- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 网格分隔线
约束可以来自包含的浏览器,也可以来自设计中的固定尺寸。但是,有时让用户施加约束也很有用。用户界面通常允许用户通过提供分隔线来决定该用户界面某些部分的高度或宽度。
Silverlight 提供了 **GridSplitter** 控件来实现这一点。它与 Grid 控件一起使用。
您只需将其添加到要使其可调整大小的行或列的单元格中,并将其对齐到相关的边缘。
您只需说明它是垂直分隔线还是水平分隔线,然后它就会为您完成其余工作。
下面列出了 **Gridsplitter** 类的常用 **属性**。
| 序号 | 名称和描述 |
|---|---|
| 1 | AllowDrop 获取或设置一个值,该值指示此元素是否可用作拖放操作的目标。这是一个依赖项属性。(继承自 UIElement。) |
| 2 | Background 获取或设置一个画刷,该画刷描述控件的背景。(继承自 Control。) |
| 3 | Cursor 获取或设置鼠标指针悬停在此元素上时显示的光标。(继承自 FrameworkElement。) |
| 4 | Foreground 获取或设置一个画刷,该画刷描述前景色。(继承自 Control。) |
| 5 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 6 | HorizontalAlignment 获取或设置当此元素在父元素(如面板或项控件)中组合时应用于此元素的水平对齐特征。(继承自 FrameworkElement。) |
| 7 | IsMouseOver 获取一个值,该值指示鼠标指针是否位于此元素(包括可视树中子元素)之上。这是一个依赖项属性。(继承自 UIElement。) |
| 8 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)在 XAML 处理器在处理过程中构造标记元素后引用它。(继承自 FrameworkElement。) |
| 10 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 11 | Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 12 | VerticalAlignment 获取或设置当此元素在父元素(如面板或项控件)中组合时应用于此元素的垂直对齐特征。(继承自 FrameworkElement。) |
| 13 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
以下是 **GridSplitter** 类的常用方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | OnDragEnter(DragEventArgs) 当未处理的 DragDrop.DragEnter 附加事件到达其路由中派生自此类的元素时调用。实现此方法以为此事件添加类处理。(继承自 UIElement。) |
| 2 | OnDraggingChanged(DependencyPropertyChangedEventArgs) 响应 IsDragging 属性值的更改。(继承自 Thumb。) |
| 3 | OnDragLeave(DragEventArgs) 当未处理的 DragDrop.DragLeave 附加事件到达其路由中派生自此类的元素时调用。实现此方法以为此事件添加类处理。(继承自 UIElement。) |
| 4 | OnDragOver(DragEventArgs) 当未处理的 DragDrop.DragOver 附加事件到达其路由中派生自此类的元素时调用。实现此方法以为此事件添加类处理。(继承自 UIElement。) |
| 5 | OnDrop(DragEventArgs) 当未处理的 DragDrop.DragEnter 附加事件到达其路由中派生自此类的元素时调用。实现此方法以为此事件添加类处理。(继承自 UIElement。) |
下面列出了 **GridSplitter** 类的常用 **事件**。
| 序号 | 事件和描述 |
|---|---|
| 1 | DragCompleted 当 Thumb 控件失去鼠标捕获时发生。(继承自 Thumb。) |
| 2 | DragDelta 当 Thumb 控件具有逻辑焦点和鼠标捕获时,鼠标位置发生变化时发生一次或多次。(继承自 Thumb。) |
| 3 | DragEnter 当输入系统报告以该元素作为拖放目标的基础拖放事件时发生。(继承自 UIElement。) |
| 4 | DragLeave 当输入系统报告以该元素作为拖放源的基础拖放事件时发生。(继承自 UIElement。) |
| 5 | DragOver 当输入系统报告以该元素作为潜在放置目标的基础拖放事件时发生。(继承自 UIElement。) |
| 6 | DragStarted 当 Thumb 控件接收逻辑焦点和鼠标捕获时发生。(继承自 Thumb。) |
| 7 | Drop 当输入系统报告以该元素作为放置目标的基础放置事件时发生。(继承自 UIElement。) |
| 8 | FocusableChanged 当 Focusable 属性的值发生变化时发生。(继承自 UIElement。) |
| 9 | KeyDown 当此元素处于焦点时按下键时发生。(继承自 UIElement。) |
| 10 | KeyUp 当此元素处于焦点时释放键时发生。(继承自 UIElement。) |
示例
让我们看一个添加 **网格分隔线** 的简单示例。
<UserControl x:Class = "GridSpliter.MainPage"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Width = "400" Height = "300" Background = "AliceBlue">
<Grid.RowDefinitions>
<RowDefinition Height = "200" />
<RowDefinition Height = "200" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "150" />
<ColumnDefinition Width = "150" />
</Grid.ColumnDefinitions>
<sdk:GridSplitter x:Name = "gridSplitter" Grid.Column = "1"
HorizontalAlignment = "Left" Height = "300" VerticalAlignment = "Top"
Width = "5" Grid.RowSpan = "2" Background = "Black"/>
<Button x:Name = "button" Content = "Button" Grid.Column = "1"
HorizontalAlignment = "Left" Height = "40" Margin = "5,42,0,0"
VerticalAlignment = "Top" Width = "109"/>
<Button x:Name = "button1" Content = "Button" HorizontalAlignment = "Left"
Height = "40" Margin = "37,93,0,0" VerticalAlignment = "Top" Width = "113"/>
</Grid>
</UserControl>
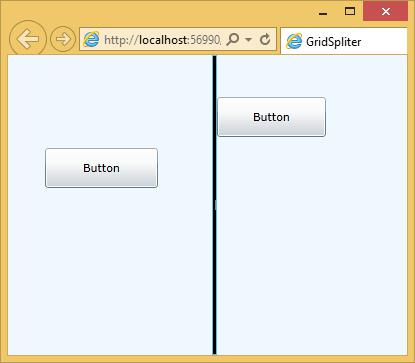
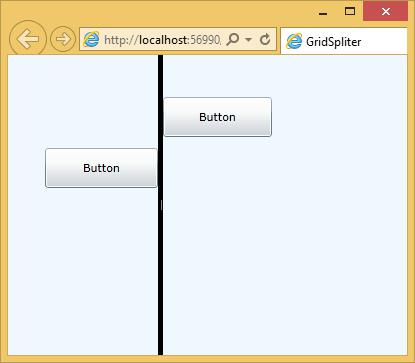
还在网格分隔线的两侧添加了两个按钮。编译并执行上述代码后,您将看到以下输出。

您可以移动网格分隔线,您会看到右侧的按钮也随网格分隔线一起移动。