
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - FormData 对象
在 AJAX 中,FormData 对象允许您创建一组键值对,这些键值对表示表单字段及其值,可以使用 XMLHttpRequest 发送。它主要用于发送表单数据,但也可以独立使用来发送数据。FormData 对象传输的数据格式与表单提交方法发送的数据格式相同。
要创建一个新的 FormData 对象,AJAX 提供了 FormData() 构造函数。
语法
const objectName = new FormData() Or const objectName = new FormData(form) Or const objectName = new FormData(form, mSubmit)
其中 FormData() 可以带或不带参数使用。FormData() 构造函数使用的可选参数为:
form − 它表示一个 HTML <form> 元素。如果 FormData 对象具有此参数,则该对象将使用每个元素的 name 属性作为键,并使用其提交的值作为值,填充表单的当前键值对。它还会对文件的输入内容进行编码。
mSubmit − 它表示表单的提交按钮。如果 mSubmit 具有 name 属性或 <input type = "image>,则其内容将包含在 FormData 对象中。如果指定的 mSubmit 不是按钮,则会抛出 TypeError 异常。如果 mSubmit 不是给定表单的成员,则会抛出 NotFoundError 异常。
方法
FormData 对象支持以下方法:
| 序号 | 方法名称及描述 |
|---|---|
| 1 | FormData.append() 此方法用于将新值追加到现有键中。或者如果键不存在,则可以添加新键。 |
| 2 | FormData.delete() 此方法用于删除键值对。 |
| 3 | FormData.entries() 此方法返回一个迭代器,该迭代器遍历键值对。 |
| 4 | FormData.get() 此方法返回 FormData 对象中与给定键相关的第一个值。 |
| 5 | FormData.getAll() 此方法用于返回 FormData 对象中与给定键相关的所有值的数组。 |
| 6 | FormData.has() 此方法检查 FormData 对象是否包含指定的键。 |
| 7 | FormData.keys() 此方法返回一个迭代器,该迭代器遍历 FormData 对象中存在的键值对的所有键。 |
| 8 | FormData.set() 此方法为 FormData 对象中存在的键设置新值。或者如果不存在,则可以添加新的键/值。 |
| 9 | FormData.values() 此方法返回一个迭代器,该迭代器遍历 FormData 对象中存在的所有值。 |
创建 FormData 对象
要创建和使用 FormData 对象而不使用 HTML 表单,请按照以下步骤操作:
步骤 1 − 使用 XMLHttpRequest() 构造函数创建一个 XMLHttpRequest 对象。
var zhttp = new XMLHttpRequest();
步骤 2 − 使用 FormData 构造函数创建一个 FormData 对象。
const myForm = new FormData()
步骤 3 − 使用 append() 方法添加键值对。
myForm.append("KeyName", "keyValue")
步骤 4 − 创建一个回调函数来处理响应。
zhttp.onreadystatechange = function() {
// Body
}
步骤 5 − 现在我们使用 open() 函数。在 open() 函数中,我们传递一个 POST 请求以及我们要发布表单数据的服务器 URL。
zhttp.open("POST", url, async)
步骤 6 − 所以最后我们使用 send() 函数将请求以及 FormData 对象一起发送到服务器。
zhttp.send(myForm);
现在让我们通过示例来讨论一下:
示例 1
<!DOCTYPE html>
<html>
<body>
<script>
function dataDoc() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// Assigning the form data object with key/value pair
myForm.append("title", "AJAX Tutorial")
myForm.append("UserId", "232")
myForm.append("Body", "It is for web development")
myForm.append("Age", "33")
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Specify the method as POST, URL, and set async to true
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<h2>Sending Form Data</h2>
<button type="button" onclick="dataDoc()">Submit</button>
<div id="example"></div>
</body>
</html>
输出

因此,当用户单击“提交”按钮时,将调用 dataDoc() 函数。然后 dataDoc() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。然后使用 append() 方法在 FormData 对象中添加新的键值对。接下来,它设置一个回调函数,该函数处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用服务器的 URL 初始化 HTTP POST 方法,最后它调用 send() 方法将 FormData 请求发送到服务器。
因此,当来自服务器的响应到达时,回调函数显示结果并在控制台日志中打印“表单数据已成功发布”消息。
示例 2
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// Assigning the form data with key/value pair
myForm.append("title", document.querySelector('#Utitle').value)
myForm.append("UserId", document.querySelector('#UId').value)
myForm.append("Body", document.querySelector('#Ubody').value)
myForm.append("Age", document.querySelector('#Uage').value)
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<!--Creating simple form-->
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
<div id="example"></div>
</body>
</html>
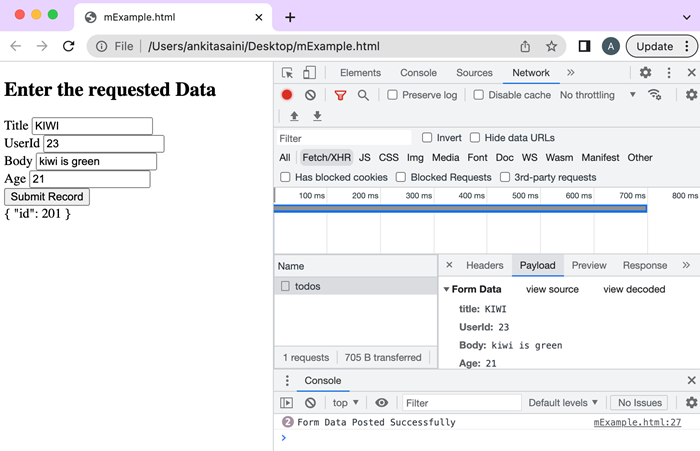
输出
在下面的图片中,在输入详细信息后,当我们单击提交按钮时,数据将发送到服务器,服务器返回 id 并显示控制台中的消息。
在上面的代码中,我们收集用户数据并使用 JavaScript 和 XMLHttpRequest 提交数据。

因此,当用户单击“提交记录”按钮时,将调用 sendFormData() 函数。sendFormData() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。它使用 append() 方法追加表单数据,这些数据是用户输入的键及其值。接下来,它设置一个回调函数,该函数处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用服务器的 URL 初始化 HTTP POST 方法,最后它调用 send() 方法将 FormData 请求发送到服务器。
来自服务器的响应,回调函数显示结果并在控制台日志中打印消息。
结论
因此,这就是我们如何使用 FormData 对象的方法。它也是一个重要的对象,用于存储各种类型的数据,例如文件、纯文本、JSON 文档等。现在在下一篇文章中,我们将学习如何使用 XMLHttpRequest 发送 POST 请求。