
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 圆环图
- Chart.js - 饼图
- Chart.js - 极坐标面积图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔坐标系
- Chart.js - 分类坐标系
- Chart.js - 极坐标系
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 工具提示
Chart.js 工具提示提供了一个选项,可以在图表中显示工具提示文本。工具提示是一个图形用户界面元素,当我们悬停鼠标在图表元素上时,它会提供额外的信息。动画配置的命名空间是**options.plugins.tooltip**。
语法
Chart 工具提示语法如下所示 −
options: {
plugins: {
tooltip: {
enabled: true,
(Write tooltip's style element)
},
}
}
工具提示**启用**属性必须是**true**才能显示数据标签。如果将其设置为**false**,则**工具提示**将被停用。
示例
我们举一个示例,在其中我们将使用各种工具提示配置 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
plugins: {
tooltip: {
enabled: true,
usePointStyle: true,
titleAlign: 'center',
titleColor: 'gold',
titleSpacing: 3,
TitleFont: {
weight: 'bold'
},
backgroundColor: 'midnightblue',
bodyColor: 'orange',
bodyAlign: 'center',
bodyFont: {
weight: 'italic'
},
callbacks: {
labelPointStyle: function(context) {
return {
pointStyle: 'circle',
rotation: 0
};
},
}
}
}
},
});
</script>
</body>
</html>
使用“编辑和运行”选项在线执行代码,然后将鼠标悬停在条形上并观察工具提示的样式。
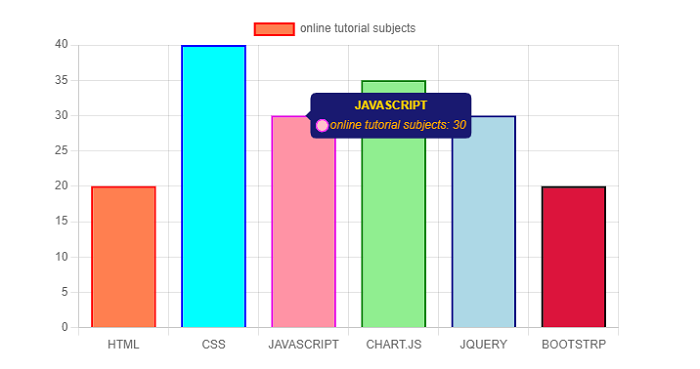
输出
以下输出图表显示了各种工具提示配置 −

广告