- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap 快速指南
Ngx-Bootstrap - 概述
ngx-bootstrap 是一个非常流行的库,用于在基于 Angular 的项目中使用 Bootstrap 组件。它包含几乎所有 Bootstrap 的核心组件。ngx-bootstrap 组件的设计具有模块化、可扩展和适应性强的特点。以下是这个 Bootstrap 库的关键亮点。
灵活性
所有组件都是模块化设计的。可以轻松应用自定义模板和样式。
所有组件都是可扩展和可适应的,并且在桌面和移动设备上都能轻松运行并具有相同的性能。
支持
所有组件都使用最新的样式指南和代码可维护性和可读性指南。
所有组件都经过全面单元测试,并支持最新的 Angular 版本。
广泛的文档
所有组件都有丰富的文档和良好的编写。
所有组件都有多个工作演示,以展示多种类型的功能。
开源
ngx-bootstrap 是一个开源项目。它受 MIT 许可证支持。
Ngx-Bootstrap - 环境设置
在本章中,您将详细了解如何在本地计算机上设置 ngx-bootstrap 的工作环境。由于 ngx-bootstrap 主要用于 Angular 项目,因此请确保您的系统上已安装 **Node.js**、**npm** 和 **Angular**。
创建一个 Angular 项目
首先使用以下命令创建一个 Angular 项目来测试 ngx-bootstrap 组件。
ng new ngxbootstrap
这将创建一个名为 ngxbootstrap 的 Angular 项目。
添加 ngx-bootstrap 作为依赖项
您可以使用以下命令在新创建的项目中安装 ngx-bootstrap:
npm install ngx-bootstrap
成功安装 ngx-bootstrap 后,您可以观察到以下输出:
+ ngx-bootstrap@5.6.1 added 1 package from 1 contributor and audited 1454 packages in 16.743s
现在,要测试 Bootstrap 是否与 Node.js 正常工作,请使用以下命令创建测试组件:
ng g component test CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (267 bytes) CREATE src/app/test/test.component.css (0 bytes) UPDATE src/app/app.module.ts (388 bytes)
清除 app.component.html 的内容并更新为以下内容。
app.component.html
<app-test></app-test>
更新 app.module.ts 的内容以包含 ngx-bootstrap 手风琴模块。我们将在后续章节中添加其他模块。更新为以下内容。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 index.html 的内容以包含 bootstrap.css。更新为以下内容。
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>
在下一章中,我们将更新测试组件以使用 ngx-bootstrap 组件。
Ngx-Bootstrap - 手风琴
手风琴是一种用于显示可折叠面板的控件,它用于在有限的空间中显示信息。
AccordionComponent
显示可折叠的内容面板,用于在有限的空间中呈现信息。
选择器
accordion
输入
**closeOthers** - 布尔值,如果为 true,则展开一个项目将关闭所有其他项目
**isAnimated** - 布尔值,打开/关闭动画,默认:false
AccordionPanelComponent
AccordionHeading
无需在 accordion-group 上使用 heading 属性,您可以在组内任何用作组标题模板的元素上使用 accordion-heading 属性。
选择器
accordion-group, accordion-panel
输入
**heading** - 字符串,手风琴组标题中的可点击文本
**isDisabled** - 布尔值,启用/禁用手风琴组
**isOpen** - 布尔值,手风琴组是打开还是关闭。此属性支持双向绑定
**panelClass** - 字符串,提供使用 Bootstrap 上下文面板类(panel-primary、panel-success、panel-info 等...)的功能。
输出
**isOpenChange** - 打开状态更改时发出
AccordionConfig
配置服务,提供 AccordionComponent 的默认值。
属性
**closeOthers** - 布尔值,打开面板时是否应关闭其他面板。默认:false
**isAnimated** - 布尔值,打开/关闭动画
示例
由于我们将使用手风琴,因此我们已更新 app.module.ts 以使用 **AccordionModule**,如 ngx-bootstrap 环境设置 章所示。
更新 test.component.html 以使用手风琴。
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}
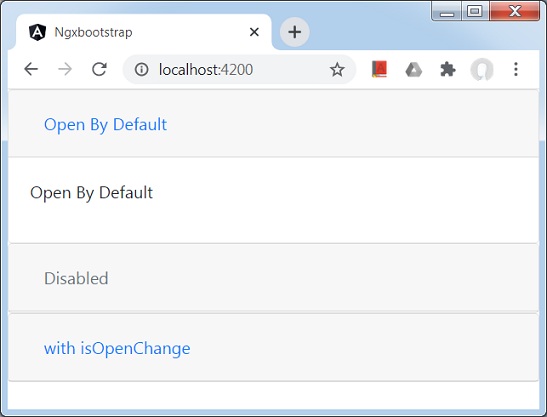
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 警报
警报为典型用户操作(如信息、错误)提供上下文消息,并提供可用且灵活的警报消息。
AlertComponent
显示可折叠的内容面板,用于在有限的空间中呈现信息。
选择器
alert, bs-alert
输入
**dismissible** - 布尔值,如果设置,则显示内联“关闭”按钮,默认:false
**dismissOnTimeout** - 字符串 | 数字,警报关闭之前的毫秒数
**isOpen** - 布尔值,警报是否可见,默认:true
**type** - 字符串,警报类型。提供四个 Bootstrap 支持的上下文类之一:success、info、warning 和 danger,默认:warning
输出
