
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 动作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 请求类型
AJAX 是一种用于创建动态网页的 Web 技术。它允许网页更新其内容而无需重新加载整个页面。通常,AJAX 支持四种类型的请求,它们是:
GET 请求
POST 请求
PUT 请求
DELETE 请求
GET 请求
GET 请求用于从服务器检索数据。在此请求中,数据作为 URL 的一部分发送,附加在请求的末尾。我们可以使用 open() 方法使用此请求。
语法
open(GET, url, true)
其中,open() 方法接受三个参数:
GET - 用于从服务器检索数据。
url - url 表示将在 Web 服务器上打开的文件。
true - 对于异步连接,将值设置为 true。或者对于同步连接,将值设置为 false。此参数的默认值为 true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function displayRecords() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating call back function
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("example").innerHTML = this.responseText;
}
};
// Open the given file
zhttp.open("GET", "https://jsonplaceholder.typicode.com/todos/6", true);
// Sending the request to the server
zhttp.send();
}
</script>
<div id="example">
<p>Please click on the button to fetch 6th record from the server</p>
<button type="button" onclick="displayRecords()">Click Here</button>
</div>
</body>
</html>
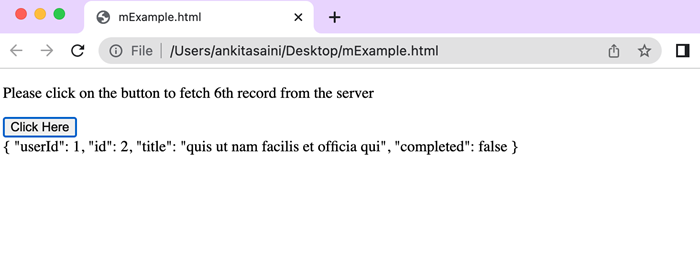
输出

在上面的示例中,我们使用 GET 请求从服务器获取第 6 条记录 "https://jsonplaceholder.typicode.com/todos/6" API 在 XMLHttpRequest 中。因此,单击按钮后,我们将从服务器获取第 6 条记录。
POST 请求
POST 请求用于将数据从网页发送到 Web 服务器。在此请求中,数据以与 URL 分开的请求正文的形式发送。我们可以使用 open() 方法使用此请求。
语法
open('POST', url, true)
其中,open() 方法接受三个参数:
POST - 用于将数据发送到 Web 服务器。
url - url 表示服务器(文件)位置。
true - 对于异步连接,将值设置为 true。或者对于同步连接,将值设置为 false。此参数的默认值为 true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data Send Successfully")
}
};
// Open the given file
qhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON document to the server
qhttp.send(JSON.stringify({
"title": "MONGO",
"userId": 11,
"id": 21,
"body": "est rerum tempore"
}));
}
</script>
<h2>Example of POST Request</h2>
<button type="button" onclick="sendDoc()">Post Data</button>
<div id="sample"></div>
</body>
</html>
输出

在上面的示例中,我们使用 PUT 请求更新具有以下给定数据的记录。
"https://jsonplaceholder.typicode.com/todos/21" API: { "title": "MONGO", "userId": 11, "id": 21, "body": "est rerum tempore" }
DELETE 请求
DELETE 请求用于从 Web 服务器删除数据。在此请求中,要删除的数据以请求正文的形式发送,Web 服务器将从其存储中删除该数据。
语法
open('DELETE', url, true)
其中,open() 方法接受三个参数:
DELETE - 用于从 Web 服务器删除数据。
url - 它表示将在 Web 服务器上打开的文件 url。或者我们可以说服务器(文件)位置。
true - 对于异步连接,将值设置为 true。或者对于同步连接,将值设置为 false。此参数的默认值为 true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function delDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Record Deleted Successfully")
}
};
// Deleting given file
qhttp.open("DELETE", "https://jsonplaceholder.typicode.com/todos/2", true);
// Sending the request to the server
qhttp.send();
}
</script>
<div id="sample">
<h2>Example of DELETE Request</h2>
<button type="button" onclick="delDoc()">Deleteing Data</button>
</div>
</body>
</html>
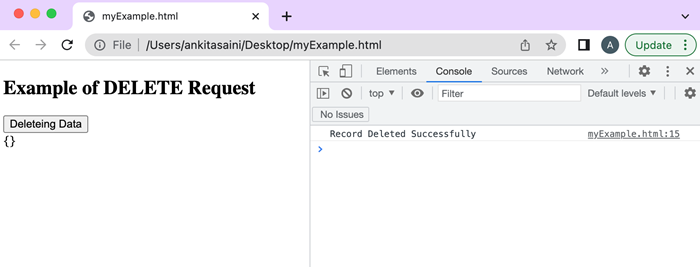
输出

在上面的示例中,我们使用 DELETE 请求 "https://jsonplaceholder.typicode.com/todos/2" API 删除 ID = 2 的记录。
AJAX 还支持其他一些请求,例如 OPTIONS、HEAD 和 TRACE,但它们是最不常用的 AJAX 应用程序请求。在下一篇文章中,我们将了解 AJAX 如何处理响应。