- Spring Boot 教程
- Spring Boot - 首页
- Spring Boot - 简介
- Spring Boot - 快速入门
- Spring Boot - 启动
- Spring Tool Suite
- Spring Boot - Tomcat 部署
- Spring Boot - 构建系统
- Spring Boot - 代码结构
- Spring Bean & 依赖注入
- Spring Boot - 运行器
- Spring Boot - 启动器
- Spring Boot - 应用属性
- Spring Boot - 配置
- Spring Boot - 注解
- Spring Boot - 日志
- 构建 RESTful Web 服务
- Spring Boot - 异常处理
- Spring Boot - 拦截器
- Spring Boot - Servlet 过滤器
- Spring Boot - Tomcat 端口号
- Spring Boot - Rest Template
- Spring Boot - 文件处理
- Spring Boot - 服务组件
- Spring Boot - Thymeleaf
- 使用 RESTful Web 服务
- Spring Boot - CORS 支持
- Spring Boot - 国际化
- Spring Boot - 调度
- Spring Boot - 启用 HTTPS
- Spring Boot - Eureka 服务器
- 使用 Eureka 注册服务
- 网关代理服务器和路由
- Spring Cloud 配置服务器
- Spring Cloud 配置客户端
- Spring Boot - Actuator
- Spring Boot - Admin 服务器
- Spring Boot - Admin 客户端
- Spring Boot - 启用 Swagger2
- Spring Boot - 使用 SpringDoc OpenAPI
- Spring Boot - 创建 Docker 镜像
- 追踪微服务日志
- Spring Boot - Flyway 数据库
- Spring Boot - 发送邮件
- Spring Boot - Hystrix
- Spring Boot - WebSocket
- Spring Boot - 批处理服务
- Spring Boot - Apache Kafka
- Spring Boot - Twilio
- Spring Boot - 单元测试用例
- Rest Controller 单元测试
- Spring Boot - 数据库处理
- 保护 Web 应用
- Spring Boot - 使用 JWT 的 OAuth2
- Spring Boot - Google Cloud Platform
- Spring Boot - Google OAuth2 登录
- Spring Boot 资源
- Spring Boot - 快速指南
- Spring Boot - 有用资源
- Spring Boot - 讨论
Spring Boot - WebSocket
在本章中,让我们了解如何使用 Spring Boot 和 WebSocket 构建交互式 Web 应用程序。
要在 Spring Boot 中使用 WebSocket 构建交互式 Web 应用程序,您需要添加以下依赖项。
Maven 用户应在 pom.xml 文件中添加以下依赖项。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>sockjs-client</artifactId> <version>1.0.2</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>stomp-websocket</artifactId> <version>2.3.3</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>3.3.7</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.1.0</version> </dependency>
Gradle 用户可以在 build.gradle 文件中添加以下依赖项:
compile("org.springframework.boot:spring-boot-starter-websocket")
compile("org.webjars:webjars-locator")
compile("org.webjars:sockjs-client:1.0.2")
compile("org.webjars:stomp-websocket:2.3.3")
compile("org.webjars:bootstrap:3.3.7")
compile("org.webjars:jquery:3.1.0")
让我们创建一个消息处理控制器来处理 STOMP 消息。STOMP 消息可以路由到 @Controller 类文件。例如,GreetingController 映射到处理目标为“/hello”的消息。
package com.tutorialspoint.websocketapp;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.stereotype.Controller;
@Controller
public class GreetingController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(1000); // simulated delay
return new Greeting("Hello, " + message.getName() + "!");
}
}
现在,为 STOMP 消息配置 Spring。编写一个 WebSocketConfig 类文件,该文件扩展 AbstractWebSocketMessageBrokerConfigurer 类,如下所示。
package com.tutorialspoint.websocketapp;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/tutorialspoint-websocket").withSockJS();
}
}
@EnableWebSocketMessageBroker 注解用于配置 WebSocket 消息代理以创建 STOMP 端点。
您可以在 src/main/resources/static/index.html 下创建一个浏览器客户端文件,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Hello WebSocket</title>
<link href = "/webjars/bootstrap/css/bootstrap.min.css" rel = "stylesheet">
<link href = "/main.css" rel = "stylesheet">
<script src = "/webjars/jquery/jquery.min.js"></script>
<script src = "/webjars/sockjs-client/sockjs.min.js"></script>
<script src = "/webjars/stomp-websocket/stomp.min.js"></script>
<script src = "/app.js"></script>
</head>
<body>
<noscript>
<h2 style = "color: #ff0000">
Seems your browser doesn't support Javascript! Websocket relies on Javascript being
enabled. Please enable Javascript and reload this page!