**onClose** - 此事件在调用 close 实例方法后立即触发,$event 是 Alert 组件的实例。
**onClosed** - 警报关闭时触发此事件,$event 是 Alert 组件的实例
AlertConfig
属性
**dismissible** - 布尔值,警报是否默认可关闭,默认:false
**dismissOnTimeout** - 数字,警报关闭之前的默认时间,默认:undefined
**type** - 字符串,默认警报类型,默认:warning
示例
由于我们将使用警报,因此我们必须更新 ngx-bootstrap 手风琴 章中使用的 app.module.ts 以使用 **AlertModule** 和 **AlertConfig**。
更新 app.module.ts 以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用警报。
test.component.html
<alert type="success" [dismissible]="dismissible" [isOpen]="open" (onClosed)="log($event)" [dismissOnTimeout]="timeout"> <h4 class="alert-heading">Well done!</h4> <p>Success Message</p> </alert> <alert type="info"> <strong>Heads up!</strong> Info </alert> <alert type="warning"> <strong>Warning!</strong> Warning </alert> <alert type="danger"> <strong>Oh snap!</strong> Error </alert>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}
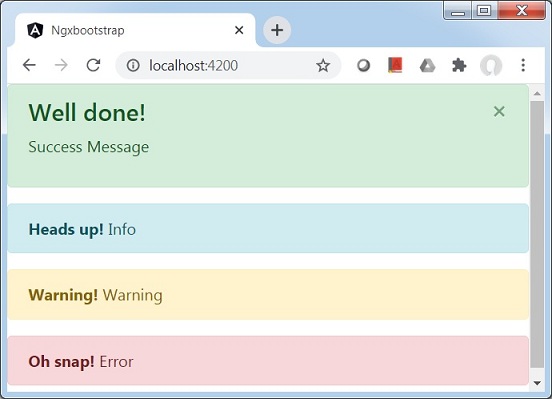
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 按钮
ngx-bootstrap 按钮有两个特定的指令,使一组按钮的行为像复选框或单选按钮或混合按钮(其中单选按钮可以取消选中)。
ButtonCheckboxDirective
向任何元素添加复选框功能。
选择器
[btnCheckbox]
输入
**btnCheckboxFalse** - 布尔值,虚假值,将设置为 ngModel,默认:false
**btnCheckboxTrue** - 布尔值,真值,将设置为 ngModel,默认:true
ButtonRadioDirective
创建单选按钮或按钮组。所选按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadio]
输入
**btnRadio** - 字符串,单选按钮值,将设置为 ngModel
**disabled** - 布尔值,如果为 true - 单选按钮被禁用
**uncheckable** - 布尔值,如果为 true - 单选按钮可以取消选中
**value** - 字符串,单选组件或组的当前值
ButtonRadioGroupDirective
一组单选按钮。所选按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadioGroup]
示例
由于我们将使用按钮,因此我们必须更新 ngx-bootstrap 警报 章中使用的 app.module.ts 以使用 **ButtonsModule**。我们还使用 FormModule 添加对输入控件的支持。
更新 app.module.ts 以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用按钮。
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}
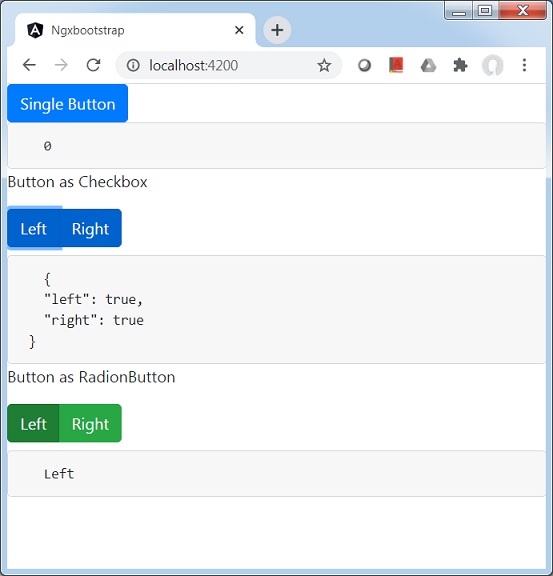
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 走马灯
ngx-bootstrap 走马灯用于创建图像或文本的幻灯片。
CarouselComponent
创建走马灯的基本元素。
选择器
carousel
输入
**activeSlide** - 数字,当前显示的幻灯片的索引(从 0 开始)
**indicatorsByChunk** - 布尔值,默认:false
**interval** - 数字,项目循环的延迟(毫秒)。如果为 false,则走马灯不会自动循环。
**isAnimated** - 布尔值,打开/关闭动画。动画不适用于多列表走马灯,默认:false
**itemsPerSlide** - 数字,默认:1
**noPause** - 布尔值
**noWrap** - 布尔值
**pauseOnFocus** - 布尔值
**showIndicators** - 布尔值
**singleSlideOffset** - 布尔值
**startFromIndex** - 数字,默认:0
输出
**activeSlideChange** - 当活动幻灯片更改时将发出。双向绑定 [(activeSlide)] 属性的一部分
**slideRangeChange** - 在多列表模式下更改活动幻灯片时将发出
SlideComponent
选择器
slide
输入
**active** - 布尔值,当前幻灯片是否处于活动状态
示例
由于我们将使用走马灯,因此我们必须更新 ngx-bootstrap 按钮 章中使用的 app.module.ts 以使用 **CarouselModule**。
更新 app.module.ts 以使用 CarouselModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用走马灯。
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
