- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 工具提示
ngx-bootstrap 工具提示组件提供了一个易于使用且高度可配置的工具提示组件。
TooltipDirective
选择器
[tooltip], [tooltipHtml]
输入
adaptivePosition − 布尔值,设置禁用自适应位置。
container − 字符串,指定应将工具提示附加到的元素的选择器。
containerClass − 字符串,工具提示容器的 CSS 类。
delay − 数字,显示工具提示之前的延迟。
isDisabled − 布尔值,允许禁用工具提示。
isOpen − 布尔值,返回工具提示当前是否正在显示。
placement − 字符串,工具提示的位置。接受:“top”、“bottom”、“left”、“right”。
tooltip − 字符串 | TemplateRef<any>,要显示为工具提示的内容。
tooltipAnimation − 布尔值,默认:true。
tooltipAppendToBody − 布尔值。
tooltipClass − 字符串。
tooltipContext − any。
tooltipEnable − 布尔值。
tooltipFadeDuration − 数字,默认:150。
tooltipHtml − 字符串 | TemplateRef<any>。
tooltipIsOpen − 布尔值。
tooltipPlacement − 字符串
tooltipPopupDelay − 数字
tooltipTrigger − 字符串 | 字符串数组
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 当工具提示隐藏时发出事件。
onShown − 当工具提示显示时发出事件。
tooltipChange − 工具提示内容更改时触发。
tooltipStateChanged − 工具提示状态更改时触发。
示例
由于我们将使用工具提示,因此我们必须更新在ngx-bootstrap 时间选择器章节中使用的 app.module.ts 以使用TooltipModule。
更新 app.module.ts 以使用 TooltipModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用时间选择器组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
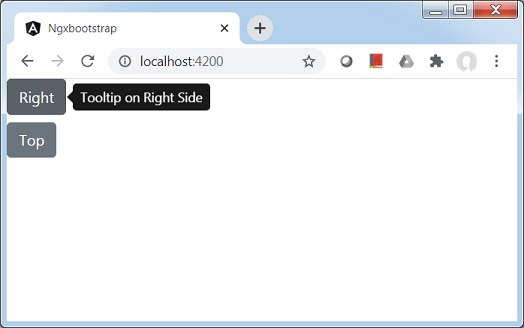
服务器启动并运行后。打开 https://:4200。单击“打开模态”按钮并验证以下输出。