- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境设置
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 分页
ngx-bootstrap 分页组件为您的网站或组件提供分页链接或分页器组件。
PaginationComponent
选择器
分页
输入
align − 布尔值,如果为真,则将每个链接对齐到分页器的两侧
boundaryLinks − 布尔值,如果为假,则第一个和最后一个按钮将隐藏
customFirstTemplate − TemplateRef<PaginationLinkContext>,第一个链接的自定义模板
customLastTemplate − TemplateRef<PaginationLinkContext>,最后一个链接的自定义模板
customNextTemplate − TemplateRef<PaginationLinkContext>,下一个链接的自定义模板
customPageTemplate − TemplateRef<PaginationLinkContext>,页面链接的自定义模板
customPreviousTemplate − TemplateRef<PaginationLinkContext>,上一个链接的自定义模板
directionLinks − 布尔值,如果为假,则上一个和下一个按钮将隐藏
disabled − 布尔值,如果为真,则分页组件将被禁用
firstText − 布尔值,第一个按钮文本
itemsPerPage − 数字,每页最大项目数。如果值小于 1,则将在一个页面上显示所有项目
lastText − 字符串,最后一个按钮文本
maxSize − 数字,分页器中页面链接的数量限制
nextText − 字符串,下一个按钮文本
pageBtnClass − 字符串,向<li>添加类
previousText − 字符串,上一个按钮文本
rotate − 布尔值,如果为真,则当前页面将在页面列表的中间
totalItems − 数字,所有页面中项目的总数
输出
numPages − 当总页数更改时触发,$event:number 等于总页数。
pageChanged − 当页面更改时触发,$event:{page, itemsPerPage} 等于包含当前页面索引和每页项目数的对象。
示例
由于我们将使用分页,因此我们必须更新在ngx-bootstrap 模态框章节中使用的 app.module.ts 以使用PaginationModule 和 PaginationConfig。
更新 app.module.ts 以使用 PaginationModule 和 PaginationConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模态框。
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}
构建和启动
运行以下命令以启动 Angular 服务器。
ng serve
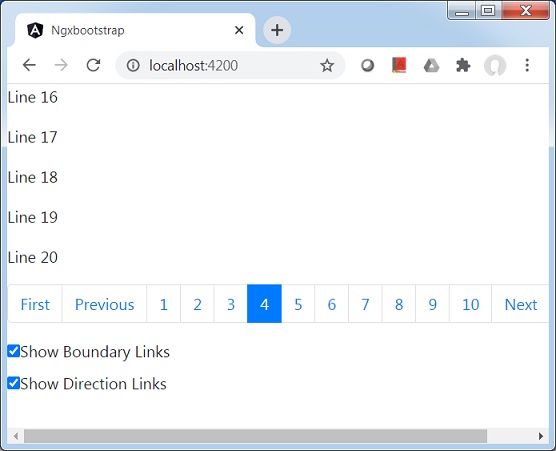
服务器启动并运行后。打开 https://:4200。点击“打开模态框”按钮并验证以下输出。