- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 轮播
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 警报
警报为典型的用户操作(如信息、错误)提供上下文消息,并提供可用且灵活的警报消息。
AlertComponent
显示可折叠的内容面板,用于在有限的空间内呈现信息。
选择器
alert, bs-alert
输入
dismissible − 布尔值,如果设置,则显示内联“关闭”按钮,默认值:false
dismissOnTimeout − 字符串 | 数字,警报关闭之前的毫秒数
isOpen − 布尔值,警报是否可见,默认值:true
type − 字符串,警报类型。提供四个 Bootstrap 支持的上下文类之一:success、info、warning 和 danger,默认值:warning
输出
onClose − 此事件在调用 close 实例方法后立即触发,$event 是 Alert 组件的实例。
onClosed − 此事件在警报关闭时触发,$event 是 Alert 组件的实例
AlertConfig
属性
dismissible − 布尔值,警报是否默认可关闭,默认值:false
dismissOnTimeout − 数字,警报关闭之前的默认时间,默认值:undefined
type − 字符串,默认警报类型,默认值:warning
示例
由于我们将使用警报,因此我们需要更新在ngx-bootstrap 手风琴章节中使用的 app.module.ts,以使用AlertModule 和 AlertConfig。
更新 app.module.ts 以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用警报。
test.component.html
<alert type="success" [dismissible]="dismissible" [isOpen]="open" (onClosed)="log($event)" [dismissOnTimeout]="timeout"> <h4 class="alert-heading">Well done!</h4> <p>Success Message</p> </alert> <alert type="info"> <strong>Heads up!</strong> Info </alert> <alert type="warning"> <strong>Warning!</strong> Warning </alert> <alert type="danger"> <strong>Oh snap!</strong> Error </alert>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}
构建和服务
运行以下命令启动 Angular 服务器。
ng serve
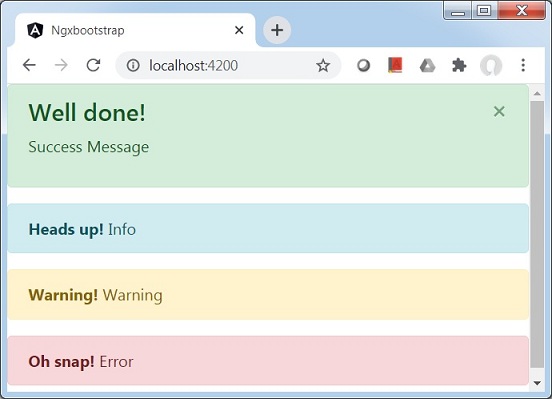
服务器启动并运行后,打开 https://:4200 并验证以下输出。