- Node.js 教程
- Node.js - 首页
- Node.js - 简介
- Node.js - 环境设置
- Node.js - 第一个应用程序
- Node.js - REPL 终端
- Node.js - 命令行选项
- Node.js - 包管理器 (NPM)
- Node.js - 回调函数概念
- Node.js - 上传文件
- Node.js - 发送邮件
- Node.js - 事件
- Node.js - 事件循环
- Node.js - 事件发射器
- Node.js - 调试器
- Node.js - 全局对象
- Node.js - 控制台
- Node.js - 进程
- Node.js - 应用程序扩展
- Node.js - 打包
- Node.js - Express 框架
- Node.js - RESTful API
- Node.js - 缓冲区
- Node.js - 流
- Node.js - 文件系统
- Node.js MySQL
- Node.js - MySQL 入门
- Node.js - MySQL 创建数据库
- Node.js - MySQL 创建表
- Node.js - MySQL 插入数据
- Node.js - MySQL 从表中选择数据
- Node.js - MySQL Where 条件
- Node.js - MySQL 排序
- Node.js - MySQL 删除数据
- Node.js - MySQL 更新数据
- Node.js - MySQL 联接
- Node.js MongoDB
- Node.js - MongoDB 入门
- Node.js - MongoDB 创建数据库
- Node.js - MongoDB 创建集合
- Node.js - MongoDB 插入数据
- Node.js - MongoDB 查找数据
- Node.js - MongoDB 查询
- Node.js - MongoDB 排序
- Node.js - MongoDB 删除数据
- Node.js - MongoDB 更新数据
- Node.js - MongoDB 限制
- Node.js - MongoDB 联接
- Node.js 模块
- Node.js - 模块
- Node.js - 内置模块
- Node.js - 实用程序模块
- Node.js - Web 模块
- Node.js 有用资源
- Node.js - 快速指南
- Node.js - 有用资源
- Node.js - 讨论
NodeJS - console.groupCollapsed() 方法
Node.js 的 console.groupCollapsed() 方法 是 Console 模块的内置方法。
Node.js 的 console.groupCollapsed() 方法将确保创建的组处于折叠状态,直到我们调用 console.groupEnd() 方法,即它显示新的组,而没有额外的缩进。
默认情况下,我们使用 console.group() 创建的组将在控制台中展开。但是,如果我们使用 console.groupCollapsed() 创建一个组,则该组内的所有消息都将被折叠,即它们不会展开。
语法
以下是 Node.js console.groupCollapsed() 方法的语法:
console.groupCollapsed([label]);
参数
label - 该参数充当组的标签。这将是我们在 console 中分组的组的标题。这不是必填参数;我们也可以在不带参数(标签)的情况下使用此方法。
返回值
此方法不返回值;它只会折叠组内的消息。
以下示例在不同场景中演示了 Node.js 的 console.groupCollapsed() 方法。
示例
Node.js 的 console.groupCollapsed() 方法只会接受一个 label 参数(可选参数)。
注意 - 默认情况下,组将在 console 中展开。只有在我们使用 console.groupCollapsed() 方法时,它才会折叠。
我们正在使用 console.groupCollapsed() 创建一个组,并传递一个参数(label)。此标签将用作组标题。
然后,我们使用 console.log() 函数在组内写入一些消息。
之后,我们使用 Node.js 的 console.groupEnd() 方法结束该组。
console.groupCollapsed("Collapsed Group 1");
console.log("Knock knock....first message in Group 1");
console.log("Knock knock....second message in Group 1")
console.log("Done with the messages, closing the group now");
console.groupEnd();
console.groupCollapsed("Collapsed Group 2");
console.log("Knock knock....first message in Group 2");
console.log("Knock knock....second message in Group 2")
console.log("Done with the messages, closing the group now");
console.groupEnd();
输出
Collapsed Group 1 Knock knock....first message in Group 1 Knock knock....second message in Group 1 Done with the messages, closing the group now Collapsed Group 2 Knock knock....first message in Group 2 Knock knock....second message in Group 2 Done with the messages, closing the group now
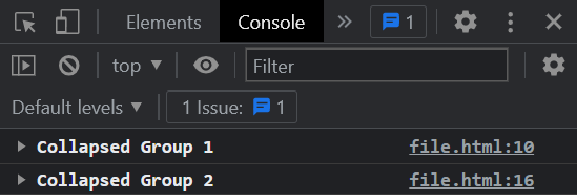
为了更好地理解,请在浏览器的控制台中执行上述代码。如果我们在浏览器的控制台中执行它,则输出如下。
当我们打开控制台时,该组将处于折叠状态。要展开,我们需要点击展开按钮。