</h2>
</noscript>
<div id = "main-content" class = "container">
<div class = "row">
<div class = "col-md-6">
<form class = "form-inline">
<div class = "form-group">
<label for = "connect">WebSocket connection:</label>
<button id = "connect" class = "btn btn-default" type = "submit">Connect</button>
<button id = "disconnect" class = "btn btn-default" type = "submit" disabled = "disabled">Disconnect
</button>
</div>
</form>
</div>
<div class = "col-md-6">
<form class = "form-inline">
<div class = "form-group">
<label for = "name">What is your name?</label>
<input type = "text" id = "name" class = "form-control" placeholder = "Your name here...">
</div>
<button id = "send" class = "btn btn-default" type = "submit">Send</button>
</form>
</div>
</div>
<div class = "row">
<div class = "col-md-12">
<table id = "conversation" class = "table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id = "greetings"></tbody>
</table>
</div>
</div>
</div>
</body>
</html>
让我们创建一个 app.js 文件,使用 STOMP 来使用和生成消息。
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
} else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
var socket = new SockJS('/tutorialspoint-websocket');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/app/hello", {}, JSON.stringify({'name': $("#name").val()}));
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$( "form" ).on('submit', function (e) {e.preventDefault();});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
主 Spring Boot 应用程序的代码如下所示。
WebsocketappApplication.java
package com.tutorialspoint.websocketapp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebsocketappApplication {
public static void main(String[] args) {
SpringApplication.run(WebsocketappApplication.class, args);
}
}
完整的构建配置文件如下所示。
Maven – pom.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>websocketapp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>websocketapp</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.3.4</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>sockjs-client</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>stomp-websocket</artifactId>
<version>2.3.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<properties>
<java.version>21</java.version>
</properties>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Gradle – build.gradle
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:3.3.4")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
jar {
baseName = 'websocketapp'
version = '0.1.0'
}
sourceCompatibility = 21
targetCompatibility = 21
repositories {
mavenCentral()
}
dependencies {
compile("org.springframework.boot:spring-boot-starter-websocket")
compile("org.webjars:webjars-locator")
compile("org.webjars:sockjs-client:1.0.2")
compile("org.webjars:stomp-websocket:2.3.3")
compile("org.webjars:bootstrap:3.3.7")
compile("org.webjars:jquery:3.1.0")
testCompile("org.springframework.boot:spring-boot-starter-test")
}
您可以创建一个可执行 JAR 文件,并使用以下所示的 Maven 或 Gradle 命令运行 Spring Boot 应用程序:
对于 Maven,您可以使用以下命令:
mvn clean install
“BUILD SUCCESS”之后,您可以在 target 目录下找到 JAR 文件。
对于 Gradle,您可以使用以下命令:
gradle clean build
“BUILD SUCCESSFUL”之后,您可以在 build/libs 目录下找到 JAR 文件。
使用此处提供的命令运行 JAR 文件:
java –jar <JARFILE>
现在,应用程序已在 Tomcat 端口 8080 上启动,如图所示。

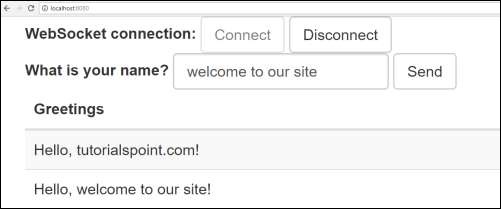
现在,在您的 Web 浏览器中访问 URL **https://:8080/**,连接 WebSocket 并发送问候语并接收消息。