
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API vs XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX 快速指南
什么是AJAX?
AJAX 代表异步 JavaScript 和 XML。AJAX 不是一种编程语言或技术,而是一种结合了多种 Web 相关技术的组合,例如 HTML、XHTML、CSS、JavaScript、DOM、XML、XSLT 和 XMLHttpRequest 对象。AJAX 模型允许 Web 开发人员创建能够与用户动态交互的 Web 应用程序。它还能够快速进行后台调用 Web 服务器以检索所需的应用程序数据,然后更新网页的一小部分而无需刷新整个网页。
与传统的 Web 应用程序相比,AJAX 应用程序更快、更具响应性。它通过允许客户端和服务器在后台通信(用户在前景工作时),在客户端和服务器之间取得了很好的平衡。
在 AJAX 应用程序中,Web 浏览器和服务器之间的数据交换是异步的,这意味着 AJAX 应用程序向 Web 服务器提交请求不会暂停应用程序的执行,并且可以在返回请求的数据时处理它。例如,Facebook 使用 AJAX 模型,因此每当我们点赞任何帖子时,点赞按钮的计数都会增加,而无需刷新整个页面。
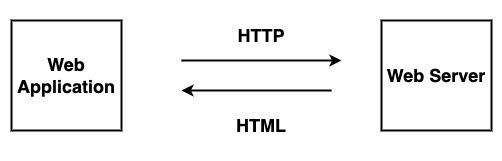
AJAX 的工作原理
传统的 Web 应用程序是通过以预定义的顺序通过链接添加松散的网页来创建的。用户可以从一个页面移动到另一个页面来与应用程序的不同部分进行交互。此外,HTTP 请求用于响应用户操作向 Web 服务器提交请求。服务器收到请求后,通过返回一个新网页来满足请求,然后该网页显示在 Web 浏览器中。此过程涉及大量页面刷新和等待。

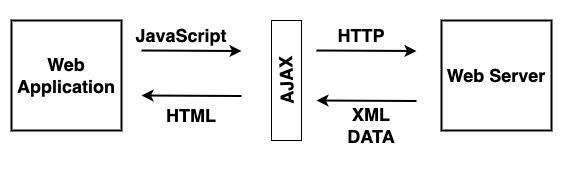
AJAX 通过异步地在 Web 浏览器和服务器之间共享最小数量的数据来改变整个工作模型。它加快了 Web 应用程序的工作速度。它通过在网页上传递数据或允许在现有 Web 应用程序中显示数据来提供类似桌面的感觉。它将松散集成的网页替换为紧密集成的网页。AJAX 应用程序很好地利用了资源。它在 Web 应用程序和 Web 服务器之间创建了一个称为 AJAX 引擎的附加层,因此我们可以使用 JavaScript 进行后台服务器调用并检索所需的数据,可以更新网页的请求部分而无需强制重新加载页面。它减少了页面刷新时间,并为用户提供了快速且响应迅速的体验。异步进程通过与客户端计算机分担工作来减少 Web 服务器的工作负载。由于工作负载减少,Web 服务器变得更具响应性和速度更快。

AJAX 技术
AJAX 使用的技术已经在所有现代浏览器中实现。因此,客户端不需要任何额外的模块来运行 AJAX 应用程序。AJAX 使用的技术包括:
JavaScript - 它是 AJAX 的重要组成部分。它允许你创建客户端功能。或者我们可以说它用于创建 AJAX 应用程序。
XML - 用于在 Web 服务器和客户端之间交换数据。
XMLHttpRequest - 用于在 Web 浏览器和 Web 服务器之间执行异步数据交换。
HTML 和 CSS - 用于为网页文本提供标记和样式。
DOM - 用于动态地与网页布局和内容交互并更改它们。
AJAX 的优点
AJAX 的优点如下:
它创建响应迅速且交互式 Web 应用程序。
它支持开发减少开发时间的模式和框架。
它充分利用现有技术和功能,而不是使用某些新技术。
它向 Web 服务器进行异步调用,这意味着客户端不必等待数据到达才能开始呈现。
AJAX 的缺点
AJAX 的缺点如下:
AJAX 完全依赖于 JavaScript。因此,如果浏览器中的 JavaScript 出现任何问题,AJAX 将无法支持。
AJAX 应用程序的调试很困难。
AJAX 启用页面的书签需要预先规划。
如果一个请求失败,则可能会导致整个网页加载失败。
如果在 Web 浏览器中禁用了 JavaScript,则无法运行 AJAX 网页。
结论
因此,要创建动态网页或应用程序,AJAX 是最佳选择。它更快、更具响应性,并在客户端和服务器之间提供异步交互,而无需刷新整个页面。在下一篇文章中,我们将了解 AJAX 的历史。
Ajax - 历史
在 AJAX 出现之前,网站是通过将多个松散的网页组合在一起开发的,这些网页进一步以预定义的顺序显示,并借助 HTML 页面中嵌入的链接。因此,要使用这些 Web 应用程序,用户需要从一个网页移动到另一个网页。因此,每当用户点击指向下一页的链接时,他/她都必须等待几秒钟才能加载页面。传统的 Web 应用程序使用 HTTP 请求将用户操作提交到服务器。服务器收到用户的请求后,通过返回一个新网页来完成请求,该网页将进一步显示在 Web 浏览器中。因此,传统的 Web 应用程序需要大量的页面刷新和等待。
因此,开发新一代应用程序(如谷歌地图、实时聊天环境、Gmail 等)非常困难。因此,2005 年 2 月 18 日,Jesse James Garrett 首次通过撰写一篇名为“一种新的 Web 应用程序方法”的 AJAX 文章向世界介绍了 AJAX。2006 年 4 月 5 日,W3C(万维网联盟)发布了第一个包含 XMLHttpRequest 对象规范的草案。此后,AJAX 在 Web 开发人员中变得流行起来。
与传统的 Web 应用程序相比,使用 AJAX 开发的应用程序更快、更具响应性。它通过与 Web 服务器交换少量数据来提高 Web 应用程序的性能。因此,服务器无需为用户的每次请求都刷新整个网页。这意味着使用 AJAX,Web 浏览器和 Web 服务器可以在后台异步地交换数据,而不会暂停应用程序的执行,并且可以处理返回的数据。为了提交请求,AJAX 应用程序使用一个名为 XMLHttpRequest 对象的特殊对象。它是 AJAX 能够创建异步通信的主要对象。实现 AJAX 中使用的技术包括 JavaScript、XMLHttpRequest、XML/JSON 和文档对象模型 (DOM)。在这里,Javascript 处理客户端逻辑,XHR 提供与服务器的异步通信,XML 提供服务器和客户端之间数据交换的格式,而 DOM 允许操作和更新网页的内容。
结论
这就是 AJAX 的引入如何在 Web 开发行业中掀起一场新的革命。它帮助开发人员创建丰富且交互式的 Web 应用程序。在下一篇文章中,我们将学习动态网站与静态网站有何不同。
Ajax - 动态网站与静态网站
网站是由多个但相关的网页组成的集合,其中包含多媒体内容,如文本、图像、视频和音频。互联网上的每个网站都有其自己的独立 URL,我们可以使用 Web 浏览器访问它们。例如 - https://tutorialspoint.com/。
网站分为两种类型:
静态网站
动态网站
静态网站
静态网站是指服务器返回的网页是由用简单的 HTML 和 CSS 编写的预构建源代码文件组成的网站。静态网站的内容是固定的,这意味着网站的内容只能由网站所有者(手动)更改,他们被允许更改服务器端静态网站的内容。或者我们可以说静态网站是指内容无法从服务器端操作或更改的网站。静态网站不需要任何脚本语言。例如,

动态网站
动态网站是指网页内容动态变化的网站,这意味着网站上的信息可以根据用户提供的输入自动更改。动态网站需要后端数据库和脚本语言,如 PHP、Node.js 等。为了获得良好的灵活性和扩展性,动态网站需要更复杂的后端。动态网站的示例包括 Netflix、Facebook、Twitter 等。

动态网站与静态网站
以下是动态网站和静态网站的区别:
| 静态网站 | 动态网站 |
|---|---|
| 网站内容在运行时无法更改。 | 网站内容可以在运行时更改。 |
| 不与数据库交互。 | 它非常高效地与数据库交互。 |
| 与动态网站相比,它在网页浏览器中加载速度更快。 | 与静态网站相比,它在网页浏览器中加载速度较慢。 |
| 开发成本低廉。 | 开发成本高。 |
| 它不需要内容管理系统。 | 它需要内容管理系统。 |
| 它不需要脚本语言。 | 它需要脚本语言。 |
| 开发静态网站需要HTML、CSS和JavaScript。 | 开发动态网站需要HTML、CSS和JavaScript等网页语言,以及PHP、Node.js等服务器端语言。 |
| 每次页面加载时,它都提供相同的数据/内容。 | 每次页面加载时,它都可以提供不同的内容/数据。 |
| 它可扩展性差。 | 它可扩展性好。 |
结论
这些是动态网站和静态网站的主要区别。因此,开发人员和用户更倾向于使用动态网站而不是静态网站。在下一篇文章中,我们将学习AJAX技术。
AJAX - 技术
AJAX的全称是异步JavaScript和XML。它是一种组合的网页技术,允许在Web服务器和Web浏览器之间建立异步通信。它创建了一个动态应用程序,可以动态更新网页内容,而无需重新加载整个页面。
AJAX不是编程语言或脚本语言,但它结合了多种与Web相关的技术,如HTML、XHTML、CSS、JavaScript、DOM、XML、XSLT和XMLHttpRequest对象。由于这些技术的结合,AJAX模型允许Web开发人员创建能够与用户动态交互的Web应用程序,并且能够快速向Web服务器发出后台调用以检索所需的应用程序数据,然后更新网页的一小部分而无需刷新整个网页。
AJAX不使用任何新的语言来创建动态Web应用程序,它使用市场上已有的技术。因此,它使开发人员更容易创建动态Web应用程序,而无需学习或安装新技术。因此,AJAX模型使用的Web技术包括:
JavaScript - 它是HTML和Web应用程序的脚本语言。它在HTML、CSS和XML之间建立连接。它用于创建客户端功能。它在AJAX中也扮演着重要的角色。它也用于创建AJAX应用程序或将所有AJAX操作组合在一起。
<script src = "myexample.js"></script>
XML或JSON - XML代表可扩展标记语言,而JSON代表JavaScript对象表示法。JSON和XML都用于客户端在Web服务器和客户端之间交换数据。
<?xml version = "1.0">
<root>
<child>
//Statements
</child>
</root>
XMLHttpRequest - 它用于在Web浏览器和Web服务器之间执行异步数据交换。它是一个执行异步操作的JavaScript对象。
variableName = new XMLHttpRequest();
HTML和CSS - HTML代表超文本标记语言,而CSS代表层叠样式表。HTML为网页文本提供标记和样式。或者我们可以说它为网页提供结构,而CSS用于创建更具交互性的网页。它提供各种样式组件来定义网页的外观。CSS独立于HTML,可以与任何基于XML的标记语言一起使用。
<!DOCTYPE html> <html> <head> // Header of the web page </head> <body> // Body of the web page </body> </html>
DOM - AJAX还有一个强大的工具,称为DOM(文档对象模型)。它用于动态地与网页布局和内容交互并对其进行更改。或者我们可以说DOM用于创建用于标记HTML页面的元素的逻辑表示。它由Web浏览器提供。它不是JavaScript的一部分,但使用JavaScript我们可以访问DOM对象的属性和方法。使用DOM方法和属性,我们可以创建或修改HTML页面。
<!DOCTYPE html> <html> <head> // Header of the web page </head> <body> <p></p> <script></script> </body> </html>
结论
因此,这些是AJAX能够创建动态网页的技术。在使用这些技术时,AJAX必须不断更新其外部库和框架。在下一篇文章中,我们将看到AJAX执行的操作。
AJAX - 操作
本章将清晰地介绍AJAX操作的确切步骤。
AJAX操作步骤
- 发生客户端事件。
- 创建XMLHttpRequest对象。
- 配置XMLHttpRequest对象。
- XMLHttpRequest对象向Web服务器发出异步请求。
- Web服务器返回包含XML文档的结果。
- XMLHttpRequest对象调用callback()函数并处理结果。
- 更新HTML DOM。
让我们逐一查看这些步骤。
发生客户端事件
作为事件结果,调用JavaScript函数。
示例:validateUserId() JavaScript函数被映射为输入表单字段的onkeyup事件的事件处理程序,其id设置为"userid"
<input type = "text" size = "20" id = "userid" name = "id" onkeyup = "validateUserId();">.
创建XMLHttpRequest对象
var ajaxRequest; // The variable that makes Ajax possible!
function ajaxFunction() {
try {
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
} catch (e) {
// Internet Explorer Browsers
try {
ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// Something went wrong
alert("Your browser broke!");
return false;
}
}
}
}
配置XMLHttpRequest对象
在此步骤中,我们将编写一个由客户端事件触发的函数,并将注册一个回调函数processRequest()。
function validateUserId() {
ajaxFunction();
// Here processRequest() is the callback function.
ajaxRequest.onreadystatechange = processRequest;
if (!target) target = document.getElementById("userid");
var url = "validate?id=" + escape(target.value);
ajaxRequest.open("GET", url, true);
ajaxRequest.send(null);
}
向Web服务器发出异步请求
源代码在上面的代码段中提供。以粗体显示的代码负责向Web服务器发出请求。所有这些都是使用XMLHttpRequest对象ajaxRequest完成的。
function validateUserId() {
ajaxFunction();
// Here processRequest() is the callback function.
ajaxRequest.onreadystatechange = processRequest;
<b>if (!target) target = document.getElementById("userid");
var url = "validate?id = " + escape(target.value);
ajaxRequest.open("GET", url, true);
ajaxRequest.send(null);</b>
}
假设您在userid框中输入Zara,则在上述请求中,URL设置为“validate?id=Zara”。
Web服务器返回包含XML文档的结果
您可以使用任何语言实现服务器端脚本,但其逻辑应如下所示。
- 从客户端获取请求。
- 解析来自客户端的输入。
- 执行必要的处理。
- 将输出发送到客户端。
如果我们假设您将编写一个servlet,那么以下是代码片段。
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws IOException, ServletException {
String targetId = request.getParameter("id");
if ((targetId != null) && !accounts.containsKey(targetId.trim())) {
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
response.getWriter().write("<valid>true</valid>");
} else {
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
response.getWriter().write("<valid>false</valid>");
}
}
调用回调函数processRequest()
XMLHttpRequest对象被配置为在XMLHttpRequest对象的readyState发生状态更改时调用processRequest()函数。现在此函数将接收来自服务器的结果并将执行必要的处理。如下例所示,它根据从Web服务器返回的值将变量message设置为true或false。
function processRequest() {
if (req.readyState == 4) {
if (req.status == 200) {
var message = ...;
...
}
更新HTML DOM
这是最后一步,在此步骤中,您的HTML页面将被更新。它以如下方式发生:
- JavaScript使用DOM API获取页面中任何元素的引用。
- 获取元素引用的推荐方法是调用。
document.getElementById("userIdMessage"),
// where "userIdMessage" is the ID attribute
// of an element appearing in the HTML document
现在可以使用JavaScript修改元素的属性;修改元素的样式属性;或添加、删除或修改子元素。这是一个例子:
<script type = "text/javascript">
<!--
function setMessageUsingDOM(message) {
var userMessageElement = document.getElementById("userIdMessage");
var messageText;
if (message == "false") {
userMessageElement.style.color = "red";
messageText = "Invalid User Id";
} else {
userMessageElement.style.color = "green";
messageText = "Valid User Id";
}
var messageBody = document.createTextNode(messageText);
// if the messageBody element has been created simple
// replace it otherwise append the new element
if (userMessageElement.childNodes[0]) {
userMessageElement.replaceChild(messageBody, userMessageElement.childNodes[0]);
} else {
userMessageElement.appendChild(messageBody);
}
}
-->
</script>
<body>
<div id = "userIdMessage"><div>
</body>
如果您理解了上述七个步骤,那么您几乎完成了AJAX。在下一章中,我们将更详细地了解XMLHttpRequest对象。
AJAX - XMLHttpRequest
在AJAX中,XMLHttpRequest扮演着非常重要的角色。XMLHttpRequest用于在用户/客户端在前景工作的同时在后台与Web服务器交换数据,然后使用接收到的数据更新网页的一部分,而无需重新加载整个页面。
我们还可以说XMLHttpRequest (XHR) 可以被各种Web浏览器脚本语言(如JavaScript、JScript、VBScript等)用于在HTTP的帮助下与Web服务器交换XML数据。除了XML,XMLHttpRequest还可以获取各种格式的数据,如JSON等。它在客户端和服务器端之间创建异步连接。
语法
variableName = new XMLHttpRequest()
使用新的关键字以及XMLHttpRequest()构造函数,我们可以创建一个新的XMLHttpRequest对象。必须在调用open()函数初始化它之前创建此对象,然后才能调用send()函数将请求发送到Web服务器。
XMLHttpRequest对象方法
XMLHttpRequest对象具有以下方法:
| 序号 | 方法名称和描述 |
|---|---|
| 1 | new XMLHttpRequest() 它用于创建一个XMLHttpRequest()对象 |
| 2 | getAllResponseHeaders() 它用于获取标题信息 |
| 3 | getResponseHeader() 它用于获取特定标题信息 |
| 4 | open(method, url, async, user, psw) 它用于初始化请求参数。 这里, method:请求类型GET或POST或其他类型 url:文件位置 async:对于异步设置为true,对于同步设置为false user:用于可选用户名 psw:用于可选密码 |
| 5 | send() 它用于向Web服务器发送请求。它通常用于GET请求。 |
| 6 | send(string) 它用于向服务器发送请求。它通常用于POST请求。 |
| 7 | setRequestHeader() 它用于向标题添加键/值对 |
XMLHttpRequest对象属性
XMLHttpRequest对象具有以下属性:
| 序号 | 属性名称和描述 |
|---|---|
| 1 | onreadystatechange 设置处理请求状态更改的回调函数。 |
| 2 | readyState 它用于保存XMLHttpRequest的状态。它具有以下值:
|
| 3 | responseText 它用于将响应数据作为字符串返回 |
| 4 | responseXML 它用于将响应数据作为XML数据返回 |
| 5 | Status 它用于返回请求的状态号。例如:
|
| 6 | StatusText 它用于返回状态文本。例如,OK、NotFound等。 |
XMLHttpRequest的使用
在理解了XMLHttpRequest的基本语法、方法和属性之后,我们现在学习如何在实际生活中使用XMLHttpRequest。要在你的程序中使用XMLHttpRequest,首先我们需要遵循以下主要步骤:
步骤 1 − 创建XMLHttpRequest对象
var variableName = new XMLHttpRequest()
步骤 2 − 创建XMLHttpRequest对象后,我们现在必须定义一个回调函数,该函数将在从Web服务器获取响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
XMLHttpRequestObjectName.open(method, url, async)
XMLHttpRequestObjectName.send()
步骤 3 − 现在我们使用open()和send()函数向Web服务器发送请求。
现在让我们借助以下示例来了解XMLHttpRequest的工作原理:
示例
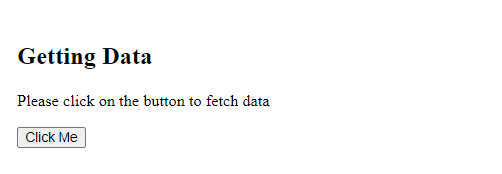
在下面的示例中,我们将从服务器获取数据。要从服务器获取数据,我们将单击“单击我”按钮。因此,当我们单击“单击我”按钮时,将调用displayDoc()函数。在displayDoc()函数内,我们创建一个XMLHttpRequest对象。然后,我们创建一个回调函数来处理服务器响应。然后,我们调用XHR对象的open()方法,使用HTTP GET方法和服务器URL("https://jsonplaceholder.typicode.com/todos")初始化请求。然后,我们调用send()函数发送请求。
因此,当服务器响应请求时,“onreadystatechange”属性将使用XMLHttpRequest对象的当前状态调用回调函数。如果“readyState”属性设置为4(这意味着请求已完成)并且“status”属性设置为200(这意味着成功响应),则响应数据将从“responseText”属性中提取,并使用示例元素的“innerHTML”属性显示HTML文档。
如果在请求期间发现错误,则回调函数中存在的else语句将执行。这就是我们如何从服务器获取数据的方法。
<!DOCTYPE html>
<html>
<body>
<script>
function displayDoc() {
// Creating XMLHttpRequest object
var myObj = new XMLHttpRequest();
// Creating a callback function
myObj.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
}else{
console.log("Error Found")
}
};
// Open the given file
myObj.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
myObj.send();
}
</script>
<div id="sample">
<h2>Getting Data</h2>
<p>Please click on the button to fetch data</p>
<button type="button" onclick="displayDoc()">Click Me</button>
</div>
</body>
</html>
输出

结论
XMLHttpRequest是AJAX的主要对象,通过它,AJAX可以在Web浏览器和Web服务器之间创建异步通信。因此,在下一篇文章中,我们将学习如何使用XMLHttpRequest对象发送请求。
AJAX - 发送请求
AJAX应用程序使用XMLHttpRequest对象来启动或管理发送到Web服务器的数据请求,并以非常有效的方式处理或监视Web服务器发送的数据。AJAX支持以下类型的请求:
GET请求
POST请求
PUT请求
DELETE请求
为了创建连接并向Web服务器发送请求,XMLHttpRequest对象提供了以下两种方法
open() − 用于在Web浏览器和Web服务器之间创建连接。
send() − 用于向Web服务器发送请求。
open() 方法
open()方法用于建立与Web服务器的异步连接。一旦建立了安全连接,您就可以使用XMLHttpRequest的各种属性,或者发送请求或处理响应。
语法
open(method, url, async)
其中,open()方法采用三个参数:
method − 它表示用于与Web服务器建立连接的HTTP方法(GET或POST)。
url − 它表示将在Web服务器上打开的文件URL。或者我们可以说服务器(文件)位置。
async − 对于异步连接,将值设置为true。对于同步连接,将值设置为false。此参数的默认值为true。
要使用open()方法,我们首先创建一个XMLHttpRequest对象的实例。然后,我们调用open()方法,使用HTTP GET或POST方法和服务器的URL初始化请求。
GET选项用于从Web服务器检索适量的信息,而POST选项用于检索大量的信息。因此,GET和POST选项都可以配置XMLHttpRequest对象以使用给定的文件。
在open()方法中,可以使用绝对路径或相对路径来指定AJAX应用程序的文件名、位置或路径。其中绝对路径是指定文件确切位置的路径,例如:
Myrequest.open("GET", "https://tutorialspoint.com/source.txt")
这里“source.txt”是文件名,"https://tutorialspoint.com"是存储source.txt文件的位置。
相对路径用于根据Web服务器上相对于Web应用程序文件的位置来指定文件的位置,例如:
Myrequest.open("GET", "my file.txt")
语法
Myrequest.send()
send() 方法
send()方法用于向服务器发送请求。您还可以向send()方法传递参数。
发送请求
要向服务器发送请求,首先我们需要创建一个XMLHttpRequest对象的实例,然后创建一个回调函数,该函数将在从Web服务器获取响应后生效。然后,我们使用open()方法在Web浏览器和Web服务器之间建立异步连接,然后使用send()函数向服务器发送请求。
示例
在下面的代码中,我们正在从服务器获取指定的记录。要从服务器获取数据,我们单击“单击此处”按钮。因此,当我们单击“单击此处”按钮时,将调用showDoc()函数。在displayDoc()函数内,首先创建一个XMLHttpRequest对象。然后,我们创建一个回调函数来处理服务器响应。然后,我们调用XHR对象的open()方法,使用HTTP GET方法和服务器的URL("https://jsonplaceholder.typicode.com/todos/3")初始化请求,该URL从JSONPlaceholder API获取id = 3的单个待办事项列表。然后,我们调用send()函数发送请求。
<!DOCTYPE html>
<html>
<body>
<script>
function ShowDoc() {
// Creating XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Creating call back function
myhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("example").innerHTML = this.responseText;
}
};
// Open the given file
myhttp.open("GET", "https://jsonplaceholder.typicode.com/todos/3", true);
// Sending the request to the server
myhttp.send();
}
</script>
<div id="example">
<p>Please click on the button to fetch data</p>
<button type="button" onclick="ShowDoc()">Click Here</button>
</div>
</body>
</html>
输出
单击“单击此处”按钮后,我们将从服务器获得以下记录。

因此,当服务器响应请求时,“onreadystatechange”属性将使用XMLHttpRequest对象的当前状态调用回调函数。如果“readyState”属性设置为4(这意味着请求已完成)并且“status”属性设置为200(这意味着成功响应),则响应数据将从“responseText”属性中提取,并使用示例元素的“innerHTML”属性显示HTML文档。
结论
这就是我们如何使用XMLHttpRequest发送请求的方法。在所有这些请求中,GET和POST是最常用的用于从服务器获取和发送数据/到服务器的请求。在下一篇文章中,我们将了解AJAX支持的请求类型。
AJAX - 请求类型
AJAX是一种用于创建动态网页的Web技术。它允许网页更新其内容而无需重新加载整个页面。通常,AJAX支持四种类型的请求,它们是:
GET请求
POST请求
PUT请求
DELETE请求
GET请求
GET请求用于从服务器检索数据。在此请求中,数据作为URL的一部分发送,该URL附加在请求的末尾。我们可以将此请求与open()方法一起使用。
语法
open(GET, url, true)
其中,open()方法采用三个参数:
GET − 用于从服务器检索数据。
url − url表示将在Web服务器上打开的文件。
true − 对于异步连接,将值设置为true。对于同步连接,将值设置为false。此参数的默认值为true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function displayRecords() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating call back function
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("example").innerHTML = this.responseText;
}
};
// Open the given file
zhttp.open("GET", "https://jsonplaceholder.typicode.com/todos/6", true);
// Sending the request to the server
zhttp.send();
}
</script>
<div id="example">
<p>Please click on the button to fetch 6th record from the server</p>
<button type="button" onclick="displayRecords()">Click Here</button>
</div>
</body>
</html>
输出

