
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 动作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest 的比较
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 发送 POST 请求
POST 请求将数据从网页发送到 Web 服务器。在此请求中,数据发送在与 URL 分开的请求正文中。您无法缓存和收藏 POST 请求。此外,使用 POST 请求,您可以发送任何长度的数据。
语法
open('POST', url, true)
此方法采用三个参数:
POST − 用于向 Web 服务器发送数据。
url − 表示将在 Web 服务器上打开的文件 URL。
true − 对于异步连接,将此参数的值设置为 true。或者对于同步连接,将值设置为 false。此参数的默认值为 true。
如何使用 POST 请求
要使用 POST 请求,我们需要遵循以下步骤:
步骤 1 − 创建 XMLHttpRequest 对象。
var variableName = new XMLHttpRequest()
步骤 2 − 创建 XMLHttpRequest 对象后,现在我们必须定义一个回调函数,该函数将在从 Web 服务器收到响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
步骤 3 − 现在我们使用 open() 函数。在 open() 函数中,我们传递 POST 请求以及要向其发送数据的 URL。
XMLHttpRequestObjectName.open("POST", url, async)
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤 4 − 使用 setRequestHeader() 设置 HTTP 头请求。它总是在 open() 方法之后但在 send() 方法之前调用。这里将 content-type 头设置为“application/json”,这表示数据将以 JSON 格式发送。
步骤 5 − 最后,我们使用 stringify() 方法将 JSON 数据转换为字符串,然后使用 send() 方法将其发送到 Web 服务器。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
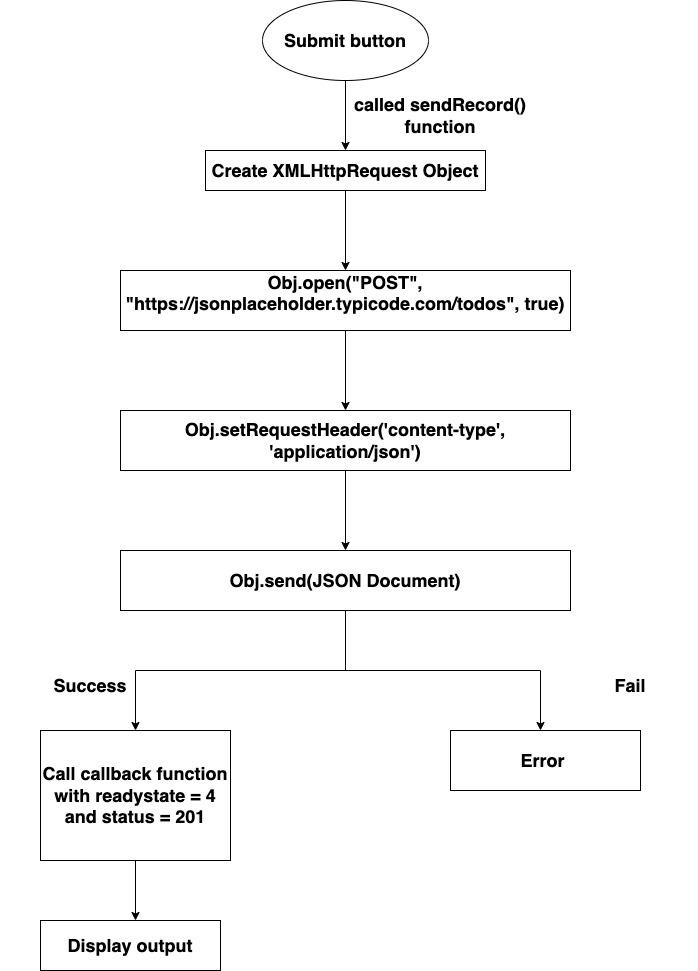
下面的流程图将显示以下代码的工作原理:

示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendRecords() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// JSON document
const mParameters = {
title: document.querySelector('#Utitle').value,
userid: document.querySelector('#UId').value,
body: document.querySelector('#Ubody').value
}
// Creating call back function
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Data Posted Successfully")
}
console.log("Error found")
};
// Post/Add JSON document on the given API
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
zhttp.setRequestHeader('Content-type', 'application/json')
// Sending the request to the server
zhttp.send(JSON.stringify(mParameters));
}
</script>
<!--Creating simple form-->
<h2>Enter data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<button type="button" onclick="sendRecords()">Submit</button>
<div id="example"></div>
</body>
</html>

使用 HTTP POST 方法和服务器的 URL "https://jsonplaceholder.typicode.com/todos" 初始化请求。然后,我们调用 setRequestHeader() 方法将请求的内容类型设置为 JSON。之后,我们调用 send() 函数将请求以及 JSON 文档(以字符串形式)发送到服务器。
因此,当服务器响应请求时,“onreadystatechange”属性将使用 XMLHttpRequest 对象的当前状态调用回调函数。如果“readyState”属性设置为 4(这意味着请求已完成)并且“status”属性设置为 201(这意味着服务器已成功创建新资源),则响应数据将从“responseText”属性中提取出来,并使用示例元素的“innerHTML”属性显示在 HTML 文档中。
这里使用 JSON.stringify() 方法将 JSON 文档转换为字符串。这是必要的,因为 XHR 请求只能发送文本数据。
PUT 请求和 POST 请求的区别
以下是 PUT 请求和 POST 请求的区别:
| PUT 请求 | POST 请求 |
|---|---|
| 用于更新现有记录。 | 用于创建新记录。 |
| 将整个资源作为有效负载发送。 | 仅发送要更新的部分。 |
| 可以缓存 | 不可缓存 |
| 它是幂等的 | 它是非幂等的 |
| 如果我们多次发送此请求,则将在指定的服务器上创建多个 URL。 | 如果我们多次发送此请求,则将在指定的服务器上创建多个 URL。如果我们多次发送此请求,服务器仍然将其计为单个修改请求。 |
结论
这就是 XMLHttpRequest 发送 POST 请求的方式。它是发送或发布数据到服务器最常用的方法。在下一篇文章中,我们将学习如何发送 PUT 请求。