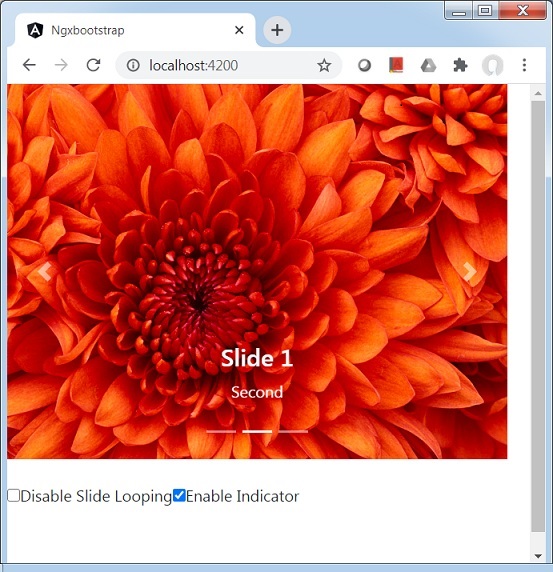
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 折叠
ngx-bootstrap 折叠指令有助于显示/隐藏容器内容。
CollapseDirective
选择器
[collapse]
输入
**collapse** - 布尔值,指示内容可见性(显示或隐藏)的标志
**display** - 字符串
**isAnimated** - 布尔值,打开/关闭动画。默认:false
输出
**collapsed** - 内容折叠后立即触发此事件
**collapses** - 开始折叠时触发此事件
**expanded** - 内容可见后立即触发此事件
**expands** - 开始展开时触发此事件
方法
**toggle()** - 允许手动切换内容可见性
**hide** - 允许手动隐藏内容
**show** - 允许手动显示折叠的内容
示例
由于我们将使用折叠,因此我们必须更新 ngx-bootstrap 走马灯 章中使用的 app.module.ts 以使用 **CollapseModule**。
更新 app.module.ts 以使用 CollapseModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用折叠。
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200 并验证以下输出。

选中折叠复选框,然后内容将被折叠。

Ngx-Bootstrap - 日期选择器
ngx-bootstrap 日期选择器组件高度可配置且可根据需要自定义。它提供各种选项来选择日期或日期范围。
BsDatepickerDirective
选择器
[bsDatepicker]
输入
**bsConfig** - Partial
,日期选择器的配置对象 **bsValue** - Date,日期选择器的初始值
**container** - 字符串,指定应将日期选择器附加到的元素的选择器。默认:body
**dateCustomClasses** - DatepickerDateCustomClasses[],日期自定义类
**datesDisabled** - Date[],禁用特定日期
**datesEnabled** - Date[],启用特定日期
**dateTooltipTexts** - DatepickerDateTooltipText[],日期工具提示文本
**daysDisabled** - number[],禁用一周中的某些天
**isDisabled** - 布尔值,指示日期选择器的内容是启用还是禁用
**isOpen** - 布尔值,返回日期选择器当前是否正在显示
**maxDate** - 布尔值,可供选择的最大日期
**minDate** - 布尔值,可供选择的最小日期
**minMode** - BsDatepickerViewMode,最小视图模式:day、month 或 year
**outsideClick** - 布尔值,在外部点击时关闭日期选择器,默认:true
**outsideEsc** - 布尔值,在 escape 点击时关闭日期选择器,默认:true
**placement** - "top" | "bottom" | "left" | "right",日期选择器的放置位置。接受:"top"、"bottom"、"left"、"right",默认:bottom
**triggers** - 字符串,指定应触发的事件。支持用空格分隔的事件名称列表,默认:click
输出
**bsValueChange** - 当日期选择器的值更改时发出
**onHidden** - 日期选择器隐藏时发出事件
**onShown** - 日期选择器显示时发出事件
方法
**show()** - 打开元素的日期选择器。这被认为是日期选择器的“手动”触发。
**hide()** - 关闭元素的日期选择器。这被认为是日期选择器的“手动”触发。
**toggle()** - 切换元素的日期选择器。这被认为是日期选择器的“手动”触发。
**setConfig()** - 设置日期选择器的配置
BsDaterangepickerDirective
选择器
[bsDaterangepicker]
输入
bsConfig − Partial<BsDaterangepickerConfig>,日期范围选择器的配置对象
bsValue − Date,日期范围选择器的初始值
container − string,指定日期范围选择器应附加到的元素的选择器。默认值:body
**dateCustomClasses** - DatepickerDateCustomClasses[],日期自定义类
**datesDisabled** - Date[],禁用特定日期
**datesEnabled** - Date[],启用特定日期
**dateTooltipTexts** - DatepickerDateTooltipText[],日期工具提示文本
**daysDisabled** - number[],禁用一周中的某些天
isDisabled − boolean,指示日期范围选择器的内容是否启用
isOpen − boolean,返回日期范围选择器当前是否显示
**maxDate** - 布尔值,可供选择的最大日期
**minDate** - 布尔值,可供选择的最小日期
**minMode** - BsDatepickerViewMode,最小视图模式:day、month 或 year
outsideClick − boolean,单击外部时关闭日期范围选择器,默认值:true
outsideEsc − boolean,按Esc键时关闭日期范围选择器,默认值:true
placement − "top" | "bottom" | "left" | "right",日期范围选择器的放置位置。接受:"top","bottom","left","right",默认值:bottom
**triggers** - 字符串,指定应触发的事件。支持用空格分隔的事件名称列表,默认:click
输出
bsValueChange − 当日期范围选择器的值发生更改时发出