在上面的示例中,我们使用GET请求"https://jsonplaceholder.typicode.com/todos/6" API在XMLHttpRequest中从服务器获取第6条记录。因此,单击按钮后,我们将从服务器获得第6条记录。
POST请求
POST请求用于将数据从网页发送到Web服务器。在此请求中,数据发送在请求正文中,该正文与URL分开。我们可以将此请求与open()方法一起使用。
语法
open('POST', url, true)
其中,open()方法采用三个参数:
POST − 用于向Web服务器发送数据。
url − url表示服务器(文件)位置。
true − 对于异步连接,将值设置为true。对于同步连接,将值设置为false。此参数的默认值为true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data Send Successfully")
}
};
// Open the given file
qhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON document to the server
qhttp.send(JSON.stringify({
"title": "MONGO",
"userId": 11,
"id": 21,
"body": "est rerum tempore"
}));
}
</script>
<h2>Example of POST Request</h2>
<button type="button" onclick="sendDoc()">Post Data</button>
<div id="sample"></div>
</body>
</html>
输出

在上面的示例中,我们使用PUT请求更新了以下给定数据的记录。
"https://jsonplaceholder.typicode.com/todos/21" API: { "title": "MONGO", "userId": 11, "id": 21, "body": "est rerum tempore" }
DELETE请求
DELETE请求用于从Web服务器删除数据。在此请求中,要删除的数据发送在请求正文中,Web服务器将从其存储中删除该数据。
语法
open('DELETE', url, true)
其中,open()方法采用三个参数:
DELETE − 用于从Web服务器删除数据。
url − 它表示将在Web服务器上打开的文件URL。或者我们可以说服务器(文件)位置。
true − 对于异步连接,将值设置为true。对于同步连接,将值设置为false。此参数的默认值为true。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function delDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Record Deleted Successfully")
}
};
// Deleting given file
qhttp.open("DELETE", "https://jsonplaceholder.typicode.com/todos/2", true);
// Sending the request to the server
qhttp.send();
}
</script>
<div id="sample">
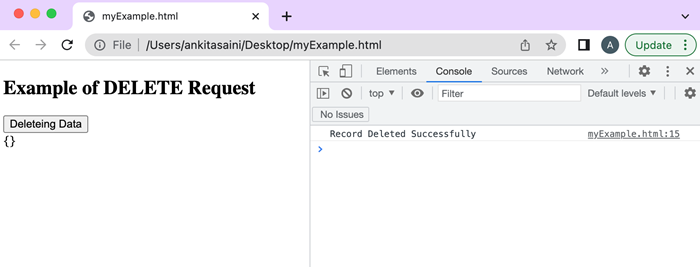
<h2>Example of DELETE Request</h2>
<button type="button" onclick="delDoc()">Deleteing Data</button>
</div>
</body>
</html>
输出

在上面的示例中,我们使用DELETE请求"https://jsonplaceholder.typicode.com/todos/2" API删除ID = 2上的记录。
AJAX还支持其他一些请求,例如OPTIONS、HEAD和TRACE,但它们是AJAX应用程序最少使用的请求。在下一篇文章中,我们将了解AJAX如何处理响应。
AJAX - 处理响应
AJAX是一种用于异步地向Web服务器发送和接收数据而不重新加载或刷新整个页面的技术。当AJAX应用程序从网页向服务器发出异步请求时,服务器将响应请求并返回请求的数据,因此接收和处理服务器的响应被称为处理响应。或者我们可以说,处理响应是一个处理从服务器返回的数据、对其执行适当的操作并相应地更新网页的过程。
处理响应涵盖以下几点:
接收响应 − 一旦AJAX向服务器发送请求,客户端JS代码就会等待服务器响应。当服务器响应请求时,响应将返回给客户端。
处理响应 − 从服务器获取响应后,客户端JS现在以预期格式处理数据,因为服务器返回的数据采用各种格式,例如JSON、XML等,并且还从响应中提取仅相关信息。
更新Web应用程序/网页 − 处理响应后,AJAX回调函数会根据响应动态更新网页或Web应用程序。这包括修改HTML内容、显示错误消息、更新值等。
处理错误 − 如果请求遇到错误,则由于任何请求失败、网络问题等,服务器可能会响应错误状态。因此,处理响应过程非常有效地处理错误并针对错误采取适当的措施。
如何处理响应的工作方式
使用XMLHttpRequest处理响应的步骤如下:
步骤1 − 使用XMLHttpRequest()构造函数创建一个XMLHttpRequest对象。使用此对象,您可以轻松地进行HTTP请求并异步处理其响应。
var qhttp = new XMLHttpRequest();
步骤2 − 为readystatechange事件定义一个事件处理程序。每当XHR对象的readyState属性的值发生更改时,都会触发此事件。
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
}else{
// Handle the error if occure
}
}
};
步骤3 − 使用HTTP方法(如GET、POST等)和我们要请求的URL打开请求。
qhttp.open("HTTP Method","your-URL", true);
步骤4 − 根据需要设置任何标头。
qhttp.setRequestHeader('Authorization', 'Your-Token');
步骤5 − 将请求发送到服务器。
qhttp.send()
示例
在下面的程序中,我们将处理服务器针对给定请求返回的响应。为此,我们将创建一个名为handleResponse()的Javascript函数,该函数处理服务器返回的响应并相应地显示结果。此函数首先创建一个XMLHttpRequest对象,然后定义一个“onreadystatechange”事件处理程序来处理请求状态。当请求状态发生更改时,该函数检查请求是否完成(readyState = 4)。如果请求已完成,则该函数检查状态代码是否为200。如果状态代码为200,则显示响应。否则,显示错误消息。
<!DOCTYPE html>
<html>
<body>
<script>
function handleResponse() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (qhttp.readyState == 4){
if(qhttp.status == 200){
// Display the response
console.log(qhttp.responseText)
}else{
console.log("Found Error: ", qhttp.status)
}
}
};
// Open the given file
qhttp.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending request to the server
qhttp.send()
}
</script>
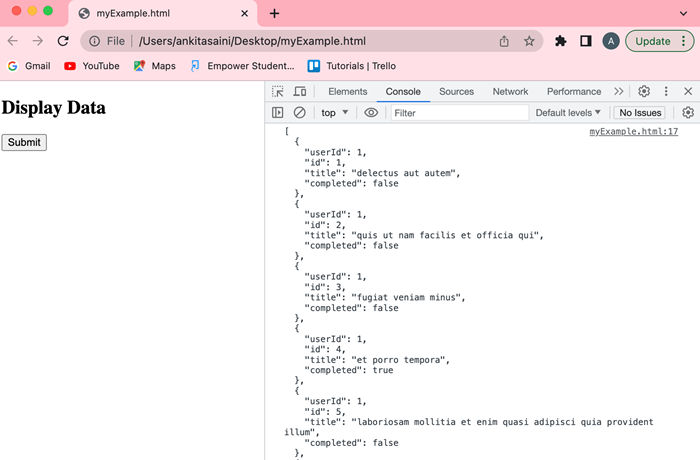
<h2>Display Data</h2>
<button type="button" onclick="handleResponse()">Submit</button>
<div id="sample"></div>
</body>
</html>
输出

结论
这就是AJAX如何处理服务器返回的响应,因此网页可以轻松地与服务器进行后台异步通信,而无需刷新整个页面。在下一篇文章中,我们将学习如何在AJAX中处理二进制数据。
AJAX - 处理二进制数据
二进制数据是指以二进制格式而不是文本格式存在的数据。它包括图像、音频、视频以及其他非纯文本文件。我们可以使用XMLHttpRequest对象在AJAX中发送和接收二进制数据。在AJAX中处理二进制数据时,重要的是设置正确的content type和response type标头。因此,为了设置标头,我们使用“Content-Type”标头,在这里我们设置正确的MIME类型来发送二进制数据,并将“responseType”属性设置为“arraybuffer”或“blob”,这表示接收二进制数据。
发送二进制数据
要发送二进制数据,我们使用XMLHttpRequest的send()方法,该方法可以使用ArrayBuffer、Blob或File对象轻松传输二进制数据。
示例
在下面的程序中,我们创建一个程序,该程序将从服务器接收二进制数据。因此,当我们单击按钮时,getBinaryData()函数将被触发。它使用XMLHttpRequest对象使用GET方法从给定的URL获取数据。在此函数中,我们将responseType属性设置为arraybuffer,这告诉浏览器我们只需要接受响应中的二进制数据。请求完成后,将调用onload()函数,在这个函数内部,我们检查请求的状态,如果响应成功,则访问响应作为arraybuffer。然后使用Unit8Array()函数将arraybuffer转换为Uint8array。它访问二进制数据的各个字节。之后,我们将数据显示在HTML页面上。
<!DOCTYPE html>
<html>
<body>
<script>
function getBinaryData() {
// Creating XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Getting binary data
myhttp.open("GET", "https://jsonplaceholder.typicode.com/posts", true);
// Set responseType to arraybuffer.
myhttp.responseType = "arraybuffer";
// Creating call back function
myhttp.onload = (event) => {
// IF the request is successful
if (myhttp.status === 200){
var arraybuffer = myhttp.response;
// Convert the arraybuffer into array
var data = new Uint8Array(arraybuffer);
// Display the binary data
document.getElementById("example").innerHTML = data;
console.log("Binary data Received");
}else{
console.log("Found error");
}
};
// Sending the request to the server
myhttp.send();
}
</script>
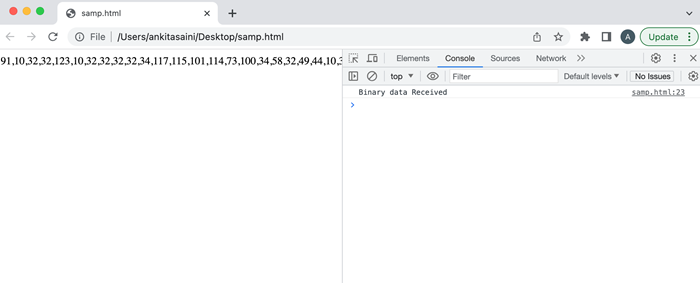
<div id="example">
<p>AJAX Example</p>
<button type="button" onclick="getBinaryData()">Click Here</button>
</div>
</body>
</html>
输出

结论
这就是我们如何处理二进制数据的方法。要处理二进制数据,我们需要将二进制数据转换为适当的数据格式。我们也可以以文件、字符串、ArrayBuffer和Blob的形式发送二进制数据。在下一篇文章中,我们将学习如何使用AJAX提交表单。
AJAX - 提交表单
AJAX是最流行的web技术,几乎所有web开发人员都使用它来创建动态web应用程序。它使用web浏览器内置的XMLHttpRequest对象异步地向web服务器发送和接收数据,反之亦然,而不会刷新或影响网页。我们还可以很容易地使用AJAX提交表单。
因此,要使用AJAX提交表单,我们需要按照以下步骤操作:
步骤1 − 使用XMLHttpRequest()构造函数创建一个XMLHttpRequest对象。
var zhttp = new XMLHttpRequest();
步骤2 − 创建一个变量(也称为表单元素),其中包含表单中所有键值对,方法是使用document.querySelector()方法。
const FormElement = document.querySelector("mForm")
如果您有多个表单,则可以使用它们的ID定义表单。
步骤3 − 使用FormData构造函数创建FormData对象,并将上面创建的FormElement传递到其中。这意味着FormData对象是用键值对初始化的。
const myForm = new FormData(FormElement)
步骤4 − 创建一个回调函数,当服务器响应请求时将执行此函数。此函数定义在XHR对象的onreadystatechange属性内。
zhttp.onreadystatechange = function() {
// Body
}
在这里,responseText属性将返回服务器的响应作为JavaScript字符串,我们将在我们的网页中进一步使用它来显示消息。
document.getElementById("responseElement").innerHTML = this.responseText;
步骤5 − 现在我们使用open()函数。在open()函数中,我们传递POST请求以及我们必须发布表单数据的URL。
zhttp.open("POST", url, async)
步骤6 − 最后,我们使用send()函数将请求以及FormData对象一起发送到服务器。
zhttp.send(myForm);
完整的示例如下:
示例
在上面的代码中,我们创建了一个简单的HTML表单来收集用户数据,然后使用JavaScript和XMLHttpRequest提交表单数据。
因此,当用户单击“提交记录”按钮时,将调用sendFormData()函数。sendFormData()函数首先创建一个新的XHR对象。然后创建一个表单元素,该元素存储来自HTML表单的所有键值对。然后它是一个新的FormData对象,并将表单元素传递到该对象。接下来,它设置一个回调函数来处理来自服务器的响应。当readyState属性的值=4且Status属性的值=201时,将触发此函数。最后,它调用open()方法并使用服务器的URL初始化HTTP POST方法,最后它调用send()方法将FormData请求发送到服务器。
因此,当来自服务器的响应到来时,回调函数将显示结果并在控制台日志中打印消息。
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
const mFormEle = document.querySelector("#mForm")
// Creating FormData object
const myForm = new FormData(mFormEle);
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(new FormData(mFormEle));
}
</script>
<!--Creating simple form-->
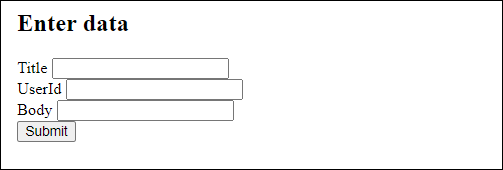
<form id = "mForm">
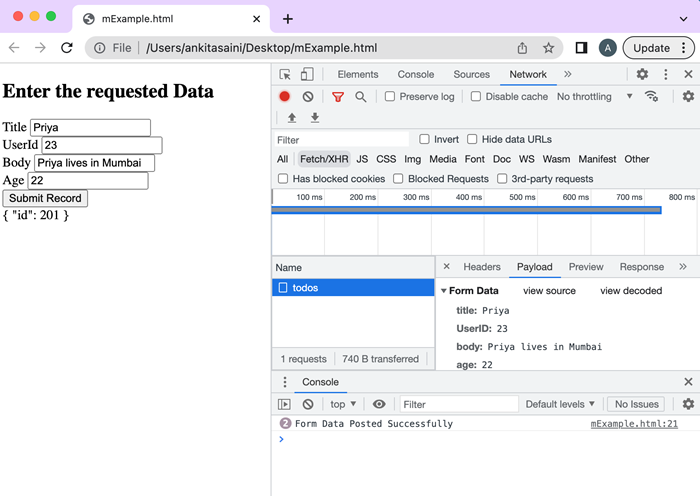
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
</form>
<div id="example"></div>
</body>
</html>
输出

结论
这就是AJAX使用XMLHttpRequest提交表单的方法。这是AJAX最常用的功能。在下一篇文章中,我们将了解AJAX如何将文件上传到服务器。
AJAX - 文件上传
AJAX提供了一种灵活的方法来创建HTTP请求,该请求将文件上传到服务器。我们可以使用FormData对象在请求中发送单个或多个文件。让我们借助以下示例来讨论这个概念:
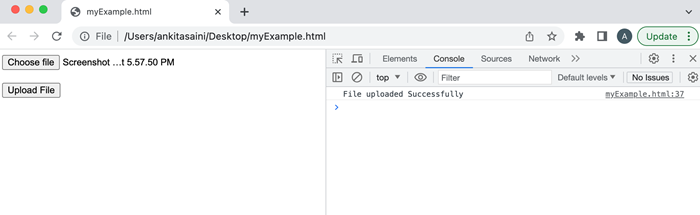
示例 − 上传单个文件
在下面的示例中,我们将使用XMLHttpRequest上传单个文件。为此,我们首先创建一个简单的表单,其中包含文件上传按钮和提交按钮。现在,我们编写JavaScript代码,在其中获取表单元素并创建一个事件,当我们单击上传文件按钮时触发该事件。在此事件中,我们将上传的文件添加到FormData对象,然后创建一个XMLHttpRequest对象,该对象将使用FormData对象将文件发送到服务器并处理服务器返回的响应。
<!DOCTYPE html>
<html>
<body>
<!-- Creating a form to upload a file-->
<form id = "myForm">
<input type="file" id="file"><br><br>
<button type="submit">Upload File</button>
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(x){
// Prevent from page refreshing
x.preventDefault();
// Select the file from the system
// Here we are going to upload one file at a time
const myFile = document.getElementById('file').files[0];
// Create a FormData to store the file
const myData = new FormData();
// Add file in the FormData
myData.append("newFiles", myFile);
// Creating XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Callback function to handle the response
myhttp.onreadystatechange = function(){
if (myhttp.readyState == 4 && myhttp.status == 200) {
console.log("File uploaded Successfully")
}
};
// Open the connection with the web server
myhttp.open("POST", "https://httpbin.org/post", true);
// Setting headers
myhttp.setRequestHeader("Content-Type", "multipart/form-data");
// Sending file to the server
myhttp.send(myData);
})
</script>
</body>
</html>
输出

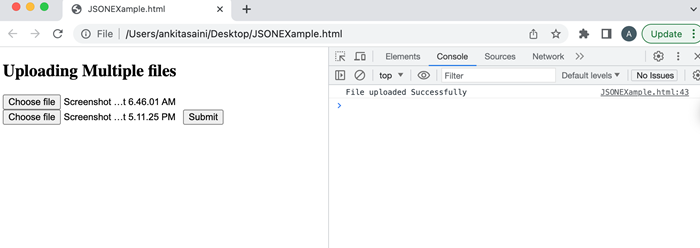
示例 − 上传多个文件
在下面的示例中,我们将使用XMLHttpRequest上传多个文件。在这里,我们在DOM中使用文件类型的属性选择系统中的两个文件。然后我们将输入文件添加到数组中。然后我们创建一个FormData对象并将输入文件附加到该对象。然后我们创建一个XMLHttpRequest对象,该对象将使用FormData对象将文件发送到服务器并处理服务器返回的响应。
<!DOCTYPE html>
<html>
<body>
<!-- Creating a form to upload multiple files-->
<h2> Uploading Multiple files</h2>
<input type="file">
<input type="file">
<button>Submit</button>
<script>
const myButton = document.querySelector('button');
myButton.addEventListener('click', () => {
// Get all the input files in DOM with attribute type "file":
const inputFiles = document.querySelectorAll('input[type="file"]');
// Add input files in the array
const myfiles = [];
inputFiles.forEach((inputFiles) => myfiles.push(inputFiles.files[0]));
// Creating a FormData
const myformdata = new FormData();
// Append files in the FormData object
for (const [index, file] of myfiles.entries()){
// It contained reference name, file, set file name
myformdata.append(`file${index}`, file, file.name);
}
// Creating an XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Callback function
// To handle the response
myhttp.onreadystatechange = function(){
if (myhttp.readyState == 4 && myhttp.status == 200) {
console.log("File uploaded Successfully")
}
};
// Open the connection with the web server
myhttp.open("POST", "https://httpbin.org/post", true);
// Setting headers
myhttp.setRequestHeader("Content-Type", "multipart/form-data");
// Sending file to the server
myhttp.send(myformdata);
})
</script>
</body>
</html>
输出

结论
这就是我们如何使用XMLHttpRequest将文件上传到给定URL的方法。在这里,我们可以上传任何类型的文件,例如jpg、pdf、word等,并且可以一次上传一个文件或一次上传多个文件。在下一篇文章中,我们将学习如何使用XMLHttpRequest创建FormData对象。
AJAX - FormData 对象
在AJAX中,FormData对象允许您创建一组键值对,这些键值对表示表单字段及其值,可以使用XMLHttpRequest发送这些键值对。它主要用于发送表单数据,但也可以独立使用来发送数据。FormData对象传输的数据与表单的submit方法发送的数据格式相同。
要创建一个新的FormData对象,AJAX提供FormData()构造函数。
语法
const objectName = new FormData() Or const objectName = new FormData(form) Or const objectName = new FormData(form, mSubmit)
其中FormData()可以带或不带参数使用。FormData()构造函数使用的可选参数是:
form − 它表示一个HTML <form>元素。如果FormData对象具有此参数,则该对象将使用每个元素的name属性作为键,并使用它们的提交值填充表单的当前键值对。它还会编码文件的输入内容。
mSubmit − 它表示表单的提交按钮。如果mSubmit具有name属性或<input type = "image">,则其内容将包含在FormData对象中。如果指定的mSubmit不是按钮,则会抛出TypeError异常。如果mSubmit不是给定表单的成员,则会抛出NotFoundError。
方法
FormData对象支持以下方法:
| 序号 | 方法名称和描述 |
|---|---|
| 1 | FormData.append() 此方法用于将新值附加到现有键中。或者如果键不存在,则可以添加新键。 |
| 2 | FormData.delete() 此方法用于删除键值对。 |
| 3 | FormData.entries() 此方法返回一个迭代器,该迭代器遍历键值对。 |
| 4 | FormData.get() 此方法返回FormData对象中与给定键相关的第一个值。 |
| 5 | FormData.getAll() 此方法用于返回FormData对象中与给定键相关的所有值的数组。 |
| 6 | FormData.has() 此方法检查FormData对象是否包含指定的键。 |
| 7 | FormData.keys() 此方法返回一个迭代器,该迭代器遍历FormData对象中存在的键值对的所有键。 |
| 8 | FormData.set() 此方法为FormData对象中现有键设置新值。或者如果不存在,可以添加新的键/值。 |
| 9 | FormData.values() 此方法返回一个迭代器,该迭代器遍历FormData对象中存在的所有值。 |
创建FormData对象
要创建和使用FormData对象而不使用HTML表单,请按照以下步骤操作:
步骤1 − 使用XMLHttpRequest()构造函数创建一个XMLHttpRequest对象。
var zhttp = new XMLHttpRequest();
步骤2 − 使用FormData构造函数创建一个FormData对象。
const myForm = new FormData()
步骤3 − 使用append()方法添加键值对。
myForm.append("KeyName", "keyValue")
步骤4 − 创建一个回调函数来处理响应。
zhttp.onreadystatechange = function() {
// Body
}
步骤5 − 现在我们使用open()函数。在open()函数中,我们传递POST请求以及我们必须发布表单数据的服务器URL。
zhttp.open("POST", url, async)
步骤6 − 因此,最后我们使用send()函数将请求以及FormData对象一起发送到服务器。
zhttp.send(myForm);
现在让我们借助示例来讨论一下:
示例1
<!DOCTYPE html>
<html>
<body>
<script>
function dataDoc() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// Assigning the form data object with key/value pair
myForm.append("title", "AJAX Tutorial")
myForm.append("UserId", "232")
myForm.append("Body", "It is for web development")
myForm.append("Age", "33")
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Specify the method as POST, URL, and set async to true
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<h2>Sending Form Data</h2>
<button type="button" onclick="dataDoc()">Submit</button>
<div id="example"></div>
</body>
</html>
输出

当用户点击“提交”按钮时,会调用dataDoc()函数。该函数首先创建一个新的XHR对象和一个新的FormData对象。然后,使用append()方法在FormData对象中添加新的键值对。接下来,它设置一个回调函数来处理来自服务器的响应。当readyState属性的值为4且Status属性的值为201时,触发此函数。最后,它调用open()方法并使用HTTP POST方法和服务器的URL对其进行初始化,最后调用send()方法将FormData请求发送到服务器。
当服务器返回响应时,回调函数会显示结果并在控制台打印“表单数据提交成功”消息。
示例2
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// Assigning the form data with key/value pair
myForm.append("title", document.querySelector('#Utitle').value)
myForm.append("UserId", document.querySelector('#UId').value)
myForm.append("Body", document.querySelector('#Ubody').value)
myForm.append("Age", document.querySelector('#Uage').value)
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<!--Creating simple form-->
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
<div id="example"></div>
</body>
</html>
输出
在下图中,输入详细信息后,当我们点击提交按钮时,数据将发送到服务器,服务器返回id并在控制台中显示消息。
在上面的代码中,我们使用JavaScript和XMLHttpRequest收集用户数据并提交数据。

