
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 圆环图
- Chart.js - 饼状图
- Chart.js - 极区图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔轴
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 实用资源
- Chart.js - 快速指南
- Chart.js - 实用资源
- Chart.js - 讨论
Chart.js - 颜色
Chart.js 库通过各种格式,以便我们简单地向图表或图形选项提供颜色。可以使用以下表示法指定颜色为字符串 −
- 十六进制
- RGB
- HSL
如果你未指定任何颜色且图表需要颜色,Chart.js 会使用全局默认颜色。下表提供了存储在 "Chart.defaults" 中的 3 种颜色选项 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| backgroundColor | 颜色 | rgba(0, 0, 0, 0.1) | 背景颜色 |
| borderColor | 颜色 | rgba(0, 0, 0, 0.1) | 边框颜色 |
| 颜色 | 颜色 | #666 | 字体颜色 |
示例
让我们通过一个示例在图表中设置颜色 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
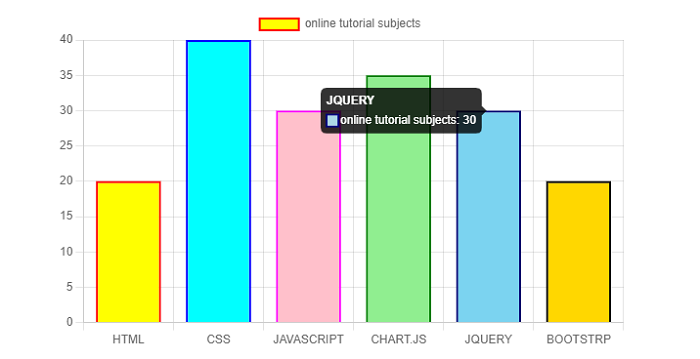
输出
此 HTML 代码将生成具有不同颜色的图形元素的图表 −

广告