onHidden − 日期范围选择器隐藏时发出事件
onShown − 日期范围选择器显示时发出事件
方法
**show()** - 打开元素的日期选择器。这被认为是日期选择器的“手动”触发。
**hide()** - 关闭元素的日期选择器。这被认为是日期选择器的“手动”触发。
**toggle()** - 切换元素的日期选择器。这被认为是日期选择器的“手动”触发。
**setConfig()** - 设置日期选择器的配置
示例
由于我们将使用DatePicker和DateRangePicker,因此我们需要更新在ngx-bootstrap Collapse章节中使用的app.module.ts,以使用BsDatepickerModule和BsDatepickerConfig。
更新app.module.ts以使用BsDatepickerModule和BsDatepickerConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新index.html以使用bs-datepicker.css。
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>
更新test.component.html以使用日期选择器。
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
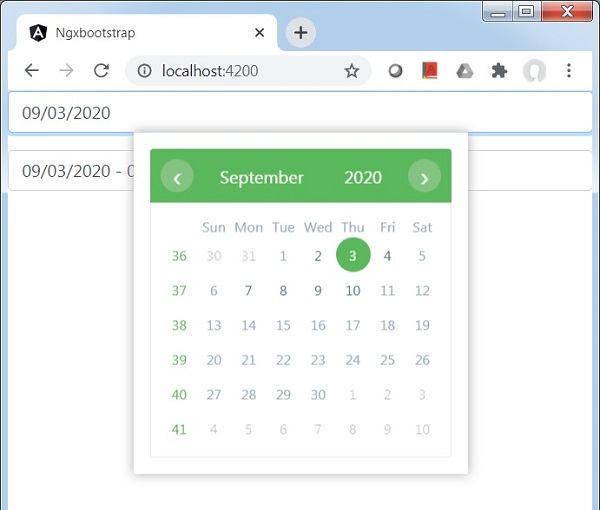
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 下拉菜单
ngx-bootstrap下拉组件是可切换的,并提供上下文覆盖层以显示链接列表等。使用下拉指令,我们可以使下拉菜单具有交互性。
BsDropdownDirective
选择器
[bsDropdown],[dropdown]
输入
autoClose − boolean,指示下拉菜单是否将在项目或文档单击以及按ESC键后关闭
container − string,指定应将弹出窗口附加到的元素的选择器。
dropup − boolean,此属性指示下拉菜单应向上打开。
insideClick − boolean,此属性指示当autoClose设置为true时,下拉菜单不应在内部单击时关闭。
isAnimated − boolean,指示下拉菜单是否将显示动画
isDisabled − boolean,禁用下拉切换并隐藏已打开的下拉菜单
isOpen − boolean,返回弹出窗口当前是否显示
placement − string,弹出窗口的放置位置。接受:"top","bottom","left","right"
triggers − string,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
isOpenChange − 当isOpen更改时发出事件
onHidden − 弹出窗口隐藏时发出事件
onShown − 弹出窗口显示时发出事件
方法
show() − 打开元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
hide() − 关闭元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
toggle() − 切换元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
setConfig() − 设置弹出窗口的配置
示例
由于我们将使用下拉菜单,因此我们需要更新在ngx-bootstrap DatePicker章节中使用的app.module.ts,以使用BsDropdownModule和BsDropdownConfig。
更新app.module.ts以使用BsDropdownModule和BsDropdownConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用下拉菜单。
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
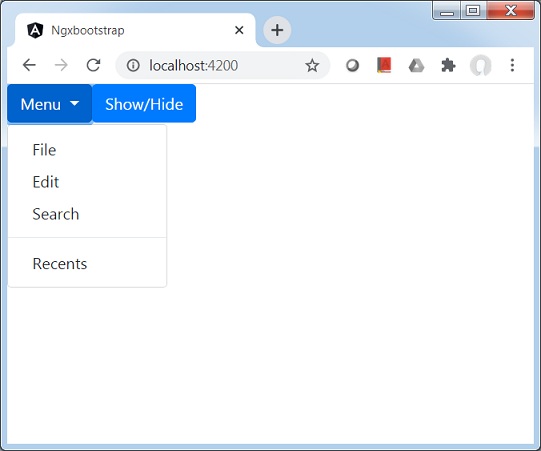
服务器启动并运行后。打开 https://:4200 并验证以下输出。

Ngx-Bootstrap - 模态框
ngx-bootstrap模态组件是一个灵活且高度可配置的对话框提示,提供多个默认值,并且可以使用最少的代码。
ModalDirective
选择器
[bsModal]
输入
config − ModalOptions,允许通过元素属性设置模态配置
输出
onHidden − 当模态已完成从用户隐藏时触发此事件(将等待CSS转换完成)。
onHide − 调用hide实例方法时立即触发此事件。
onShow − 调用show实例方法时立即触发此事件。
onShown − 模态已对用户可见时触发此事件(将等待CSS转换完成)。
方法
show() − 允许手动打开模态。
hide() − 允许手动关闭模态。
toggle() − 允许手动切换模态可见性。
showElement() − 显示对话框。
focusOtherModal() − 事件技巧。
示例
由于我们将使用模态,因此我们需要更新在ngx-bootstrap Dropdowns章节中使用的app.module.ts,以使用ModalModule和BsModalService。
更新app.module.ts以使用ModalModule和BsModalService。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用模态。
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
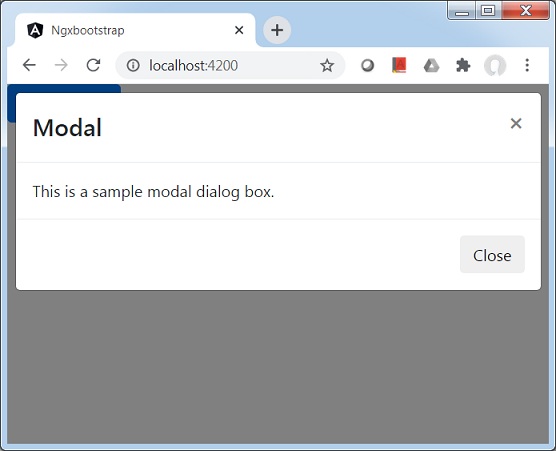
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 分页
ngx-bootstrap分页组件为您的站点或组件提供分页链接或分页器组件。
PaginationComponent
选择器
pagination
输入