当用户点击“提交记录”按钮时,会调用sendFormData()函数。sendFormData()函数首先创建一个新的XHR对象和一个新的FormData对象。它使用append()方法附加表单数据,这些数据的键和值是由用户输入的。接下来,它设置一个回调函数来处理来自服务器的响应。当readyState属性的值为4且Status属性的值为201时,触发此函数。最后,它调用open()方法并使用HTTP POST方法和服务器的URL对其进行初始化,最后调用send()方法将FormData请求发送到服务器。
服务器的响应,回调函数显示结果并在控制台打印消息。
结论
这就是我们如何使用FormData对象的方法。它也是一个重要的对象,用于存储各种类型的数据,例如文件、纯文本、JSON文档等。在下一篇文章中,我们将学习如何使用XMLHttpRequest发送POST请求。
AJAX - 发送 POST 请求
POST请求将数据从网页发送到Web服务器。在此请求中,数据发送在请求正文中,与URL分开。无法缓存和收藏POST请求。此外,使用POST请求可以发送任何长度的数据。
语法
open('POST', url, true)
此方法接受三个参数,它们是:
POST − 用于向Web服务器发送数据。
url − 它表示将在Web服务器上打开的文件URL。
true − 对于异步连接,将此参数的值设置为true。或者对于同步连接,将值设置为false。此参数的默认值为true。
如何使用POST请求
要使用POST请求,我们需要遵循以下步骤:
步骤1 − 创建XMLHttpRequest对象。
var variableName = new XMLHttpRequest()
步骤2 − 创建XMLHttpRequest对象后,我们必须定义一个回调函数,该函数将在从Web服务器获取响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
步骤3 − 现在我们使用open()函数。在open()函数中,我们传递一个POST请求以及要发送数据的URL。
XMLHttpRequestObjectName.open("POST", url, async)
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤4 − 使用setRequestHeader()设置HTTP请求头。它总是在open()方法之后但send()方法之前调用。这里content-type头设置为“application/json”,表示数据将以JSON格式发送。
步骤5 − 最后,我们使用stringify()方法将JSON数据转换为字符串,然后使用send()方法将其发送到Web服务器。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
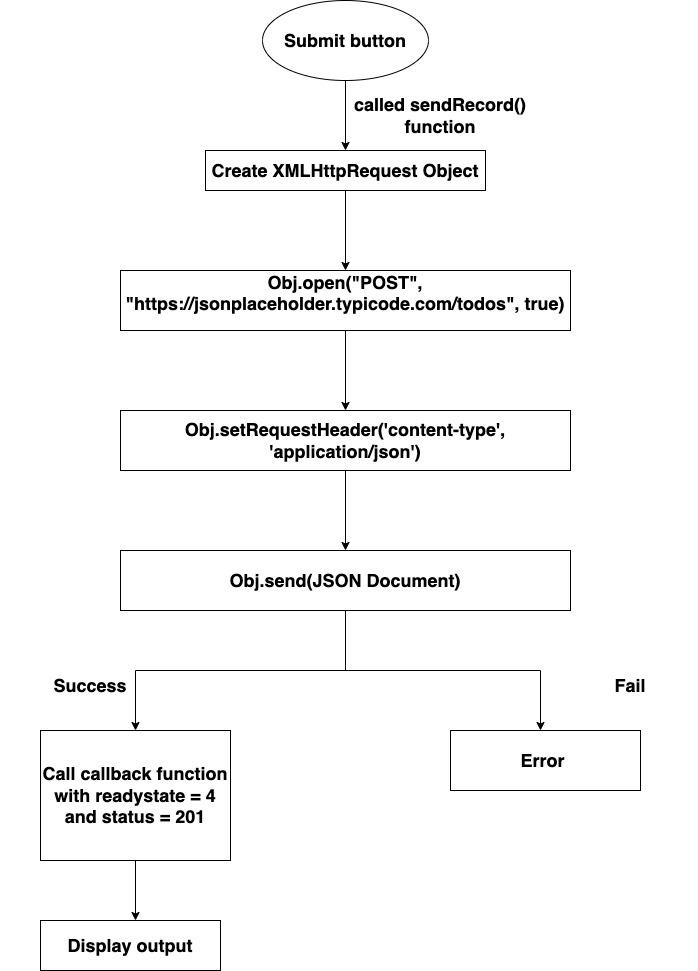
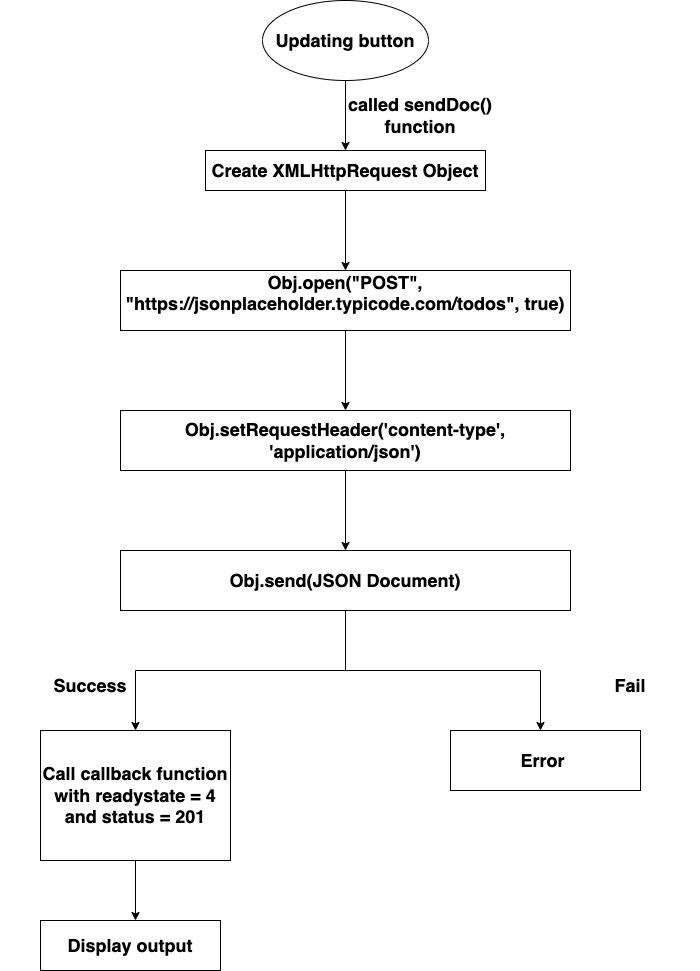
下图将显示以下代码的工作流程:

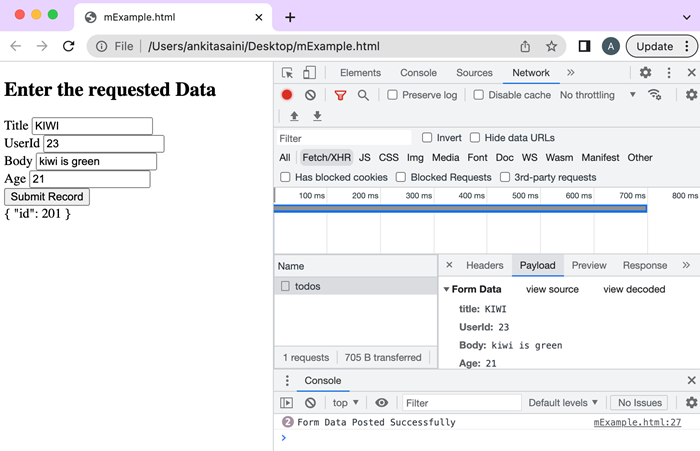
示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendRecords() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// JSON document
const mParameters = {
title: document.querySelector('#Utitle').value,
userid: document.querySelector('#UId').value,
body: document.querySelector('#Ubody').value
}
// Creating call back function
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Data Posted Successfully")
}
console.log("Error found")
};
// Post/Add JSON document on the given API
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
zhttp.setRequestHeader('Content-type', 'application/json')
// Sending the request to the server
zhttp.send(JSON.stringify(mParameters));
}
</script>
<!--Creating simple form-->
<h2>Enter data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<button type="button" onclick="sendRecords()">Submit</button>
<div id="example"></div>
</body>
</html>

使用HTTP POST方法和服务器的URL "https://jsonplaceholder.typicode.com/todos"初始化请求。然后,我们调用setRequestHeader()方法将请求的内容类型设置为JSON。之后,我们调用send()函数,将JSON文档的字符串形式连同请求一起发送到服务器。
当服务器响应请求时,“onreadystatechange”属性将使用XMLHttpRequest对象的当前状态调用回调函数。如果“readyState”属性设置为4(表示请求已完成),“status”属性设置为201(表示服务器已成功创建新资源),则响应数据将从“responseText”属性中提取,并使用示例元素的“innerHTML”属性显示HTML文档。
这里使用JSON.stringify()方法将JSON文档转换为字符串。这是必要的,因为XHR请求只能发送文本数据。
PUT和POST请求的区别
以下是PUT和POST请求的区别:
| PUT请求 | POST请求 |
|---|---|
| 用于更新现有记录。 | 用于创建新记录。 |
| 它将整个资源作为有效负载发送。 | 它只发送要更新的部分。 |
| 可以缓存 | 不能缓存 |
| 它是幂等的 | 它是非幂等的 |
| 如果我们多次发送此请求,则会在指定的服务器上创建多个URL。 | 如果我们多次发送此请求,则会在指定的服务器上创建多个URL。如果我们多次发送此请求,服务器仍然将其计为单个修改请求。 |
结论
这就是XMLHttpRequest发送POST请求的方式。它是发送或发布数据到服务器最常用的方法。在下一篇文章中,我们将学习如何发送PUT请求。
AJAX - 发送 PUT 请求
PUT请求用于更新Web服务器上的数据。在此请求中,数据发送在请求正文中,Web服务器将用新数据替换现有数据。如果指定的数据不存在,则它会将替换数据作为新记录添加到服务器中。
PUT请求在以下方面与POST请求有很大不同:
PUT用于更新现有记录,而POST用于在服务器中添加新记录。
PUT请求可以缓存,而POST请求不能缓存。
PUT请求是幂等的,而POST请求是非幂等的。
PUT请求作为特定方法工作,而POST请求作为抽象方法工作。
语法
open('PUT', url, true)
其中,open()方法采用三个参数:
PUT − 用于更新Web服务器上的数据。
url − url表示将在Web服务器上打开的文件URL或位置。
true − 对于异步连接,将值设置为true。对于同步连接,将值设置为false。此参数的默认值为true。
如何发送PUT请求
要发送PUT请求,我们需要遵循以下步骤:
步骤1 − 创建XMLHttpRequest对象。
var variableName = new XMLHttpRequest()
步骤2 − 创建XMLHttpRequest对象后,我们必须定义一个回调函数,该函数将在从Web服务器获取响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤4 − 使用setRequestHeader()设置HTTP请求头。它总是在open()方法之后但send()方法之前调用。这里content-type头设置为“application/json”,表示数据将以JSON格式发送。
步骤5 − 最后,我们使用stringify()方法将JSON数据转换为字符串,然后使用send()方法将其发送到Web服务器以更新服务器上存在的数据。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
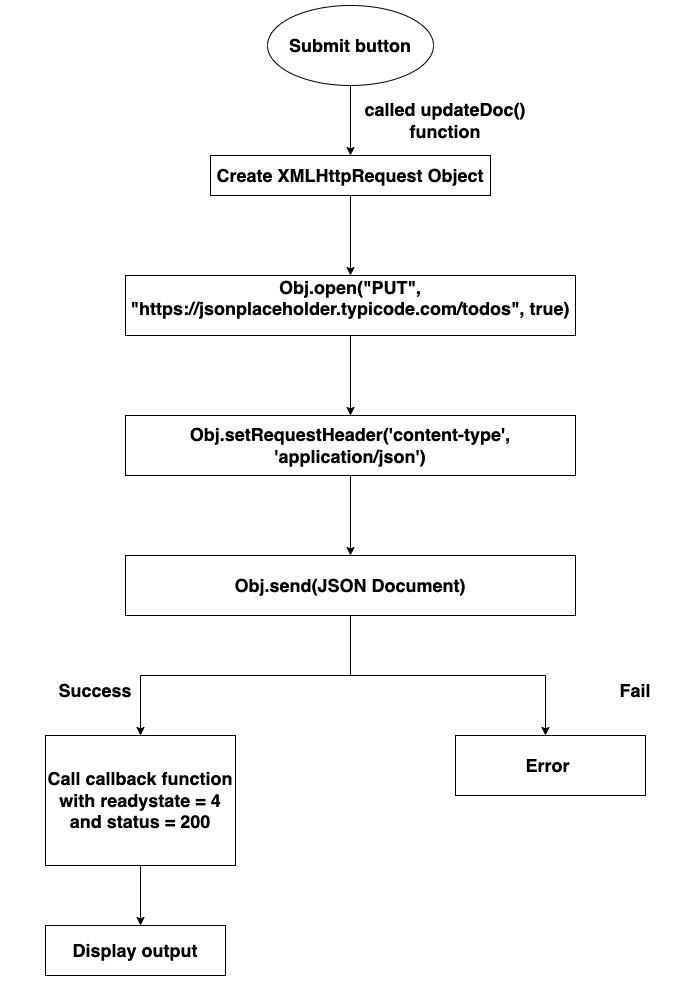
下图将显示示例的工作流程:

示例
<!DOCTYPE html>
<html>
<body>
<script>
function updateDoc() {
// Creating XMLHttpRequest object
var uhttp = new XMLHttpRequest();
// Creating call back function
uhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data update Successfully")
}
};
// Updating the given file
uhttp.open("PUT", "https://jsonplaceholder.typicode.com/todos/21", true);
// Setting HTTP request header
uhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON document to the server
uhttp.send(JSON.stringify({
"title": "ApplePie",
"userId": 12,
"id": 32,
"body": "ApplePie is made up of Apple"
}));
}
</script>
<h2>PUT Request</h2>
<button type="button" onclick="updateDoc()">Updating Record</button>
<div id="sample"></div>
</body>
</html>
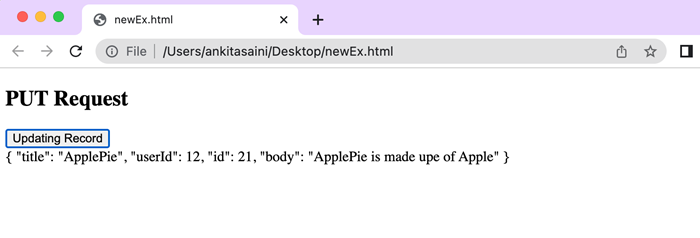
输出
点击更新按钮后,服务器返回的输出。

在上面的代码中,我们正在更新现有记录,因此为了更新,我们创建一个JSON文档。要更新数据,我们点击“更新记录”按钮。因此,当我们点击“提交”按钮时,将调用updateDoc()函数。此函数创建一个XMLHttpRequest对象。然后调用XHR对象的open()方法,使用HTTP PUT方法和服务器的URL "https://jsonplaceholder.typicode.com/todos/21"初始化请求。然后调用setRequestHeader()方法将请求的内容类型设置为JSON。之后调用send()函数,将请求连同JSON文档一起发送。当服务器收到请求时,它会使用新数据更新指定的记录。
如果更新成功,则回调函数将被调用,其中“readyState = 4(表示请求已完成)”和“status = 200(表示成功响应)”。然后更新的数据将显示在屏幕上。它还会向控制台打印一条消息,表示数据已成功更新。
这里使用JSON.stringify()方法将JSON文档转换为字符串。这是必要的,因为XHR请求只能发送文本数据。
注意 − 使用PUT方法时,需要在URL中提及记录ID,例如 "https://jsonplaceholder.typicode.com/todos/21"。这里我们更新ID为21的记录。
结论
这就是我们如何使用XMLHttpRequest发送PUT请求的方法。它通常用于更新或修改服务器上存在的数据。在下一篇文章中,我们将学习如何发送JSON数据。
AJAX - 发送 JSON 数据
AJAX是异步JavaScript和XML。它是一组Web技术的组合,用于开发动态Web应用程序,该应用程序可在后台发送和检索来自服务器的数据,而无需重新加载整个页面。
JSON(JavaScript对象表示法)是一种存储数据并可以将数据从一个系统传输到另一个计算机系统的格式。它易于理解且与语言无关。AJAX可以传输任何类型的数据,无论是JSON还是任何纯文本。因此,在本文中,我们将学习如何使用AJAX发送JSON数据。
发送JSON数据
要使用AJAX发送JSON数据,请遵循以下步骤:
步骤1 − 创建一个新的XMLHttpRequest实例。
步骤2 − 设置请求方法(open()方法)和URL。
步骤3 − 设置请求头以指定数据格式。这里content-type头设置为“application/json”,表示数据将以JSON格式发送。
步骤4 − 创建一个处理响应的回调函数。
步骤5 − 编写JSON数据。
步骤6 − 使用JSON.stringify()方法将JSON数据转换为字符串。
步骤7 − 现在使用send()方法发送请求,并将JSON数据作为请求正文。
下图显示了以下代码的工作流程:

示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("JSON Data Send Successfully")
}
};
// Open the given file
qhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON data to the server
qhttp.send(JSON.stringify({
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}));
}
</script>
<h2>Sending JSON Data</h2>
<button type="button" onclick="sendDoc()">Uplodaing Data</button>
<div id="sample"></div>
</body>
</html>
输出

在上面的示例中,我们使用POST方法将以下JSON文档发送到给定URL的服务器:
{
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}
因此,当我们点击“更新数据”按钮时,会调用sendDoc()函数。此函数创建一个XMLHttpRequest对象。然后调用XHR对象的open()方法,使用HTTP POST方法和服务器的URL "https://jsonplaceholder.typicode.com/todos"初始化请求。然后调用setRequestHeader()方法将请求的内容类型设置为JSON。之后调用send()函数,将请求连同JSON文档一起发送。当服务器收到请求时,它会添加文档。
如果更新成功,则回调函数将被调用,其中“readyState = 4(表示请求已完成)”和“status = 201(表示服务器已成功创建新资源)”。然后,服务器的响应将使用示例元素的innerHTML属性显示在HTML文件中。它还会向控制台打印一条消息,表示JSON数据已成功发送。
这里使用JSON.stringify()方法将JSON文档转换为字符串。这是必要的,因为XHR请求只能发送文本数据。
结论
这就是我们如何使用XMLHttpRequest发送JSON数据的方法。它是最常用的数据传输格式,因为它轻量级且易于理解。在下一篇文章中,我们将学习如何解析XML对象。
AJAX - 发送数据对象
在AJAX中,允许我们将数据对象作为HTTP请求的一部分从客户端发送到Web服务器。数据对象是一个包含键值对数据的对象。它们通常以JavaScript对象表示。因此,在AJAX中发送数据对象意味着我们将结构化数据传递给服务器以进行进一步处理。它可以包含表单输入、用户输入、用户信息或任何其他信息。我们不仅可以使用AJAX和XMLHttpRequest发送数据对象,还可以上传和发送系统中的文件。
以下是数据对象的格式:
var myDataObject = {
"name": "Pinky",
"City": "Pune",
"Age": 23
}
现在,为了使用XMLHttpRequest发送此数据对象,我们需要使用stringify()方法将对象转换为JSON字符串,因为大多数框架都非常容易地支持JSON格式,而无需任何额外的工作。stringify()方法是一个JavaScript内置函数,用于将对象或值转换为JSON字符串。
语法
var myData = JSON.stringify(myDataObject)
这里myDataObject是我们想要转换为JSON字符串的数据对象。
示例
在下面的程序中,我们将使用XMLHttpRequest发送数据对象。为此,我们将创建一个XMLHttpRequest对象,然后创建一个包含我们要发送的数据的数据对象。然后,我们使用stringify()函数将数据对象转换为JSON字符串,并将标头设置为“application/json”,以告诉服务器请求包含JSON数据。然后,我们使用send()函数发送数据对象,响应由回调函数处理。
<!DOCTYPE html>
<html>
<body>
<script>
function sendDataObject() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating data object
var myDataObject = {
"name": "Monika",
"City": "Delhi",
"Age": 32,
"Contact Number": 33333333
}
// Creating call back function
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data object Send Successfully")
}
};
// Open the given file
qhttp.open("POST",
"https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Converting data object to a string
var myData = JSON.stringify(myDataObject)
// Sending the data object to the server
qhttp.send(myData)
}
</script>
<h2>Sending Data object</h2>
<button type="button" onclick="sendDataObject()">Submit</button>
<div id="sample"></div>
</body>
</html>
输出

结论
这就是我们将数据对象发送到服务器并相应更新响应的方式。它允许我们共享信息并在不刷新整个页面的情况下更新数据。在下一篇文章中,我们将学习如何解析XML对象。
AJAX - 监控进度
AJAX提供了一个名为“监控进度”的特殊功能。使用此功能,我们可以跟踪AJAX从Web浏览器到Web服务器发出的异步请求的进度。或者可以说,使用进度监控器,我们还可以监控从服务器到用户的上传或下载的数据量。借助进度监控,我们可以向用户发送包含以下点的反馈:
数据传输进度 - 我们可以监控从服务器到客户端传输的数据进度。或者,我们还可以跟踪与给定文件的总大小相比,传输或接收了多少数据。
请求状态 - 还可以监控我们发出的请求的整体状态(例如,请求仍在进行中、已完成或挂起)。这有助于程序员向用户提供当前请求的正确反馈。
错误处理 - 除了跟踪当前状态外,处理请求数据时发生的任何错误(例如服务器端错误、网络问题等)也很重要。因此,使用错误处理,我们可以轻松地向用户发送通知,以便他/她可以对发生的错误采取适当的措施。
如何监控进度
要监控AJAX请求的进度,我们可以使用以下方法:
使用onprogress事件 - 要监控请求的进度,我们可以定义一个“onprogress”事件,该事件在数据传输处理期间定期触发。它通常用于监控文件下载或大型数据/文件传输的进度。它监控诸如加载了多少数据、传输数据的总大小等信息。
示例
在下面的程序中,我们将借助onprogress事件监控请求的当前状态。在这里,我们创建一个名为displayStatus()的Javascript函数,该函数显示正在传输多少数据的状态。此函数发出AJAX请求以将数据发送到给定的URL。因此,它使用XMLHttpRequest对象创建一个请求,然后定义一个回调函数来处理服务器提供的响应。在回调函数中,onprogress事件检查传输数据的当前进度。在onprogress事件处理程序中,我们可以检查进度数据是否可计算以避免除零错误。如果可计算,则可以计算传输到服务器的数据百分比。
<script>
function displayStatus() {
// Creating XMLHttpRequest object
var myObj = new XMLHttpRequest();
// Creating call back function
// Here onprogress return the percentage of transferred data
myObj.onprogress = function(myEvent) {
if (myEvent.lengthComputable){
var dataTarnsferPercentage = (myEvent.loaded/myEvent.total)*100;
console.log("Current progress of the data transfer:", dataTarnsferPercentage);
}
};
// Open the given file
myObj.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
myObj.send();
}
</script>
使用onreadystatechange事件 - 我们可以通过创建一个onreadystatechange事件来监控请求的进度。每当XMLHttpRequest的readyState属性发生更改时,此事件都会触发。readyState属性返回请求的当前状态。
示例
在下面的程序中,我们将借助onreadystatechange事件监控请求的当前状态。在这里,我们创建一个名为displayStatus()的Javascript函数,该函数显示请求当前状态的状态。此函数发出AJAX请求以从给定的URL检索数据。因此,它使用XMLHttpRequest对象创建一个请求,然后定义一个回调函数来处理服务器提供的响应。在回调函数中,onreadystatechange事件使用readyState属性检查请求的当前状态。如果readyState为XMLHttpRequest.DONE,则表示请求已完成并打印“请求已完成”。否则打印“请求正在进行中”。
<script>
function displayStatus() {
// Creating XMLHttpRequest object
var myObj = new XMLHttpRequest();
// Creating call back function
// Here onreadystatechange return the current state of the resuest
myObj.onreadystatechange = function() {
if (this.readyState == XMLHttpRequest.DONE){
console.log("Request is completed")
}else{
console.log("Request is in-progress")
}
};
// Open the given file
myObj.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
myObj.send();
}
</script>
结论
这就是我们如何监控请求进度的方式。这样我们就可以轻松跟踪正在传输多少数据、成功处理多少数据、错误等。在下一篇文章中,我们将看到AJAX支持的状态代码。
AJAX - 状态码
在AJAX中,XMLHttpRequest支持各种属性和方法来执行不同类型的操作。在这些属性和方法中,status属性/属性是一个状态代码,它指定XMLHttpRequest对象发送的数据请求的整体状态。或者可以说,状态代码是一个三位数,它表示XMLHttpRequest对象发送的请求的结果,例如请求成功、出现错误或重定向等。
因此,status属性的语法为:
格式
if(XMLHttpRequestObjectName.status == 200){
// Body
}
在这里,我们可以使用XMLHttpRequest对象访问status属性或属性。如果状态代码等于200,则将执行主体内的代码。
状态代码
HTTP状态返回的状态代码如下:
成功
| Status | 消息 | 描述 |
|---|---|---|
| 200 | OK | 如果请求正常。 |
| 201 | 已创建 | 当请求完成并创建新资源时。 |
| 202 | 已接受 | 当服务器接受请求时。 |
| 204 | 无内容 | 当响应正文中没有数据时。 |
| 205 | 重置内容 | 对于其他输入,浏览器会清除用于事务的表单。 |
| 206 | 部分内容 | 当服务器返回指定大小的部分数据时。 |
重定向
| Status | 消息 | 描述 |
|---|---|---|
| 300 | 多个选择 | 它用于表示链接列表。以便用户可以选择任何一个链接并转到该位置。它只允许五个位置。 |
| 301 | 永久移动 | 当请求的页面移动到新的URL时。 |
| 302 | 已找到 | 当在不同的URL中找到请求的页面时。 |
| 304 | 未修改 | URL未修改。 |
客户端错误
| Status | 消息 | 描述 |
|---|---|---|
| 400 | 错误请求 | 服务器无法满足请求,因为请求格式错误或语法无效。 |
| 401 | 未授权 | 请求需要身份验证,而用户未提供有效的凭据。 |
| 403 | 禁止 | 服务器理解了请求,但未执行。 |
| 404 | 未找到 | 未找到请求的页面。 |
| 405 | 不允许使用方法 | 页面不支持发出请求的方法。 |
| 406 | 不可接受 | 服务器生成的响应无法被客户端接受。 |
| 408 | 请求超时 | 服务器超时 |
| 409 | 冲突 | 由于请求冲突,请求未完成。 |
| 410 | 已消失 | 请求的页面不可用。 |
| 417 | 异常失败 | 服务器与Expect请求头字段的要求不匹配。 |
服务器错误
| Status | 消息 | 描述 |
|---|---|---|
| 500 | 内部服务器错误 | 当服务器在处理请求时遇到错误时 |
| 501 | 未实现 | 当服务器无法识别请求方法或缺乏执行请求的能力时 |
| 502 | 错误网关 | 当服务器充当网关并从另一个服务器(上游)恢复无效响应时 |
| 503 | 服务不可用 | 当服务器不可用或已关闭时 |
| 504 | 网关超时 | 当服务器充当网关并且没有及时从其他服务器(上游)收到响应时。 |
| 505 | 不支持的HTTP版本 | 当服务器不支持HTTP协议的版本时。 |
| 511 | 需要网络身份验证 | 当客户端需要进行身份验证才能访问网络时。 |
流程图
在下面的代码中,我们从服务器检索数据。因此,我们创建一个名为showDoc()的函数。现在,我们通过单击“单击此处”按钮来调用此函数。此函数将使用XMLHttpRequest()构造函数创建一个新的XHR对象。然后它创建一个回调函数来处理请求。然后它调用XHR对象的open()函数来使用HTTP GET方法和服务器的URL初始化请求。最后,它调用send()函数将请求发送到服务器。
因此,当服务器响应请求时,“onreadystatechange”属性将使用XMLHttpRequest对象的当前状态调用回调函数。如果状态为200,则表示请求成功,因此它会在屏幕上显示结果并在控制台日志中写入消息。如果状态为404,则表示服务器遇到错误。因此,我们在控制台日志中收到错误消息。
示例
<!DOCTYPE html>
<html>
<body>
<script>
function ShowDoc() {
// Creating XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Creating call back function
myhttp.onreadystatechange = function() {
// Checking the status of the response
// This will proceed when the response is successful
if (this.status == 200){
console.log("Found the requested data")
document.getElementById("example").innerHTML = this.responseText;
}
// This will proceed when the error is found
else if(this.status == 404){
console.log("Found error");
}
};
// Open the given file
myhttp.open("GET", "https://jsonplaceholder.typicode.com/todos/3", true);
// Sending the request to the server
myhttp.send();
}
</script>
<p>Please click on the button to fetch data</p>
<button type="button" onclick="ShowDoc()">Click Here</button>
<div id="example"></div>
</body>
</html>
输出

