
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 提示框
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极坐标图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图表
- Chart.js - 直角坐标系
- Chart.js - 类别轴
- Chart.js - 极坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 动画
Chart.js 动画用于为图表或图形添加动画效果。它提供了各种选项来配置动画并设置动画显示时间。动画配置的命名空间为“options.animation”。
下表列出了我们可以与图表动画一起使用的各种配置选项的描述:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 持续时间 (duration) | 数字 | 1000 | 设置图表中动画持续的毫秒数。 |
| 缓动函数 (easing) | 字符串 | 'easeOutQuart' | 用于动画的缓动函数。一些选项包括 linear、easeInQuad、easeOutQuad、easeOutBounce 等。 |
| 延迟 (delay) | 数字 | 未定义 | 顾名思义,它表示在开始动画之前延迟的时间。 |
| 循环 (loop) | 布尔值 | 未定义 | 如果为 true,则图表中的动画将无限循环。 |
语法
Chart 动画语法如下所示:
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
动画的“loop”属性必须为 true 才能进行动画。如果将其设置为 false,则“animation”将被禁用。
示例
让我们看一个使用各种动画配置的示例:
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
}
});
</script>
</body>
</html>
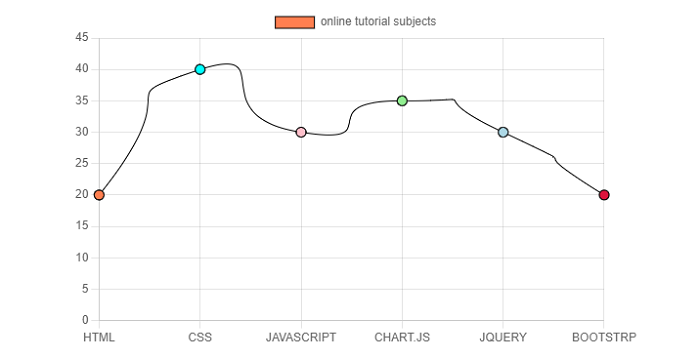
输出
使用“编辑并运行”选项运行代码,并查看图表在应用动画后的行为。
以下输出图表显示了各种动画配置:

广告