
- Chart.js 教程
- Chart.js - 首页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 条形图
- Chart.js - 雷达图
- Chart.js - 圆环图
- Chart.js - 饼状图
- Chart.js - 极面积图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔坐标轴
- Chart.js - 类别轴
- Chart.js - 径向坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 条形图
顾名思义,Chart.js 中的条形图是一种将数据值绘制成垂直柱状图的方法。在大部分情况下,折线图用于展示数据的趋势,并对比两个以上的数据集。
以下是条形图中用于数据集属性的命名空间 −
data.datasets[index] − 仅为该数据集提供选项。
options.datasets.bar − 针对所有条形图数据集提供选项。
options.elements.bar − 针对所有条形图元素提供选项。
Options − 针对整个图表提供选项
我们需要使用 type: ’bar’ 创建条形图。
示例
我们举一个示例,通过该示例我们将创建一个条形图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js">
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
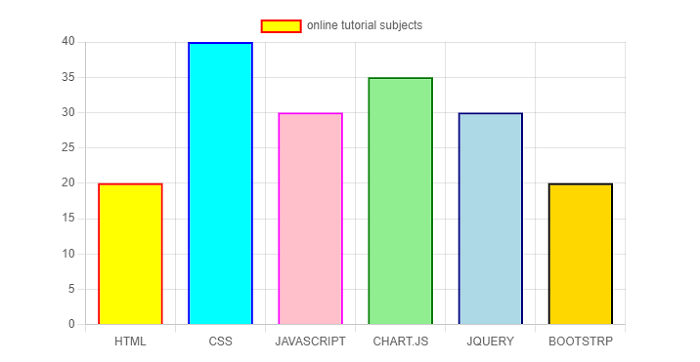
输出
通过执行上述代码,我们将得到以下输出图表 −

广告