结论
因此,这些是XMLHttpRequest使用的状态代码。这些状态代码表示请求的状态。根据这些状态代码,我们可以对请求执行操作。在下一篇文章中,我们将学习XMLHttpRequest如何处理错误。
AJAX - 应用
AJAX是一种常用的Web技术,用于异步地向Web服务器发送和接收数据,而无需重新加载网页的所有组件。它易于理解和使用,因为它不使用任何新技术,而是现有Web技术的组合,例如JavaScript、XML、HTML等。它使Web应用程序更具响应性和交互性,以便它们可以实时获取和显示数据,而无需刷新整个页面。由于其强大的功能,它几乎被所有Web应用程序创建者(包括小型或大型公司)使用。
互联网上几乎所有应用程序都普遍使用AJAX。一些流行的应用程序包括:
谷歌地图 − 它是AJAX应用的一个很好的例子。它使用AJAX动态更新地图,只显示请求的数据,而无需重新加载整个页面。
Facebook − 它也是AJAX应用的一个很好的例子。它使用AJAX更新动态信息、通知、新闻和其他功能。AJAX还用于根据用户的操作更新网页的Facebook内容。
Gmail − Gmail也使用AJAX为用户提供无缝且交互式的环境。借助AJAX,Gmail可以更新收件箱,删除电子邮件或将电子邮件标记为已读,而无需重新加载页面。
Twitter − Twitter也是AJAX应用的优秀示例之一。使用AJAX为用户提供实时环境。每当发布新的推文时,它都会添加到时间线中,而无需刷新整个页面。通知也是如此。
在线购物网站 − 在线购物网站也使用AJAX来显示产品详细信息及其实时价格,而无需用户导航到新网页。
谷歌搜索 − 谷歌也使用AJAX实现其自动完成功能。当用户在谷歌搜索栏中输入内容时,此功能会在下拉列表中提供实时建议,而无需重新加载原始网页。此功能也以各种形式使用。
聊天和即时消息 − 如今,大多数网站都使用客户支持聊天工具,通过这些工具,他们可以与客户沟通,而无需重新加载整个网页。AJAX也实现了此功能。
表单提交和验证 − 各种网站使用AJAX进行表单的提交和验证。它在表单的某些字段中提供自动填充功能,并可以为指定字段的可能条目提供建议(如自动完成功能)。AJAX还用于验证用户的凭据。
投票和评分系统 − 各种网站使用评分和投票系统,允许用户根据投票和评分自定义数据。此外,用户可以对给定网站上的内容进行投票或评分,然后网站会相应地更新其内容。此类网站使用AJAX来管理用户的投票和评分。
结论
总的来说,AJAX是一种非常强大的技术,它允许Web开发人员创建交互式和动态的Web应用程序。使用此技术,应用程序可以异步地与服务器通信,而无需为每个请求重新加载整个页面。动态应用程序为用户提供了流畅的浏览器体验。在下一篇文章中,我们将了解数据库操作。
AJAX - 浏览器兼容性
AJAX创建动态网页,其中用户和服务器之间的通信在后台进行,而无需加载整个页面。因此,了解浏览器兼容性非常重要,因为不同的浏览器可以以不同的方式实现XMLHttpRequest对象及其相关的属性和方法。
以下是用于检查浏览器兼容性的关键点:
支持XMLHttpRequest对象 − 浏览器必须支持XMLHttpRequest对象。一些旧的浏览器(如Internet Explorer 6或更早版本)不支持XMLHttpRequest对象。为了使它们与其他浏览器兼容,您需要使用iframe或表单元素的回退方法来运行所有AJAX功能。
跨域请求 − 一些浏览器不支持使用XMLHttpRequest进行的跨域请求。因此,为了防止这些漏洞,我们使用JSONP(带填充的JSON)、CORS(跨源资源共享)或代理服务器来进行跨域请求。
响应类型 − 不同的浏览器可能支持不同的响应类型,例如文本、JSON、XML、二进制数据等,用于XMLHttpRequest。因此,如果您希望您的应用程序支持各种Web浏览器,则需要找到支持的响应类型并明智地处理它。
错误处理 − 不同的浏览器对XMLHttpRequest错误的处理方式不同。因此,您需要检查您的错误处理代码,以确保它适用于所有浏览器。
事件处理 − 不同的浏览器可能有自己处理XMLHttpRequest事件(如onload等)的方式。因此,您需要测试并调整代码,以确保它适用于所有浏览器。
尽管大多数现代浏览器(如Google Chrome、Mozilla Firefox、Microsoft Edge、Safari和Opera)完全支持AJAX,但一些旧的浏览器(如Internet Explorer 6和7)对AJAX的支持有限。因此,切勿忘记浏览器兼容性,因为它会影响AJAX Web应用程序的工作。
结论
为了确保您的AJAX应用程序在所有浏览器中的兼容性,您需要使用提供跨浏览器支持AJAX的JavaScript库或框架。此外,这些库可以帮助您消除处理XMLHttpRequest时的浏览器特定差异,并为AJAX请求提供一致的API。在下一篇文章中,我们将了解AJAX提供的安全功能。
AJAX - 示例
以下是一些使用AJAX的著名Web应用程序列表。
谷歌地图
用户可以使用鼠标拖动整个地图,而无需点击按钮。
谷歌建议
键入时,Google会提供建议。使用箭头键导航结果。
Gmail
Gmail是一款基于电子邮件可以更直观、高效和实用的理念构建的网络邮件。
雅虎地图(新版)
现在到达目的地更加轻松和有趣!
AJAX与传统CGI程序的区别
尝试这两个示例,您会感受到其中的区别。在尝试AJAX示例时,没有不连续性,您可以很快获得响应,但是当您尝试标准GCI示例时,您必须等待响应,并且您的页面也会刷新。
AJAX示例
标准示例
注意 − 我们在AJAX数据库中提供了一个更复杂的示例。
AJAX - 浏览器支持
并非所有可用的浏览器都支持AJAX。以下是支持AJAX的主要浏览器列表。
- Mozilla Firefox 1.0及以上版本。
- Netscape 7.1及以上版本。
- Apple Safari 1.2及以上版本。
- Microsoft Internet Explorer 5及以上版本。
- Konqueror。
- Opera 7.6及以上版本。
编写下一个应用程序时,请考虑不支持AJAX的浏览器。
注意 − 当我们说浏览器不支持AJAX时,它只是意味着浏览器不支持创建Javascript对象——XMLHttpRequest对象。
编写浏览器特定代码
使您的源代码与浏览器兼容的最简单方法是在您的JavaScript中使用try...catch块。
示例
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
//Browser Support Code
function ajaxFunction() {
var ajaxRequest; // The variable that makes Ajax possible!
try {
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
} catch (e) {
// Internet Explorer Browsers
try {
ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// Something went wrong
alert("Your browser broke!");
return false;
}
}
}
}
//-->
</script>
<form name = 'myForm'>
Name: <input type = 'text' name = 'username' /> <br />
Time: <input type = 'text' name = 'time' />
</form>
</body>
</html>
输出

在上面的JavaScript代码中,我们尝试三次创建XMLHttpRequest对象。我们的第一次尝试:
- ajaxRequest = new XMLHttpRequest();
这是针对Opera 8.0+、Firefox和Safari浏览器。如果失败,我们将再尝试两次创建Internet Explorer浏览器的正确对象:
- ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
- ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
如果仍然无效,则表示您正在使用一个非常过时的浏览器,它不支持XMLHttpRequest,这也意味着它不支持AJAX。
不过,很可能我们的变量ajaxRequest现在将设置为浏览器使用的任何XMLHttpRequest标准,我们可以开始向服务器发送数据。分步AJAX工作流程将在下一章中解释。
AJAX - XMLHttpRequest
在AJAX中,XMLHttpRequest扮演着非常重要的角色。XMLHttpRequest用于在用户/客户端在前景工作的同时在后台与Web服务器交换数据,然后使用接收到的数据更新网页的一部分,而无需重新加载整个页面。
我们还可以说XMLHttpRequest (XHR) 可以被各种Web浏览器脚本语言(如JavaScript、JScript、VBScript等)用于在HTTP的帮助下与Web服务器交换XML数据。除了XML,XMLHttpRequest还可以获取各种格式的数据,如JSON等。它在客户端和服务器端之间创建异步连接。
语法
variableName = new XMLHttpRequest()
使用新的关键字以及XMLHttpRequest()构造函数,我们可以创建一个新的XMLHttpRequest对象。必须在调用open()函数初始化它之前创建此对象,然后才能调用send()函数将请求发送到Web服务器。
XMLHttpRequest对象方法
XMLHttpRequest对象具有以下方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | new XMLHttpRequest() 它用于创建一个XMLHttpRequest()对象 |
| 2 | abort() 用于取消当前请求。 |
| 3 | getAllResponseHeaders() 它用于获取标题信息 |
| 4 | getResponseHeader() 它用于获取特定标题信息 |
| 5 | open(method, url, async, user, psw) open(method, url, async, user, psw) 用于初始化请求参数。 这里, method:请求类型GET或POST或其他类型 url:文件位置 async:对于异步设置为true,对于同步设置为false user:用于可选用户名 psw:用于可选密码 |
| 6 | send() 它用于向Web服务器发送请求。它通常用于GET请求。 |
| 7 | send(string) 它用于向服务器发送请求。它通常用于POST请求。 |
| 8 | setRequestHeader() 用于向标头添加键/值对。 |
XMLHttpRequest对象属性
XMLHttpRequest对象具有以下属性:
| 序号 | 属性和描述 |
|---|---|
| 1 | onreadystatechange 设置处理请求状态更改的回调函数。 |
| 2 | readyState 它用于保存XMLHttpRequest的状态。它具有以下值:
|
| 3 | responseText 用于将响应数据作为字符串返回。 |
| 4 | responseXML 它用于将响应数据作为XML数据返回 |
| 5 | Status 它用于返回请求的状态号。例如: 200:对于OK 403:对于Forbidden 404:对于NotFound |
| 6 | StatusText 它用于返回状态文本。例如,OK、NotFound等。 |
XMLHttpRequest的使用
在理解了XMLHttpRequest的基本语法、方法和属性之后,我们现在学习如何在实际生活中使用XMLHttpRequest。要在你的程序中使用XMLHttpRequest,首先我们需要遵循以下主要步骤:
步骤1 − 创建XMLHttpRequest对象。
var variableName = new XMLHttpRequest()
步骤 2 − 创建XMLHttpRequest对象后,我们现在必须定义一个回调函数,该函数将在从Web服务器获取响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
XMLHttpRequestObjectName.open(method, url, async) XMLHttpRequestObjectName.send()
步骤 3 − 现在我们使用open()和send()函数向Web服务器发送请求。
现在让我们借助以下示例了解XMLHttpRequest的工作原理
示例
在下面的示例中,我们将从服务器获取数据。要从服务器获取数据,我们将单击“单击我”按钮。因此,当我们单击“单击我”按钮时,将调用displayDoc()函数。在displayDoc()函数内,我们创建一个XMLHttpRequest对象。然后,我们创建一个回调函数来处理服务器响应。然后,我们调用XHR对象的open()方法,使用HTTP GET方法和服务器URL("https://jsonplaceholder.typicode.com/todos")初始化请求。然后,我们调用send()函数发送请求。
因此,当服务器响应请求时,“onreadystatechange”属性将使用XMLHttpRequest对象的当前状态调用回调函数。如果“readyState”属性设置为4(这意味着请求已完成)并且“status”属性设置为200(这意味着成功响应),则响应数据将从“responseText”属性中提取,并使用示例元素的“innerHTML”属性显示HTML文档。
如果在请求期间发现错误,则回调函数中存在的else语句将执行。这就是我们如何从服务器获取数据的方法。
<!DOCTYPE html>
<html>
<body>
<script>
function displayDoc() {
// Creating XMLHttpRequest object
var myObj = new XMLHttpRequest();
// Creating a callback function
myObj.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
} else {
console.log("Error Found")
}
};
// Open the given file
myObj.open("GET", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
myObj.send();
}
</script>
<div id="sample">
<h2>Getting Data</h2>
<p>Please click on the button to fetch data</p>
<button type="button" onclick="displayDoc()">Click Me</button>
</div>
</body>
</html>
输出

结论
XMLHttpRequest是AJAX的主要对象,通过它,AJAX可以在Web浏览器和Web服务器之间创建异步通信。因此,在下一篇文章中,我们将学习如何使用XMLHttpRequest对象发送请求。
AJAX - 数据库操作
为了清楚地说明使用AJAX从数据库访问信息有多么容易,我们将动态构建MySQL查询并在“ajax.html”上显示结果。但在我们继续之前,让我们先做好准备工作。使用以下命令创建一个表。
注意 − 我们假设您拥有执行以下MySQL操作的足够权限。
CREATE TABLE 'ajax_example' (
'name' varchar(50) NOT NULL,
'age' int(11) NOT NULL,
'sex' varchar(1) NOT NULL,
'wpm' int(11) NOT NULL,
PRIMARY KEY ('name')
)
现在使用以下SQL语句将以下数据转储到此表中:
INSERT INTO 'ajax_example' VALUES ('Jerry', 120, 'm', 20);
INSERT INTO 'ajax_example' VALUES ('Regis', 75, 'm', 44);
INSERT INTO 'ajax_example' VALUES ('Frank', 45, 'm', 87);
INSERT INTO 'ajax_example' VALUES ('Jill', 22, 'f', 72);
INSERT INTO 'ajax_example' VALUES ('Tracy', 27, 'f', 0);
INSERT INTO 'ajax_example' VALUES ('Julie', 35, 'f', 90);
客户端HTML文件
现在让我们来看我们的客户端HTML文件ajax.html,它将包含以下代码:
示例
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
//Browser Support Code
function ajaxFunction() {
var ajaxRequest; // The variable that makes Ajax possible!
try {
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
} catch (e) {
// Internet Explorer Browsers
try {
ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// Something went wrong
alert("Your browser broke!");
return false;
}
}
}
// Create a function that will receive data
// sent from the server and will update
// div section in the same page.
ajaxRequest.onreadystatechange = function() {
if(ajaxRequest.readyState == 4) {
var ajaxDisplay = document.getElementById('ajaxDiv');
ajaxDisplay.innerHTML = ajaxRequest.responseText;
}
}
// Now get the value from user and pass it to
// server script.
var age = document.getElementById('age').value;
var wpm = document.getElementById('wpm').value;
var sex = document.getElementById('sex').value;
var queryString = "?age = " + age ;
queryString += "&wpm = " + wpm + "&sex = " + sex;
ajaxRequest.open("GET", "ajax-example.php" + queryString, true);
ajaxRequest.send(null);
}
//-->
</script>
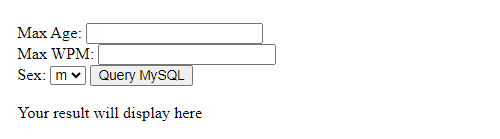
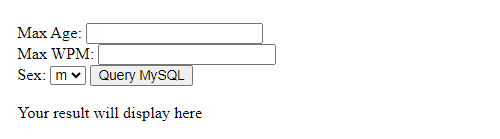
<form name = 'myForm'>
Max Age: <input type = 'text' id = 'age' /> <br />
Max WPM: <input type = 'text' id = 'wpm' /> <br />
Sex:
<select id = 'sex'>
<option value = "m">m</option>
<option value = "f">f</option>
</select>
<input type = 'button' onclick = 'ajaxFunction()' value = 'Query MySQL'/>
</form>
<div id = 'ajaxDiv'>Your result will display here</div>
</body>
</html>
注意 − 查询中传递变量的方式符合HTTP标准并具有表单A。
URL?variable1 = value1;&variable2 = value2;
上述代码将为您提供如下所示的屏幕:
输出
您输入后,结果将显示在此部分。

注意 − 这是一个虚拟屏幕。
服务器端PHP文件
您的客户端脚本已准备就绪。现在,我们必须编写服务器端脚本,该脚本将从数据库中获取年龄、wpm和性别,并将其发送回客户端。将以下代码放入文件“ajax-example.php”中。
<?php
$dbhost = "localhost";
$dbuser = "dbusername";
$dbpass = "dbpassword";
$dbname = "dbname";
//Connect to MySQL Server
mysql_connect($dbhost, $dbuser, $dbpass);
//Select Database
mysql_select_db($dbname) or die(mysql_error());
// Retrieve data from Query String
$age = $_GET['age'];
$sex = $_GET['sex'];
$wpm = $_GET['wpm'];
// Escape User Input to help prevent SQL Injection
$age = mysql_real_escape_string($age);
$sex = mysql_real_escape_string($sex);
$wpm = mysql_real_escape_string($wpm);
//build query
$query = "SELECT * FROM ajax_example WHERE sex = '$sex'";
if(is_numeric($age))
$query .= " AND age <= $age";
if(is_numeric($wpm))
$query .= " AND wpm <= $wpm";
//Execute query
$qry_result = mysql_query($query) or die(mysql_error());
//Build Result String
$display_string = "<table>";
$display_string .= "<tr>";
$display_string .= "<th>Name</th>";
$display_string .= "<th>Age</th>";
$display_string .= "<th>Sex</th>";
$display_string .= "<th>WPM</th>";
$display_string .= "</tr>";
// Insert a new row in the table for each person returned
while($row = mysql_fetch_array($qry_result)) {
$display_string .= "<tr>";
$display_string .= "<td>$row[name]</td>";
$display_string .= "<td>$row[age]</td>";
$display_string .= "<td>$row[sex]</td>";
$display_string .= "<td>$row[wpm]</td>";
$display_string .= "</tr>";
}
echo "Query: " . $query . "<br />";
$display_string .= "</table>";
echo $display_string;
?>
现在尝试在最大年龄或任何其他框中输入有效值(例如,120),然后单击查询MySQL按钮。
您输入后,结果将显示在此部分。

如果您已成功完成本课程,那么您就知道如何将MySQL、PHP、HTML和Javascript结合起来编写AJAX应用程序。
AJAX - 安全性
AJAX是最常用的Web技术,用于异步地向Web服务器发送和接收数据,而不会干扰客户端应用程序其他组件的功能。尽管AJAX本身不会产生任何安全漏洞,但我们在实现AJAX时仍必须采取一些安全措施。安全措施包括:
跨站脚本(XSS) − AJAX应用程序应该能够抵御XSS攻击。如果没有实现适当的输入验证和输出编码,则黑客可以轻松地将恶意脚本注入AJAX响应中。这些恶意脚本用于窃取系统中的敏感数据或操纵内容。因此,在将数据显示在网页上之前,始终创建一个能够抵御此类攻击的AJAX应用程序,使用适当的验证和清理。
跨站请求伪造(CSRF) − 在此攻击中,攻击者通过利用身份验证会话来欺骗浏览器执行不需要的操作。它可以利用AJAX请求并执行未经授权的操作。因此,为了防止此类攻击,我们必须实施CSRF保护技术,例如生成和验证随机令牌,或者可以使用同源策略。
不安全的直接对象引用(IDOR) − 请求通常使用唯一的标识符从服务器访问指定的资源。但是,如果攻击者获得此标识符,则可以轻松地操纵或访问未经授权的资源。因此,为了防止这种情况,请避免公开敏感信息。此外,开发人员还应在服务器端检查指定资源的用户授权。
内容安全策略(CSP) − 这是一种策略,可以帮助用户/开发人员避免恶意活动或未经授权的访问。它为安全的脚本和其他资源提供允许的来源。
服务器端验证 − 服务器端验证非常重要,因为它确保提交的数据符合指定标准,并且安全可靠地进行后续处理。我们无法绕过或操纵服务器端验证,但可以绕过客户端验证。
安全会话管理 − AJAX应用程序应妥善维护用户会话和会话令牌,以保护会话免受攻击。始终检查会话令牌是否正确生成,并安全地传输,并在会话失效或过期时能够注销。
输入验证和清理 − 服务器应执行对从客户端接收的数据进行验证和清理,以防止攻击。
定期更新和安全 − 如我们所知,AJAX 使用外部库或框架。因此,保持它们的最新状态是一项重要的任务。以避免各种漏洞并提高应用程序的安全性。
结论
因此,在创建 AJAX 应用程序时,始终记住这些安全要点,以保护您的应用程序免受攻击。在下一篇文章中,我们将讨论 AJAX 面临的主要问题。
AJAX - 问题
世界上每种技术都有其光明面和黑暗面,AJAX 是一种强大的技术,用于开发动态和交互式的 Web 应用程序,但它也面临一些挑战和问题。因此,AJAX 的一些常见问题包括:
跨域请求 − 在 AJAX 中,请求通常遵循同源策略。出于安全考虑,此策略限制请求只能访问同一域,这意味着如果您尝试向不同域发出 AJAX 请求,则会收到 CORS 错误。因此,要克服此错误,您需要重新配置系统并借助 JSONP 或代理服务器允许跨域请求。
安全漏洞 − 在 AJAX 中,请求可能受到 XSS(跨站脚本)或 CSRF(跨站请求伪造)攻击。因此,为了避免此类漏洞,我们必须使用输入验证、输出编码和 CSRF 保护令牌。
浏览器支持 − 一些浏览器版本不支持 AJAX 功能,从而导致浏览器兼容性问题。因此,在使用 AJAX 时,请检查您的浏览器是否可以发出或支持 AJAX 请求。
性能影响 − 如果我们没有正确优化 AJAX 请求,则会影响性能。如果我们传输过多的数据、不必要的请求、频繁的请求或低效的服务器端处理,这些活动都会导致页面加载时间变慢,并可能增加服务器负载。因此,请始终发出适当且优化的请求。
搜索引擎优化 (SEO) − 搜索引擎在索引 AJAX 驱动的内容时经常面临挑战,因为旧的网络爬虫不执行 JavaScript。这会影响网页在搜索引擎中的排名和发现。
测试和调试 − 由于请求的异步行为,很难调试 AJAX 代码。因此,为了克服这个问题,我们必须使用良好的调试工具来识别问题并正确解决问题。
JavaScript 依赖性 − AJAX 通常依赖于 JavaScript。因此,如果在 Web 浏览器中禁用了 JavaScript,我们将无法使用 AJAX 功能。因此,请始终在 Web 浏览器中启用 JavaScript 以获得更好的体验。
代码复杂性 − AJAX 代码很复杂,尤其是在处理异步流程和管理响应时。因此,为了克服这个问题,请始终创建组织良好、易于维护和清晰的代码,其中每个关注点都维护在单独的代码中,以便开发人员可以轻松理解。
依赖管理 − 如我们所知,AJAX 是使用各种 Web 技术实现的,因此它必须依赖于外部库或框架。因此,及时管理依赖项和更新它们是 AJAX 面临的最大挑战,尤其是在我们处理多个组件或插件时。
结论
这些是 AJAX 应用程序面临的主要问题。了解这些问题后,我们可以在应用程序中更好地利用 AJAX,以实现最佳功能、安全性和流畅的用户体验。这就是我们 AJAX 教程的总结。
Fetch API - 基础
Fetch 是一种基于 Promise 的 API,它提供了一个 JavaScript 接口来异步访问或操作请求和响应。它比 XMLHttpRequest 更强大,使用 Fetch API,我们可以异步地向服务器发送数据或从服务器请求数据。它还使用 Request 和 Response 对象以及 CORS 和 HTTP 原点标头概念。
以下是 Fetch API 的主要组成部分:
fetch() 函数 − 为了获取资源或创建请求,Fetch API 使用名为 fetch() 的全局方法。它返回一个 Promise,该 Promise 进一步解析为 Response 对象。
Request 和 Response 对象 − Request 对象用于表示正在发送的请求,其中包含所有信息,例如 URL、标头等。而 Response 对象用于表示服务器返回的响应,包括状态代码、正文和响应标头。
Promise − Fetch API 基于 Promise,因为它们异步地处理操作和管理响应流。使用 Promise,我们可以创建一个操作链,并可以使用 .then() 和 .catch() 函数处理成功和错误。
自定义 − 使用 Fetch API,我们可以通过指定方法、向请求添加正文、设置标头、处理不同格式的数据等来自定义请求。
CORS − Fetch API 对 CORS(跨域资源共享)提供良好的支持,允许用户向不同域发出请求。
Fetch API 的工作原理
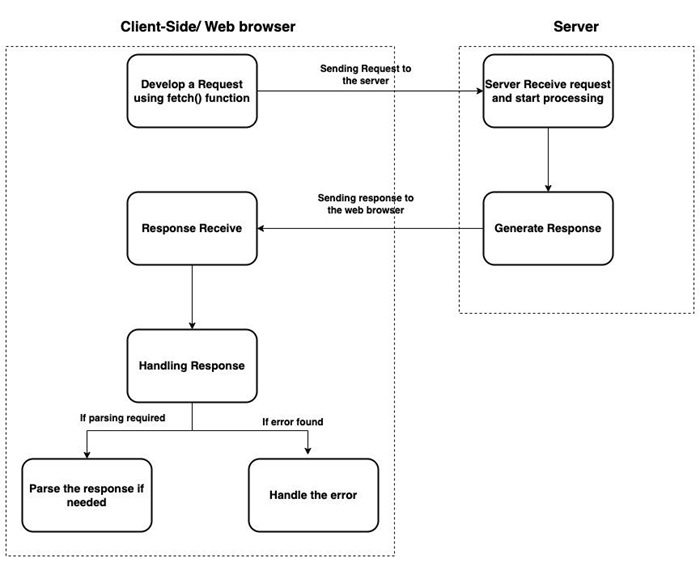
Fetch API 用于在 Web 浏览器的 JavaScript 代码中创建 HTTP 请求。因此,我们将通过以下步骤了解 Fetch API 如何从发送请求到接收响应的工作原理:

