
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 甜甜圈图
- Chart.js - 饼图
- Chart.js - 极地区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - Cartesian 轴
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 有用的资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - Cartesian 轴
对于任何图表或图形,轴都是一个组成部分。基本上,轴用于确定我们的数据如何映射到图表上的像素值。笛卡尔图使用 1 个或多个 X 轴和 1 个或多个 Y 轴将数据点映射到二维 (2-D) 画布。这些轴称为笛卡尔轴。
笛卡尔轴使用“options.scales.axis”命名空间。使用笛卡尔轴的语法如下所示 −
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
示例
我们来看一个使用笛卡尔轴创建图表的示例 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 4,
}],
},
options: {
responsive: false,
indexAxis: 'y',
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
},
});
</script>
</body>
</html>
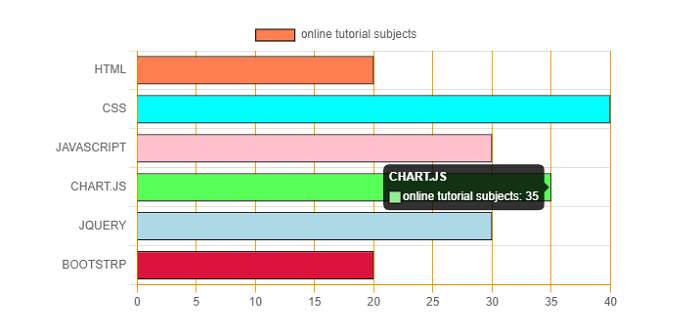
输出

广告