
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 线形图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 圆环图
- Chart.js - 饼图
- Chart.js - 极区图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔轴
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 分类轴
轴是任何图表或图形中不可分割的一部分。就像笛卡尔轴一样,分类轴也是图表必需的部分。
在全局范围内定义分类轴的语法如下所示 -
let chart = new Chart(ctx, {
type: ...
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: ...
}
});
我们可以将分类轴定义为轴的一部分,如下所示 -
let chart = new Chart(ctx, {
type: ...
data: ...
options: {
scales: {
x: {
type: 'category',
labels: ['January', 'February', 'March', 'April', 'May', 'June']
}
}
}
});
示例
让我们来看一个使用分类轴来创建图表的示例 -
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 4,
}],
},
options: {
responsive: false,
scales: {
x: {
min: 'CSS',
max: 'JQUERY'
}
}
},
});
</script>
</body>
</html>
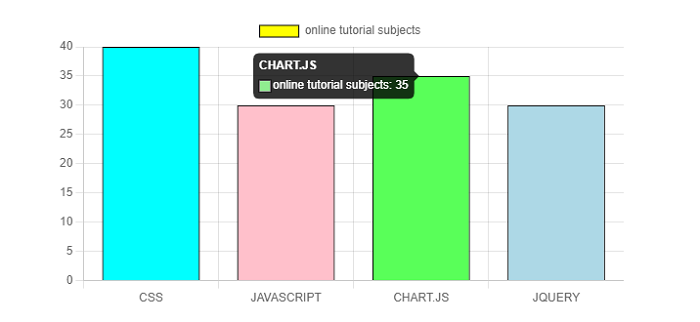
输出

广告