以下是上述流程图的分步说明:
步骤 1 − 请求初始化:在客户端,JavaScript 程序使用 fetch() 函数创建一个请求对象。在这个 fetch() 函数中,我们传递要从中获取资源的 URL 以及其他可选控件,例如标头、方法、正文等。
步骤 2 − 发送请求:初始化请求后,Fetch API 使用给定的 URL 将请求发送到服务器。如果请求是 GET 请求,则浏览器会直接将请求发送到服务器。如果请求不是 GET 请求,则浏览器会发送预检 OPTIONS 请求以检查服务器是否允许该请求。
步骤 3 − 服务器处理:服务器收到请求后,会处理该请求。它可以在请求上执行各种操作,例如处理请求、检索数据等。
步骤 4 − 生成响应:现在服务器会生成对给定请求的响应。服务器响应通常包含状态代码(例如,200 表示成功,404 表示请求未找到等)、响应标头和可选正文。
步骤 5 − 接收响应:Web 浏览器从服务器接收响应。现在,Fetch API 使用 Promise 来解析服务器发送的响应对象。
步骤 6 − 处理响应:Fetch API 使用基于 Promise 的语法来处理服务器返回的响应。使用此方法,我们可以访问响应状态、正文和标头,并可以对接收到的数据执行操作。
步骤 7 − 解析响应:如果服务器响应包含文本数据,则 JavaScript 程序使用内置方法,如 .json()、.text()、.blob() 等来解析和提取响应中的数据。
步骤 8 − 错误处理:如果服务器返回错误,则由 catch() 函数处理错误。
这些是了解 Fetch API 工作流程的基本步骤。这些步骤可能会因实时使用的复杂性而有所不同。此外,如我们所知,Fetch API 是异步的,因此在等待服务器响应时不会阻塞其他 JavaScript 代码的执行。
优点
以下是 Fetch API 的优点:
易于使用 − Fetch API 提供简单直接的语法来创建异步请求。
Promise − Fetch API 使用 Promise,因此它可以轻松处理异步操作。Promise 提供了一种精确的方法来轻松处理响应和错误。
现代且支持浏览器 − Fetch API 是现代 Web 标准,并且内置于 Web 浏览器中,因此几乎所有现代 Web 浏览器和平台都支持它。这使得 Fetch API 比 XMLHttpRequest 更一致且更可预测。
流式传输和渐进式加载 − Fetch API 支持流式响应,这意味着我们可以在响应完全加载之前开始处理响应。这通常对大型文件很有用。
内置 JSON 支持 − Fetch API 非常高效地支持 JSON 数据。它可以自动解析 JSON 响应并将它们转换为 JavaScript 对象。
与其他 API 集成 − 由于 Fetch API 的行为,它可以轻松地与其他 API 集成,例如 Service Worker API、Cache API 等。
更多控制 − 使用 Fetch API,我们可以轻松地使用附加参数(例如标头、方法、正文等)来自定义请求。
缺点
以下是 Fetch API 的缺点:
Web 浏览器支持有限 − Fetch API 几乎受到所有现代 Web 浏览器的支持,但不被较旧的 Web 浏览器支持。如果您使用的是较旧的 Web 浏览器,则必须使用较旧的方法,例如 XMLHttpRequest 等。
请求取消 − Fetch API 没有提供任何内置方法来取消已发起的请求。
超时 − Fetch API 没有提供任何指定或内置方法来使请求超时。如果您想为请求强制执行超时,则必须手动执行。
错误处理 − Fetch API 提供有限的错误处理方法。它将除 2xx 之外的任何 HTTP 状态代码都视为错误。此行为通常适用于某些特定情况,但不适用于所有情况。
文件加载进度事件 − Fetch API 没有提供任何内置事件来进行文件上传。如果您想监控文件上传的进度,则需要额外的库。
跨域限制 − 如我们所知,Fetch API 遵循浏览器的同源策略,因此由于此跨域请求需要服务器端的额外 CORS 标头,或者需要进行 CORS 预检检查,这会增加开发的额外复杂性。
结论
因此,与传统的 XMLHttpRequest 等方法相比,Fetch API 更强大且更灵活。它可以轻松地与其他 API 和平台集成。它是 Web 应用程序中使用 HTTP 请求的常用方法。在下一篇文章中,我们将了解 Fetch API 和 XMLHttpRequest 之间的区别。
Fetch API vs XMLHttpRequest
XMLHttpRequest 对象用于异步地与服务器通信,这意味着我们可以在后台与服务器交换数据,而无需刷新整个页面。XMLHttpRequest 是最常用的技术,因此它被大多数主流浏览器(如 Google Chrome、Safari、Mozilla Firefox 或 Opera)使用。它还支持纯文本、JSON 数据和许多其他数据格式。它非常易于使用,并提供各种方法和属性来执行操作。我们可以使用 XMLHttpRequest() 构造函数创建一个 XMLHttpRequest 对象。
语法
variableName = new XMLHttpRequest()
使用 new 关键字以及 XMLHttpRequest() 构造函数,我们可以创建一个新的 XMLHttpRequest 对象。必须在调用 open() 函数初始化它之前创建此对象,然后才能调用 send() 函数将请求发送到 Web 服务器。
Fetch API 提供一个用于从服务器获取/检索资源的接口。它是 XMLHttpRequest 的现代替代方案。由于它支持 Request 和 Response 的通用定义,因此我们可以在将来根据需要访问它们,例如用于 Cache API、Service Worker、处理或修改请求和响应等。它非常简单易用且一致。或者我们可以说,与 XMLHttpRequest 相比,它提供了一种创建 HTTP 请求和处理响应的现代且灵活的方法。它基于 Promise API,提供清晰的语法和更好的错误处理。
语法
fetch(res)
其中 fetch() 接受一个必填参数 res。res 参数定义要获取的资源,它可以是字符串、任何其他对象或请求对象。除了必填参数外,它还可以接受一个可选参数,例如 method、headers、body、mode、cache、same-origin 等。
Fetch API 与 XMLHttpRequest 的比较
以下是 Fetch API 和 XMLHttpRequest 之间的区别:
| 区别 | Fetch API | XMLHttpRequest |
|---|---|---|
语法 |
众所周知,Fetch API 是基于 Promise 的 API,因此它提供了更清晰的语法和更好的错误处理方法。 |
XHR 基于回调方法,其语法不如 Fetch API 好。 |
跨源资源共享 (CORS) |
Fetch API 可以很好地处理 CORS 请求,无需任何额外配置。 |
XMLHttpRequest 需要特殊配置才能处理或发出跨源请求。 |
请求和响应头 |
Fetch API 提供了更灵活的方式来处理请求和响应头。 |
XMLHttpRequest 提供处理请求和响应头的有限方法。 |
流和解析 |
Fetch API 对流式传输和解析大型响应提供了良好的支持,因此可以提高性能并减少内存使用。 |
XMLHttpRequest 需要自定义程序才能获得此功能。 |
浏览器兼容性 |
Fetch API 是新的,因此可能不受旧版浏览器的支持。 |
XMLHttpRequest 已被使用多年,因此几乎所有浏览器都支持它。 |
Cookie 和凭据控制 |
Fetch API 提供了对 Cookie 和凭据的良好控制,因此与 XMLHttpRequest 相比,我们可以轻松进行身份验证和授权。 |
XMLHttpRequest 对 Cookie 和凭据的支持较少。 |
超时 |
Fetch API 不支持超时,因此请求将持续到浏览器选择请求为止。 |
XMLHttpRequest 支持超时。 |
结论
这些是 Fetch API 和 XMLHttpRequest 之间的主要区别。Fetch API 比 XMLHttpRequest 更强大且更容易理解。它也受所有现代浏览器支持,而 XMLHttpRequest 仅受旧版浏览器支持。在下一篇文章中,我们将学习 fetch() 函数。
Fetch API - 浏览器兼容性
Fetch API 提供了一个现代的 JavaScript 接口,用于异步地向服务器发送请求并处理来自服务器的响应。与 XMLHttpRequest 对象相比,它更强大、更灵活。
兼容浏览器
几乎所有现代 Web 浏览器都支持 Fetch API。以下列表显示了支持 Fetch API 的浏览器名称及其版本:
| 浏览器名称 | 版本 |
|---|---|
Chrome |
42-117 |
Edge |
14-114 |
Firefox |
39-117 |
Safari |
10.1-16.6 |
Opera |
29-100 |
Chrome Android |
101 |
Firefox for Android |
111 |
Opera Android |
70 |
Safari on IOS |
10.3-16.6 |
Samsung Internet |
4-19 |
兼容性检查
由于新版本的出现,浏览器兼容性可能会随着时间的推移而发生变化。因此,最好检查 Fetch API 的当前浏览器兼容性。以下是用于检查 Web 浏览器兼容性的关键点:
Web 浏览器版本 - 使用 Fetch API 时,请确保您完全了解使用 Fetch API 需要哪个版本的浏览器,因为不同版本的 Web 浏览器对 Fetch API 的支持程度不同。
Fetch API 的支持 - 使用 Web 浏览器时,始终验证您使用的 Web 浏览器是否支持 Fetch API。尽管几乎所有现代 Web 浏览器都支持 Fetch API,但如果您使用的是旧版浏览器,则它将不支持 Fetch API。
功能检测 - 这是一种用于检查当前 Web 浏览器是否支持 Fetch API 的技术。它创建一段代码来检查指定 Fetch API 方法或属性的存在,或者如果当前 Web 浏览器不支持它们,则提供替代功能。
跨源请求 - 使用 Fetch API 时,始终检查当前浏览器是否支持跨源请求。跨源资源共享 (CORS) 策略会直接影响对不同域的请求。因此,始终确保您使用的浏览器必须包含必要的 CORS 头,并且能够正确处理跨源请求。
HTTPS 要求 - 一些 Web 浏览器对从 HTTP 来源创建到 HTTPS 来源的 Fetch API 请求施加了一些限制。因此,始终检查此类限制,并对应用程序进行必要的更改,以使其满足所有安全要求。
错误处理 - 您使用的浏览器必须正确处理错误和 HTTP 状态代码。确保 Web 浏览器提供必要的错误信息以进行正确的错误处理。
因此,我们可以使用这些要点来检查 Web 浏览器对 Fetch API 的兼容性。
结论
这就是我们如何检查浏览器兼容性的方法。Fetch API 通常受所有现代浏览器支持。它不支持旧版 Web 浏览器。因此,如果您使用的是旧版 Web 浏览器,则必须使用 XMLHttpRequest。在下一篇文章中,我们将学习 Fetch API 头部。
Fetch API - 头部信息
Fetch API 提供了一个名为 Headers 接口的特殊接口,用于执行各种操作,例如设置、添加、检索和删除请求和响应头部列表中的头部。Headers 对象最初为空,或者可能包含零个或多个名称-值对。您可以使用 append() 方法在 headers 对象中添加头部名称。此接口提供各种方法来对 Headers 对象执行操作。
构造函数
要创建 headers 对象,我们可以使用 Headers() 构造函数以及 new 关键字。此构造函数可能包含或不包含参数。
语法
const newHeader = New Headers() Or const newHeader = New Headers(init)
Headers() 构造函数只有一个可选参数 init。它是一个对象,包含要预填充 headers 对象的 HTTP 头部。此参数的值是字符串值或名称-值对数组。
示例1
在下面的程序中,我们将数据发送到服务器。为此,我们使用 Header() 构造函数创建一个新的 headers 对象,然后使用 append() 函数添加名称-值对。之后,我们使用 fetch() 函数发出 fetch() 请求,其中包括 POST 方法、我们之前创建的 headers 对象(用于向请求添加头部)以及请求的主体。现在,在将请求发送到服务器后,我们使用 then() 函数处理响应。如果遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating Headers object
const myheaders = new Headers();
// Adding headers to the Headers object
myheaders.append('Content-Type', 'application/json');
myheaders.append('Authorization', 'Bearer token123');
// Sending data using POST request
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request
method: "POST",
// Adding headers
headers:myheaders,
// Adding body which we want to send
body: JSON.stringify({
id: 32,
title: "Hello! How are you?",
})
})
// Converting received information into JSON
.then(response => response.json())
.then(myData => {
// Display the sent data
console.log("Data Sent Successfully");
// Display output
document.getElementById("manager").innerHTML = JSON.stringify(myData);
});
</script>
<h2>Display Data</h2>
<div>
<!-- Displaying retrevie data-->
<p id = "manager"></p>
</div>
</body>
</html>
输出

方法
以下是 Header 接口常用的方法:
| 序号 | 方法名称和描述 |
|---|---|
| 1 | Headers.append() 此方法用于在现有 headers 对象中追加新值。或者如果它不存在,则可以添加头部。 |
| 2 | Headers.delete() 此方法用于从 Headers 对象中删除头部。 |
| 3 | Headers.enteries() 此方法提供一个迭代器,允许我们遍历给定对象中存在的所有键/值对。 |
| 4 | Headers.forEach() 此方法对 Headers 对象中存在的每个键/值对执行一次。 |
| 5 | Headers.get() 此方法用于查找 Header 对象中存在的头部所有值的字符串序列。 |
| 6 | Headers.getSetCookie() 此方法返回一个数组,其中包含与响应相关的 Set-Cookie 头部所有值。 |
| 7 | Headers.has() 此方法返回一个布尔值,用于检查当前 Headers 对象是否包含指定的头部。 |
| 8 | Headers.keys() 此方法用于遍历给定对象中存在的键值对的所有键。 |
| 9 | Headers.set() 此方法用于为现有 Headers 对象设置新值。或者如果它不存在,则可以添加头部。 |
| 10 | Headers.values() 此方法用于遍历给定对象中存在的键值对的所有值。 |
示例2
在下面的程序中,我们使用了 Headers 接口提供的 append()、get()、keys() 和 values() 等方法。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating Headers object
const myheaders = new Headers();
// Adding headers to the Headers object
myheaders.append('Content-Type', 'application/json');
myheaders.append('Authorization', 'Bearer token123');
// Sending data using POST request
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request
method: "POST",
// Adding headers
headers:myheaders,
// Adding body which we want to send
body: JSON.stringify({
id: 32,
title: "Hello! How are you?",
})
})
// Converting received information into JSON
.then(response => {
// Header also returned in response
// Accessing response header
const resHeader = response.headers;
// Getting content type value of the response header
// Using get() function
const contentTypeValue = resHeader.get("Content-Type");
console.log("Content-Type:", contentTypeValue);
// Getting all the keys present in the
// key-value pairs in response header
// Using keys() function
const headerKeys = resHeader.keys();
for(const res of headerKeys){
console.log("Keys:", res);
}
// Getting all the values present in the
// key-value pairs in response header
// Using Values() function
const headerValues = resHeader.values();
for(const resVal of headerValues){
console.log("Values:", resVal);
}
});
</script>
<h2>Fetch API Examples</h2>
</body>
</html>
输出

结论
这就是我们在 Fetch API 中使用 Header 接口的方法。它提供了各种方法来操作、访问和迭代头部。我们还可以使用 Request.headers 和 Response.headers 属性从 Request 和 response 中检索 Header 对象。在下一篇文章中,我们将学习 Request 接口。
Fetch API - 请求
在 Fetch API 中,Request 接口用于创建资源请求。它是创建请求的另一种方法,而不是 fetch() 函数。它还提供各种属性和方法,我们可以将这些属性和方法应用于请求。因此,我们首先将学习 Request() 构造函数,然后学习如何发送请求以及 Request 接口提供的方法和属性。
构造函数
要创建请求对象,我们可以使用 Request() 构造函数以及 new 关键字。此构造函数包含一个必填参数,即资源的 URL,另一个参数是可选的。
语法
const newRequest = new Request(resourceURL) Or const newRequest = new Request(resourceURL, optional)
Request() 构造函数具有以下参数:
resourceURL - 我们要获取的资源。其值可以是资源 URL 或 Request 对象。
Options - 提供请求附加设置和自定义选项的对象,如下所示:
method - 表示请求方法,例如 GET、POST、PUT 和 DELETE。
headers - 为请求设置头部。
body - 向请求添加数据。GET 或 HEAD 方法不使用此参数。
mode - 设置请求模式,例如 cors、same-origin、no-cors 或 navigate。默认情况下,mode 参数的值为 cors。
credentials - 设置要用于请求的凭据,例如 omit、same-origin 或 include。此参数的默认值为 same-origin。
cache - 设置要用于请求的缓存模式。
redirect - 用于重定向模式,例如 follow、error 或 manual。默认情况下,参数设置为 follow 值。
referrer - 表示请求的推荐来源的字符串,例如 client、URL 或 no-referrer。此参数的默认值与客户端有关。
referrerPolicy - 用于设置推荐来源策略。
integrity - 用于设置给定请求的子资源完整性值。
keepalive - 用于检查是否为多个请求/响应创建持久连接。
signal - 表示 AbortSignal 对象,用于与请求通信或中止请求。
priority - 用于设置请求相对于其他请求的优先级。此参数的可能值为
high - 将当前 fetch 请求的优先级设置为高于其他请求。
low − 将当前获取请求的优先级设置为低于其他请求。
auto − 自动查找当前获取请求的优先级。
发送请求
要发送请求,我们必须首先使用 Request 构造函数和附加参数(如 header、body、method、资源 URL 等)创建一个 Request 对象。然后将此对象传递给 fetch() 函数,以将请求发送到服务器。现在 fetch() 函数返回一个 Promise,该 Promise 将解析为 response 对象。如果遇到错误,则执行 catch 块。
示例
在下面的程序中,我们创建一个脚本,使用 Request 对象发送数据。为此,我们使用 Request() 构造函数以及以下参数创建一个请求对象:
URL − 表示资源 URL。
method − 在这里我们使用 POST 方法,表示我们正在将数据发送到服务器。
body − 包含我们要发送的数据。
header − 指明数据是 JSON 数据。
现在,我们将请求对象传递给 fetch() 函数以发送请求,处理服务器返回的响应,并在发生错误时进行处理。
<!DOCTYPE html> <html> <body> <script> // Creating request object const myRequest = new Request("https://jsonplaceholder.typicode.com/todos", { // Setting POST request method: "POST", // Add body which contains data body: JSON.stringify({ id: 321, title: "Kirti is a good girl", }), // Setting header headers:{"Content-type": "application/json; charset=UTF-8"} }); fetch(myRequest) // Handling response .then(response => response.json()) .then(myData => { console.log("Data Sent Successfully"); // Display output document.getElementById("sendData").innerHTML = JSON.stringify(myData); }) // Handling error .catch(err=>{ console.error("We get an error:", err); }); </script> <h2>Fetch API Example</h2> <div> <!-- Displaying retrieved data--> <p id="sendData"></p> </div> </body> </html>
输出

实例属性
请求接口提供的属性是只读属性。因此,常用属性包括:
| 序号 | 属性和描述 |
|---|---|
| 1 | Request.url 此属性包含给定请求的 URL。 |
| 2 | Request.body 此属性包含给定请求的主体。 |
| 3 | Request.bodyUsed 此属性用于指示请求中是否存在主体已被使用。其值为布尔值。 |
| 4 | Request.destination 此属性用于指示请求的目标。 |
| 5 | Request.method 此属性包含请求方法,例如 GET、POST、PUT 和 DELETE。 |
| 6 | Request.headers 此属性包含请求的 header 对象。 |
| 7 | Request.cache 此属性包含给定请求的缓存模式。 |
| 8 | Request.credentials 此属性包含给定请求的凭据。 |
| 9 | Request.mode 此属性包含给定请求的模式。 |
示例
在下面的程序中,我们使用了 Request 接口提供的属性(例如 url、method、headers 和 mode)。
<!DOCTYPE html> <html> <head> <title>Fetch API Example</title> </head> <body> <h1>Example of Fetch API</h1> <script> // Creating request object const myRequest = new Request("https://jsonplaceholder.typicode.com/todos", { // Setting POST request method: "POST", // Add body which contains data body: JSON.stringify({ id: 321, title: "Kirti is a good girl", }), // Setting header headers:{"Content-type": "application/json; charset=UTF-8"}, mode: "cors" }); // Display url of the request console.log(myRequest.url); // Display request method console.log(myRequest.method); // Display header of the request console.log(myRequest.headers.get('content-Type')); // Display mode of the request console.log(myRequest.mode); </script> </body> </html>
输出

方法
Request 接口常用的方法如下:
| 序号 | 方法和描述 |
|---|---|
| 1 | Request.arrayBuffer() 此方法用于解析一个 Promise,该 Promise 包含请求主体的 ArrayBuffer 表示形式。 |
| 2 | Request.blob() 此方法用于解析一个 Promise,该 Promise 包含请求主体的 Blob 表示形式。 |
| 3 | Request.clone() 此方法用于创建当前请求的副本。 |
| 4 | Request.json() 此方法用于将请求主体解析为 JSON,并解析一个包含解析结果的 Promise。 |
| 5 | Request.text() 此方法用于解析一个 Promise,该 Promise 包含请求主体的文本表示形式。 |
| 6 | Request.formData() 此方法用于解析一个 Promise,该 Promise 包含请求主体的 FormData 表示形式。 |
示例
在下面的程序中,我们使用了 Request 接口提供的方法(例如 blob、clone 等)。
<!DOCTYPE html> <html> <head> <title>Fetch API Example</title> </head> <body> <h1>Example of Fetch API</h1> <script> // Creating request object const myRequest = new Request("https://jsonplaceholder.typicode.com/todos"); // Using blob() method myRequest.blob() .then(data =>{ console.log(data) }); // Creating a copy of the request using the clone() method const duplicate = myRequest.clone(); console.log(duplicate); </script> </body> </html>
输出

结论
这就是 Request 接口在 Fetch API 中的工作方式。它提供了各种方法来构建和定制请求。或者可以说,它提供了灵活性和对请求的更多控制。在下一篇文章中,我们将了解 Response 接口如何在 Fetch API 中使用。
Fetch API - 响应
Fetch API 提供了一个特殊的接口来创建对请求的响应,该接口的名称为 Response。此接口提供了一个 Response() 构造函数来创建响应对象。它提供了各种方法和属性来访问和处理响应数据。
构造函数
要创建响应对象,我们可以使用 Response() 构造函数以及 new 关键字。此构造函数可以包含或不包含参数。
语法
const newResponse = New Response() Or const newResponse = New Response(rBody) Or const newResponse = New Response(rBody, rOption)
Response() 构造函数具有以下参数:
rBody − 它表示一个对象,该对象定义响应的主体。其值可以为 null(默认值)或 blob、ArrayBuffer、TypedArray、DataView、FormData、String、URLSearchParams、字符串文字或 ReadableStream。
Options − 它是一个对象,用于提供我们想要应用于响应的自定义设置,选项包括:
headers − 用于向响应添加 header。默认情况下,此参数的值为空。其值可以是 Header 对象或字符串的对象文字。
status − 此参数表示响应的状态代码。其默认值为 200。
statusText − 此参数表示与状态代码相关的状态消息,例如“未找到”。其默认值为 ""。
示例
在下面的程序中,我们使用 fetch() 函数从给定的 URL 获取数据,然后以 JSON 格式显示响应数据。
<!DOCTYPE html>
<html>
<body>
<script>
// Data
const option = {message: "Hello Tom. How are you?"};
// creating header object
const newResponse = new Response(JSON.stringify(option), {
status: 200,
statusText:" Receive data successfully"
});
// Displaying response
console.log(newResponse)
</script>
<h2>Fetch API Example</h2>
<div>
<!-- Displaying retrieved data-->
<p id="sendData"></p>
</div>
</body>
</html>
输出

实例属性
Response 接口提供的属性是只读属性。因此,常用属性包括:
| 序号 | 属性和描述 |
|---|---|
| 1 | Response.body 此属性包含 ReadableStream 主体内容。 |
| 2 | Response.ok 此属性检查响应是否成功。此属性的值为布尔值。 |
| 3 | Response.bodyUsed 此属性用于检查响应中主体是否已使用。其值为布尔值。 |
| 4 | Response.redirected 此属性用于检查响应是否是重定向的结果。其值为布尔值。 |
| 5 | Response.status 此属性包含响应的状态代码。 |
| 6 | Response.statusText 此属性根据状态代码提供状态消息。 |
| 7 | Response.type 此属性提供响应的类型。 |
| 8 | Response.url 此属性提供响应的 url。 |
| 9 | Response.header 此属性提供给定响应的 Header 对象。 |
示例
在下面的程序中,我们使用了 Response 接口提供的属性。
<!DOCTYPE html> <html> <body> <h2>Fetch API Example</h2> <script> // GET request using fetch()function fetch("https://jsonplaceholder.typicode.com/todos") .then(response => { // Finding response URL console.log("URL is: ", response.url); // Getting response text console.log("Status Text: ", response.statusText); // Getting response status console.log("Status Code: ", response.status); }).catch(err =>{ // Handling error console.log("Found Error:", err); }); </script> </body> </html>
输出

方法
Response 接口常用的方法如下:
| 序号 | 方法和描述 |
|---|---|
| 1 | Request.arrayBuffer() 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 ArrayBuffer 表示形式。 |
| 2 | Request.blob() 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 Blob 表示形式。 |
| 3 | Request.clone() 此方法用于创建当前响应对象的副本。 |
| 4 | Request.json() 此方法用于将响应主体解析为 JSON,并返回一个 Promise,该 Promise 将解析为解析的结果。 |
| 5 | Request.text() 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的文本表示形式。 |
| 6 | Request.formData() 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 FormData 表示形式。 |
| 7 | Response.error() 此方法返回一个与网络错误相关的新的 Response 对象。这是一个静态方法。 |
| 8 | Response.redirect 此方法返回一个具有不同 URL 的新 Response 对象。这是一个静态方法。 |
| 9 | Response.json() 此方法返回一个用于返回 JSON 编码数据的新的 Response 对象。这是一个静态方法。 |
示例
在下面的程序中,我们使用了 Response 接口提供的方法。在这里,我们将使用 json() 函数以 JSON 格式解析响应。
<!DOCTYPE html> <html> <body> <script> // GET request using fetch()function fetch("https://jsonplaceholder.typicode.com/todos/2", { // Method Type method: "GET"}) // Parsing the response data into JSON // Using json() function .then(response => response.json()) .then(myData => { // Display output document.getElementById("manager").innerHTML = JSON.stringify(myData); }).catch(newError =>{ // Handling error console.log("Found Error:", newError) }); </script> <h2>Display Data</h2> <div> <!-- Displaying retrevie data--> <table id = "manager"></table> </div> </body> </html>
输出

