- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 下拉菜单
ngx-bootstrap 下拉菜单组件是可切换的,并提供上下文覆盖以显示链接列表等。使用下拉菜单指令,我们可以使下拉菜单具有交互性。
BsDropdownDirective
选择器
[bsDropdown],[dropdown]
输入
autoClose − 布尔值,指示下拉菜单将在项目或文档点击后以及按下 ESC 键后关闭
container − 字符串,指定应将弹出窗口附加到的元素的选择器。
dropup − 布尔值,此属性指示下拉菜单应向上打开。
insideClick − 布尔值,此属性指示当 autoClose 设置为 true 时,下拉菜单不应在内部点击时关闭。
isAnimated − 布尔值,指示下拉菜单是否将具有动画效果
isDisabled − 布尔值,禁用下拉菜单切换并在打开时隐藏下拉菜单
isOpen − 布尔值,返回弹出窗口当前是否正在显示
placement − 字符串,弹出窗口的位置。接受: "top"、"bottom"、"left"、"right"
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
isOpenChange − 当 isOpen 更改时发出事件
onHidden − 当弹出窗口隐藏时发出事件
onShown − 当弹出窗口显示时发出事件
方法
show() − 打开元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
hide() − 关闭元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
toggle() − 切换元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
setConfig() − 设置弹出窗口的配置
示例
由于我们将使用下拉菜单,因此我们需要更新在ngx-bootstrap DatePicker章节中使用的 app.module.ts 以使用BsDropdownModule 和 BsDropdownConfig。
更新 app.module.ts 以使用 BsDropdownModule 和 BsDropdownConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用下拉菜单。
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}
构建和启动
运行以下命令以启动 Angular 服务器。
ng serve
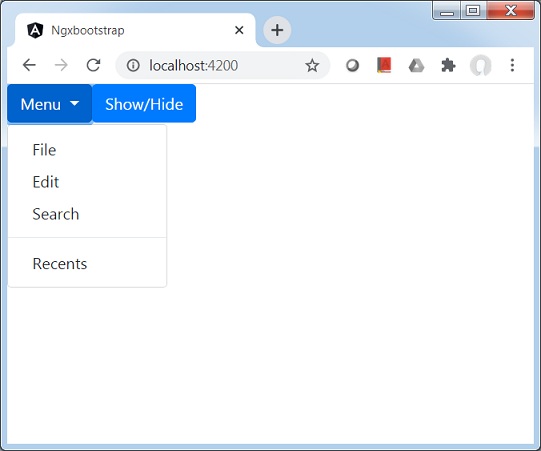
服务器启动并运行后。打开 https://127.0.0.1:4200 并验证以下输出。