
- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 按钮
ngx-bootstrap 按钮有两个特定的指令,使一组按钮的行为像复选框或单选按钮或混合模式,其中单选按钮可以取消选中。
ButtonCheckboxDirective
为任何元素添加复选框功能。
选择器
[btnCheckbox]
输入
btnCheckboxFalse − 布尔值,假值,将设置为 ngModel,默认值:false
btnCheckboxTrue − 布尔值,真值,将设置为 ngModel,默认值:true
ButtonRadioDirective
创建单选按钮或按钮组。所选按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadio]
输入
btnRadio − 字符串,单选按钮值,将设置为 ngModel
disabled − 布尔值,如果为 true - 单选按钮被禁用
uncheckable − 布尔值,如果为 true - 单选按钮可以取消选中
value − 字符串,单选组件或组的当前值
ButtonRadioGroupDirective
一组单选按钮。所选按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadioGroup]
示例
由于我们将使用按钮,因此我们必须更新在ngx-bootstrap 警报章节中使用的 app.module.ts 以使用ButtonsModule。我们还使用 FormModule 添加对输入控件的支持。
更新 app.module.ts 以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用按钮。
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}
构建和启动
运行以下命令以启动 Angular 服务器。
ng serve
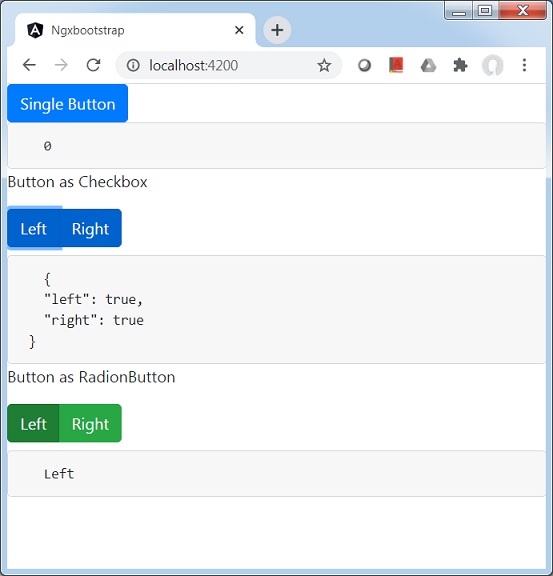
服务器启动并运行后。打开 https://:4200 并验证以下输出。

广告