
- Node.js 教程
- Node.js - 首页
- Node.js - 简介
- Node.js - 环境设置
- Node.js - 第一个应用程序
- Node.js - REPL 终端
- Node.js - 命令行选项
- Node.js - 包管理器 (NPM)
- Node.js - 回调函数概念
- Node.js - 上传文件
- Node.js - 发送电子邮件
- Node.js - 事件
- Node.js - 事件循环
- Node.js - 事件发射器
- Node.js - 调试器
- Node.js - 全局对象
- Node.js - 控制台
- Node.js - 进程
- Node.js - 应用程序扩展
- Node.js - 打包
- Node.js - Express 框架
- Node.js - RESTFul API
- Node.js - 缓冲区
- Node.js - 流
- Node.js - 文件系统
- Node.js MySQL
- Node.js - MySQL 入门
- Node.js - MySQL 创建数据库
- Node.js - MySQL 创建表
- Node.js - MySQL 插入数据
- Node.js - MySQL 从表中选择数据
- Node.js - MySQL 使用 Where 条件
- Node.js - MySQL 使用 Order By 排序
- Node.js - MySQL 删除数据
- Node.js - MySQL 更新数据
- Node.js - MySQL 联接
- Node.js MongoDB
- Node.js - MongoDB 入门
- Node.js - MongoDB 创建数据库
- Node.js - MongoDB 创建集合
- Node.js - MongoDB 插入数据
- Node.js - MongoDB 查找数据
- Node.js - MongoDB 查询
- Node.js - MongoDB 排序
- Node.js - MongoDB 删除数据
- Node.js - MongoDB 更新数据
- Node.js - MongoDB 限制结果数量
- Node.js - MongoDB 联接
- Node.js 模块
- Node.js - 模块
- Node.js - 内置模块
- Node.js - 实用程序模块
- Node.js - Web 模块
- Node.js 有用资源
- Node.js - 快速指南
- Node.js - 有用资源
- Node.js - 讨论
Node.js - RESTful API
使用 ExpressJS 的 Node.js 应用程序非常适合构建 REST API。在本章中,我们将解释什么是 REST(也称为 RESTFul)API,并构建一个基于 Node.js 的 Express.js REST 应用程序。我们还将使用 REST 客户端来测试 REST API。
API 是应用程序编程接口的缩写。接口通常指的是两个隔离且独立的环境之间的共同交汇点。编程接口是两个软件应用程序之间的接口。术语 REST API 或 RESTFul API 用于 Web 应用程序,它通过 Internet 将其资源公开给其他 Web/移动应用程序,方法是定义一个或多个端点,客户端应用程序可以访问这些端点以对主机资源执行读/写操作。
REST 架构已成为构建 API 的事实标准,开发人员更喜欢它而不是其他技术,例如 RPC(代表远程过程调用)和 SOAP(代表简单对象访问协议)。
什么是 REST 架构?
REST 代表表现层状态转移。REST 是一种众所周知的软件架构风格。它定义了 Web 应用程序的架构应如何运行。它是一种基于资源的架构,其中 REST 服务器托管的所有内容(文件、图像或数据库表中的行)都是资源,具有多种表示形式。REST 最初由 Roy Fielding 于 2000 年提出。
REST 建议某些架构约束。
统一接口
无状态性
客户端-服务器
可缓存性
分层系统
按需代码
以下是 REST 约束的优势:
可扩展性
简单性
可修改性
可靠性
可移植性
可见性
