
- AJAX 教程
- AJAX - 首页
- AJAX - 什么是 AJAX?
- AJAX - 历史
- AJAX - 动态网站与静态网站
- AJAX - 技术
- AJAX - 动作
- AJAX - XMLHttpRequest
- AJAX - 发送请求
- AJAX - 请求类型
- AJAX - 处理响应
- AJAX - 处理二进制数据
- AJAX - 提交表单
- AJAX - 文件上传
- AJAX - FormData 对象
- AJAX - 发送 POST 请求
- AJAX - 发送 PUT 请求
- AJAX - 发送 JSON 数据
- AJAX - 发送数据对象
- AJAX - 监控进度
- AJAX - 状态码
- AJAX - 应用
- AJAX - 浏览器兼容性
- AJAX - 示例
- AJAX - 浏览器支持
- AJAX - XMLHttpRequest
- AJAX - 数据库操作
- AJAX - 安全性
- AJAX - 问题
- Fetch API 基础
- Fetch API - 基础
- Fetch API 与 XMLHttpRequest
- Fetch API - 浏览器兼容性
- Fetch API - 头部信息
- Fetch API - 请求
- Fetch API - 响应
- Fetch API - 主体数据
- Fetch API - 凭据
- Fetch API - 发送 GET 请求
- Fetch API - 发送 POST 请求
- Fetch API - 发送 PUT 请求
- Fetch API - 发送 JSON 数据
- Fetch API - 发送数据对象
- Fetch API - 自定义请求对象
- Fetch API - 上传文件
- Fetch API - 处理二进制数据
- Fetch API - 状态码
- Stream API 基础
- Stream API - 基础
- Stream API - 可读流
- Stream API - 可写流
- Stream API - 变换流
- Stream API - 请求对象
- Stream API - 响应体
- Stream API - 错误处理
- AJAX 有用资源
- AJAX - 快速指南
- AJAX - 有用资源
- AJAX - 讨论
Fetch API - 头部信息
Fetch API 提供了一个名为 Headers 的特殊接口,用于执行各种操作,例如设置、添加、检索和删除请求和响应头部列表中的头部。Headers 对象最初为空,或者可能包含零个或多个名称-值对。可以使用 append() 方法在 headers 对象中添加头部名称。此接口提供各种方法来对 Headers 对象执行操作。
构造函数
要创建一个 headers 对象,我们可以使用 Headers() 构造函数以及 new 关键字。此构造函数可能包含参数,也可能不包含参数。
语法
const newHeader = New Headers() Or const newHeader = New Headers(init)
Headers() 构造函数只有一个可选参数 init。它是一个对象,包含您希望预填充 headers 对象的 HTTP 头部。此参数的值是字符串值或名称-值对数组。
示例 1
在下面的程序中,我们正在向服务器发送数据。为此,我们使用 Header() 构造函数创建一个新的 headers 对象,然后使用 append() 函数添加名称-值对。之后,我们使用 fetch() 函数发出 fetch() 请求,其中包括 POST 方法、我们之前创建的 headers 对象(用于向请求添加头部)以及请求的主体。现在,在向服务器发送请求后,我们使用 then() 函数处理响应。如果遇到错误,则 catch() 函数会处理该错误。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating Headers object
const myheaders = new Headers();
// Adding headers to the Headers object
myheaders.append('Content-Type', 'application/json');
myheaders.append('Authorization', 'Bearer token123');
// Sending data using POST request
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request
method: "POST",
// Adding headers
headers:myheaders,
// Adding body which we want to send
body: JSON.stringify({
id: 32,
title: "Hello! How are you?",
})
})
// Converting received information into JSON
.then(response => response.json())
.then(myData => {
// Display the sent data
console.log("Data Sent Successfully");
// Display output
document.getElementById("manager").innerHTML = JSON.stringify(myData);
});
</script>
<h2>Display Data</h2>
<div>
<!-- Displaying retrevie data-->
<p id = "manager"></p>
</div>
</body>
</html>
输出

方法
以下是 Header 接口常用方法:
| 序号 | 方法名称和描述 |
|---|---|
| 1 | Headers.append() 此方法用于在现有 headers 对象中追加新值。或者,如果不存在,则可以添加头部。 |
| 2 | Headers.delete() 此方法用于从 Headers 对象中删除头部。 |
| 3 | Headers.enteries() 此方法提供一个迭代器,允许我们迭代给定对象中存在的所有键/值对。 |
| 4 | Headers.forEach() 此方法针对 Headers 对象中存在的每个键/值对执行一次。 |
| 5 | Headers.get() 此方法用于查找 Header 对象中存在的头部所有值的字符串序列。 |
| 6 | Headers.getSetCookie() 此方法返回一个数组,其中包含与响应相关的 Set-Cookie 头部所有值。 |
| 7 | Headers.has() 此方法返回一个布尔值,检查当前 Headers 对象是否包含指定的头部。 |
| 8 | Headers.keys() 此方法用于迭代给定对象中存在的键值对的所有键。 |
| 9 | Headers.set() 此方法用于为现有 Headers 对象设置新值。或者,如果不存在,则可以添加头部。 |
| 10 | Headers.values() 此方法用于迭代给定对象中存在的键值对的所有值。 |
示例 2
在下面的程序中,我们使用 Headers 接口提供的 append()、get()、keys() 和 values() 等方法。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating Headers object
const myheaders = new Headers();
// Adding headers to the Headers object
myheaders.append('Content-Type', 'application/json');
myheaders.append('Authorization', 'Bearer token123');
// Sending data using POST request
fetch("https://jsonplaceholder.typicode.com/todos", {
// Adding POST request
method: "POST",
// Adding headers
headers:myheaders,
// Adding body which we want to send
body: JSON.stringify({
id: 32,
title: "Hello! How are you?",
})
})
// Converting received information into JSON
.then(response => {
// Header also returned in response
// Accessing response header
const resHeader = response.headers;
// Getting content type value of the response header
// Using get() function
const contentTypeValue = resHeader.get("Content-Type");
console.log("Content-Type:", contentTypeValue);
// Getting all the keys present in the
// key-value pairs in response header
// Using keys() function
const headerKeys = resHeader.keys();
for(const res of headerKeys){
console.log("Keys:", res);
}
// Getting all the values present in the
// key-value pairs in response header
// Using Values() function
const headerValues = resHeader.values();
for(const resVal of headerValues){
console.log("Values:", resVal);
}
});
</script>
<h2>Fetch API Examples</h2>
</body>
</html>
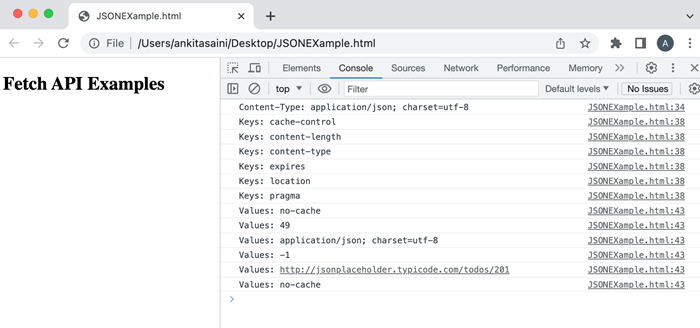
输出

结论
这就是我们在 Fetch API 中使用 Header 接口的方式。它提供各种方法来操作、访问和迭代头部。我们还可以使用 Request.headers 和 Response.headers 属性从 Request 和 response 中检索 Header 对象。在下一篇文章中,我们将学习 Request 接口。