
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 操作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- 流 API 基础
- 流 API - 基础
- 流 API - 可读流
- 流 API - 可写流
- 流 API - 变换流
- 流 API - 请求对象
- 流 API - 响应主体
- 流 API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
流 API - 可写流
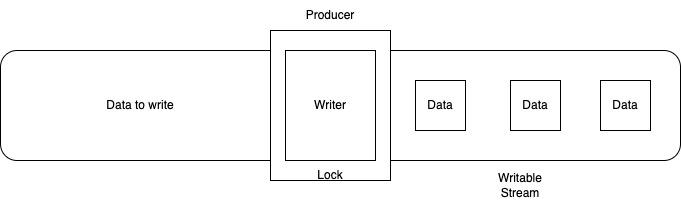
可写流是可以写入数据的流。它们通常在 JavaScript 中由 WritableStream 对象表示。它在底层接收器上创建了一个抽象。底层接收器是写入原始数据的更低级别的输入/输出接收器。
在可写流中,写入器写入数据。它一次写入一个块,其中一个块是一段数据。此外,您可以使用任何代码生成要写入的块,并且写入器和相关的代码一起被称为生产者。在一个流上,只允许一个写入器写入数据。此时,流被锁定到该指定的写入器,其他任何写入器都不允许写入。如果您希望另一个写入器写入,则必须在允许其他写入器写入之前终止第一个写入器。每个写入器都有自己的控制器来控制流。
此外,可写流有一个内部队列,就像可读流一样。它还跟踪已写入但未由底层接收器处理的块。

WritableStream 接口
Stream API 支持三种类型的可写流接口 -
WritableStream 接口
WritableStreamDefaultWriter 接口
WritableStreamDefaultController 接口
WritableStream 接口
WritableStream 接口用于将流数据写入接收器。其对象带有内置的反压和排队功能。
构造函数
要创建 WritableStream 对象,WritableStream 接口提供了一个 WritableStream() 构造函数。
语法
const newWrite = new WritableStream(UnderlyingSink) Or const newWrite = new WritableStream(UnderlyingSink, QueuingStrategy)
WritableStream() 构造函数具有以下可选参数 -
UnderlyingSink - 此对象提供各种方法和属性,这些方法和属性显示了写流实例的行为。它接受四个参数:start(controller)、write(chunk, controller)、close(controller) 和 abort(reason)。
QueuingStrategy - 此对象用于定义写流的排队策略。它接受两个参数:highWaterMark 和 size(chunk)。
实例属性
WritableStream 接口提供的属性是只读属性。因此,WritableStream 提供的属性为 -
| 序号 | 属性 & 描述 |
|---|---|
| 1 | WritableStream.locked 此属性用于检查 WritableStream 是否被锁定到写入器。 |
方法
以下是 WritableStream 接口常用的方法 -
| 序号 | 属性 & 描述 |
|---|---|
| 1 | WritableStream.close() 此方法用于关闭流。 |
| 2 | WritableStream.abort() 此方法用于中止流。 |
| 3 | WritableStream.getWriter() 此方法用于获取 WriteableStreamDefaultWriter 的新对象,并将流锁定到该实例。当流被锁定后,在当前对象被释放之前,其他任何写入器都无法获取。 |
WritableStreamDefaultWriter 接口
WritableStreamDefaultWriter 接口用于表示默认写入器,该写入器将数据块写入流。
构造函数
要创建 WritableStreamDefaultWriter 对象,WritableStreamDefaultWriter 接口提供了一个 WritableStreamDefaultWriter() 构造函数。
语法
const newWrite = new WritableStreamDefaultWriter(myStream)
此构造函数只包含一个参数 myStream。它将读取 ReadableStream。
实例属性
WritableStreamDefaultWriter 接口提供的属性是只读属性。因此,WritableStreamDefaultWriter 提供的属性为 -
| 序号 | 属性 & 描述 |
|---|---|