REST 服务器提供对资源的访问,而 REST 客户端使用 HTTP 协议访问和修改资源。这里每个资源都由 URI/全局 ID 标识。REST 使用各种表示形式来表示资源,例如文本、JSON、XML,但 JSON 是最流行的一种。
HTTP 方法
以下四种 HTTP 方法通常用于基于 REST 的架构。
POST 方法
HTTP 请求中的 POST 动词表示将在服务器上创建一个新的资源。它对应于 CRUD(创建、读取、更新和删除)术语中的 CREATE 操作。要创建新资源,您需要某些数据,它作为数据标头包含在请求中。
POST 请求示例:
HTTP POST http://example.com/users HTTP POST http://example.com/users/123
GET 方法
GET 操作的目的是检索服务器上现有的资源并将其 XML/JSON 表示形式作为响应返回。它对应于 CRUD 术语中的 READ 部分。
GET 请求示例:
HTTP GET http://example.com/users HTTP GET http://example.com/users/123
PUT 方法
客户端使用 HTTP PUT 方法更新现有资源,对应于 CRUD 中的 UPDATE 部分)。更新所需的数据包含在请求正文中。
PUT 请求示例:
HTTP PUT http://example.com/users/123 HTTP PUT http://example.com/users/123/name/Ravi
DELETE 方法
DELETE 方法(顾名思义)用于删除服务器上的一个或多个资源。成功执行后,将发送 HTTP 响应代码 200(OK)。
DELETE 请求示例:
HTTP DELETE http://example.com/users/123 HTTP DELETE http://example.com/users/123/name/Ravi
RESTful Web 服务
基于 REST 架构的 Web 服务称为 RESTful Web 服务。这些 Web 服务使用 HTTP 方法来实现 REST 架构的概念。RESTful Web 服务通常定义一个 URI(统一资源标识符)服务,该服务提供 JSON 等资源表示形式和一组 HTTP 方法。
为图书馆创建 RESTful API
假设我们有一个基于 JSON 的用户数据库,在文件 users.json 中包含以下用户
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}
我们的 API 将公开以下端点,以便客户端对 users.json 文件执行 CRUD 操作,该文件是服务器上的资源集合。
| 序号 | URI | HTTP 方法 | POST 正文 | 结果 |
|---|---|---|---|---|
| 1 | / | GET | 空 | 显示所有用户的列表。 |
| 2 | / | POST | JSON 字符串 | 添加新用户的详细信息。 |
| 3 | /:id | DELETE | JSON 字符串 | 删除现有用户。 |
| 4 | /:id | GET | 空 | 显示用户详细信息。 |
| 5 | /:id | PUT | JSON 字符串 | 更新现有用户 |
列出用户
让我们在 index.js 文件中使用以下代码实现 RESTful API 中的第一个路由,以列出所有用户
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(5000, function () {
console.log("Express App running at http://127.0.0.1:5000/");
})
要测试此端点,您可以使用 REST 客户端(如 Postman 或 Insomnia)。在本章中,我们将使用 Insomnia 客户端。
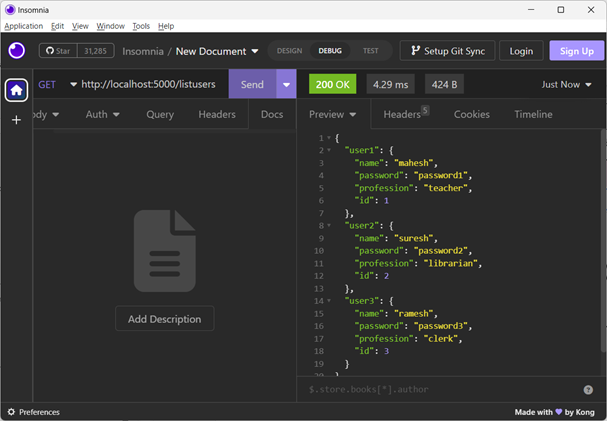
从命令提示符运行 index.js,然后启动 Insomnia 客户端。选择 GET 方法并输入 https://:5000/ URL。users.json 中所有用户的列表将显示在右侧的响应面板中。

