
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 动作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送POST请求
- AJAX - 发送PUT请求
- AJAX - 发送JSON数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 例子
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送GET请求
- Fetch API - 发送POST请求
- Fetch API - 发送PUT请求
- Fetch API - 发送JSON数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 发送JSON数据
AJAX 是异步 JavaScript 和 XML。它结合了多种 Web 技术,用于开发动态 Web 应用程序,可在后台发送和检索服务器数据,而无需重新加载整个页面。
JSON(JavaScript 对象表示法)是一种存储数据并可在不同计算机系统之间传输数据的格式。它易于理解且与语言无关。AJAX 可以传输任何类型的数据,无论是 JSON 还是纯文本。因此,在本文中,我们将学习如何使用 AJAX 发送 JSON 数据。
发送 JSON 数据
要使用 AJAX 发送 JSON 数据,请按照以下步骤操作:
步骤 1 - 创建一个新的 XMLHttpRequest 实例。
步骤 2 - 设置请求方法,即 open() 方法和 URL。
步骤 3 - 设置请求头以指定数据格式。此处将 content-type 头设置为“application/json”,这表示将以 JSON 格式发送数据。
步骤 4 - 创建一个处理响应的回调函数。
步骤 5 - 编写 JSON 数据。
步骤 6 - 使用 JSON.stringify() 方法将 JSON 数据转换为字符串。
步骤 7 - 现在使用 send() 方法发送请求,并将 JSON 数据作为请求主体。
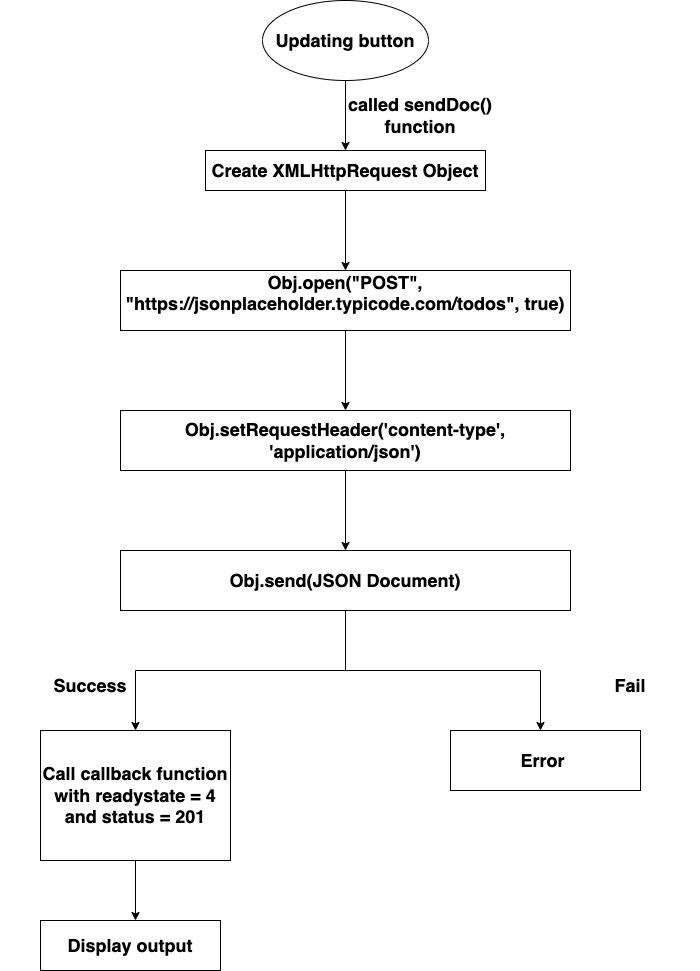
以下是显示以下代码工作流程的流程图:

示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("JSON Data Send Successfully")
}
};
// Open the given file
qhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON data to the server
qhttp.send(JSON.stringify({
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}));
}
</script>
<h2>Sending JSON Data</h2>
<button type="button" onclick="sendDoc()">Uplodaing Data</button>
<div id="sample"></div>
</body>
</html>
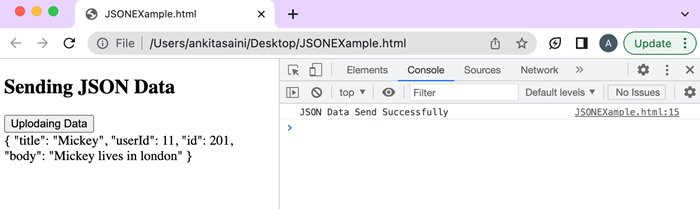
输出

在上面的示例中,我们使用 POST 方法将以下 JSON 文档发送到给定 URL 的服务器:
{
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}
因此,当我们单击“更新数据”按钮时,将调用 sendDoc() 函数。此函数创建一个 XMLHttpRequest 对象。然后调用 XHR 对象的 open() 方法以使用 HTTP POST 方法和服务器 URL("https://jsonplaceholder.typicode.com/todos")初始化请求。然后调用 setRequestHeader() 方法将请求的内容类型设置为 JSON。之后调用 send() 函数以发送请求以及 JSON 文档。当服务器收到请求时,它会添加该文档。
如果更新成功,则回调函数将以“readyState = 4(表示请求已完成)”和“status = 201(表示服务器已成功创建新资源)”调用。然后,服务器的响应将使用 sample 元素的 innerHTML 属性显示在 HTML 文件中。它还在控制台中打印一条消息,表示 JSON 数据已成功发送。
此处使用 JSON.stringify() 方法将 JSON 文档转换为字符串。这是必要的,因为 XHR 请求只能发送文本数据。
结论
这就是我们如何使用 XMLHttpRequest 发送 JSON 数据的方法。它是最常用的数据传输格式,因为它轻量且易于理解。在下一篇文章中,我们将学习如何解析 XML 对象。