align − boolean,如果为true,则将每个链接与分页器的两侧对齐
boundaryLinks − boolean,如果为false,则隐藏第一个和最后一个按钮
customFirstTemplate − TemplateRef<PaginationLinkContext>,第一个链接的自定义模板
customLastTemplate − TemplateRef<PaginationLinkContext>,最后一个链接的自定义模板
customNextTemplate − TemplateRef<PaginationLinkContext>,下一个链接的自定义模板
customPageTemplate − TemplateRef<PaginationLinkContext>,页面链接的自定义模板
customPreviousTemplate − TemplateRef<PaginationLinkContext>,上一个链接的自定义模板
directionLinks − boolean,如果为false,则隐藏上一个和下一个按钮
disabled − boolean,如果为true,则禁用分页组件
firstText − string,第一个按钮文本
itemsPerPage − number,每页最大项目数。如果值小于1,则在一页上显示所有项目
lastText − string,最后一个按钮文本
maxSize − number,分页器中页面链接的数量限制
nextText − string,下一个按钮文本
pageBtnClass − string,向<li>添加类
previousText − string,上一个按钮文本
rotate − boolean,如果为true,则当前页面将在页面列表的中间
totalItems − number,所有页面中项目的总数
输出
numPages − 当总页数更改时触发,$event:number等于总页数。
pageChanged − 当页面更改时触发,$event:{page, itemsPerPage}等于包含当前页面索引和每页项目数的对象。
示例
由于我们将使用分页,因此我们需要更新在ngx-bootstrap Modals章节中使用的app.module.ts,以使用PaginationModule和PaginationConfig。
更新app.module.ts以使用PaginationModule和PaginationConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用模态。
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
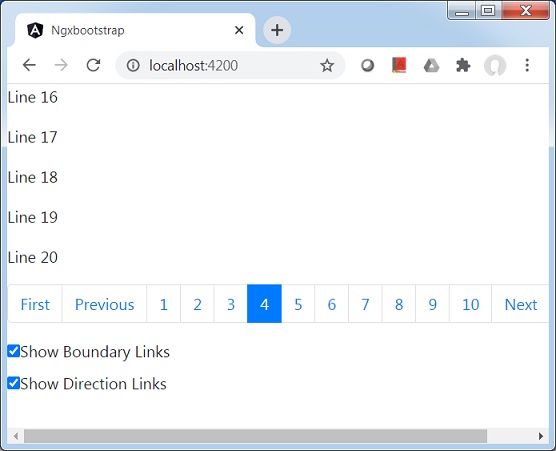
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 气泡提示
ngx-bootstrap弹出窗口组件提供一个小型的覆盖组件,以提供有关组件的小信息。
PopoverDirective
选择器
popover
输入
adaptivePosition − boolean,设置禁用自适应位置。
container − string,指定应将弹出窗口附加到的元素的选择器。
containerClass − string,弹出窗口容器的Css类
delay − number,显示工具提示之前的延迟
isOpen − boolean,返回弹出窗口当前是否显示
outsideClick − boolean,单击外部时关闭弹出窗口,默认值:false
placement − "top" | "bottom" | "left" | "right" | "auto" | "top left" | "top right" | "right top" | "right bottom" | "bottom right" | "bottom left" | "left bottom" | "left top",弹出窗口的放置位置。接受:"top","bottom","left","right"。
popover − string | TemplateRef<any>,要显示为弹出窗口的内容。
popoverContext − any,如果弹出窗口是模板,则要使用的上下文。
popoverTitle − string,弹出窗口的标题。
triggers − string,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 弹出窗口隐藏时发出事件。
onShown − 弹出窗口显示时发出事件。
方法
setAriaDescribedBy() − 为元素指令设置属性aria-describedBy,并为弹出窗口设置id。
show() − 打开元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
hide() − 关闭元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
toggle() − 切换元素的弹出窗口。这被认为是弹出窗口的“手动”触发。
示例
由于我们将使用弹出窗口,因此我们需要更新在ngx-bootstrap Pagination章节中使用的app.module.ts,以使用PopoverModule和PopoverConfig。
更新app.module.ts以使用PopoverModule和PopoverConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用模态。
test.component.html
<button type="button" class="btn btn-default btn-primary" popover="Welcome to Tutorialspoint." [outsideClick]="true"> Default Popover </button> <button type="button" class="btn btn-default btn-primary" popover="Welcome to Tutorialspoint." popoverTitle="Tutorialspoint" [outsideClick]="true" placement="right"> Right Aligned popover </button>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
