
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础知识
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 甜甜圈图
- Chart.js - 饼状图
- Chart.js - 极地区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔轴
- Chart.js - 分类轴
- Chart.js - 径向轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 饼状图
Chart.js 饼状图是另一类用于表示数据集的最常用的图表。与甜甜圈图类似,饼状图也划分为多个扇区,各个扇区的弧线比例显示每个数据片段的比例值。如果您要显示数据之间的关系比例,那么饼状图也是一个不错的选择。
甜甜圈图与饼状图的区别在于它们对开孔进行取值,该值等同于内部应该切出的部分。对于饼状图,开孔的默认值为 0,而对于甜甜圈图,其值为 50%。
以下是饼状图中用于设置数据集属性的命名空间 −
data.datasets[index] − 它仅提供此数据集的选项。
options.datasets.pie − 它提供所有饼数据集的选项。
options.elements.arc − 它提供所有弧形元素的选项。
Options − 它提供整个图表的选项
我们需要使用 type: "pie" 来创建饼状图。
示例
我们来看一个示例,通过该示例将创建一个饼状图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'pie',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 13, 35, 20, 38],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
hoverOffset: 5
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出
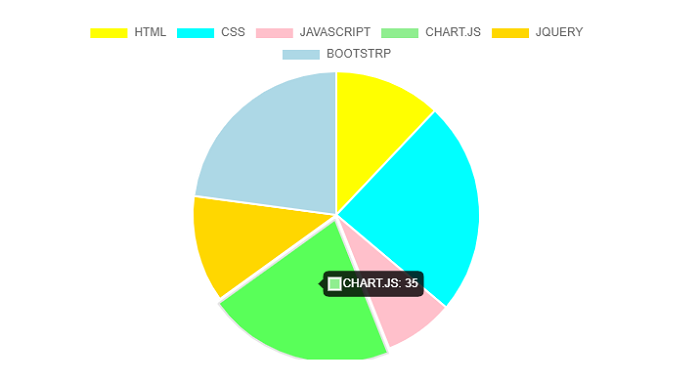
它将生成以下饼状图作为输出 −

广告