
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
AJAX - 提交表单
AJAX 是最流行的 Web 技术,几乎所有 Web 开发人员都使用它来创建动态 Web 应用程序。它使用 Web 浏览器的内置 XMLHttpRequest 对象在后台异步地向 Web 服务器发送和接收数据,而无需刷新或影响网页。我们还可以非常轻松地使用 AJAX 提交表单。
因此,要使用 AJAX 提交表单,我们需要遵循以下步骤:
步骤 1 - 使用 XMLHttpRequest() 构造函数创建一个 XMLHttpRequest 对象:
var zhttp = new XMLHttpRequest();
步骤 2 - 创建一个变量(也称为表单元素),其中包含表单中所有键值对,可以使用 document.querySelector() 方法。
const FormElement = document.querySelector("mForm")
如果您有多个表单,则可以使用它们的 ID 定义表单。
步骤 3 - 使用 FormData 构造函数创建 FormData 对象,并将上面创建的 FormElement 传递给它。这意味着 FormData 对象使用键值对进行初始化。
const myForm = new FormData(FormElement)
步骤 4 - 创建一个回调函数,当服务器响应请求时将执行此函数。此函数定义在 XHR 对象的 onreadystatechange 属性中。
zhttp.onreadystatechange = function() {
// Body
}
这里的 responseText 属性将返回服务器的响应作为 JavaScript 字符串,我们将在网页中进一步使用它来显示消息。
document.getElementById("responseElement").innerHTML = this.responseText;
步骤 5 - 现在我们使用 open() 函数。在 open() 函数中,我们传递一个 POST 请求以及我们要将表单数据发布到的 URL。
zhttp.open("POST", url, async)
步骤 6 - 最后,我们使用 send() 函数将请求发送到服务器以及 FormData 对象。
zhttp.send(myForm);
完整的示例如下:
示例
在上面的代码中,我们创建了一个简单的 HTML 表单来收集用户数据,然后使用 JavaScript 和 XMLHttpRequest 提交表单数据。
因此,当用户点击“提交记录”按钮时,会调用 sendFormData() 函数。sendFormData() 函数首先创建一个新的 XHR 对象。然后创建一个表单元素,其中存储来自 HTML 表单的所有键值对。然后它是一个新的 FormData 对象,并将表单元素传递到对象中。接下来,它设置一个回调函数来处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用 HTTP POST 方法初始化它以及服务器的 URL,最后它调用 send() 方法将 FormData 请求发送到服务器。
因此,当服务器返回响应时,回调函数将显示结果并在控制台日志中打印消息。
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
const mFormEle = document.querySelector("#mForm")
// Creating FormData object
const myForm = new FormData(mFormEle);
// Creating call back function to handle the response
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(new FormData(mFormEle));
}
</script>
<!--Creating simple form-->
<form id = "mForm">
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
</form>
<div id="example"></div>
</body>
</html>
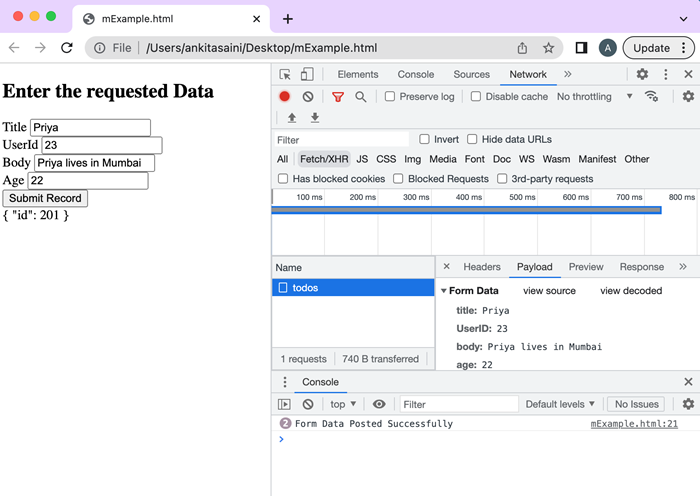
输出

结论
这就是 AJAX 如何使用 XMLHttpRequest 提交表单。这是 AJAX 最常用的功能。在下一篇文章中,我们将了解 AJAX 如何将文件上传到服务器。