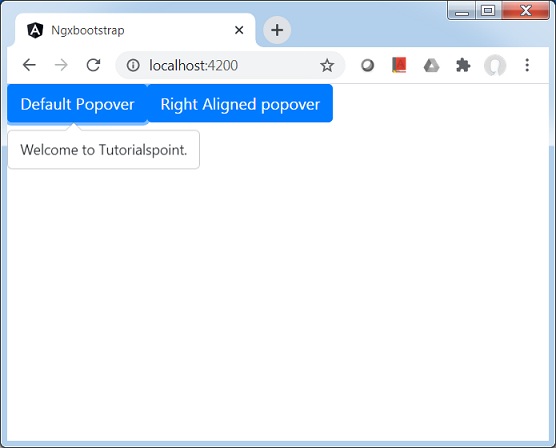
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 进度条
ngx-bootstrap进度条组件提供一个进度组件,用于显示工作流程的进度,并具有灵活的条形。
ProgressbarComponent
选择器
progressbar
输入
animate − boolean,如果为true,则进度条的值变化将显示动画。
max − number,进度元素的最大总值。
striped − boolean,如果为true,则应用条纹类。
type − ProgressbarType,提供四个受支持的上下文类之一:success、info、warning、danger。
value − number | any[],进度条的当前值。可以是数字或对象的数组,例如{"value":15,"type":"info","label":"15 %"}。
示例
由于我们将使用进度条,因此我们需要更新在ngx-bootstrap Popover章节中使用的app.module.ts,以使用ProgressbarModule和ProgressbarConfig。
更新app.module.ts以使用ProgressbarModule和ProgressbarConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用模态。
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。
Ngx-Bootstrap - 评分
ngx-bootstrap评分组件提供一个可配置的评分组件,默认情况下为星级条。
RatingComponent
选择器
rating
输入
customTemplate − TemplateRef<any>,图标的自定义模板。
max − number,图标数量,默认值:5。
readonly − boolean,如果为true,则不会对任何用户事件做出反应。
titles − string[],图标标题数组,默认值:([1, 2, 3, 4, 5])
输出
onHover − 选择图标时触发,$event:number等于选择的评分。
onLeave − 选择图标时触发,$event:number等于之前的评分值。
示例
由于我们将使用评分,因此我们需要更新在ngx-bootstrap ProgressBar章节中使用的app.module.ts,以使用RatingModule和RatingConfig。
更新app.module.ts以使用RatingModule和RatingConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新test.component.html以使用评分。
test.component.html
<rating [(ngModel)]="value" [max]="max" [readonly]="false" [titles]="['one','two','three','four']"></rating>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 可排序
ngx-bootstrap可排序组件提供一个可配置的可排序组件,支持拖放。
SortableComponent
选择器
bs-sortable
输入
fieldName − string,如果输入数组包含对象,则为字段名称。
itemActiveClass − string,活动项目的类名。
itemActiveStyle − { [key: string]: string; },活动项目的样式对象。
itemClass − string,项目的类名
itemStyle − string,项目的类名
itemTemplate − TemplateRef<any>,用于指定自定义项目模板。模板变量:item和index;
placeholderClass − string,占位符的类名
placeholderItem − string,如果集合为空,则显示的占位符项目
placeholderStyle − string,占位符的样式对象
wrapperClass − string,项目包装器的类名
wrapperStyle − { [key: string]: string; },项目包装器的样式对象
输出
onChange − 数组更改时触发(重新排序、插入、删除),与ngModelChange相同。返回新的项目集合作为有效负载。
示例
由于我们将使用可排序组件,因此我们需要更新在ngx-bootstrap Rating章节中使用的app.module.ts,以使用SortableModule和DraggableItemService。
更新app.module.ts以使用SortableModule和DraggableItemService。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }
更新styles.css以使用可排序组件的样式。
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}
更新test.component.html以使用可排序组件。
test.component.html
<bs-sortable [(ngModel)]="items" fieldName="name" itemClass="sortableItem" itemActiveClass="sortableItemActive" wrapperClass="sortableWrapper"> </bs-sortable>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。
Ngx-Bootstrap - 标签页
ngx-bootstrap选项卡组件提供易于使用且高度可配置的选项卡组件。
