
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest 的比较
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- 流 API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
Fetch API - 基础
Fetch 是一个基于 Promise 的 API,它提供了一个 JavaScript 接口来异步访问或操作请求和响应。与 XMLHttpRequest 相比,它更加强大,使用 Fetch API,我们可以异步地向服务器发送数据或从服务器请求数据。它还使用 Request 和 Response 对象以及 CORS 和 HTTP 来源标头概念。
以下是 Fetch API 的关键组件:
fetch() 函数 - 要获取资源或创建请求,Fetch API 使用一个名为 fetch() 的全局方法。它返回一个 Promise,该 Promise 进一步解析为 Response 对象。
Request 和 Response 对象 - Request 对象用于表示正在发送的请求,其中包含所有信息片段,例如 URL、头部等。而 Response 对象用于表示服务器返回的响应,包括状态码、主体和响应头部。
Promise - Fetch API 基于 Promise,因为它们异步处理操作和管理响应流。使用 Promise,我们可以创建一个操作链,并可以使用 .then() 和 .catch() 函数处理成功和错误。
自定义 - 使用 Fetch API,我们可以通过指定方法、向请求添加主体、设置头部、处理不同格式的数据等来自定义请求。
CROS - Fetch API 对 CROS(跨源资源共享)提供了良好的支持,允许用户向不同域发出请求。
Fetch API 的工作原理
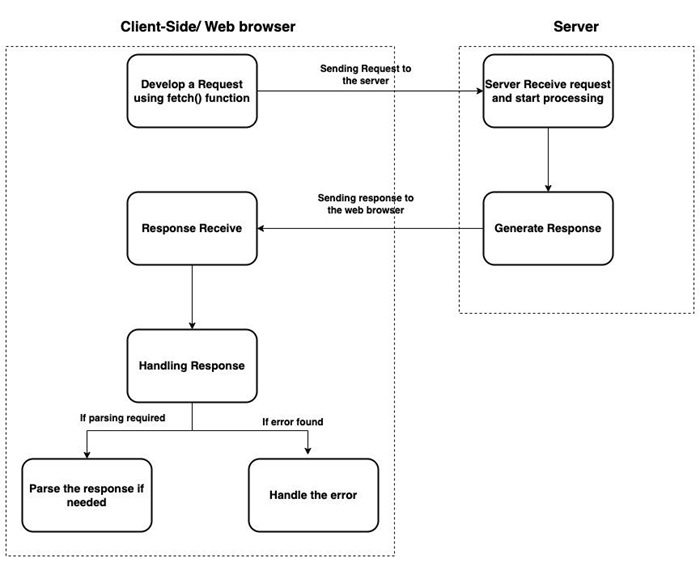
Fetch API 用于在 Web 浏览器的 Javascript 代码中创建 HTTP 请求。因此,我们将通过以下步骤了解 Fetch API 如何从发送请求到接受响应的工作原理:

以下是上述流程图的分步说明:
步骤 1 - 请求初始化:在客户端,JavaScript 程序使用 fetch() 函数创建一个请求对象。在这个 fetch() 函数中,我们传递要从中获取资源的资源 URL,以及其他可选的控制,例如头部、方法、主体等。
步骤 2 - 发送请求:初始化请求后,Fetch API 使用给定的 URL 将请求发送到服务器。如果请求是 GET 请求,则浏览器会直接将请求发送到服务器。如果请求不是 GET 请求,则浏览器会发送一个预检 OPTIONS 请求,以检查服务器是否允许该请求。
步骤 3 - 服务器处理:服务器接收到请求后,会处理该请求。它可以对请求执行各种操作,例如处理请求、检索数据等。
步骤 4 - 生成响应:现在服务器会生成对给定请求的响应。服务器响应通常包含状态码(例如,200 表示成功,404 表示请求未找到等)、响应头部和可选的主体。
步骤 5 - 接收响应:Web 浏览器从服务器接收响应。现在 Fetch API 使用 Promise 解析服务器发送的响应对象。
步骤 6 - 处理响应:Fetch API 使用基于 Promise 的语法来处理服务器返回的响应。使用它,我们可以访问响应状态、主体和头部,并对接收到的数据执行操作。
步骤 7 - 解析响应:如果服务器响应包含文本数据,则 JavaScript 程序使用 .json()、.text()、.blob() 等内置方法来解析和提取响应中的数据。
步骤 8 - 错误处理:如果服务器返回错误,则错误由 catch() 函数处理。
这些是了解 Fetch API 工作流程的基本步骤。这些步骤会根据实时使用的复杂性而有所不同。此外,正如我们所知,Fetch API 是异步的,因此在等待服务器的响应时,它不会阻塞其他 Javascript 代码的执行。
优点
以下是 Fetch API 的优点:
易于使用 - Fetch API 提供简单直观的语法来创建异步请求。
Promise - Fetch API 使用 Promise,因此它可以轻松处理异步操作。Promise 提供了一种精确的方法来轻松处理响应和错误。
现代且浏览器支持良好 - Fetch API 是现代 Web 标准,它内置于 Web 浏览器中,因此几乎所有现代 Web 浏览器和平台都支持它。这使得 Fetch API 比 XMLHttpRequest 更一致和可预测。
流和渐进式加载 - Fetch API 支持流式响应,这意味着我们可以在响应完全加载之前开始处理响应。这通常对大型文件很有用。
内置 JSON 支持 - Fetch API 非常有效地支持 JSON 数据。它可以自动解析 JSON 响应并将其转换为 JavaScript 对象。
与其他 API 集成 - 由于 Fetch API 的行为,它可以轻松地与其他 API(如 Service Worker API、Cache API 等)集成。
更多控制 - 使用 Fetch API,我们可以借助其他参数(如头部、方法、主体等)轻松自定义请求。
缺点
以下是 Fetch API 的缺点:
Web 浏览器支持有限 - Fetch API 几乎受所有现代 Web 浏览器支持,但不受旧版 Web 浏览器支持。如果您使用的是旧版 Web 浏览器,则必须使用旧方法,例如 XMLHttpRequest 等。
请求取消 - Fetch API 没有提供任何内置方法来取消已发起的请求。
超时 - Fetch API 没有提供任何指定或内置方法来使请求超时。如果要为请求强制执行超时,则必须手动执行。
错误处理 - Fetch API 提供有限的错误处理方法。它将除 2xx 之外的任何 HTTP 状态码视为错误。此行为通常适用于某些特定情况,但不适用于所有情况。
文件加载进度事件 - Fetch API 没有提供任何用于文件上传的内置事件。如果要监控文件上传的进度,则需要额外的库。
跨源限制 - 正如我们所知,Fetch API 遵循浏览器的同源策略,因此跨源请求需要服务器端的额外 CORS 标头,或受 CORS 预检检查的约束,这增加了开发的复杂性。
结论
因此,与传统的 XMLHttpRequest 等方法相比,Fetch API 更强大、更灵活。它可以轻松地与其他 API 和平台集成。它是 Web 应用程序中使用 HTTP 请求的常用方法。在下一篇文章中,我们将学习 Fetch API 和 XMLHttpRequest 之间的区别。