
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 简介
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 提示框
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极坐标面积图
- Chart.js - 泡沫图
- Chart.js - 散点图
- Chart.js - 组合图
- Chart.js - 直角坐标系
- Chart.js - 类别轴
- Chart.js - 径向轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 选项
在 Chart.js 中,使用上下文相关的路由,选项从代码顶部解析到代码底部。我们有不同级别的选项,如下所示:
图表级别选项
我们有三个图表级别选项:
- options
- overrides
- defaults
数据集级别选项
Chart.js 为我们提供了以下可在数据集级别使用的选项:
- dataset
- options.datasets
- options
- overrides
- defaults.datasets
- defaults
数据集动画选项
Chart.js 为我们提供了以下可在数据集动画级别使用的选项:
- Dataset.animation
- options.datasets.animation
- options.animation
- overrides.datasets.animation
- defaults.datasets.animation
- defaults.animation
数据集元素级别选项
Chart.js 为我们提供了以下可在数据集元素级别使用的选项:
- Dataset
- options.datasets
- options.datasets.elements
- options.elements
- options
- overrides.datasets
- overrides.datasets.elements
- defaults.datasets
- defaults.datasets.elements
- defaults.elements
- defaults
刻度选项
Chart.js 为我们提供了以下刻度选项:
- options.scale
- overrides.scales
- overrides.datasets.elements
- defaults.scales
- defaults.scale
插件选项
Chart.js 为我们提供了以下插件选项,这些选项提供了一系列路径,以便在其选项中额外查找:
- options.scale
- options.plugins[plugin.id]
- (options.[...plugin.additionalOptionScopes])
- overrides[config.type].plugins[plugin.id]
- defaults.plugins[plugin.id]
- (defaults.[...plugin.additionalOptionScopes])
示例
让我们来看一个示例,在这个示例中,我们将在图表中使用各种选项:
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
layout: {
padding: {
left: 40,
right: 40,
}
},
plugins: {
legend: {
labels: {
font: {
size: 25,
family: 'Helvetica',
style: 'bold',
}
}
}
}
},
});
</script>
</body>
</html>
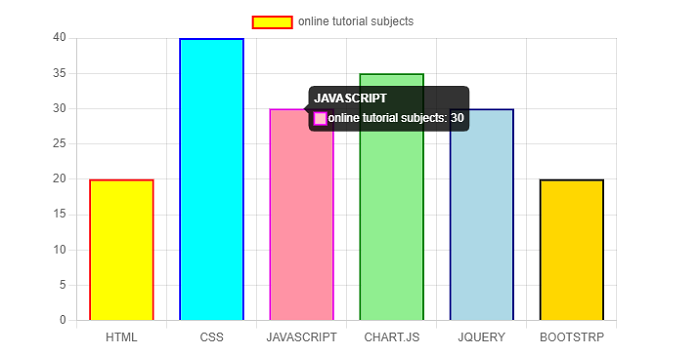
输出
以下输出图表显示了元素的填充和字体样式:

广告