
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 发送 PUT 请求
PUT 请求用于更新 Web 服务器上的数据。在此请求中,数据以请求主体形式发送,Web 服务器将用新数据替换现有数据。如果指定的数据不存在,则它会将替换数据作为新记录添加到服务器中。
就以下几点而言,PUT 请求与 POST 请求有很大不同:
PUT 用于更新现有记录,而 POST 用于在服务器中添加新记录。
PUT 请求可以被缓存,而 POST 请求不能被缓存。
PUT 请求是幂等的,而 POST 请求是非幂等的。
PUT 请求充当特定操作,而 POST 请求充当抽象操作。
语法
open('PUT', url, true)
其中,open() 方法接受三个参数:
PUT - 用于更新 Web 服务器上的数据。
url - url 表示将在 Web 服务器上打开的文件 url 或位置。
true - 对于异步连接,将值设置为 true。或对于同步连接,将值设置为 false。此参数的默认值为 true。
如何发送 PUT 请求
要发送 PUT 请求,我们需要遵循以下步骤:
步骤 1 - 创建 XMLHttpRequest 对象。
var variableName = new XMLHttpRequest()
步骤 2 - 创建 XMLHttpRequest 对象后,现在我们必须定义一个回调函数,该函数将在从 Web 服务器获取响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤 4 - 使用 setRequestHeader() 设置 HTTP 请求头。它始终在 open() 方法之后但 send() 方法之前调用。这里将 content-type 头设置为“application/json”,表示数据将以 JSON 格式发送。
步骤 5 - 最后,我们使用 stringify() 方法将 JSON 数据转换为字符串,然后使用 send() 方法将其发送到 Web 服务器以更新服务器上存在的数据。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
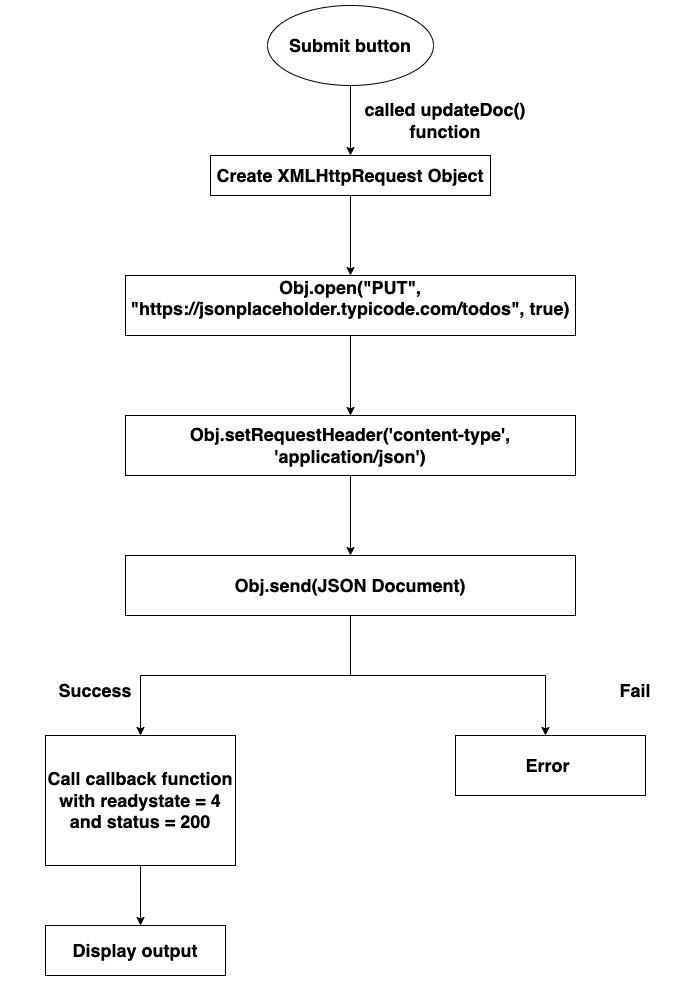
以下流程图将显示示例的工作原理:

示例
<!DOCTYPE html>
<html>
<body>
<script>
function updateDoc() {
// Creating XMLHttpRequest object
var uhttp = new XMLHttpRequest();
// Creating call back function
uhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data update Successfully")
}
};
// Updating the given file
uhttp.open("PUT", "https://jsonplaceholder.typicode.com/todos/21", true);
// Setting HTTP request header
uhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON document to the server
uhttp.send(JSON.stringify({
"title": "ApplePie",
"userId": 12,
"id": 32,
"body": "ApplePie is made up of Apple"
}));
}
</script>
<h2>PUT Request</h2>
<button type="button" onclick="updateDoc()">Updating Record</button>
<div id="sample"></div>
</body>
</html>
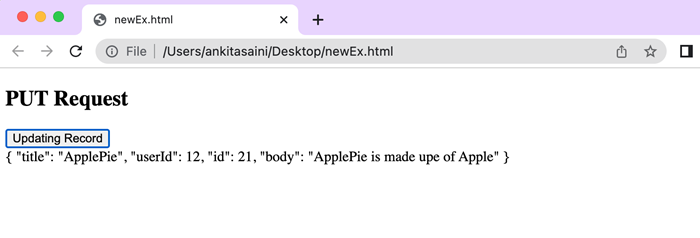
输出
单击更新按钮后,服务器返回的输出。

在上面的代码中,我们正在更新现有记录,因此为了更新,我们创建一个 JSON 文档。要更新数据,我们单击“更新记录”按钮。因此,当我们单击“提交”按钮时,将调用 updateDoc() 函数。此函数创建一个 XMLHttpRequest 对象。然后调用 XHR 对象的 open() 方法以使用 HTTP PUT 方法和服务器的 URL("https://jsonplaceholder.typicode.com/todos/21")初始化请求。然后调用 setRequestHeader() 方法将请求的内容类型设置为 JSON。之后调用 send() 函数以将请求与 JSON 文档一起发送。当服务器收到请求时,它会使用新数据更新指定的记录。
如果更新成功,则回调函数将被调用(“就绪状态 = 4(表示请求已完成)”和“状态 = 200(表示成功响应)”)。然后更新后的数据将显示在屏幕上。它还在控制台中打印一条消息,表示数据已成功更新。
这里使用 JSON.stringify() 方法将 JSON 文档转换为字符串。这是必要的,因为 XHR 请求只能发送文本数据。
注意 - 使用 PUT 方法时,必须在 URL 中提及记录 ID,例如 "https://jsonplaceholder.typicode.com/todos/21"。这里我们正在更新 ID 为 21 的记录。
结论
这就是我们如何使用 XMLHttpRequest 发送 PUT 请求的方法。它通常用于更新或修改服务器上存在的数据。在下一篇文章中,我们将学习如何发送 JSON 数据。