
- Silverlight 教程
- Silverlight - 首页
- Silverlight - 概述
- Silverlight - 环境设置
- Silverlight - 入门
- Silverlight - XAML 概述
- Silverlight - 项目类型
- Silverlight - 固定布局
- Silverlight - 动态布局
- 受约束与不受约束
- Silverlight - CSS
- Silverlight - 控件
- Silverlight - 按钮
- Silverlight - 内容模型
- Silverlight - 列表框
- Silverlight - 模板
- Silverlight - 可视状态
- Silverlight - 数据绑定
- Silverlight - 浏览器集成
- Silverlight - 浏览器外
- Silverlight - 应用程序和资源
- Silverlight - 文件访问
- Silverlight - 视图模型
- Silverlight - 输入处理
- Silverlight - 隔离存储
- Silverlight - 文本
- Silverlight - 动画
- Silverlight - 视频和音频
- Silverlight - 打印
- Silverlight 有用资源
- Silverlight - 快速指南
- Silverlight - 有用资源
- Silverlight - 讨论
Silverlight - 切换按钮 & 重复按钮
除了 Button 和 HyperlinkButton 之外,还有两个类派生自 ButtonBbase:
RepeatButton - 此控件持续触发 Click 事件,只要按钮被按下。普通按钮每次用户点击触发一个 Click 事件。
ToggleButton - 此控件表示具有两种状态(已点击或未点击)的按钮。当您点击 ToggleButton 时,它会保持按下状态,直到您再次点击以释放它。这有时被称为粘性点击行为。
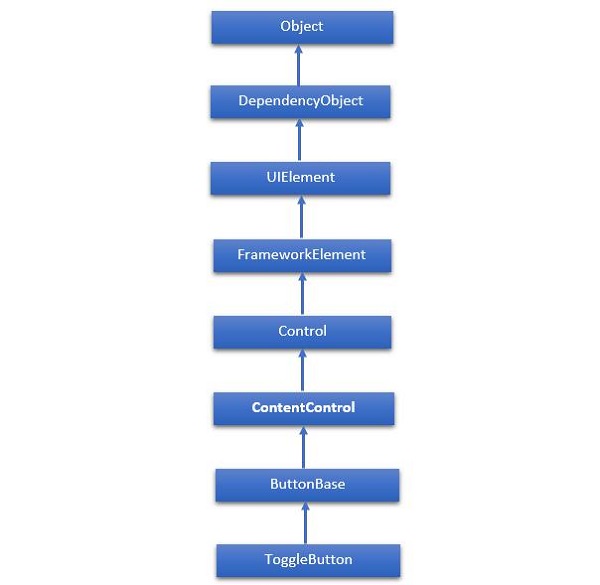
ToggleButton 类的层次继承如下:

ToggleButton 类中常用的 属性 如下所示。
| 序号 | 属性 & 描述 |
|---|---|
| 1 | IsChecked 获取或设置 ToggleButton 是否选中。 |
| 2 | IsCheckedProperty 标识 IsChecked 依赖属性。 |
| 3 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 |
| 4 | IsThreeStateProperty 标识 IsThreeState 依赖属性。 |
以下是 ToggleButton 类中常用的 事件。
| 序号 | 事件 & 描述 |
|---|---|
| 1 | Checked 当 ToggleButton 被选中时触发。 |
| 2 | Indeterminate 当 ToggleButton 的状态切换到不确定状态时触发。 |
| 3 | Unchecked 当 ToggleButton 未选中时触发。 |
以下示例显示了在 XAML 应用程序中使用 ToggleButton 和 RepeatButton 的方法。以下是 XAML 代码。
<UserControl x:Class = "RepeatButton.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Margin = "10">
<RepeatButton Content = "click and hold for multiple Click events"
Click = "RepeatButton_Click" Margin = "5" HorizontalAlignment = "Left"/>
<TextBlock x:Name = "clickTextBlock" Text = "Number of Clicks:" />
<ToggleButton x:Name = "tb" Content = "Toggle" Checked = "HandleCheck"
Unchecked = "HandleUnchecked" Margin = "20" Width = "108"
HorizontalAlignment = "Center"/>
<TextBlock x:Name = "text2" Width = "300" HorizontalAlignment = "Center"
FontSize = "24" Height = "27"/>
</StackPanel>
</Grid>
</UserControl>
以下是不同事件的 C# 代码。
using System.Windows;
using System.Windows.Controls;
namespace RepeatButton {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
static int Clicks = 0;
private void RepeatButton_Click(object sender, RoutedEventArgs e) {
Clicks += 1;
clickTextBlock.Text = "Number of Clicks: " + Clicks;
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
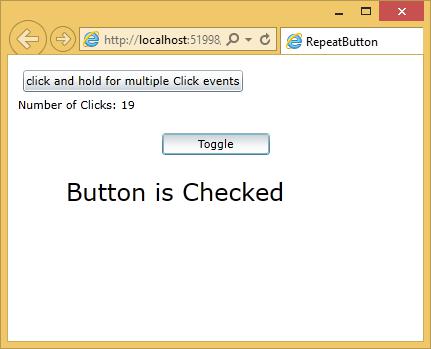
当编译并执行以上代码时,将显示以下网页。当您点击并按住顶部的按钮时,它将连续计数点击次数。类似地,当您点击 切换 按钮时,它将更改颜色并更新文本块。

silverlight_buttons.htm
广告