
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 甜甜圈图
- Chart.js - 饼状图
- Chart.js - 极地区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔轴
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 实用资源
- Chart.js - 快速指南
- Chart.js - 实用资源
- Chart.js - 讨论
Chart.js - 雷达图
顾名思义,Chart.js 雷达图用于显示多个数据点和这些数据点之间的差异。使用雷达图,我们可以轻松比较两个或更多不同数据集的点。
以下是用于雷达图中数据集属性的命名空间 -
data.datasets[index] - 仅为此数据集提供选项。
options.datasets.line - 为所有线数据集提供选项。
options.elements.line - 为所有线元素提供选项。
options.elements.point - 为所有点元素提供选项。
Options - 为整个图表提供选项
我们需要使用 type: "radar" 来创建雷达图。
实例
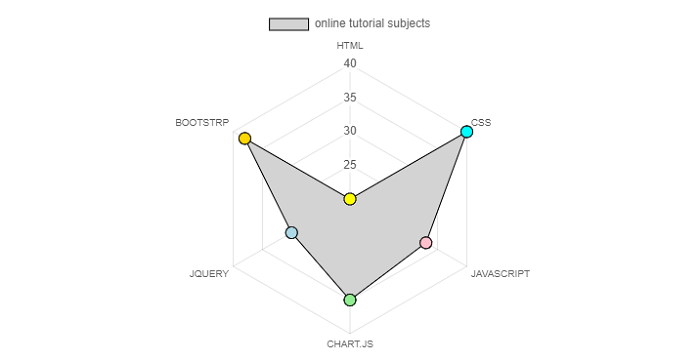
我们来看一个示例,利用该示例,我们将创建一个雷达图 -
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
elements: {
line: {
borderWidth: 3
}
}
},
});
</script>
</body>
</html>
输出

广告