
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 动作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest 的比较
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 处理二进制数据
二进制数据是指以二进制格式而非文本格式存在的数据。它包括图像、音频、视频以及其他非纯文本文件。我们可以使用 XMLHttpRequest 对象在 AJAX 中发送和接收二进制数据。在 AJAX 中处理二进制数据时,设置正确的 content-type 和 responseType 头部信息非常重要。因此,为了设置头部信息,我们使用 "Content-Type" 头部,在这里我们设置正确的 MIME 类型来发送二进制数据,并将 "responseType" 属性设置为 "arraybuffer" 或 "blob",这表示接收二进制数据。
发送二进制数据
要发送二进制数据,我们使用 XMLHttpRequest 的 send() 方法,该方法可以使用 ArrayBuffer、Blob 或 File 对象轻松传输二进制数据。
示例
在下面的程序中,我们创建一个程序,该程序将从服务器接收二进制数据。因此,当我们单击按钮时,getBinaryData() 函数将被触发。它使用 XMLHttpRequest 对象使用 GET 方法从给定的 URL 获取数据。在这个函数中,我们将 responseType 属性设置为 arraybuffer,这告诉浏览器我们只需要接受响应中的二进制数据。当请求完成时,将调用 onload() 函数,在这个函数内部,我们检查请求的状态,如果响应成功,则访问响应作为 arraybuffer。然后使用 Unit8Array() 函数将 arraybuffer 转换为 Uint8array。它访问二进制数据的单个字节。之后,我们将数据显示在 HTML 页面上。
<!DOCTYPE html>
<html>
<body>
<script>
function getBinaryData() {
// Creating XMLHttpRequest object
var myhttp = new XMLHttpRequest();
// Getting binary data
myhttp.open("GET", "https://jsonplaceholder.typicode.com/posts", true);
// Set responseType to arraybuffer.
myhttp.responseType = "arraybuffer";
// Creating call back function
myhttp.onload = (event) => {
// IF the request is successful
if (myhttp.status === 200){
var arraybuffer = myhttp.response;
// Convert the arraybuffer into array
var data = new Uint8Array(arraybuffer);
// Display the binary data
document.getElementById("example").innerHTML = data;
console.log("Binary data Received");
}else{
console.log("Found error");
}
};
// Sending the request to the server
myhttp.send();
}
</script>
<div id="example">
<p>AJAX Example</p>
<button type="button" onclick="getBinaryData()">Click Here</button>
</div>
</body>
</html>
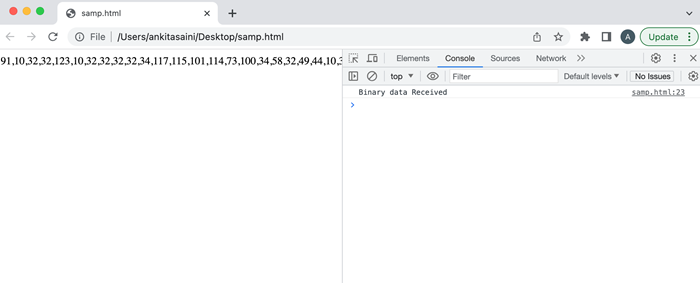
输出

结论
这就是我们处理二进制数据的方法。为了处理二进制数据,我们需要将二进制数据转换为适当的数据格式。我们也可以以文件、字符串、ArrayBuffer 和 Blob 的形式发送二进制数据。在下一篇文章中,我们将学习如何使用 AJAX 提交表单。