
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭证
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应主体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
什么是 AJAX?
AJAX 代表异步 JavaScript 和 XML。AJAX 不是一种编程语言或技术,而是一种多种与 Web 相关的技术的组合,例如 HTML、XHTML、CSS、JavaScript、DOM、XML、XSLT 和 XMLHttpRequest 对象。AJAX 模型允许 Web 开发人员创建能够与用户动态交互的 Web 应用程序。它还可以快速进行对 Web 服务器的后台调用以检索所需的应用程序数据。然后更新网页的一小部分,而无需刷新整个网页。
与传统的 Web 应用程序相比,AJAX 应用程序更快且更具响应性。它通过允许客户端和服务器在后台进行通信,同时用户在前台工作,从而在客户端和服务器之间实现了良好的平衡。
在 AJAX 应用程序中,Web 浏览器和服务器之间的数据交换是异步的,这意味着 AJAX 应用程序会向 Web 服务器提交请求,而不会暂停应用程序的执行,并且可以在返回请求数据时处理它。例如,Facebook 使用 AJAX 模型,因此无论何时我们喜欢任何帖子,喜欢按钮的数量都会增加,而无需刷新整个页面。
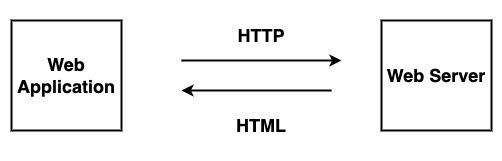
AJAX 的工作原理
传统的 Web 应用程序是通过以预定义的顺序添加链接的松散 Web 页面来创建的。用户可以在页面之间移动以与应用程序的不同部分进行交互。此外,HTTP 请求用于在响应用户操作时提交 Web 服务器。服务器在收到请求后,通过返回一个新网页来满足请求,然后该网页显示在 Web 浏览器中。此过程包括大量页面刷新和等待。

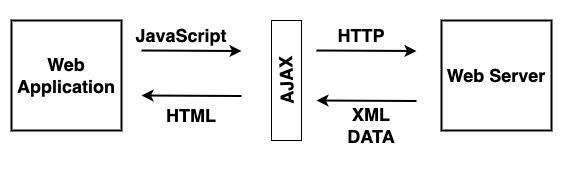
AJAX 通过异步地在 Web 浏览器和服务器之间共享最少的数据量来改变整个工作模型。它加快了 Web 应用程序的工作速度。它通过在网页上传递数据或允许数据显示在现有 Web 应用程序内来提供类似桌面的体验。它将松散集成的网页替换为紧密集成的网页。AJAX 应用程序很好地利用了资源。它在 Web 应用程序和 Web 服务器之间创建了一个额外的层,称为 AJAX 引擎,因此我们可以使用 JavaScript 进行后台服务器调用并检索所需数据,可以更新请求的网页部分,而无需导致页面完全重新加载。它减少了页面刷新时间,并为用户提供了快速且响应迅速的体验。异步处理通过将工作与客户端计算机分担来减少 Web 服务器的工作负载。由于工作负载减少,Web 服务器变得更加响应迅速和快速。

AJAX 技术
AJAX 使用的技术已在所有现代浏览器中实现。因此,客户端不需要任何额外的模块来运行 AJAX 应用程序。AJAX 使用的技术包括:
JavaScript - 它是 AJAX 的重要组成部分。它允许您创建客户端功能。或者我们可以说它用于创建 AJAX 应用程序。
XML - 用于在 Web 服务器和客户端之间交换数据。
XMLHttpRequest - 用于在 Web 浏览器和 Web 服务器之间执行异步数据交换。
HTML 和 CSS - 用于为网页文本提供标记和样式。
DOM - 用于动态地与网页布局和内容进行交互并更改它们。
AJAX 的优点
以下是 AJAX 的优点:
它创建了响应迅速且交互式的 Web 应用程序。
它支持开发减少开发时间的模式和框架。
它充分利用了现有技术和功能,而不是使用某些新技术。
它对 Web 服务器进行异步调用,这意味着客户端不必等待数据到达才能开始呈现。
AJAX 的缺点
以下是 AJAX 的缺点:
AJAX 完全依赖于 JavaScript。因此,如果浏览器中的 JavaScript 出现任何问题,AJAX 将无法支持。
AJAX 应用程序的调试很困难。
AJAX 启用的页面的书签需要预先计划。
如果一个请求失败,则可能会导致整个网页加载失败。
如果您的 Web 浏览器中禁用了 JavaScript,则您将无法运行 AJAX 网页。
结论
因此,要创建动态网页或应用程序,AJAX 是最佳选择。它更快且更具响应性,并在客户端和服务器之间提供了异步交互,而无需刷新整个页面。在下一篇文章中,我们将了解 AJAX 的历史。