
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 提示框
- Chart.js - 线形图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极坐标面积图
- Chart.js - 泡沫图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 直角坐标系
- Chart.js - 类别轴
- Chart.js - 半径轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 图例
Chart.js 图例显示了将在图表或图形上显示的数据集的相关信息。图例配置选项的命名空间为 options.plugins.legend,而图表图例的全局选项在 Chart.defaults.plugins.legend 中定义。
下表给出了我们可以与图表图例一起使用的各种配置选项的描述:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 显示 | 布尔值 | true | 如果为真,则显示图例,否则不显示。 |
| 位置 | 字符串 | 'top' | 用于设置图例的位置。默认为顶部位置。 |
| 对齐方式 | 字符串 | 'center' | 用于设置图例的对齐方式。默认为居中位置。 |
| 最大高度 | 数字 | 将以像素为单位设置图例的最大高度。 | |
| 最大宽度 | 数字 | 将以像素为单位设置图例的最大宽度。 | |
| 全尺寸 | 布尔值 | true | 顾名思义,如果为真,则框将占据画布的全部宽度/高度。 |
| onClick | 函数 | 当您在标签项上注册点击事件时调用的回调函数。 | |
| onHover | 函数 | 当您在标签项顶部注册“mousemove”事件时调用的回调函数。 | |
| onLeave | 函数 | 当您在先前悬停的标签项外部注册“mousemove”事件时调用的回调函数。 | |
| 反转 | 布尔值 | false | 顾名思义,使用此配置,图例将以相反的顺序显示数据集。默认值为 false。 |
| 标签 | 对象 | 您可以使用各种图例标签配置,例如颜色、字体、填充、boxWidth、boxHeight 等。 | |
| Rtl | 布尔值 | 如果为真,则图例将从右到左呈现。 | |
| textDirection | 字符串 | 画布的默认值 | 顾名思义,此配置将强制在画布上呈现图例时使用“rtl”或“ltr”文本方向,而不管在画布上指定的 css 是什么。 |
| 标题 | 对象 | 您可以使用各种图例标题配置,例如颜色、字体、填充、文本、显示等。 |
语法
图表图例语法如下:
legend: {
display: true,
position: 'bottom',
labels: { color: 'darkred', }
}
要显示数据标签,必须将图例的enabled属性设置为true。如果将其设置为false,则图例将被停用。
示例
让我们来看一个使用各种图例配置的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
plugins: {
legend: {
display: true,
position: 'bottom',
align: 'center',
labels: {
color: 'darkred',
font: {
weight: 'bold'
},
}
}
}
}
});
</script>
</body>
</html>
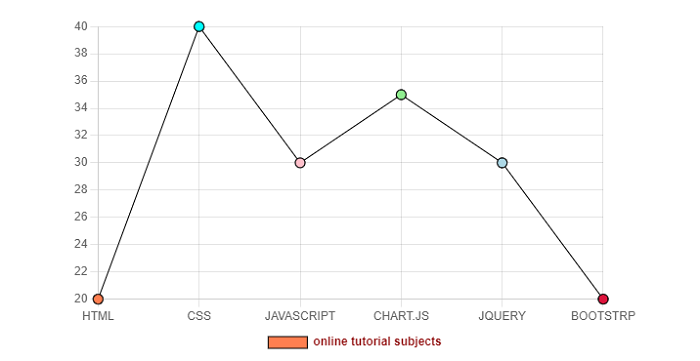
输出
看一下输出。它显示了各种图例配置:

广告