
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 甜甜圈图
- Chart.js - 饼图
- Chart.js - 极区图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图表
- Chart.js - 笛卡尔坐标系
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 有用的资源
- Chart.js - 快速指南
- Chart.js - 有用的资源
- Chart.js - 讨论
Chart.js - 混合图表
Chart.js 还为我们提供了创建由两个或不同图表类型组合而成的图表的功能。此类图表被称为混合图表。chart.js 混合图表的常见示例之一是包含折线数据集的条形图。
语法
在混合图表创建语法如下 −
type: 'scatter',
datasets: [
{ type: 'scatter', data: value, },
{ type: 'bar', data: value, },
]
示例
我们举一个例子,通过它我们将创建一个混合图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'scatter',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
type: 'scatter',
label: "online tutorial subjects",
data: [
{x:10, y:14},
{x:25, y:35},
{x:21, y:20},
{x:35, y:28},
{x:15, y:10},
{x:19, y:30}
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
},
{
type: 'polarArea',
label: "online tutorial exam",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['navy', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 2,
pointRadius: 5,
}
],
},
options: {
responsive: false,
scales: {
y: {
beginAtZero: true
}
}
},
});
</script>
</body>
</html>
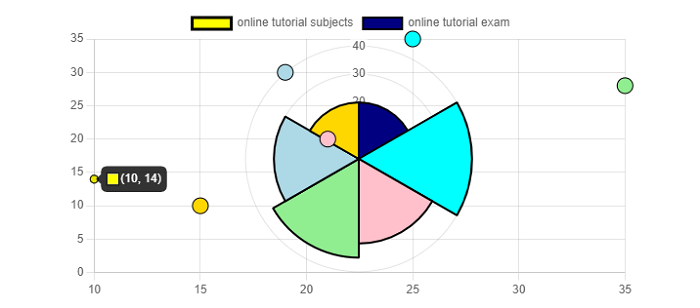
输出

广告