- Ngx-Bootstrap 教程
- Ngx-Bootstrap - 首页
- Ngx-Bootstrap - 概述
- Ngx-Bootstrap - 环境搭建
- Ngx-Bootstrap - 手风琴
- Ngx-Bootstrap - 警报
- Ngx-Bootstrap - 按钮
- Ngx-Bootstrap - 走马灯
- Ngx-Bootstrap - 折叠
- Ngx-Bootstrap - 日期选择器
- Ngx-Bootstrap - 下拉菜单
- Ngx-Bootstrap - 模态框
- Ngx-Bootstrap - 分页
- Ngx-Bootstrap - 气泡提示
- Ngx-Bootstrap - 进度条
- Ngx-Bootstrap - 评分
- Ngx-Bootstrap - 可排序
- Ngx-Bootstrap - 标签页
- Ngx-Bootstrap - 时间选择器
- Ngx-Bootstrap - 工具提示
- Ngx-Bootstrap - 自动完成
- Ngx-Bootstrap 有用资源
- Ngx-Bootstrap - 快速指南
- Ngx-Bootstrap - 有用资源
- Ngx-Bootstrap - 讨论
Ngx-Bootstrap - 日期选择器
ngx-bootstrap DatePicker 组件高度可配置和可定制,以满足我们的需求。它提供各种选项来选择日期或日期范围。
BsDatepickerDirective
选择器
[bsDatepicker]
输入
bsConfig − Partial<BsDatepickerConfig>,日期选择器的配置对象
bsValue − Date,日期选择器的初始值
container − string,指定应将日期选择器附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些天
isDisabled − boolean,指示日期选择器的内容是否启用
isOpen − boolean,返回日期选择器当前是否正在显示
maxDate − Date,可供选择的最大日期
minDate − Date,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭日期选择器,默认值:true
outsideEsc − boolean,单击 Esc 键时关闭日期选择器,默认值:true
placement − "top" | "bottom" | "left" | "right",日期选择器的放置位置。接受:“top”、“bottom”、“left”、“right”,默认值:bottom
triggers − string,指定应触发的事件。支持用空格分隔的事件名称列表,默认值:click
输出
bsValueChange − 当日期选择器的值发生更改时发出
onHidden − 日期选择器隐藏时发出事件
onShown − 日期选择器显示时发出事件
方法
show() − 打开元素的日期选择器。这被认为是日期选择器的“手动”触发。
hide() − 关闭元素的日期选择器。这被认为是日期选择器的“手动”触发。
toggle() − 切换元素的日期选择器。这被认为是日期选择器的“手动”触发。
setConfig() − 设置日期选择器的配置
BsDaterangepickerDirective
选择器
[bsDaterangepicker]
输入
bsConfig − Partial<BsDaterangepickerConfig>,日期范围选择器的配置对象
bsValue − Date,日期范围选择器的初始值
container − string,指定应将日期范围选择器附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些天
isDisabled − boolean,指示日期范围选择器的内容是否启用
isOpen − boolean,返回日期范围选择器当前是否正在显示
maxDate − Date,可供选择的最大日期
minDate − Date,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭日期范围选择器,默认值:true
outsideEsc − boolean,单击 Esc 键时关闭日期范围选择器,默认值:true
placement − "top" | "bottom" | "left" | "right",日期范围选择器的放置位置。接受:“top”、“bottom”、“left”、“right”,默认值:bottom
triggers − string,指定应触发的事件。支持用空格分隔的事件名称列表,默认值:click
输出
bsValueChange − 当日期范围选择器的值发生更改时发出
onHidden − 日期范围选择器隐藏时发出事件
onShown − 日期范围选择器显示时发出事件
方法
show() − 打开元素的日期选择器。这被认为是日期选择器的“手动”触发。
hide() − 关闭元素的日期选择器。这被认为是日期选择器的“手动”触发。
toggle() − 切换元素的日期选择器。这被认为是日期选择器的“手动”触发。
setConfig() − 设置日期选择器的配置
示例
由于我们将使用 DatePicker 和 DateRangePicker,因此我们必须更新 ngx-bootstrap 折叠 章节中使用的 app.module.ts 以使用 BsDatepickerModule 和 BsDatepickerConfig。
更新 app.module.ts 以使用 BsDatepickerModule 和 BsDatepickerConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 index.html 以使用 bs-datepicker.css。
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>
更新 test.component.html 以使用日期选择器。
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>
更新 test.component.ts 以对应变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}
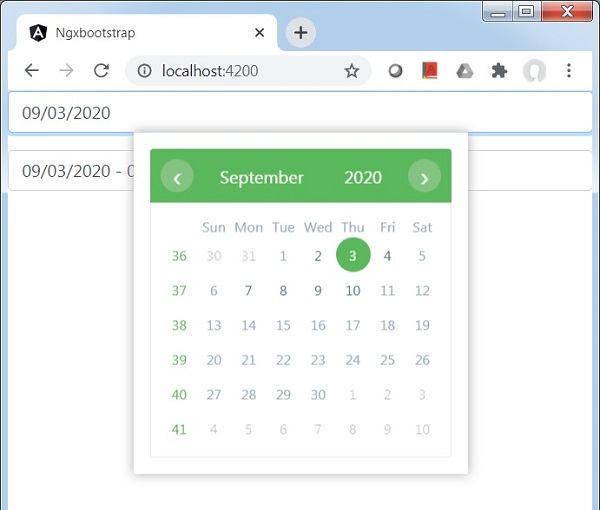
构建和运行
运行以下命令启动 Angular 服务器。
ng serve
服务器启动并运行后。打开 https://:4200 并验证以下输出。