| 1 | WritableStreamDefaultWriter.closed 此属性返回一个 Promise,如果流已关闭,则解析,如果由于某些错误而被拒绝,则拒绝。它允许您创建一个将在流处理结束时做出响应的程序。 |
| 2 | WritableStreamDefaultWriter.desiredSize 此属性用于获取将满足流内部队列所需的尺寸。 |
| 3 | WritableStreamDefaultWriter.ready 此属性返回一个 Promise,当流内部队列的所需尺寸从负数转换为正数时,该 Promise 将被解析。 |
方法
以下是 WritableStreamDefaultWriter 接口常用的方法 -
| 序号 | 方法 & 描述 |
|---|---|
| 1 | WritableStreamDefaultWriter.abort() 此方法用于中止流。 |
| 2 | WritableStreamDefaultWriter.close() 此方法用于关闭可写流。 |
| 3 | WritableStreamDefaultWriter.releaseLock() 此方法用于删除写入器在相应流上的锁定。 |
| 4 | WritableStreamDefaultWriter.write() 此方法用于将传递的数据块写入 WritableStream 及其底层接收器。它将返回一个 Promise,该 Promise 解析以确定写入操作是失败还是成功。 |
WritableStreamDefaultController 接口
WritableStreamDefaultController 接口表示一个控制器,允许我们控制 WritableStream 状态。它不提供任何控制器,并且在构造 WritableStream 时会自动创建实例。
实例属性
WritableStreamDefaultController 接口提供的属性是只读属性。因此,WritableStreamDefaultController 提供的属性为 -
| 序号 | 属性 & 描述 |
|---|---|
| 1 | WritableStreamDefaultController.signal 此属性将返回与指定控制器相关的 AbortSignal。 |
方法
以下是 WritableStreamDefaultController 接口常用的方法 -
| 序号 | 方法 & 描述 |
|---|---|
| 1 | WritableStreamDefaultController.error() 此方法将导致与相关写流的任何未来交互都发生错误。 |
示例 - 创建可写流
在下面的程序中,我们创建了一个自定义可写流。因此,要创建可写流,Stream API 提供了 WritableStream() 构造函数以及 write()、cancel() 和 abort() 函数。write() 函数用于记录接收到的块,cancel() 函数用于处理流被取消的情况,abort() 函数用于处理流被中止的情况。现在我们使用 getWriter() 方法创建一个写入器,以将数据写入流。因此,写入器以块的形式写入数据,并在完成写入操作后关闭流。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating a writable stream
const writStream = new WritableStream({
// processing the received chunks
write(chunk) {
console.log('Received chunk:', chunk);
},
// Closing the stream
close(){
console.log('Stream is closed');
},
// Handling the aborting stream
abort(reason){
console.log('Stream is aborted:', reason);
}
});
// Create a writer to write in the stream
const myWriter = writStream.getWriter();
// Writing in the stream
myWriter.write('Orange');
myWriter.write('Blue');
myWriter.write('Pink');
myWriter.write('Red');
// Close the stream
myWriter.close();
</script>
</body>
</html>
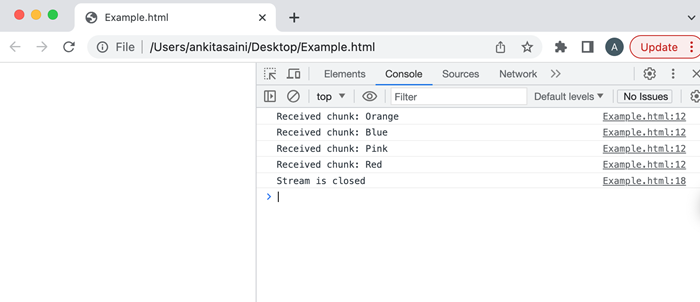
输出

结论
所以这是一个可写流。借助可写流,我们可以轻松地将数据写入资源,而无需将整个数据加载到内存中。在下一篇文章中,我们将讨论 Stream API 中的变换流。