结论
这就是 Response 接口与 fetch API 的工作方式。使用 Response 接口,我们可以提取和处理服务器提供的响应。它还提供了各种方法和属性来提取和处理响应。在下一篇文章中,我们将学习 fetch API 中的主体数据。
Fetch API - 主体数据
Fetch API 是一种现代技术,用于异步发送或接收数据,无需刷新网页。它提供了一个接口,用于在 Web 浏览器中创建 HTTP 请求。它几乎受到所有现代 Web 浏览器的支持。我们还可以说,通过使用 Fetch API,我们可以从 Web 服务器获取资源(如 JSON 数据、HTML 页面等),并可以使用不同的 HTTP 请求(如 PUT、POST 等)将数据发送到服务器。因此,在本文中,我们将学习什么是主体数据,以及我们将如何使用主体数据。
主体数据
在 Fetch API 中,请求和响应都包含主体数据。请求中的主体数据是一个实例,包含我们要发送到服务器的数据,而响应中的主体数据是一个实例,包含用户请求的数据。它通常由 PUT 或 POST 请求用于将数据发送到服务器。它可以是 ArrayBuffer、TypedArray、DataView、Blob、File、String、URLSearchParams 或 FormData 的实例。发送主体数据时,还需要在请求中设置 header,以便服务器知道数据的类型。
Request 和 Response 接口提供了各种方法来提取主体,它们是:
Request. arrayBuffer() − 此方法用于解析一个 Promise,该 Promise 包含请求主体的 ArrayBuffer 表示形式。
Request.blob() − 此方法用于解析一个 Promise,该 Promise 包含请求主体的 Blob 表示形式。
Request.formData() − 此方法用于解析一个 Promise,该 Promise 包含请求主体的 FormData 表示形式。
Request.json() − 此方法用于将请求主体解析为 JSON,并解析一个包含解析结果的 Promise。
Request.text() − 此方法用于解析一个 Promise,该 Promise 包含请求主体的文本表示形式。
Response.arrayBuffer() − 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 ArrayBuffer 表示形式。
Response.blob() − 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 Blob 表示形式。
Response.formData() − 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的 FormData 表示形式。
Response.json() − 此方法用于将响应主体解析为 JSON,并返回一个 Promise,该 Promise 将解析为解析的结果。
Response.text() − 此方法用于返回一个 Promise,该 Promise 将解析为响应主体的文本表示形式。
所有这些方法都返回一个 Promise,该 Promise 将解析为主体的实际内容。
主体数据通常与 fetch() 函数一起使用。这里它是可选的,只有当你想向服务器发送数据时才使用 body 参数。
语法
fetch(resourceURL,{
Method: 'POST',
body:{
Name: "Monika",
Age: 34,
City: "Pune"
},
headers: {'content-Type':'application/json'}
})
fetch() 函数的参数:
resourceURL − 它表示我们要获取的资源。它可以是字符串、请求对象或资源的 URL。
method − 它表示请求方法,例如 GET、POST、PUT 和 DELETE。
headers − 用于向请求添加 header。
body − 用于向请求添加数据。GET 或 HEAD 方法不使用它。
在下面的程序中,我们使用 POST 方法发送正文数据。因此,我们创建了一个 HTML 代码,其中我们使用 JavaScript 脚本将数据发送到服务器。在脚本中,我们定义了一个 fetch() 函数,该函数使用 POST 请求方法将正文参数中存在的数据发送到给定的 URL。此处标题设置为“application/json”,这表明我们正在发送数据。在向服务器发送请求之前,我们使用 JSON.stringify() 函数将数据转换为 JSON 字符串。收到服务器的响应后,我们检查响应是否正常。如果是,则我们使用 response.json() 函数将响应正文解析为 JSON,然后在输出屏幕上显示结果。如果我们遇到任何错误,则 catch() 块将处理该错误。
示例
<!DOCTYPE html> <html> <body> <script> // Retrieving data from the URL using the POST request fetch("https://jsonplaceholder.typicode.com/todos", { // Adding POST request method: "POST", // Adding body which we want to send body: JSON.stringify({ id: 45, title: "Tom like finger chips", age: 34 }), // Adding header headers:{"Content-type": "application/json; charset=UTF-8"} }) // Converting received information into JSON .then(response =>{ if (response.ok){ return response.json() } }) .then(myData => { // Display the retrieve Data console.log("Data Sent Successfully"); // Display output document.getElementById("sendData").innerHTML = JSON.stringify(myData); }).catch(err=>{ console.log("Found error:", err) }); </script> <h2>Sent Data</h2> <div> <!-- Displaying retrevie data--> <p id = "sendData"></p> </div> </body> </html>
输出

结论
因此,这就是我们在 Fetch API 中使用正文数据的方法。使用数据正文,我们可以将数据从 Web 浏览器发送到 Web 服务器,反之亦然。在请求正文中,正文数据仅与 PUT 和 POST 请求方法一起使用,因为使用此请求我们可以将数据发送到服务器。它不用于 GET 请求,因为 GET 请求用于从服务器获取数据。在下一篇文章中,我们将学习 Fetch API 中的凭据。
Fetch API - 凭据
在 Fetch API 中,cookie、授权标头和 TLS 客户端证书被称为凭据。我们也可以说凭据是确认用户或客户端在向服务器发出请求时的身份的数字文档(如密码、用户名、证书等)。
让我们更详细地了解一下这些凭据:
Cookie − 它们是由 Web 浏览器存储并与所有相同来源的请求一起发送的小数据块。它用于存储会话信息、常用数据等。它们还控制其会话、范围和可访问性。Cookie 也由服务器在 Set-Cookie 标头的帮助下发送。
授权标头 − 这些包括包含身份验证信息(如密码、用户名、密钥等)的 HTTP 标头。授权标头用于实现各种身份验证方案,并且还通过各种方法(如哈希、加密等)由服务器验证。
TLS 客户端证书 − 它们是由认证机构提供的,并安装在客户端设备上的数字证书。它们用于在使用传输层安全协议与服务器建立安全连接时提供客户端的身份证明。
Credentials 属性
credentials 属性控制是否在跨域请求中发送 cookie 和其他凭据证书。它是 fetch() 函数中的可选属性。
语法
fetch(resourceURL, {credentials:"include"})
此属性可以具有以下三个值中的一个值:
omit − 当 credentials 属性的值设置为 omit 时,这意味着浏览器将从请求中删除所有凭据,并忽略响应中发送的凭据。
same-origin − 当 credentials 属性的值设置为 same-origin 时,这意味着浏览器将在对与请求页面具有相同来源的请求中包含凭据。并且只使用来自相同来源 URL 的凭据。这是此属性的默认值。
include − 当 credentials 属性的值设置为 include 时,这意味着浏览器将在相同来源和跨域请求中包含凭据,并始终使用响应中发送的凭据。
示例1
在下面的程序中,我们使用 fetch() 函数向给定的 URL 发出请求。在这里,我们将 credentials 属性设置为“include”值,这意味着跨域和同源凭据都包含在请求中。向服务器发送请求后,我们现在使用 then() 函数来处理响应。如果我们遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html> <html> <body> <script> // Retrieving data from the URL using a GET request fetch("https://jsonplaceholder.typicode.com/todos/21", { // Sending both same-origin and // cross-origin credentials credentials: "include" }) // Converting received data into text .then(response => response.text()) .then(myData => { // Display the retrieve Data console.log(myData); }) .catch(err=>{ // Cach error if occur console.log("Found Error:", err) }); </script> <h2>Fetch API Example</h2> </body> </html>
输出

示例2
在下面的程序中,我们使用 fetch() 函数向给定的 URL 发出请求。在这里,我们将 credentials 属性设置为“same-origin”值,这意味着凭据仅包含在对相同来源或域发出的请求中。向服务器发送请求后,我们现在使用 then() 函数来处理响应。如果我们遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html> <html> <body> <script> // Retrieving data from the URL using a GET request fetch("https://jsonplaceholder.typicode.com/todos/21", { // Sending credentials only for the same domain request credentials: "same-origin" }) // Converting received data into text .then(response => response.text()) .then(myData => { // Display the retrieve Data console.log(myData); }) .catch(err=>{ // Cach error if occur console.log("Found Error:", err) }); </script> <h2>Fetch API Example</h2> </body> </html>
输出

结论
因此,使用凭据,我们可以控制如何在请求中发送凭据,或者如何处理响应中返回的凭据。credentials 属性仅影响跨域请求,对于同源请求,浏览器将自动向请求添加凭据。在下一篇文章中,我们将学习如何在 Fetch API 中发送 GET 请求。
Fetch API - 发送 GET 请求
Fetch API 提供了一个接口,用于异步管理与 Web 服务器之间的数据请求和响应。它提供了一个 fetch() 方法,用于异步获取资源或向服务器发送请求,而无需刷新网页。使用 fetch() 方法,我们可以执行各种请求,如 POST、GET、PUT 和 DELETE。在本文中,我们将学习如何使用 Fetch API 发送 GET 请求。
发送 GET 请求
GET 请求是一个 HTTP 请求,用于从给定的资源或 Web 服务器检索数据。在 Fetch API 中,我们可以通过在 fetch() 函数中指定方法类型或不指定任何方法类型来使用 GET 请求。
语法
fetch(URL, {method: "GET"})
.then(info =>{
// Code
})
.catch(error =>{
// catch error
});
在这里,在 fetch() 函数中,我们在方法类型中指定了 GET 请求。
或者
fetch(URL)
.then(info =>{
// Code
})
.catch(error =>{
// catch error
});
在这里,在 fetch() 函数中,我们没有指定任何方法类型,因为默认情况下 fetch() 函数使用 GET 请求。
示例
在下面的程序中,我们将从给定的 URL 中检索 id 和标题,并将它们显示在表中。为此,我们定义了一个 fetch() 函数,其中包含我们从中检索数据的 URL 和 GET 请求。此函数将从给定的 URL 检索数据,然后使用 response.json() 函数将数据转换为 JSON 格式。之后,我们将显示检索到的数据,即表中的 id 和标题。
<!DOCTYPE html> <html> <body> <script> // GET request using fetch()function fetch("https://jsonplaceholder.typicode.com/todos", { // Method Type method: "GET"}) // Converting received data to JSON .then(response => response.json()) .then(myData => { // Create a variable to store data let item = `<tr><th>Id</th><th>Title</th></tr>`; // Iterate through each entry and add them to the table myData.forEach(users => { item += `<tr> <td>${users.id} </td> <td>${users.title}</td> </tr>`; }); // Display output document.getElementById("manager").innerHTML = item; }); </script> <h2>Display Data</h2> <div> <!-- Displaying retrevie data--> <table id = "manager"></table> </div> </body> </html>
输出

结论
这就是我们如何使用 Fetch API 发送 GET 请求,以便我们可以从给定的 URL 请求特定的资源或文档。使用 fetch() 函数,我们还可以根据我们的需求自定义 GET 请求。在下一篇文章中,我们将学习如何发送 POST 请求。
Fetch API - 发送 POST 请求
与 XMLHttpRequest 一样,Fetch API 也提供了一个 JavaScript 接口,用于异步管理与 Web 服务器之间的数据请求和响应。它提供了一个 fetch() 方法,用于异步获取资源或向服务器发送请求,而无需重新加载网页。借助 fetch() 方法,我们可以执行各种请求,如 POST、GET、PUT 和 DELETE。因此,在本文中,我们将学习如何使用 Fetch API 发送 POST 请求。
发送 POST 请求
Fetch API 也支持 POST 请求。POST 请求是一个 HTTP 请求,用于将数据或表单发送到给定的资源或 Web 服务器。在 Fetch API 中,我们可以通过指定附加参数(如方法、正文标头等)来使用 POST 请求。
语法
fetch(URL, {
method: "POST",
body: {//JSON Data},
headers:{"content-type": "application/json; charset=UTF-8"}
})
.then(info =>{
// Code
})
.catch(error =>{
// catch error
});
这里的 fetch() 函数包含以下参数:
URL − 它代表我们想要获取的资源。
method − 这是一个可选参数。它用于表示请求,例如 GET、POST、DELETE 和 PUT。
body − 这也是一个可选参数。当您想要向请求添加正文时,可以使用此参数。
header − 这也是一个可选参数。它用于指定标头。
示例
在下面的程序中,我们将向给定的 URL 发送一个 JSON 文档。为此,我们定义了一个 fetch() 函数,以及一个 URL、一个 POST 请求、一个正文(即 JSON 文档)和一个标头。因此,当 fetch() 函数执行时,它将给定的正文发送到指定的 URL,并使用 response.json() 函数将响应数据转换为 JSON 格式。之后,我们将显示响应。
<!DOCTYPE html> <html> <body> <script> // Retrieving data from the URL using POST request fetch("https://jsonplaceholder.typicode.com/todos", { // Adding POST request method: "POST", // Adding body which we want to send body: JSON.stringify({ id: 32, title: "Hello! How are you?", }), // Adding headers headers:{"Content-type": "application/json; charset=UTF-8"} }) // Converting received information into JSON .then(response => response.json()) .then(myData => { // Display the retrieve Data console.log("Data Sent Successfully"); // Display output document.getElementById("manager").innerHTML = myData; }); </script> <h2>Display Data</h2> <div> <!-- Displaying retrevie data--> <table id = "manager"></table> </div> </body> </html>
输出

结论
这就是我们如何使用 Fetch API 发送 POST 请求的方法。使用此请求,我们可以轻松地将数据发送到指定的 URL 或服务器。此外,使用 fetch() 函数,您可以根据需要修改请求。在下一篇文章中,我们将学习如何发送 PUT 请求。
Fetch API - 发送 PUT 请求
在 Fetch API 中,PUT 请求用于更新或替换服务器上存在的现有资源或数据。使用 PUT 请求通常包含您想要在请求正文中更新的数据。当服务器收到请求时,服务器使用该数据来更新给定 URL 中存在的现有资源。如果服务器不包含该资源,则它将使用给定数据创建一个新资源。
语法
fetch(URL, {
method: "PUT",
body: {//JSON Data},
headers:{"content-type": "application/json; charset=UTF-8"}})
.then(info =>{
// Code
})
.catch(error =>{
// catch error
});
这里的 fetch() 函数包含以下参数:
URL − 它代表我们想要获取的资源。
method − 这是一个可选参数。它用于表示请求,例如 GET、POST、DELETE 和 PUT。
body − 这也是一个可选参数。当您想要向请求添加正文时,可以使用此参数。
headers − 这也是一个可选参数。它用于指定标头。
示例 1:使用 fetch() 发送 PUT 请求
在下面的程序中,我们创建了一个简单的脚本,使用 fetch() 函数使用 PUT 请求更新给定 URL 中的现有数据。在这里,我们向给定的 URL 发送一个 JSON 文档以及标头。因此,收到响应后,检查响应的状态。如果响应状态为 200,则表示数据已成功更新。如果发生错误,则 catch 函数将处理该错误。
<!DOCTYPE html> <html> <head> <title>Fetch API Example</title> </head> <body> <h1>Example of Fetch API</h1> <script> // Update data in the URL using the PUT request fetch("https://jsonplaceholder.typicode.com/todos/21", { // Using PUT request method: "PUT", // Body contains replacement data body: JSON.stringify({ id: 22, title: "Hello! Mohina what are you doing?", }), // Setting headers headers:{"Content-type": "application/json; charset=UTF-8"} }) .then(response => { // Handle response if (response.status == 200){ console.log("Data updated successfully") } else { throw new error("Error Found:", response.status) } }) // Handle error .catch(err=>{ console.error(err) }); </script> </body> </html>
输出

示例 2:使用带 async/await 的 fetch() 发送 PUT 请求
在下面的程序中,我们创建了一个脚本,使用 fetch() 函数和 async/await 使用 PUT 请求更新给定 URL 中的现有数据。在这里,我们向给定的 URL 发送一个 JSON 文档以及标头。因此,我们创建了一个名为 modifyData() 的异步函数。在这里,我们使用 await 关键字与 fetch() 函数一起使用,以暂停函数的执行,直到返回的 promise 已完成。收到响应后,检查响应的状态,如果响应状态为 200,则表示数据已成功更新。如果发生错误,则 catch 函数将处理该错误。
注意 − 这里 async/await 一起用于以同步方式处理异步操作。
<!DOCTYPE html>
<html>
<head>
<title>Fetch API Example</title>
</head>
<body>
<h1>Example of Fetch API</h1>
<script>
async function modifyData(){
try{
const myRes = await fetch("https://jsonplaceholder.typicode.com/todos/21", {
// Using PUT request
method: "PUT",
// Body contains replacement data
body: JSON.stringify({
id: 24,
title: "Mina leaves in Delhi",
})
});
// Handling response
if (myRes.status == 200){
console.log("Data updated successfully")
} else {
throw new error("Error Found:", myRess.status)
}
} catch(err){
console.error(err)
}
}
// Calling the function
modifyData();
</script>
</body>
</html>
输出

结论
这就是我们如何使用 PUT 请求来更新给定资源中的现有数据的方法。使用它,您还可以借助 fetch() 函数提供的参数向请求添加额外属性。在下一章中,我们将了解如何发送 JSON 数据。
Fetch API - 发送 JSON 数据
Fetch API 用于异步发送或接收数据,而无需刷新网页。在 Fetch API 中,我们可以发送各种格式的数据,如 JSON、URL 编码表单、文本、FormData、Blob 或 ArrayBuffer。在所有这些格式中,JSON(JavaScript 对象表示法)数据是最常用的使用 Fetch 发送数据的格式,因为它简单、轻量级并且与大多数编程语言兼容。JSON 数据通常以以下格式创建:
Const JSONData = {
name: "Monika",
Id: 293,
Age: 32,
City: "Pune"
};
其中 name、id、Age 和 City 是属性,Monika、293、32 和 Pune 是它们的值。
Fetch API 通常将 JSON 数据作为有效负载发送到请求正文中,或者可以在响应正文中接收。并且数据被序列化为字符串,因为这样更容易在一个系统之间传输数据。
在处理 JSON 数据时,Fetch API 对 JSON 数据执行两个主要操作:
序列化 − 在请求中发送 JSON 数据时,我们需要使用 "JSON.stringify()" 函数将值转换为 JSON 字符串格式。此函数接收对象或值作为输入参数,并返回表示 JSON 格式的字符串。由于对数据进行了序列化,因此我们可以轻松地通过网络传输数据。
语法
JSON.stringify()
解析 − 解析是一个将响应中接收到的 JSON 字符串转换回 JavaScript 对象或值的过程。可以使用 response.json() 函数解析 JSON 数据。此函数接收响应对象作为参数,并返回一个 Promise,该 Promise 解析为解析后的 JSON 数据或 JavaScript 对象。
语法
response.json()
发送JSON数据
Fetch API 使用以下方法发送 JSON 数据:
使用 fetch() 函数
使用带 async/await 的 fetch() 函数
使用请求对象
方法 1 − 使用 fetch() 函数
我们可以使用 fetch() 函数发送数据。在此函数中,我们在 body 参数中创建 JSON 数据,并使用 POST 请求方法将数据发送到指定的 URL。
示例
在下面的程序中,我们将使用 fetch() 函数发送 JSON 数据。fetch() 函数用于创建请求。请求包含 POST 方法(表示我们想要发送数据),一个包含 JSON 数据的 body(使用 stringify() 转换为字符串),以及指定我们正在发送 JSON 数据的 header。发送请求后,服务器返回一个 Promise,该 Promise 将解析为 Response 对象,并使用 .json() 解析 JSON 数据并将结果显示在控制台日志中。如果遇到错误,则 catch 块将处理该错误。
<!DOCTYPE html> <html> <body> <script> // Sending JSON data using a POST request fetch("https://jsonplaceholder.typicode.com/todos", { // Setting POST request method: "POST", // Add a body which contains JSON data body: JSON.stringify({ id: 290, title: "Today is the rainy day", }), // Setting headers headers:{"Content-type": "application/json; charset=UTF-8"} }) // Converting response to JSON .then(response => response.json()) .then(myData => { console.log("Data Sent Successfully"); // Display output in HTML page document.getElementById("sendData").innerHTML = JSON.stringify(myData); }) .catch(err=>{ console.error("We get an error:", err); }); </script> <h2>Sent Data</h2> <div> <!-- Displaying data--> <p id = "sendData"></p> </div> </body> </html>
输出

方法 2 − 使用带 async/await 的 fetch() 函数
我们还可以使用带 async/await 的 fetch() 函数发送 JSON 数据。Async/await 允许您创建一个异步程序,其行为更像同步程序,这使得它更容易学习和理解。
示例
在下面的程序中,我们将使用带 async/await 的 fetch() 函数发送 JSON 数据。为此,我们创建一个异步函数。在函数中,我们使用 try 块,该块使用 fetch() 函数以及资源 URL、POST 请求方法、header 和 body(字符串格式的 JSON 数据)参数将 JSON 数据发送到给定的 URL。它还使用 await 关键字与 fetch() 函数一起使用,用于等待来自服务器的响应。如果响应成功,则我们使用 .json() 函数解析服务器返回的响应。如果响应的状态代码包含不成功的代码,则执行 else 块。如果在 fetch 操作期间遇到错误,则 catch 块将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
async function sendingJSONData(){
try{
const retrunResponse = await fetch("https://jsonplaceholder.typicode.com/todos", {
// Setting POST request to send data
method: "POST",
// Add body which contains JSON data
body: JSON.stringify({
id: 290,
title: "Today is the rainy day",
}),
// Setting headers
headers:{"Content-type": "application/json; charset=UTF-8"}
});
if (retrunResponse.ok){
// Handling response
const returnData = await retrunResponse.json();
console.log("Data send Successfully");
// Display output in HTML page
document.getElementById("sendData").innerHTML = JSON.stringify(returnData);
} else {
console.log("We found error", retrunResponse.status);
}
} catch(err) {
// Handling error if occur
console.error("Error is:", err)
}
}
sendingJSONData();
</script>
<h2>Sent Data</h2>
<div>
<!-- Displaying data-->
<p id = "sendData"></p>
</div>
</body>
</html>
输出

方法 3 − 使用请求对象
我们还可以使用请求对象发送 JSON 数据。它是 fetch() 函数的替代方法,用于向服务器发送请求。请求对象也使用 POST 方法将 JSON 数据发送到指定的 URL。请求对象是使用 Request 接口的 Request() 构造函数创建的。请求对象在发送 fetch() 函数之前,提供了创建或配置请求的更大灵活性。它还允许我们添加其他选项,例如 header、缓存、请求方法等。
示例
在下面的程序中,我们将使用请求对象发送 JSON 数据。因此,使用 Request() 构造函数,我们创建了一个请求对象,以及资源 URL、POST 请求方法、body(使用 stringify() 将 JSON 数据转换为字符串格式)和 header 等参数。现在,我们将 newRequest 对象传递给 fetch 函数以发送请求,并使用 .then() 函数处理响应,并使用 .json() 解析响应。如果在 fetch 操作期间遇到错误,则 catch 块将处理该错误。
<!DOCTYPE html> <html> <body> <script> // Creating request object const newRequest = new Request("https://jsonplaceholder.typicode.com/todos", { // Setting POST request method: "POST", // Add body which contains JSON data body: JSON.stringify({ id: 290, title: "Today is the rainy day. I like rain", }), // Setting headers headers:{"Content-type": "application/json; charset=UTF-8"} }); fetch(newRequest) // Handling response .then(response => response.json()) .then(myData => { console.log("Data Sent Successfully"); // Display output in HTML page document.getElementById("sendData").innerHTML = JSON.stringify(myData); }) // Handling error .catch(err=>{ console.error("We get an error:", err); }); </script> <h2>Sent Data</h2> <div> <!-- Displaying data--> <p id = "sendData"></p> </div> </body> </html>
输出

结论
这就是我们在 Fetch API 中发送 JSON 数据的方法。它是在 Web API 中发送或接收数据的非常流行的数据结构。与其他数据格式相比,它更轻量级且更灵活。在下一篇文章中,我们将学习如何发送数据对象。
Fetch API - 发送数据对象
在 Fetch API 中,我们可以将数据对象从 Web 浏览器发送到 Web 服务器。数据对象是一个包含键值对或属性值对数据的对象。或者我们可以说,数据对象是在使用 Fetch API 创建 HTTP 请求时添加到请求正文中的数据。
Fetch API 支持各种数据格式;您可以根据您设置的内容类型 header 或服务器的要求选择它们。一些常用数据格式包括:
JSON
JSON 称为 JavaScript 对象表示法。它是 Web 浏览器和服务器之间交换数据的最常用数据格式。在 JSON 格式中,数据以键值对的形式存储,并完全支持嵌套对象或数组。要以 JSON 格式发送数据,我们需要借助 "JSON.stringify()" 函数将 JavaScript 对象转换为 JSON 字符串。
以下是数据的 JSON 格式:
const newData = {
empName: "Pooja",
empID: 2344,
departmentName: "HR"
};
其中 "empName"、"empID" 和 "department" 是键,"Pooja"、"2344" 和 "HR" 是它们的值。
JSON 格式使用以下 header:
headers:{"Content-type": "application/json; charset=UTF-8"}
它告诉服务器接收到的数据是 JSON 格式。
示例
在下面的程序中,我们创建了一个脚本来发送 JSON 格式的数据。为此,我们创建了一个带有键值对的数据对象。现在,我们使用 fetch() 函数向服务器发送请求。在这个 fetch 函数中,我们包含请求方法 "POST",将 header 设置为 "application/json"(告诉服务器发送的数据是 JSON),并将数据对象包含在请求的正文中,方法是使用 "JSON.stringify()" 函数将其转换为 JSON 字符串。向服务器发送请求后,我们现在使用 then() 函数处理响应。如果遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// Data object
const newData = {
id: 45,
title: "Tom like finger chips",
age: 34
};
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request to send data
method: "POST",
// Adding header
headers:{"Content-type": "application/json; charset=UTF-8"},
// Adding body which we want to send
// Here we convert data object into JSON string
body: JSON.stringify(newData)
})
// Converting received information into JSON
.then(response =>{
if (response.ok){
return response.json()
}
})
.then(myData => {
// Display result
console.log("Data Sent Successfully");
// Display output
document.getElementById("sendData").innerHTML = JSON.stringify(myData);
}).catch(err=>{
console.log("Found error:", err)
});
</script>
<h2>Sent Data</h2>
<div>
<!-- Displaying data-->
<p id = "sendData"></p>
</div>
</body>
</html>
输出

