
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 请求体数据
- Fetch API - 凭证
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 发送数据对象
在 AJAX 中,我们允许将数据对象作为 HTTP 请求的一部分从客户端发送到 Web 服务器。数据对象是一个包含键值对数据的对象。它们通常以 JavaScript 对象的形式表示。因此,在 AJAX 中发送数据对象意味着我们将结构化数据传递给服务器以进行进一步处理。它可以包含表单输入、用户输入、用户信息或任何其他信息。不仅是数据对象,我们还可以使用 AJAX 以及 XMLHttpRequest 从系统上传和发送文件。
以下是数据对象的格式:
var myDataObject = {
"name": "Pinky",
"City": "Pune",
"Age": 23
}
现在,要使用 XMLHttpRequest 发送此数据对象,我们需要使用 stringify() 方法将对象转换为 JSON 字符串,因为大多数框架都非常容易地支持 JSON 格式,而无需任何额外的工作。stringify() 方法是 JavaScript 内置函数,用于将对象或值转换为 JSON 字符串。
语法
var myData = JSON.stringify(myDataObject)
这里 myDataObject 是我们要转换为 JSON 字符串的数据对象。
示例
在以下程序中,我们将使用 XMLHttpRequest 发送数据对象。为此,我们将创建一个 XMLHttpRequest 对象,然后创建一个包含我们要发送的数据的数据对象。然后,我们使用 stringify() 函数将数据对象转换为 JSON 字符串,并将头部设置为“application/json”以告诉服务器请求包含 JSON 数据。然后,我们使用 send() 函数发送数据对象,并且响应由回调函数处理。
<!DOCTYPE html>
<html>
<body>
<script>
function sendDataObject() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating data object
var myDataObject = {
"name": "Monika",
"City": "Delhi",
"Age": 32,
"Contact Number": 33333333
}
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data object Send Successfully")
}
};
// Open the given file
qhttp.open("POST",
"https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Converting data object to a string
var myData = JSON.stringify(myDataObject)
// Sending the data object to the server
qhttp.send(myData)
}
</script>
<h2>Sending Data object</h2>
<button type="button" onclick="sendDataObject()">Submit</button>
<div id="sample"></div>
</body>
</html>
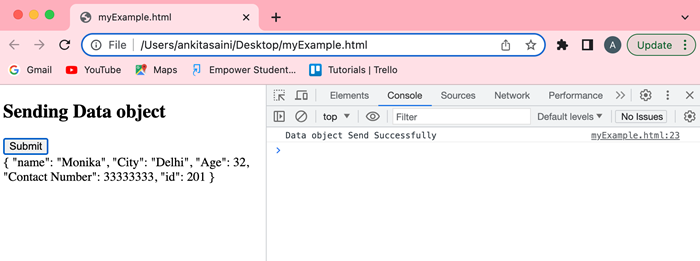
输出

结论
因此,这就是我们如何将数据对象发送到服务器并相应地更新响应的方式。它允许我们共享信息并在不刷新整个页面的情况下更新数据。因此,在下一篇文章中,我们将学习如何解析 XML 对象。
广告