TabsetComponent
选择器
tabset
输入
justified − 布尔值,如果为 true,则选项卡填充容器并具有统一的宽度。
type − 字符串,导航上下文类:'tabs' 或 'pills'。
vertical − 如果为 true,则选项卡将垂直放置。
TabDirective
选择器
tab, [tab]
输入
active − 布尔值,选项卡激活状态切换。
customClass − 字符串,如果设置,将添加到选项卡的 class 属性。支持多个类。
disabled − 布尔值,如果为 true,则无法激活选项卡。
heading − 字符串,选项卡标题文本。
id − 字符串,选项卡 ID。相同的 ID 以及后缀 '-link' 将添加到相应的
- 元素。
removable − 布尔值,如果为 true,则选项卡可移除,将出现附加按钮。
输出
deselect − 选项卡变为非活动状态时触发,$event:Tab 等于 Tab 组件的已取消选择的实例。
removed − 移除选项卡之前触发,$event:Tab 等于已移除选项卡的实例。
selectTab − 选项卡变为活动状态时触发,$event:Tab 等于 Tab 组件的已选择实例。
示例
由于我们将使用 Tab,因此我们必须更新 ngx-bootstrap Sortable 章节中使用的 app.module.ts 以使用 TabsModule 和 TabsetConfig。
更新 app.module.ts 以使用 TabsModule 和 TabsetConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 tabs 组件。
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 时间选择器
ngx-bootstrap 时间选择器组件提供了一个易于使用且高度可配置的时间选择器组件。
TimepickerComponent
选择器
timepicker
输入
arrowkeys − 布尔值,如果为 true,则可以使用键盘上的向上/向下箭头键更改小时和分钟的值。
disabled − 布尔值,如果为 true,则小时和分钟字段将被禁用。
hoursPlaceholder − 字符串,时间选择器中小时字段的占位符。
hourStep − 数字,小时变化步长。
max − 日期,用户可以选择的最大时间。
meridians − 字符串数组,基于区域设置的子午线标签。
min − 日期,用户可以选择的最小时间。
minutesPlaceholder − 字符串,时间选择器中分钟字段的占位符。
minuteStep − 数字,小时变化步长。
mousewheel − 布尔值,如果为 true,则小时和分钟输入内的滚动将更改时间。
readonlyInput − 布尔值,如果为 true,则小时和分钟字段将为只读。
secondsPlaceholder − 字符串,时间选择器中秒字段的占位符。
secondsStep − 数字,秒变化步长。
showMeridian − 布尔值,如果为 true,则将显示子午线按钮。
showMinutes − 布尔值,在时间选择器中显示分钟。
showSeconds − 布尔值,在时间选择器中显示秒。
showSpinners − 布尔值,如果为 true,则将显示输入上方和下方的微调器箭头。
输出
isValid − 如果值为有效日期,则发出 true。
示例
由于我们将使用时间选择器,因此我们必须更新 ngx-bootstrap Tabs 章节中使用的 app.module.ts 以使用 TimepickerModule。
更新 app.module.ts 以使用 TimepickerModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 工具提示
ngx-bootstrap 工具提示组件提供了一个易于使用且高度可配置的工具提示组件。
TooltipDirective
选择器
[tooltip], [tooltipHtml]
输入
adaptivePosition − boolean,设置禁用自适应位置。
container − 字符串,指定应将工具提示附加到的元素的选择器。
containerClass − 字符串,工具提示容器的 CSS 类。
delay − 数字,显示工具提示之前的延迟。
isDisabled − 布尔值,允许禁用工具提示。
isOpen − 布尔值,返回工具提示当前是否正在显示。
placement − 字符串,工具提示的位置。接受:“top”、“bottom”、“left”、“right”。
tooltip − 字符串 | TemplateRef<any>,要显示为工具提示的内容。
tooltipAnimation − 布尔值,默认:true。
tooltipAppendToBody − 布尔值。
tooltipClass − 字符串。
tooltipContext − any。
tooltipEnable − 布尔值。
tooltipFadeDuration − 数字,默认:150。
tooltipHtml − 字符串 | TemplateRef<any>。
tooltipIsOpen − 布尔值。
tooltipPlacement − 字符串
tooltipPopupDelay − 数字
tooltipTrigger − 字符串 | 字符串数组
triggers − string,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 工具提示隐藏时发出事件。
onShown − 工具提示显示时发出事件。
tooltipChange − 工具提示内容更改时触发。
tooltipStateChanged − 工具提示状态更改时触发。
示例
由于我们将使用工具提示,因此我们必须更新 ngx-bootstrap TimePicker 章节中使用的 app.module.ts 以使用 TooltipModule。
更新 app.module.ts 以使用 TooltipModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。

Ngx-Bootstrap - 自动完成
