
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 甜甜圈图
- Chart.js - 饼图
- Chart.js - 极区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔轴
- Chart.js - 类别轴
- Chart.js - 径向轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 径向轴
径向轴用于径向图中,如雷达图或极区域图。此径向轴基本上是一个单轴,用于映射角度和径向方向的点。径向轴不会放置在图表的一条边上,而是覆盖图表区域。
示例
我们举一个示例,其中我们将使用径向轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
scales: {
r: {
suggestedMin: 40,
suggestedMax: 40
}
}
},
});
</script>
</body>
</html>
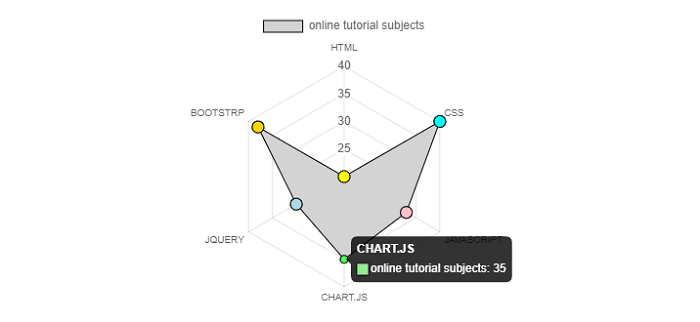
输出

广告