
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 线形图表
- Chart.js - 条形图表
- Chart.js - 雷达图
- Chart.js - 圆环图
- Chart.js - 饼图
- Chart.js - 极坐标区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔坐标轴
- Chart.js - 分类坐标轴
- Chart.js - 径向坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 线形图表
顾名思义,Chart.js 线性图表是一种将数据点绘制在曲线上的方法。大多数情况下,线性图表用于展示数据趋势或数据集之间的比较。
以下是在线性图表中用于数据集属性的命名空间 −
data.datasets[index] − 仅为该数据集提供选项。
options.datasets.line − 为所有折线数据集提供选项。
options.elements.line − 为所有折线元素提供选项。
options.elements.point − 为所有点元素提供选项。
选项 − 为整个图表提供选项
我们需要使用 "type:line" 创建线性图表。
示例
让我们通过一个示例来创建线性图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" heigth="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'line',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 2,
pointRadius: 5,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
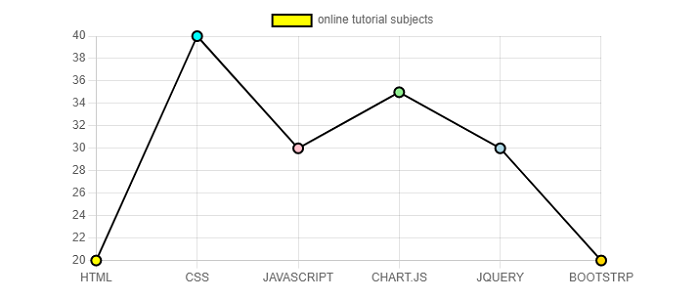
输出
以下输出显示了线性图表创建 −

广告