FormData
FormData 是一个内置的 JavaScript 对象。它用于以 HTML 表单格式发送数据。在 FormData 中,我们可以以键值对的形式存储数据,其中键表示表单的字段,值表示该字段的值。它可以处理二进制数据、文件和其他表单类型。要创建一个新的表单对象,我们需要使用 FormData() 构造函数以及 new 关键字。
语法
const newform = new FormData()
append() 函数用于在 FormData 对象中添加新的键值对。
语法
newform.append("name", "Mohina");
其中 "name" 是表单的键或字段,"Mohina" 是字段的值。在 Fetch API 中使用 FormData 对象时,我们不需要设置 header,因为 Fetch API 将自动为 FormData 对象设置 header。
示例
在下面的程序中,我们创建了一个脚本来发送 FormData 中的数据。为此,我们使用 FormData() 构造函数创建一个 FormData 对象,然后使用 append() 函数在 FormData 对象中添加键值对。现在,我们使用 fetch() 函数向服务器发送请求。在这个 fetch 函数中,我们包含请求方法 "POST",并将 FormData 对象包含在 body 参数中。向服务器发送请求后,我们现在使用 then() 函数处理响应。如果遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// FormData object
const newform = new FormData();
// Adding key-value pairs in FormData object
newform.append("id", 4532);
newform.append("title", "Today is raining");
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request to send data
method: "POST",
// Adding body which we want to send
// Here we add FormData object
body: newform
})
// Converting received information into JSON
.then(response =>{
if (response.ok){
return response.json()
}
})
.then(myData => {
// Display result
console.log("Data Sent Successfully");
// Display output in HTML page
document.getElementById("sendData").innerHTML = JSON.stringify(myData);
}).catch(err=>{
console.log("Found error:", err)
});
</script>
<h2>Sent Data</h2>
<div>
<!-- Displaying data-->
<p id = "sendData"></p>
</div>
</body>
</html>
输出

纯文本
在 Fetch API 中,我们还可以发送简单的纯文本数据。如果我们想发送原始文本或非标准数据格式,那么我们使用纯文本发送数据。要发送纯文本,我们只需要将文本以字符串的形式添加到请求的正文中。
以下是纯文本对象:
const newData = "My car is running very fast"
纯文本使用以下 header:
headers:{"Content-type": "text/plain"}
它指示服务器接收到的数据是纯文本。
示例
在下面的程序中,我们创建了一个脚本来发送纯文本数据。为此,我们创建了一个数据对象,并用简单的文本为其赋值一个字符串值。现在,我们使用 fetch() 函数向服务器发送请求。在这个 fetch 函数中,我们包含请求方法 "POST",将 header 设置为 "text/plain"(告诉服务器发送的数据是纯文本),并将数据对象包含在请求的正文中。向服务器发送请求后,我们现在使用 then() 函数处理响应。如果遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// FormData object
const newform = new FormData();
// Adding key-value pairs in FormData object
newform.append("id", 4532);
newform.append("title", "Today is raining");
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request to send data
method: "POST",
// Adding body which we want to send
// Here we add the FormData object
body: newform
})
// Converting received information into JSON
.then(response =>{
if (response.ok){
return response.json()
}
})
.then(myData => {
// Display result
console.log("Data Sent Successfully");
// Display output in HTML page
document.getElementById("sendData").innerHTML = JSON.stringify(myData);
}).catch(err=>{
console.log("Found error:", err)
});
</script>
<h2>Sent Data</h2>
<div>
<!-- Displaying data-->
<p id = "sendData"></p>
</div>
</body>
</html>
输出

URL 编码数据
URL 编码数据是用于在 URL 参数或 POST 请求正文中发送表单数据的最常用数据格式。它以键值对的形式表示数据,其中值借助百分比编码进行编码。我们可以借助 URLSearchParams 类创建 URL 编码的数据对象。
语法
const newData = new URLSearchParams()
append() 函数用于在 URL 编码的数据对象中添加新的键值对。
语法
newform.append("name", "Mohina");
其中 "name" 是表单的键或字段,"Mohina" 是字段的值。
URL 编码数据使用以下 header:
headers:{"Content-type": "text/plain"}
它指示服务器接收到的数据是 URL 编码的数据。
示例
在下面的程序中,我们创建了一个脚本来发送纯 URL 编码的数据。为此,我们使用 URLSearchParams() 创建一个数据对象,并使用 append() 函数赋值键值对。现在,我们使用 fetch() 函数向服务器发送请求。在这个 fetch 函数中,我们包含请求方法 "POST",将 header 设置为 "application/x-www-form-urlencoded"(告诉服务器发送的数据是 URL 编码格式),并将数据对象包含在请求的正文中。向服务器发送请求后,我们现在使用 then() 函数处理响应。如果遇到错误,则 catch() 函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// FormData object
const newform = new FormData();
// Adding key-value pairs in FormData object
newform.append("id", 4532);
newform.append("title", "Today is raining");
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request to send data
method: "POST",
// Adding body which we want to send
// Here we add FormData object
body: newform
})
// Converting received information into JSON
.then(response =>{
if (response.ok){
return response.json()
}
})
.then(myData => {
// Display result
console.log("Data Sent Successfully");
// Display output in HTML page
document.getElementById("sendData").innerHTML = JSON.stringify(myData);
}).catch(err=>{
console.log("Found error:", err)
});
</script>
<h2>Sent Data</h2>
<div>
<!-- Displaying data-->
<p id = "sendData"></p>
</div>
</body>
</html>
输出

结论
这就是我们如何使用 Fetch API 发送不同类型的数据对象的方法。在所有这些格式中,最常用的格式是 JSON 和 FormData。此外,选择数据对象格式取决于服务器的要求或我们想要发送的数据类型。在下一篇文章中,我们将学习跨域请求。
Fetch API - 自定义请求对象
在 Fetch API 中,我们还可以借助 Request 接口的 Request() 构造函数创建自定义的 Request 对象。Request 接口使我们可以更好地控制和灵活地处理 HTTP 请求。它提供各种选项,例如 URL、method、body、headers 等,这些选项有助于我们创建自定义的 HTTP 请求。在创建自定义请求对象之前,我们首先了解 Request() 构造函数,使用它可以创建 Request 对象。
Request() 构造函数
要创建请求对象,我们可以使用 Request() 构造函数以及 new 关键字。此构造函数包含一个必填参数,即资源的 URL,另一个参数是可选的。
语法
const newRequest = New Request(resourceURL) Or const newRequest = New Request(resourceURL, optional)
Request() 构造函数具有以下参数:
resourceURL − 它代表我们要获取的资源。它可以是资源的URL或Request对象。
Options − 它是一个对象,用于提供我们想要应用于请求的自定义设置,选项包括:
method − 它表示请求方法,例如 GET、POST、PUT 和 DELETE。
headers − 用于向请求添加 header。
body − 用于向请求添加数据。GET 或 HEAD 方法不使用它。
mode − 它代表您想要用于请求的模式。此参数的值可以是 cors、same-origin、no-cors 或 navigate。默认情况下,mode 参数的值为 cors。
credentials − 它代表您想要用于请求的凭据。此参数的默认值为 same-origin,但您也可以根据需要使用 omit、same-origin 或 include 等值。
cache − 它代表您想要用于请求的缓存模式。
redirect − 用于重定向模式。此参数的值可以是:follow、error 或 manual。默认情况下,此参数设置为 follow 值。
referrer − 它代表一个字符串,指定请求的来源。此参数的可能值为 client、URL 或 no-referrer。此参数的默认值与客户端相关。
referrerPolicy − 用于指定来源策略。
integrity − 用于表示给定请求的子资源完整性值。
keepalive − 它包含一个布尔值,用于确定是否为多个请求/响应创建持久连接。
signal − 它包含一个 AbortSignal 对象,用于与请求通信或中止请求。
priority − 用于指定请求相对于其他请求的优先级。此参数可以具有以下值之一:
high − 如果我们想要将当前提取请求的优先级设置为高于其他请求。
low − 如果我们想要将当前提取请求的优先级设置为低于其他请求。
auto − 自动查找当前提取请求相对于其他请求的优先级。
自定义Request对象
要创建自定义请求对象,我们需要遵循以下步骤:
步骤1 − 自定义Request选项
optional ={
method: "POST",
headers: {"Content-Type": "application/json"},
body = {
Name: "Tom",
Age: 23}
};
步骤2 − 使用Request()构造函数创建一个自定义请求对象。
const newRequest = new Request(resourceURL, optional
步骤3 − 使用fetch()函数获取请求对象。
fetch(newRequest)
.then(response =>{
// Handling the response
}).catch(err => {
// Handle error
})
示例
在下面的程序中,我们创建了一个脚本,使用自定义Request对象发送数据。为此,我们使用Request()构造函数创建一个自定义请求对象,该构造函数接受两个参数:URL(资源URL)和可选参数。可选参数包含请求的自定义设置,包括:
method − 在这里我们使用POST方法,表示我们正在向服务器发送数据。
body − 包含我们要发送的数据。
headers − 它表示数据是JSON数据。
现在,我们将请求对象传递给 fetch() 函数以发送请求,处理服务器返回的响应,并在发生错误时进行处理。
<!DOCTYPE html>
<html>
<body>
<script>
// Customize setting of the request
const optional = {
// Setting POST request
method: "POST",
// Add body which contains data
body: JSON.stringify({
id: 311,
title: "Tom like Oranges",
age: 37
}),
// Setting header
headers:{"Content-type": "application/json; charset=UTF-8"}
};
// Creating request object
const newRequest = new Request("https://jsonplaceholder.typicode.com/todos", optional);
fetch(newRequest)
// Handling response
.then(response => response.json())
.then(returnData => {
console.log("Data Sent Successfully");
// Display output
document.getElementById("sendData").innerHTML = JSON.stringify(returnData);
})
// Handling error
.catch(err=>{
console.error("We get an error:", err);
});
</script>
<h2>Fetch API Example</h2>
<div>
<!-- Displaying retrieved data-->
<p id="sendData"></p>
</div>
</body>
</html>
输出

结论
这就是我们如何使用Request接口创建自定义请求对象的方法。此接口提供各种属性和方法,可以根据我们的需要修改请求正文。在下一篇文章中,我们将学习如何使用Fetch API上传文件。
Fetch API - 上传文件
Fetch API提供了一种灵活的方式来创建HTTP请求,该请求将文件上传到服务器。我们可以使用fetch()函数和FormData对象在请求中发送单个或多个文件。让我们通过以下示例来讨论这个概念:
示例 − 上传单个文件
在下面的程序中,我们使用Fetch API一次上传一个文件。我们使用FormData对象存储文件,然后使用fetch()函数将其发送到给定的URL,其中包括POST请求方法和FormData对象。将请求发送到服务器后,我们使用then()函数处理响应。如果遇到错误,则catch()函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<!-- Creating a form to upload a file-->
<form id = "myForm">
<input type="file" id="file"><br><br>
<button type="submit">Upload File</button>
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(x){
// Prevent from page refreshing
x.preventDefault();
// Select the file from the system
// Here we are going to upload one file at a time
const myFile = document.getElementById('file').files[0];
// Create a FormData to store the file
const myData = new FormData();
// Add file in the FormData
myData.append("newFiles", myFile);
// Send the file to the given URL
fetch("https://httpbin.org/post", {
// POST request with Fetch API
method: "POST",
// Adding FormData to the request
body: myData
})
// Converting the response in JSON
// using response.json() function
.then(response => response.json())
.then(finalData => {
// Handling the response
console.log("File has been uploaded successfully");
})
.catch(err=>{
// Handling the error
console.log("Error Found:", err)
});
})
</script>
</body>
</html>
输出

示例 - 上传单个输入的多个文件
在下面的程序中,我们将使用Fetch API上传来自单个输入的多个文件。我们在``标签中添加一个“multiple”属性来添加多个文件。然后我们使用FormData对象存储多个文件,然后使用fetch()函数将其发送到给定的URL,其中包括POST请求方法和FormData对象。将请求发送到服务器后,我们使用then()函数处理响应。如果遇到错误,则catch()函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<!-- Creating a form to upload a file-->
<h2> Uploading Multiple files</h2>
<form id = "myForm">
<p>Maximum number of files should be 2</p>
<input type="file" id="file" multiple><br><br>
<button type="submit">Upload File</button>
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(x){
// Prevent from page refreshing
x.preventDefault();
// Select the file from the system
// Here we are going to upload multiple files at a time
const myFile = document.getElementById('file').files[0];
// Create a FormData to store the file
const myData = new FormData();
// Add file in the FormData
myData.append("newFiles", myFile);
// Send the file to the given URL
fetch("https://httpbin.org/post", {
// POST request with Fetch API
method: "POST",
// Adding FormData to the request
body: myData
})
// Converting the response in JSON
// using response.json() function
.then(response => response.json())
.then(finalData => {
// Handling the response
console.log("Files has been uploaded successfully");
})
.catch(err=>{
// Handling the error
console.log("Error Found:", err)
});
})
</script>
</body>
</html>
输出

示例 − 上传多个文件
在下面的程序中,我们将使用Fetch API上传多个文件。我们在DOM中选择具有文件类型属性的两个系统文件。然后我们将输入文件添加到数组中。然后我们创建一个FormData对象并将输入文件附加到对象中。然后我们使用fetch()函数将其发送到给定的URL,其中包括POST请求方法和FormData对象。将请求发送到服务器后,我们使用then()函数处理响应。如果遇到错误,则catch()函数将处理该错误。
<!DOCTYPE html>
<html>
<body>
<!-- Creating a form to upload multiple files-->
<h2> Uploading Multiple files</h2>
<input type="file">
<input type="file">
<button>Submit</button>
<script>
const myButton = document.querySelector('button');
myButton.addEventListener('click', () => {
// Get all the input files in DOM with attribute type "file":
const inputFiles = document.querySelectorAll('input[type="file"]');
// Add input files in the array
const myfiles = [];
inputFiles.forEach((inputFiles) => myfiles.push(inputFiles.files[0]));
// Creating a FormData
const myformdata = new FormData();
// Append files in the FormData object
for (const [index, file] of myfiles.entries()){
// It contained reference name, file, set file name
myformdata.append(`file${index}`, file, file.name);
}
// Upload the FormData object
fetch('https://httpbin.org/post', {
method: "POST",
body: myformdata,
})
// Handle the response
.then(response => response.json())
.then(response => console.log(response))
// Handle the error
.catch(err => console.log("Error Found:", err))
})
</script>
</body>
</html>
输出

结论
这就是我们如何使用fetch() API将文件上传到给定URL的方法。在这里,我们可以上传任何类型的文件,例如jpg、pdf、word等,并且可以一次上传一个文件或多个文件。在下一篇文章中,我们将学习Fetch API如何处理响应。
Fetch API - 处理二进制数据
二进制数据是指以二进制格式而不是文本格式存在的数据,例如 new Uint8Array([0x43, 0x21])。它包括图像、音频、视频和其他非纯文本文件。我们可以在Fetch API中发送和接收二进制数据。在Fetch API中处理二进制数据时,务必设置正确的标头和响应类型。对于二进制数据,我们使用“Content-Type”:“application/octet-stream”和“responseType”属性设置为“arraybuffer”或“blob”,这表示接收二进制数据。
让我们通过以下示例了解如何在Fetch API中发送和接收二进制数据。
发送二进制数据
要发送二进制数据,我们使用XMLHttpRequest的send()方法,该方法可以使用ArrayBuffer、Blob或File对象轻松传输二进制数据。
示例
在下面的程序中,我们创建了一个程序,该程序将二进制数据发送到服务器。首先,我们创建二进制数据,然后使用Blob()构造函数将二进制数据转换为Blob。此构造函数接受两个参数:二进制数据和二进制数据的标头。然后我们创建一个FormData对象并将Blob添加到FormData对象。然后我们使用fetch()函数将请求发送到服务器,然后处理服务器返回的响应,并处理发生的错误。
<!DOCTYPE html>
<html>
<body>
<script>
// Binary data
var BinaryData = new Uint8Array([0x32, 0x21, 0x45, 0x67]);
// Converting binary data into Blob
var blobObj = new Blob([BinaryData], {type: 'application/octet-stream'});
// Creating FormData object
var obj = new FormData();
// Add data to the object
// Here myfile is the name of the form field
obj.append("myfile", blobObj);
// Sending data using POST request
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request
method: "POST",
// Adding body which we want to send
body: obj
})
// Handling the response
.then(response =>{
if (response.ok){
console.log("Binary data send Successfully");
}
})
// Handling the error
.catch(err=>{
console.log("Found error:", err)
});
</script>
<h2>Sent Binary Data</h2>
</body>
</html>
输出

接收二进制数据
在Fetch API中,接收二进制数据意味着在发出请求后从服务器检索响应数据。要接收二进制数据,我们已将responseType的值设置为ArrayBuffer()或Blob()。
示例
在下面的程序中,我们创建了一个程序,该程序将从服务器接收二进制数据。我们使用fetch()函数从给定的URL获取二进制数据。在fetch()中,我们定义标头,告诉浏览器我们期望二进制响应并将responseType设置为arraybuffer,以便它告诉浏览器您正在接收ArrayBuffer作为响应。然后我们在.then()块中接收promise并检查状态是否为OK。如果状态为OK,则使用arrayBuffer()函数将响应转换为ArrayBuffer。下一个.then()处理返回的二进制数据并相应地显示数据。.catch()函数处理发生的错误。
<!DOCTYPE html> <html> <body> <script> // Receiving data using GET request fetch("https://jsonplaceholder.typicode.com/todos", { // Adding Get request method: "GET", // Setting headers headers: { 'Content-Type': 'application/octet-stream', }, // Setting response type to arraybuffer responseType: "arraybuffer" }) // Handling the received binary data .then(response =>{ if (response.ok){ return response.arrayBuffer(); } console.log("Binary data send Successfully"); }) .then(arraybuffer => console.log("Binary data received Successfully")) // Handling the error .catch(err=>{ console.log("Found error:", err) }); </script> <h2>Binary Data Example</h2> </body> </html>
输出

结论
这就是我们如何使用Fetch API处理二进制数据的方法。要处理二进制数据,我们需要将二进制数据转换为适当的数据格式。我们还可以以文件、字符串、ArrayBuffer和Blob的形式发送二进制数据。在下一章中,我们将学习如何使用Fetch API查找状态代码。
Fetch API - 状态码
Fetch API提供了一个特殊的属性,用于查找请求的状态,此属性的名称为status属性。它是Response接口的一个只读属性,返回服务器发送的给定请求的响应的HTTP状态代码。例如,404 - 资源未找到,200 - 成功,400 - 错误请求等。所有现代网络浏览器都支持它。
语法
response.status
status属性返回的值是一个无符号短整数,表示当前请求的状态。
状态代码
HTTP状态返回的状态代码如下:
成功
成功的状态代码是指服务器在请求成功完成时返回的状态代码。一些常用的成功状态代码及其含义如下:
| Status | 消息 | 描述 |
|---|---|---|
| 200 | OK | 如果请求正常。 |
| 201 | 已创建 | 当请求完成并创建新资源时。 |
| 202 | 已接受 | 当服务器接受请求时。 |
| 204 | 无内容 | 当响应正文中没有数据时。 |
| 205 | 重置内容 | 对于其他输入,浏览器将清除用于事务的表单。 |
| 206 | 部分内容 | 当服务器返回指定大小的部分数据时。 |
重定向
重定向状态代码是指表示重定向响应状态的状态代码。一些常用的重定向状态代码及其描述如下:
| Status | 消息 | 描述 |
|---|---|---|
| 300 | 多个选择 | 它用于表示链接列表。以便用户可以选择任何一个链接并转到该位置。它只允许五个位置。 |
| 301 | 永久移动 | 当请求的页面移动到新的URL时。 |
| 302 | 已找到 | 当在不同的URL中找到请求的页面时。 |
| 304 | 未修改 | URL未修改。 |
客户端错误
客户端错误状态代码表示请求期间客户端发生的错误。或者我们可以说它们通知客户端由于错误导致请求失败。一些常用的客户端错误状态代码及其描述如下:
| Status | 消息 | 描述 |
|---|---|---|
| 400 | 错误请求 | 服务器无法满足请求,因为请求格式错误或语法无效。 |
| 401 | 未授权 | 请求需要身份验证,而用户未提供有效的凭据。 |
| 403 | 禁止 | 服务器理解了请求,但未执行。 |
| 404 | 未找到 | 未找到请求的页面。 |
| 405 | 不允许使用方法 | 页面不支持发出请求的方法。 |
| 406 | 不可接受 | 服务器生成的响应无法被客户端接受。 |
| 408 | 请求超时 | 服务器超时 |
| 409 | 冲突 | 由于请求冲突,请求未完成。 |
| 410 | 已消失 | 请求的页面不可用。 |
| 417 | 异常失败 | 服务器与Expect请求头字段的要求不匹配。 |
服务器错误
服务器错误状态代码表示请求期间服务器端发生的错误。或者我们可以说它们通知客户端由于服务器错误导致请求失败。一些常用的服务器错误状态代码及其描述如下:
| Status | 消息 | 描述 |
|---|---|---|
| 500 | 内部服务器错误 | 当服务器在处理请求时遇到错误时。 |
| 501 | 未实现 | 当服务器无法识别请求方法或缺乏满足请求的能力时。 |
| 502 | 错误网关 | 当服务器充当网关并从另一个服务器(上游)恢复无效响应时。 |
| 503 | 服务不可用 | 当服务器不可用或关闭时。 |
| 504 | 网关超时 | 当服务器充当网关并且没有及时从其他服务器(上游)收到响应时。 |
| 505 | 不支持的HTTP版本 | 当服务器不支持HTTP协议的版本时。 |
| 511 | 需要网络身份验证 | 当客户端需要进行身份验证才能访问网络时。 |
示例1:使用fetch()函数查找状态代码
在下面的程序中,我们查找当前请求的状态代码。为此,我们从给定的URL获取数据。如果服务器返回的响应为OK,则显示状态代码。如果不是,则显示请求失败状态。如果我们得到错误,则此代码使用catch()函数处理错误。
<!DOCTYPE html> <html> <body> <script> fetch("https://jsonplaceholder.typicode.com/todos") .then(response=>{ if (response.ok){ const mystatus = response.status; // Display output in HTML page document.getElementById("sendData").innerHTML = JSON.stringify(mystatus); }else{ console.log("Request Fail:", mystatus); } }) // Handling error .catch(err =>{ console.log("Error is:", err) }); </script> <h2>Status code of request</h2> <div> <p>Status of the current request is </p> <!-- Displaying data--> <p id = "sendData"></p> </div> </body> </html>
输出

示例2:使用带有async/await的fetch()函数查找状态代码
在下面的程序中,我们查找当前请求的状态代码。为此,我们创建一个异步函数。在此函数中,我们使用fetch()函数从给定的URL获取数据。如果服务器返回的响应为OK,则在控制台日志中显示状态代码。如果不是,则显示请求失败状态。如果我们得到错误,则此代码使用catch()函数处理该错误。
<!DOCTYPE html>
<html>
<head>
<title>Fetch API Example</title>
</head>
<body>
<h1>Example of Fetch API</h1>
<script>
async function getStatus() {
try {
const myResponse = await fetch("https://jsonplaceholder.typicode.com/todos");
// Finding the status of the request
console.log("Status of the request:", myResponse.status);
console.log(myResponse);
} catch (err) {
console.log("Error is:", err);
}
}
getStatus();
</script>
</body>
</html>
输出

结论
这就是我们如何找到服务器返回的当前请求的状态码的方法。 使用这些状态码,我们可以执行各种操作,例如检查请求是否成功,处理指定的错误或对服务器返回的响应执行适当的操作。在下一篇文章中,我们将了解Fetch API如何处理错误。
Stream API - 基础
Stream API允许开发人员使用JavaScript编程语言访问通过网络接收的数据流,并根据需要逐位处理它们。其中,流是我们希望以小块的形式通过网络接收的数据序列,然后我们逐位处理这些小块。
在流式传输之前,如果我们要处理视频、音频或文本文件,我们需要从网络下载该完整文件,并等待将其反序列化为指定的格式,然后处理已下载的完整文件。
引入流之后,整个工作方式发生了变化,现在我们可以使用JavaScript在客户端接收到数据后立即开始逐位处理数据,而无需创建任何额外的缓冲区或Blob。使用流,我们可以执行各种任务,例如查找流的起始和结束位置,将流链接在一起,轻松处理错误,取消流等等。
流式传输用于创建诸如Netflix、亚马逊Prime视频、Zee5、Voot、YouTube等视频流式传输应用程序之类的现实世界应用程序。这样,用户就可以轻松在线观看电影、电视节目等,而无需下载它们。Stream API提供了各种功能,例如ReadableStream、Teeing、WritableStream、Pipe Chains、背压、内部队列和队列策略。让我们逐一详细讨论它们。
可读流 (Readable Stream)
可读流允许您使用 ReadableStream 对象在 JavaScript 中从源读取数据/块。块是要由读取器顺序读取的小数据块。它可以是一个比特,也可以是像类型化数组这样的大尺寸数据。为了读取可读流,API 提供了一个读取器。它从流中读取块,然后处理块的数据。一次只有一个读取器可以读取一个流,不允许其他读取器读取该流。

可写流 (Writable Stream)
可写流允许您使用 Writable Stream 对象在 JavaScript 中写入数据。数据由写入器写入流。写入器一次写入一个块的数据。当写入器创建并开始写入流时,该流会被锁定到该写入器,不允许其他写入器访问该流,并且使用内部队列来跟踪写入器写入的块。

分流 (Teeing)
分流是一个将流分成两个相同流副本的过程,以便两个单独的读取器可以同时读取该流。我们可以借助ReableStream.tee()方法实现分流。此方法返回一个数组,其中包含指定流的两个相同副本,可以由两个读取器读取。

管道链 (Pipe Chains)
管道链是一个将多个流连接在一起以创建数据处理流程的过程。在Stream API中,我们可以使用管道链结构将一个流管道到另一个流中。管道链的起点称为原始源,管道链的终点称为最终接收器。
要管道化流,我们可以使用以下方法:
ReadableStream.pipeThrough() - 此方法用于将当前流通过转换流管道传输。转换流包含一对可读和可写流。
ReadableStream.pipeTo() - 此方法用于将当前 ReadableStream 管道到指定的 WritableStream,并将返回一个 Promise,该 Promise 在管道过程成功完成或由于某些错误而被拒绝时解析。