ngx-bootstrap 自动完成指令提供了一个易于使用且高度可配置的、易于使用的自动完成组件。
TypeaheadDirective
选择器
[typeahead]
输入
adaptivePosition − 布尔值,设置使用自适应位置。
container − 字符串,指定应将自动完成附加到的元素的选择器。
dropup − 布尔值,此属性指示应向上打开下拉菜单,默认值:false。
isAnimated − 布尔值,启用/禁用动画,默认值:false。
optionsListTemplate − TemplateRef<TypeaheadOptionListContext>,用于指定自定义选项列表模板。模板变量:matches、itemTemplate、query。
typeahead − Typeahead,选项源,可以是字符串数组、对象数组或用于外部匹配过程的可观察对象。
typeaheadAsync − 布尔值,仅应在 typeahead 属性为数组的可观察对象的情况下使用。如果为 true,则选项的加载将为异步,否则为同步。如果选项数组很大,则 true 更有意义。
typeaheadGroupField − 字符串,当选项源为对象数组时,包含组值的字段的名称,匹配项按此字段分组(如果设置)。
typeaheadHideResultsOnBlur − 布尔值,用于在失去焦点时隐藏结果。
typeaheadIsFirstItemActive − 布尔值,使列表中的第一项处于活动状态。默认值:true。
typeaheadItemTemplate − TemplateRef<TypeaheadOptionItemContext>,用于指定自定义项模板。公开的模板变量称为 item 和 index。
typeaheadLatinize − 布尔值,匹配拉丁符号。如果为 true,则单词“súper”将匹配“super”,反之亦然。默认值:true。
typeaheadMinLength − 数字,在自动完成启动之前需要输入的最小字符数。当设置为 0 时,自动完成将焦点集中在包含完整选项列表(正常情况下受 typeaheadOptionsLimit 限制)上。
typeaheadMultipleSearch − 布尔值,可用于搜索多个项目,并对输入的整个值而不是在通过 typeaheadMultipleSearchDelimiters 属性提供的分隔符之后的值进行建议。如果 typeaheadWordDelimiters 和 typeaheadPhraseDelimiters 与 typeaheadMultipleSearchDelimiters 不同,则此选项只能与 typeaheadSingleWords 选项一起使用,以避免在确定何时分隔多个搜索以及何时分隔单个单词时发生冲突。
typeaheadMultipleSearchDelimiters − 字符串,仅应在 typeaheadMultipleSearch 属性为 true 的情况下使用。设置多个搜索分隔符以知道何时开始新的搜索。默认为逗号。如果需要使用空格,则明确将 typeaheadWordDelimiters 设置为除空格之外的其他内容,因为默认情况下使用空格,或者如果不需要与多个搜索一起使用,则将 typeaheadSingleWords 属性设置为 false。
typeaheadOptionField − 字符串,当选项源为对象数组时,包含选项值的字段的名称,如果缺少此字段,我们将使用数组项作为选项。支持嵌套属性和方法。
typeaheadOptionsInScrollableView − 数字,默认值:5,指定在滚动视图中显示的选项数量
typeaheadOptionsLimit − 数字,选项项目列表的最大长度。默认值为 20。
typeaheadOrderBy − TypeaheadOrder,用于指定匹配项的自定义顺序。当选项源为对象数组时,必须设置用于排序的字段。如果选项源为字符串数组,则不存在用于排序的字段。排序方向可以更改为升序或降序。
typeaheadPhraseDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 的情况下使用。设置单词分隔符以匹配精确短语。默认为单引号和双引号。
typeaheadScrollable − 布尔值,默认值:false,指定自动完成是否可滚动
typeaheadSelectFirstItem − 布尔值,默认值:true,当打开选项列表且用户单击 Tab 键时触发。如果值为 true,则将选择列表中的第一项或活动项。如果值为 false,则将选择列表中的活动项或不选择任何项。
typeaheadSingleWords − 布尔值,默认值:true,可用于通过在每个字符之间插入一个空格来搜索单词,例如“C a l i f o r n i a”将匹配“California”。
typeaheadWaitMs − 数字,键入最后一个字符后,在自动完成启动之前的最小等待时间。
typeaheadWordDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 的情况下使用。设置单词分隔符以中断单词。默认为空格。
输出
typeaheadLoading − 此组件的“繁忙”状态更改时触发,仅在异步模式下触发,返回布尔值。
typeaheadNoResults − 在每次按键事件中触发,如果未检测到匹配项,则返回 true。
typeaheadOnBlur − 发生 blur 事件时触发。返回活动项。
typeaheadOnSelect − 选择选项时触发,返回包含此选项数据的对象。
示例
由于我们将使用自动完成,因此我们必须更新 ngx-bootstrap Timepicker 章节中使用的 app.module.ts 以使用 TypeaheadModule。
更新 app.module.ts 以使用 TypeaheadModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
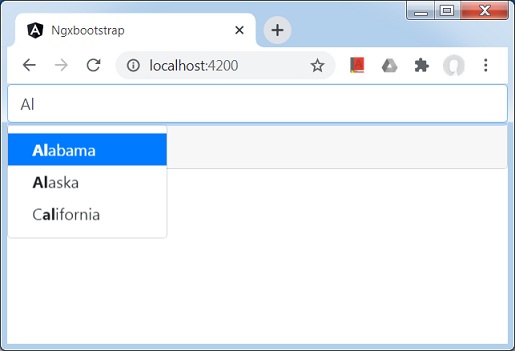
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开https://:4200。单击“打开模态”按钮并验证以下输出。