
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础知识
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 提示
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极坐标面积图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔坐标轴
- Chart.js - 分类坐标轴
- Chart.js - 径向坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 气泡图
Chart.js 向我们提供了一种使用气泡图的方式,同时显示三维数据。气泡的前两个维度以及相应的水平轴和垂直轴确定了气泡在图表中的位置。而第三个维度由气泡的大小表示。
下面是用于数据集属性的气泡图的命名空间 −
data.datasets[index] − 仅提供此数据集的选项。
options.datasets.bubble − 为所有气泡数据集提供选项。
options.elements.point − 为所有点元素提供选项。
Options − 为整个图表提供选项
我们需要使用 type: "bubble" 来创建气泡图。
示例
让我们举个例子,我们将创建一个气泡图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bubble',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [{
x: 20,
y: 21,
z: 20
},
{
x: 25,
y: 25,
z: 25
},
{
x: 13,
y: 11,
z: 25
},
{
x: 40,
y: 18,
z: 25
},
{
x: 31,
y: 28,
z: 25
},
{
x: 27,
y: 35,
z: 35
}
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
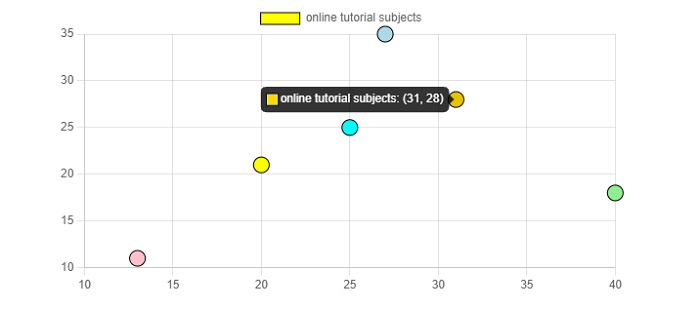
输出

广告