您还可以使用 CuRL 命令行工具发送 HTTP 请求。打开另一个终端并为上述 URL 发出 GET 请求。
C:\Users\mlath>curl https://:5000/
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}
显示详细信息
现在我们将实现一个 API 端点 /:id,该端点将使用用户 ID 调用,并将显示相应用户的详细信息。
在 index.js 文件中添加以下方法:
app.get('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
res.end( JSON.stringify(user));
});
})
在 Insomnia 界面中,输入 https://:5000/2 并发送请求。

您也可以使用以下 CuRL 命令显示 user2 的详细信息:
C:\Users\mlath>curl https://:5000/2
{"name":"suresh","password":"password2","profession":"librarian","id":2}
添加用户
以下 API 将向您展示如何在列表中添加新用户。以下是新用户的详细信息。如前所述,您必须已在应用程序文件夹中安装了 body-parser 包。
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = req.body.user4;
users["user"+user.id] = user
res.end( JSON.stringify(users));
});
})
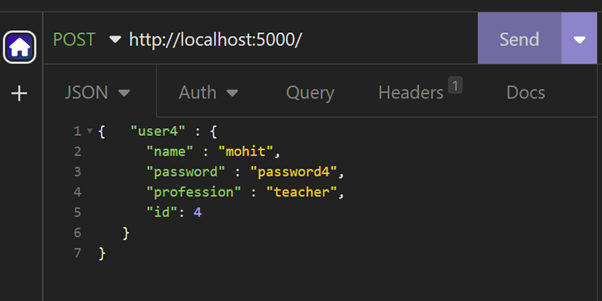
要通过 Insomnia 发送 POST 请求,请将 BODY 选项卡设置为 JSON,并以 JSON 格式输入用户数据,如下所示

您将获得四个用户的 JSON 数据(三个从文件读取,一个添加)
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {
"name": "suresh",
"password": "password2",
"profession": "librarian",
"id": 2
},
"user3": {
"name": "ramesh",
"password": "password3",
"profession": "clerk",
"id": 3
},
"user4": {
"name": "mohit",
"password": "password4",
"profession": "teacher",
"id": 4
}
}
删除用户
以下函数从 URL 读取 ID 参数,从读取 users.json 文件获得的列表中找到用户,并删除相应用户。
app.delete('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var id = "user"+req.params.id;
var user = data[id];
delete data[ "user"+req.params.id];
res.end( JSON.stringify(data));
});
})
在 Insomnia 中选择 DELETE 请求,输入 https://:5000/2 并发送请求。ID=3 的用户将被删除,其余用户将在响应面板中列出

输出
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {
"name": "suresh",
"password": "password2",
"profession": "librarian",
"id": 2
}
}
更新用户
PUT 方法使用服务器修改现有资源。以下 app.put() 方法从 URL 读取要更新的用户 ID,以及 JSON 正文中的新数据。
app.put("/:id", function(req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var id = "user"+req.params.id;
users[id]=req.body;
res.end( JSON.stringify(users));
})
})
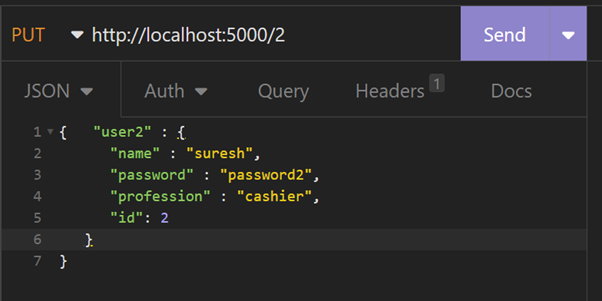
在 Insomnia 中,为 https://:5000/2 URL 设置 PUT 方法。

响应显示 ID=2 的用户的更新详细信息
{
"user1": {
"name": "mahesh",
"password": "password1",
"profession": "teacher",
"id": 1
},
"user2": {
"name": "suresh",
"password": "password2",
"profession": "Cashier",
"id": 2
},
"user3": {
"name": "ramesh",
"password": "password3",
"profession": "clerk",
"id": 3
}
}
以下是 Node.js RESTFul API 的完整代码:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
res.end( data );
});
})
app.get('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
res.end( JSON.stringify(user));
});
})
var bodyParser = require('body-parser')
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = req.body.user4;
users["user"+user.id] = user
res.end( JSON.stringify(users));
});
})
app.delete('/:id', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var id = "user"+req.params.id;
var user = data[id];
delete data[ "user"+req.params.id];
res.end( JSON.stringify(data));
});
})
app.put("/:id", function(req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var id = "user"+req.params.id;
users[id]=req.body;
res.end( JSON.stringify(users));
})
})
var server = app.listen(5000, function () {
console.log("Express App running at http://127.0.0.1:5000/");
})