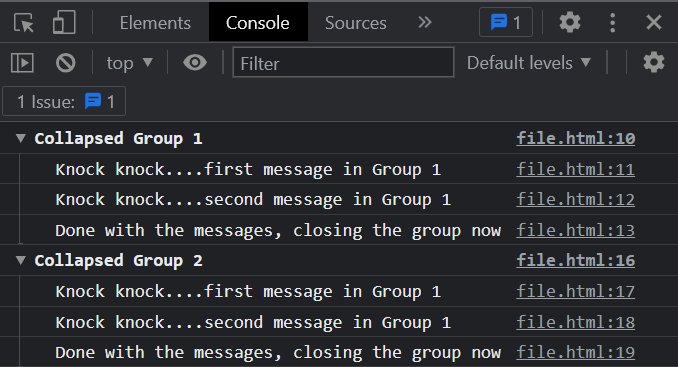
点击展开按钮后,我们可以看到组内的消息。

示例
在下面的示例中,我们通过在一个组内调用一个组来创建嵌套组,然后我们相应地关闭这些组。
console.groupCollapsed("Parent group");
console.log("Knock knock....first message in Group 1");
console.log("Knock knock....second message in Group 1")
console.log("Done with the messages, closing the group now");
console.groupCollapsed("Nested group 1");
console.log("Knock knock....first message in Nested group 1");
console.log("Knock knock....second message in Nested group 1")
console.log("Now we are entering into another group inside nested group");
console.groupCollapsed("inner nested group");
console.log("OOPS! no messages here.");
console.groupEnd();
console.log("inner nested group ended");
console.groupEnd();
console.log("Nested group ended");
console.groupEnd();
console.log("Parent group ended");
输出
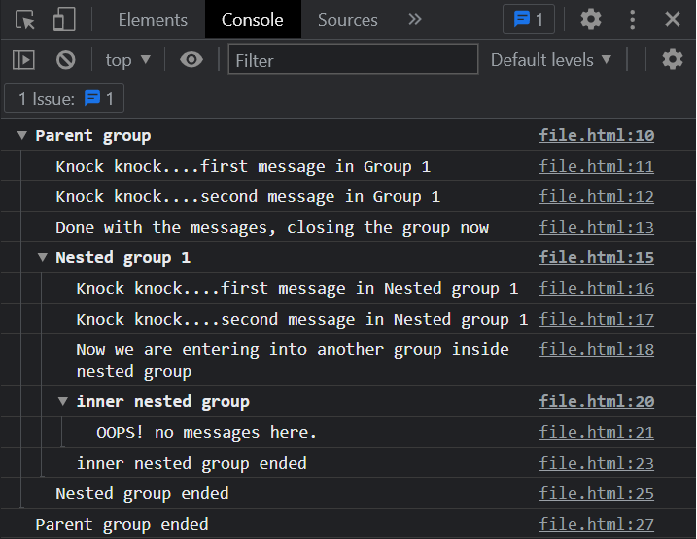
正如我们在下面的输出中看到的,主组内的所有嵌套组都将被折叠,因为我们使用 console.groupCollapsed() 方法创建了这些组。
Parent group
Knock knock....first message in Group 1
Knock knock....second message in Group 1
Done with the messages, closing the group now
Nested group 1
Knock knock....first message in Nested group 1
Knock knock....second message in Nested group 1
Now we are entering into another group inside nested group
inner nested group
OOPS! no messages here.inner nested group ended
Nested group ended
Parent group ended
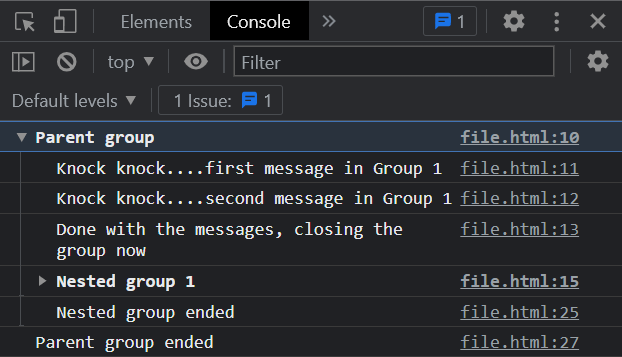
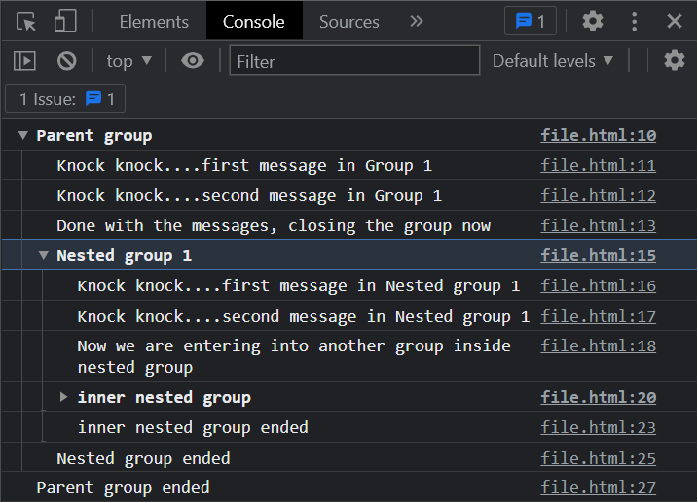
为了更好地理解,请在浏览器的控制台中执行上述代码。如果我们在浏览器的控制台中执行它,则输出如下。
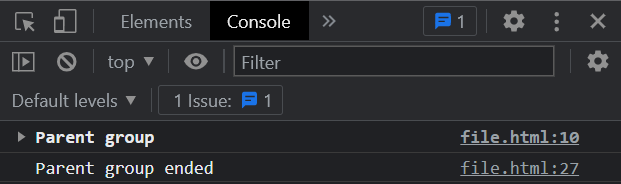
当我们打开控制台时,我们可以看到“父组”内的所有组都已折叠。

当我们展开“父组”时,它将显示父组内的消息。

然后,“嵌套组 1”也被折叠。要查看消息,我们需要展开。

最终,“内部嵌套组”也被折叠。我们展开以查看消息。