背压 (Backpressure)
背压是 Stream API 中的一个特殊概念。在此过程中,单个流或管道链控制读/写速度。假设我们有一个流,这个流很忙,无法接收新的数据块,因此它通过链向后发送消息,告诉转换流降低块的交付速度,以便我们可以避免瓶颈。
我们可以在 ReadableStream 中使用背压,因此我们需要借助 ReadableStreamDefaultContriller.desiredSize 属性找到使用者所需的块大小。如果块大小非常小,则 ReadableStream 可以指示其底层源停止发送更多数据,并沿着流链发送背压。
当使用者再次需要接收到的数据时,我们使用 pull 方法告诉底层源将数据发送到流。
内部队列和队列策略
内部队列是跟踪尚未处理或完成的块的队列。例如,在可读流中,内部队列跟踪已排队但尚未读取的块。内部队列使用队列策略来表示根据内部队列状态发送背压信号的方式。
结论
这些是 Stream API 的基本概念。它通常用于在线流媒体。当您在线观看视频时,浏览器或应用程序会在后台接收连续的数据块流,然后浏览器或应用程序对其进行处理以显示视频。在下一篇文章中,我们将学习Stream API的可读流。
Stream API - 可读流
在 Stream API 中,可读流是一个数据源,我们可以从中以顺序和异步的方式读取数据。它是从底层源获取数据的标准化方式。底层源是网络上存在的资源。它们有以下两种类型:
推送源 (Push source) - 在访问数据时将数据推送到您。您可以控制流,例如何时启动、何时暂停甚至何时终止当前流。例如,视频游戏流。
拉取源 (Pull source) - 您需要显式地向其请求数据。例如,使用 Fetch 或 XHR 调用访问文件。
在可读流中,数据以小块的形式存在,因此它按顺序读取,一次一个块。一个块可以是一个字节,也可以是更大的尺寸。因此,流中块的大小可能不同。现在让我们了解可读流的工作原理。
可读流的工作原理
可读流的工作原理非常简单。在可读流中,数据块放在入队中。这意味着块正在队列中等待读取。这里我们还有另一个队列,即内部队列,它跟踪未读取的块。块由读取器读取。它一次处理一个块的数据,并允许您对数据执行操作。一个读取器一次只能读取一个流。当读取器开始读取流时,该流会被锁定到该读取器,这意味着不允许其他读取器读取该流。如果您希望另一个读取器读取该流,则必须终止第一个读取器或创建分流。此外,每个读取器都有自己的控制器,允许您控制流,例如启动、关闭或暂停。
它还有一个使用者,负责处理从可读流接收到的数据并对其进行处理,并且能够对其执行操作。

可读流接口
Stream API 支持三种类型的可读流接口:
ReableStream 接口
ReableStreamDefaultReader 接口
ReadableStreamDefaultController 接口
ReadableStream 接口
ReadableStream 接口用于表示可读的数据流。它通常与 Fetch API 一起使用来处理响应流。它还可以处理开发人员定义的流的响应流。
构造函数
为了为给定的处理程序创建可读流对象,ReadableStream 接口提供了一个 ReadableStream() 构造函数。
语法
const newRead = new ReadableStream() Or const newRead = new ReadableStream(UnderlyingSource) Or const newRead = new ReadableStream(UnderlyingSource, QueuingStrategy)
以下是 ReadableStream() 构造函数的可选参数:
UnderlyingSource - 此对象提供各种方法和属性,这些方法和属性定义了流实例的行为。方法有:start()、pull() 和 cancel(),而属性有:type 和 autoAllocateChunkSize。
QueuingStrategy - 此对象用于为给定的流定义队列策略。它接受两个参数:highWaterMark 和 size(chunk)。
实例属性
ReadableStream 接口提供的属性是只读属性。因此,ReadableStream 提供的属性是:
| 序号 | 属性和描述 |
|---|---|
| 1 | ReadableStream.locked 此属性用于检查可读流是否锁定到读取器。 |
方法
以下是 ReadableStream 接口常用的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | ReadableStream.cancel() 此方法返回一个 promise,该 promise 在流被取消时解析。 |
| 2 | ReadableStream.getReader() 此方法用于创建一个读取器并将其锁定到流。在释放此读取器之前,不允许其他读取器访问。 |
| 3 | ReadableStream.pipeThrough() 此方法用于创建一种可链接的方式,将当前流通过转换流管道传输。 |
| 4 | ReadableStream.pipeTo() 此方法用于将当前 ReadableStream 管道到给定的 WriteableStream。管道过程成功完成或由于某些错误而被拒绝时,它将返回一个 promise。 |
| 5 | ReadableStream.tee() 此方法用于获取一个包含两个结果分支作为新 ReadableStream 对象的双元素数组。 |
ReadableStreamDefaultReader 接口
ReadableStreamDefaultReader 接口用于表示默认读取器,它将从网络读取流数据。它也可以从 ReadableStream 读取。
构造函数
为了创建 readableStreamDefualtReader 对象,ReadableStreamDefaultReader 接口提供了一个 ReadableStreamDefaultReader() 构造函数。
语法
const newRead = new ReadableStreamDefaultReader(myStream)
此构造函数只有一个参数 myStream。它将读取 ReadableStream。
实例属性
ReadableStreamDefaultReader 接口提供的属性是只读属性。因此,ReadableStreamDefaultReader 提供的属性是:
| 序号 | 属性和描述 |
|---|---|
| 1 | ReadableStreamDefaultReader.closed 此属性返回一个 promise,该 promise 在流关闭或由于某些错误而被拒绝时解析。它允许您编写一个程序,该程序将在流式处理结束时做出响应。 |
方法
以下是 ReadableStream 接口常用的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | ReadableStreamDefaultReader.cancel() 此方法返回一个 promise,该 promise 在流被取消时解析。 |
| 2 | ReadableStreamDefaultReader.read() 此方法返回一个 promise,该 promise 将访问流队列中的下一个块或部分。 |
| 3 | ReadableStreamDefaultReader.releaseLock() 此方法用于移除读取器对流的锁定。 |
ReadableStreamDefaultController 接口
ReadableStreamDefaultController 接口表示一个控制器,它允许我们控制 ReadableStream 状态或内部队列。它不提供任何控制器,并且在构造 ReadableStream 时会自动创建实例。
实例属性
| 序号 | 属性和描述 |
|---|---|
| 1 | ReadableStreamDefaultController.desiredSize 此属性用于查找填充流的内部队列所需的尺寸。 |
ReadableStreamDefaultController 接口提供的属性是只读属性。因此,ReadableStreamDefaultController 提供的属性是:
方法
以下是 ReadableStreamDefaultController 接口常用的方法:
| 序号 | 属性和描述 |
|---|---|
| 1 | ReadableStreamDefaultController.close() 此方法用于关闭相关的流。 |
| 2 | ReadableStreamDefaultController.enqueue() 此方法用于将指定的块或部分入队到相关的流中。 |
| 3 | ReadableStreamDefaultController.error() 此方法将导致与相关流的任何未来交互都出错。 |
示例 - 创建 ReadableStream
在下面的程序中,我们将使用 ReadableStream 构造函数创建一个自定义的可读流。首先,我们创建一个函数,该函数以块的形式生成数据。然后,我们使用包含 start() 函数的 ReadableStream() 构造函数创建一个可读流。此 start() 函数使用 pData() 递归函数,在控制器的帮助下将 myData() 函数中的数据推送到消费者,其中每个推送操作之间设置 1 秒的超时。现在,我们创建一个读取器,使用 getReader() 函数从流中读取数据。然后,我们创建一个 readMyData() 函数,在读取器的帮助下递归地从流中读取数据。当流结束时,done 标志设置为 true,我们退出递归循环。
<!DOCTYPE html>
<html>
<body>
<script>
// Function that produces data for the stream
function* myData() {
yield 'pink';
yield 'blue';
yield 'yellow';
yield 'green';
}
// Create a readable stream using ReadableStream() function
const readStream = new ReadableStream({
start(controller) {
const data = myData();
// Adding data to the stream
function pData() {
const { done, value } = data.next();
if (done) {
// Close the stream if no more data is available
controller.close();
return;
}
// Pushing the data to the consumer
controller.enqueue(value);
// Continue pushing data after 1 sec
setTimeout(pData, 1000);
}
// Calling the pData function to start pushing data
pData();
}
});
// Create a reader for the readable stream
const myreader = readStream.getReader();
function readMyData() {
myreader.read().then(({ done, value }) => {
if (done) {
// Stream is closed
console.log('Stream is closed');
return;
}
// Processing the received data
console.log('Received data:', value);
// Continue reading the data
readMyData();
});
}
// Calling readMyData() function to start
// reading data from the readable stream
readMyData();
</script>
</body>
</html>
输出

结论
这就是 Stream API 中的可读流。它们是 Stream API 中最重要和最常用的流。几乎所有 Web 浏览器(如 Chrome、Firefox、Opera、Edge、Safari 等)都支持它们。在下一篇文章中,我们将学习 Stream API 的可写流。
Stream API - 可写流
可写流是可以写入数据的流。它们通常在 JavaScript 中由 WritableStrem 对象表示。它在底层接收器上创建了一个抽象。底层接收器是一个较低级别的输入/输出接收器,原始数据写入其中。
在可写流中,写入器写入数据。它一次写入一个块,其中一个块是一段数据。此外,您可以使用任何代码来生成要写入的块,写入器和相关的代码一起称为生产者。在一个流上,只允许一个写入器写入数据。此时,流被锁定到指定的写入器,不允许其他写入器写入。如果要让另一个写入器写入,则必须终止第一个写入器,然后才能允许另一个写入器写入。每个写入器都有自己的控制器来控制流。
此外,可写流与可读流一样,具有内部队列。它还跟踪已写入但尚未由底层接收器处理的块。

可写流接口
Stream API 支持三种类型的可写流接口:
WritableStream 接口
WritableStreamDefaultWriter 接口
WritableStreamDefaultController 接口
WritableStream 接口
WritableStream 接口用于将流数据写入接收器。其对象具有内置的反压和排队功能。
构造函数
要创建 WritableStream 对象,WritableStream 接口提供了一个 WritableStream() 构造函数。
语法
const newWrite = new WritableStream(UnderlyingSink) Or const newWrite = new WritableStream(UnderlyingSink, QueuingStrategy)
WritableStream() 构造函数具有以下可选参数:
UnderlyingSink − 此对象提供各种方法和属性,这些方法和属性显示写入流实例的行为。它接受四个参数:start(controller)、write(chunk, controller)、close(controller) 和 abort(reason)。
QueuingStrategy − 此对象用于定义写入流的排队策略。它接受两个参数:highWaterMark 和 size(chunk)。
实例属性
WritableStream 接口提供的属性是只读属性。因此,WritableStream 提供的属性为:
| 序号 | 属性和描述 |
|---|---|
| 1 | WritableStream.locked 此属性用于检查 WritableStream 是否已锁定到写入器。 |
方法
以下是 WritableStream 接口常用的方法:
| 序号 | 属性和描述 |
|---|---|
| 1 | WritableStream.close() 此方法用于关闭流。 |
| 2 | WritableStream.abort() 此方法用于中止流。 |
| 3 | WritableStream.getWriter() 此方法用于获取一个新的 WriteableStreamDefaultWriter 对象,并将流锁定到该实例。当流被锁定后,在当前对象被释放之前,其他写入器将无法获取。 |
WritableStreamDefaultWriter 接口
WritableStreamDefaultWriter 接口用于表示一个默认写入器,它将数据块写入流。
构造函数
要创建 WritableStreamDefaultWriter 对象,WritableStreamDefaultWriter 接口提供了一个 WritableStreamDefaultWriter() 构造函数。
语法
const newWrite = new WritableStreamDefaultWriter(myStream)
此构造函数只有一个参数 myStream。它将读取 ReadableStream。
实例属性
WritableStreamDefaultWriter 接口提供的属性是只读属性。因此,WritableStreamDefaultWriter 提供的属性为:
| 序号 | 属性和描述 |
|---|---|
| 1 | WritableStreamDefaultWriter.closed 此属性返回一个 Promise,如果流已关闭,则解析;如果由于某些错误而被拒绝,则拒绝。它允许您创建一个将在流处理结束时响应的程序。 |
| 2 | WritableStreamDefaultWriter.desiredSize 此属性用于获取将满足流内部队列的所需大小。 |
| 3 | WritableStreamDefaultWriter.ready 此属性返回一个 Promise,当流内部队列的所需大小从负数变为正数时,该 Promise 将被解析。 |
方法
以下是 WritableStreamDefaultWriter 接口常用的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | WritableStreamDefaultWriter.abort() 此方法用于中止流。 |
| 2 | WritableStreamDefaultWriter.close() 此方法用于关闭可写流。 |
| 3 | WritableStreamDefaultWriter.releaseLock() 此方法用于移除写入器对相应流的锁定。 |
| 4 | WritableStreamDefaultWriter.write() 此方法用于将传入的数据块写入 WritableStream 及其底层接收器。它将返回一个 Promise,该 Promise 解析以确定写入操作是失败还是成功。 |
WritableStreamDefaultController 接口
WritableStreamDefaultController 接口表示一个控制器,允许我们控制 WritableStream 状态。它不提供任何控制器,实例在构造 WritableStream 时自动创建。
实例属性
WritableStreamDefaultController 接口提供的属性是只读属性。因此,WritableStreamDefaultController 提供的属性为:
| 序号 | 属性和描述 |
|---|---|
| 1 | WritableStreamDefaultController.signal 此属性将返回与指定控制器相关的 AbortSignal。 |
方法
以下是 WritableStreamDefaultController 接口常用的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | WritableStreamDefaultController.error() 此方法将导致与相关可写流的任何未来交互都发生错误。 |
示例 - 创建可写流
在下面的程序中,我们创建一个自定义的可写流。要创建可写流,Stream API 提供了 WritableStream() 构造函数,以及 write()、cancel() 和 abort() 函数。write() 函数用于记录接收到的块,cancel() 函数用于处理流被取消的情况,abort() 函数用于处理流被中止的情况。现在,我们使用 getWriter() 方法创建一个写入器,以将数据写入流中。因此,写入器以块的形式写入数据,并在完成写入操作后关闭流。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating a writable stream
const writStream = new WritableStream({
// processing the received chunks
write(chunk) {
console.log('Received chunk:', chunk);
},
// Closing the stream
close(){
console.log('Stream is closed');
},
// Handling the aborting stream
abort(reason){
console.log('Stream is aborted:', reason);
}
});
// Create a writer to write in the stream
const myWriter = writStream.getWriter();
// Writing in the stream
myWriter.write('Orange');
myWriter.write('Blue');
myWriter.write('Pink');
myWriter.write('Red');
// Close the stream
myWriter.close();
</script>
</body>
</html>
输出

结论
这就是可写流。借助可写流,我们可以轻松地将数据写入资源,而无需将所有数据加载到内存中。在下一篇文章中,我们将讨论 Stream API 中的转换流。
Stream API - 变换流
在 Stream API 中,转换流用于实现管道链的概念。管道链是一个过程,其中多个流相互连接。原始源称为管道链的起点,而最终接收器称为管道链的终点。
TransformStream 接口
Stream API 支持两种类型的转换流接口:
TransformStream 接口
TransformStreamDefaultController
TransformStream 接口
TransformStream 接口用于实现管道链转换流方法。
构造函数
要创建转换流对象,TransformStream 接口提供了一个 TransformStream() 构造函数。此对象表示一对流,即可写端的 WritableStream 和可读端的 ReadableStream。
语法
const newTrans = new TransformStream() Or const newTrans = new TransformStream(mtransform) Or const newTrans = new TransformStream(mtransform, writableStrategy) Or const newTrans = new TransformStream(mtransform, writableStrategy, readableStrategy)
以下是 TransformStream() 构造函数的可选参数:
mtransform − 此对象表示转换器。start(controller)、transform(chunk, controller) 和 flush(controller) 是转换器对象包含的方法。其中控制器是 TransformStreamDefaultController 的实例。
writableStrategy − 此对象用于定义写入流的排队策略。它接受两个参数:highWaterMark 和 size(chunk)。
readableStrategy − 此对象用于定义读取流的排队策略。它接受两个参数:highWaterMark 和 size(chunk)。
实例属性
TransformStream 接口提供的属性是只读属性。因此,TransformStream 提供的属性为:
| 序号 | 属性和描述 |
|---|---|
| 1 | TransformStream.readable 此属性返回 TransformStream 的可读端。 |
| 2 | TransformStream.writable 此属性返回 TransformStream 的可写端。 |
TransformStreamDefaultController 接口
TransformStreamDefaultController 接口提供各种方法来操作 ReadableStream 和 WritableStream。当我们创建一个 TransformStream 时,TransformStreamDefaultController 会自动创建。因此,它不需要任何单独的构造函数。
实例属性
TransformStreamDefaultController 接口提供的属性是只读属性。因此,TransformStreamDefaultController 提供的属性为:
| 序号 | 属性和描述 |
|---|---|
| 1 | TransformStreamDefaultController.desiredSize 此属性返回将填充流内部队列可读端的大小。 |
方法
以下是 TransformStreamDefaultController 接口常用的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | TransformStreamDefaultController.enqueue() 此方法用于在给定流的可读端入队数据块。 |
| 2 | TransformStreamDefaultController.error() 此方法用于查找流的可读端和可写端的错误。 |
| 3 | TransformStreamDefaultController.terminate() 此方法用于关闭转换流的可读端和可写端的错误。 |
示例 - 创建转换流
在下面的程序中,我们创建一个自定义的转换流。要创建转换流,我们使用 TransformStream() 构造函数以及 transform()、flush()、start() 和 cancel() 函数。transform() 函数实现接收块,然后将其转换为大写,然后使用 enqueue() 方法入队数据。flush() 方法用于处理流终结,start() 方法用于处理初始化,cancel() 方法用于处理取消。现在,我们使用 getWriter() 方法从转换流中获取写入器,以读取流的数据。然后,我们使用 getReader() 函数获取转换流的读取器。它在 myread() 函数的帮助下读取和处理来自流的转换后的数据。
<!DOCTYPE html>
<html>
<body>
<script>
// Create a transform stream using TransformStream() constructor
const newTransform = new TransformStream({
transform(chunk, controller) {
// Processing the received chunk in uppercase
const tData = chunk.toString().toUpperCase();
// Enqueue the transformed data and passed it to the downstream
controller.enqueue(tData);
},
// Handling the finalized data, if required
flush(controller) {
console.log('Stream is flushing');
},
// Performing the initialization, if required
start(controller) {
console.log('Stream is started');
},
// Handling the stream if it is cancelled
cancel(reason) {
console.log('Stream got canceled:', reason);
}
});
// Creating a writer for the transform stream
const twriter = newTransform.writable.getWriter();
// Writing the data into the transform stream
twriter.write('pink');
twriter.write('green');
twriter.write('blue');
// Closing the stream
twriter.close();
// Creating a reader for the transform stream
const treader = newTransform.readable.getReader();
// Read and process data from the transform stream
function myread(){
treader.read().then(({ done, value }) => {
if (done) {
console.log('Stream is ended');
return;
}
// Processing the received transformed data
console.log(value);
// Continue reading data from the stream
myread();
});
}
// Calling the myread() to start reading from the transform stream
myread();
</script>
</body>
</html>

结论
这就是转换流的工作方式。当我们将多个流连接在一起时,通常会使用它。在下一篇文章中,我们将学习 Stream API 中的对象模式。
Stream API - 请求对象
request 对象用于从服务器获取资源。request 对象是使用 Request 接口提供的 Request() 构造函数创建的。因此,当创建新的 Request 对象时,允许我们将 ReadableStream 传递到 Request 对象的主体,此类请求称为流请求。然后将此 request 对象传递给 fetch() 函数以获取资源。
语法
const myobject = new Request(URL, {
method: 'POST',
body: Stream,
headers: {'Content-Type'},
duplex: 'half',
});
这里 Request() 构造函数包含以下参数:
URL − 资源的地址。
method − 它表示 HTTP 请求方法,例如 GET、POST 等。
body − 包含 ReadableStream 对象。
headers − 包含适合主体的标头。
duplex − 设置为 half 以创建双工流。
示例
在下面的程序中,我们创建了一个流式请求。为此,我们首先使用 `ReadableStream()` 构造函数以及实现 `ReadableStream` 逻辑和其他操作的 `start()` 函数创建一个可读流。然后,我们使用 `Request()` 构造函数以及以下选项创建一个请求对象:`method` 选项包含用于发送请求的 POST 请求,`body` 选项包含流,`headers` 选项包含相应的标头,并且 `duplex` 选项设置为 `half` 以使其成为双工流。创建请求对象后,我们将其传递给 `fetch()` 函数以发出请求,此函数使用 `then()` 处理响应,并使用 `catch()` 函数处理错误(如果发生)。在这里,您可以使用一个有效的 API/URL 来代替 https://exampleApi.com/,该 API/URL 以块的形式发送/接收数据。
<script>
// Create a readable stream using the ReadableStream constructor()
const readStream = new ReadableStream({
start(controller) {
// Here implement your ReadableStream
// Also with the help of controller, you can enqueue data and
// signal the end of the stream
},
});
// Create a request objecct using Request() constructor
const request = new Request('https://exampleApi.com/', {
// Set the method
method: 'POST',
// Passing the stream to the body of the request
body: stream,
// Setting suitable header
headers: {'Content-Type': 'application/octet-stream'},
duplex: 'half'
});
// After creating a request object pass the object
// to fetch() function make a request or perform operations
fetch(request)
.then(response => {
// Handling the response
})
.catch(error => {
// Handling any errors if occur
});
</script>
限制
流式请求是一项新功能,因此有一些限制,它们是:
半双工 - 要执行流式请求,我们必须将 `duplex` 选项设置为 `half`。如果在流式请求中未设置此选项,则会收到错误。此选项表示请求体是双工流,其中双工流是同时接收数据(可写)和发送数据(可读)的流。
需要 CORS 并触发预检请求 - 我们知道流式请求在请求体中包含一个流,但不包含 "Content-Length" 标头。因此,对于此类请求,需要 CORS,并且它们始终会触发预检请求。此外,不允许使用 no-cors 流式请求。
在 HTTP/1.x 上不起作用 - 如果连接是 HTTP/1.x,则根据 HTTP/1.x 规则,它将拒绝 `fetch`。根据 HTTP/1.x 规则,请求和响应体需要发送 Content-Length 标头。以便另一方可以记录已接收的数据量,或者可以更改格式以使用分块编码。分块编码很常见,但对于请求来说却非常罕见。
服务器端不兼容性 - 一些服务器不支持流式请求。因此,始终仅使用支持流式请求的服务器,例如 NodeJS 等。
结论
这就是我们如何为流创建请求对象,或者可以说这就是我们如何使用 `fetch()` 函数创建流式请求的方法。流式请求对于发送大型文件、实时数据处理、媒体流、连续数据馈送等非常有用。在下一篇文章中,我们将学习 Stream API 中的响应体。
Stream API - 响应主体
在 Stream API 中,`body` 是 `Response` 接口的一个属性。它用于获取 `ReadableStream` 的主体内容。这是一个只读属性。响应体不是以单个主体发送,而是以小块发送,客户端一旦收到数据就开始处理。它不必等到完整的响应。
语法
Response.body
此属性对于任何使用 `null` 主体属性创建的 `Response` 对象,返回 `ReadableStream` 或 `null`。
示例
在下面的程序中,我们将看到如何在 Stream API 中使用响应体。为此,我们使用 `fetch()` 向给定的 URL 发送 GET 请求。如果响应成功,则使用 `response.body.getReader()` 将响应体作为 "ReadableStream" 获取。然后,我们定义一个 `readMyStream()` 函数来读取从流接收到的数据块。如果发生任何错误,则 `catch()` 函数会成功处理。
<script>
// fetch() function to send GET request
fetch('http://example.com/')
.then(response => {
if (response.ok) {
// Using body property we get the ReadableStream
const myReader = response.body.getReader();
// Using this function we read the chunks
function readMyStream() {
return myReader.read().then(({ done, value }) => {
if (done) {
// Stream is completed
return;
}
// Process the data from the chunks
const receivedData = new TextDecoder().decode(value);
console.log(receivedData);
// Continue reading
return readMyStream();
});
}
return readMyStream();
}
})
.catch(error => {
// Handling error
console.log('Found Error:', error);
});
</script>
结论
这就是响应体 `body` 的工作方式。在使用响应体之前,请务必检查指定的 API 是否支持流式响应。因为并非所有 API 都支持流式响应。在下一篇文章中,我们将学习 Stream API 中的字节读取器。
Stream API - 错误处理
在使用流式 API 时,有时由于网络中断、服务器端问题、数据传输等原因会导致错误。因此,为了处理这些错误,每个 API 在流式处理过程中都使用其自己的错误处理机制。这使得应用程序更加健壮和具有弹性。因此,常用的错误处理方法是:
错误事件监听器 - 几乎所有流式 API 都支持错误事件监听器。当发生错误时,错误事件监听器会发挥作用,并允许您适当地处理错误。它可以与合适的对象一起使用,例如 WebSocket、Fetch API 或 ReadableStream。
Try-Catch 块 - 允许您在使用特定类型的流中的同步代码时使用 try-catch 块来处理错误。
Promise 和 Async/Await - 在使用 Promise 或 Async/Await 与流式 API 时,您可以使用 catch 块来处理流式处理期间发生的错误。
回退和重试方法 - 如果您的错误不是暂时的,则可以使用回退和重试方法。在这种方法中,应用程序会等待数据一小段时间,如果在此时间段内未收到数据,则会从失败的操作重试。
用户友好的错误消息 - 如果发生错误,请向最终用户提供简单易懂的错误消息,避免显示可能使用户困惑的技术细节,并能够避免安全风险。
数据验证 - 始终确保对来自流式 API 的传入数据进行正确验证和清理,以避免数据格式错误或意外数据处理问题。
结论
始终彻底检查错误处理实现,以确保其正常工作。在下一篇文章中,我们将学习 fetch API 中的 body 数据。