- ngx-bootstrap 教程
- ngx-bootstrap - 首页
- ngx-bootstrap - 概述
- ngx-bootstrap - 环境设置
- ngx-bootstrap - 手风琴
- ngx-bootstrap - 警报
- ngx-bootstrap - 按钮
- ngx-bootstrap - 走马灯
- ngx-bootstrap - 折叠
- ngx-bootstrap - 日期选择器
- ngx-bootstrap - 下拉菜单
- ngx-bootstrap - 模态框
- ngx-bootstrap - 分页
- ngx-bootstrap - 气泡提示
- ngx-bootstrap - 进度条
- ngx-bootstrap - 评分
- ngx-bootstrap - 可排序
- ngx-bootstrap - 标签页
- ngx-bootstrap - 时间选择器
- ngx-bootstrap - 工具提示
- ngx-bootstrap - 自动完成
- ngx-bootstrap 有用资源
- ngx-bootstrap - 快速指南
- ngx-bootstrap - 有用资源
- ngx-bootstrap - 讨论
ngx-bootstrap - 标签页
ngx-bootstrap 标签页组件提供了一个易于使用且高度可配置的标签组件。
TabsetComponent
选择器
tabset
输入
justified − 布尔值,如果为真,则标签填充容器并具有统一的宽度。
type − 字符串,导航上下文类:'tabs' 或 'pills'。
vertical − 如果为真,则标签将垂直放置。
TabDirective
选择器
tab, [tab]
输入
active − 布尔值,标签激活状态切换。
customClass − 字符串,如果设置,将添加到标签的 class 属性。支持多个类。
disabled − 布尔值,如果为真,则无法激活标签。
heading − 字符串,标签标题文本。
id − 字符串,标签 ID。相同的 ID 以及后缀 '-link' 将添加到相应的
- 元素。
removable − 布尔值,如果为真,则标签可以移除,将出现附加按钮。
输出
deselect − 当标签变为非活动状态时触发,$event:Tab 等于 Tab 组件的取消选择实例。
removed − 在标签被移除之前触发,$event:Tab 等于被移除标签的实例。
selectTab − 当标签变为活动状态时触发,$event:Tab 等于 Tab 组件的选择实例。
示例
由于我们将使用标签,因此我们必须更新在ngx-bootstrap 可排序章节中使用的 app.module.ts 以使用TabsModule 和 TabsetConfig。
更新 app.module.ts 以使用 TabsModule 和 TabsetConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用标签组件。
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}
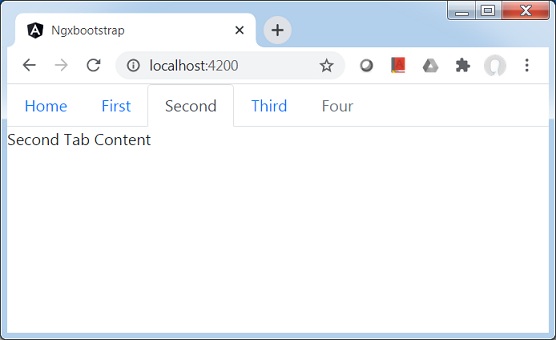
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200。单击“打开模态”按钮并验证以下输出。