
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 提示框
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极地区域图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 组合图
- Chart.js - 直角坐标系
- Chart.js - 分类坐标轴
- Chart.js - 极坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 交互
Chart.js 交互帮助我们与图表元素进行交互。您可以使用悬停和提示框来应用这些交互。下表给出了我们可以使用的各种交互类型的描述:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 模式 | 字符串 | 'nearest' | 它将设置哪些元素出现在交互中。 |
| 相交 | 布尔值 | true | Intersect 可用于设置鼠标位置。如果将其设置为 true,则交互模式仅在鼠标位置与图表上的项目相交时才适用,否则不适用。 |
| 轴 | 字符串 | 'x' | 轴可以设置为 'x'、'y'、'xy' 或 'r'。 它定义了用于计算距离的方向。对于索引模式,默认值为 'x'。而 'xy' 是 'nearest' 模式的默认值。 |
| includeInvisible | 布尔值 | false | 如果为 false,则在评估交互时,将不包括图表区域外的不可见点。 |
在我们的图表中使用交互的命名空间是“options.interactions”。
同样,下表描述了图表如何与事件交互:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| 事件 | 字符串数组 | ['mousemove', 'mouseout', 'click', 'touchstart', 'touchmove'] | 此选项定义图表应侦听的浏览器事件。 |
| onHover | 函数 | Null | 当任何事件在我们chartArea上触发时,将调用此事件。 |
| onClick | 函数 | Null | 如果事件类型为 'mouseup'、'click' 或 'contextmenu' 在我们的 chartArea 上,则将调用此事件。 |
语法
交互语法如下所示:
interaction: {
mode: 'nearest',
}
Chart.js 事件语法如下所示:
events: ['click'],
示例
让我们来看一个示例,在这个示例中,我们将在图表中使用各种交互和事件:
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
events: ['click'],
interaction: {
mode: 'nearest',
}
},
});
</script>
</body>
</html>
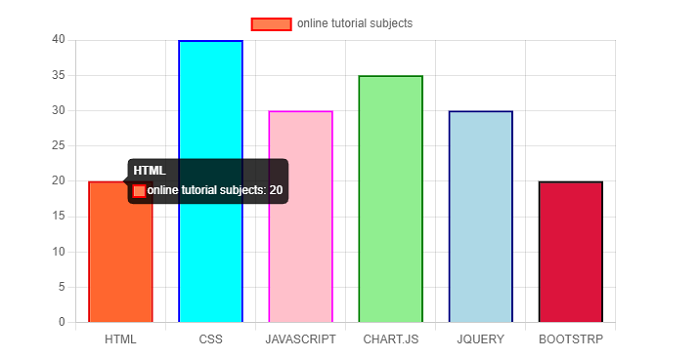
输出
它将生成以下具有各种交互和事件的图表:

广告