
- Chart.js 教程
- Chart.js - 主页
- Chart.js - 介绍
- Chart.js - 安装
- Chart.js - 语法
- Chart.js - 基础
- Chart.js - 颜色
- Chart.js - 选项
- Chart.js - 交互
- Chart.js - 图例
- Chart.js - 标题
- Chart.js - 动画
- Chart.js - 工具提示
- Chart.js - 折线图
- Chart.js - 柱状图
- Chart.js - 雷达图
- Chart.js - 环形图
- Chart.js - 饼图
- Chart.js - 极地图
- Chart.js - 气泡图
- Chart.js - 散点图
- Chart.js - 混合图
- Chart.js - 笛卡尔坐标轴
- Chart.js - 类目坐标轴
- Chart.js - 径向坐标轴
- Chart.js 有用资源
- Chart.js - 快速指南
- Chart.js - 有用资源
- Chart.js - 讨论
Chart.js - 基础
为了理解 chart.js 的基础知识,让我们一步一步来,看看如何使用 chart.js 库创建一个简单的柱状图 -
步骤 1 − 首先,我们需要使用 canvas 对象创建一个 canvas id。我们可以在此添加各种样式和 HTML 元素。我们还需要提供图形或图表的高度和宽度。让我们看看如何创建它 −
<canvas id="chartId" aria-label = "chart" height="500" width = "500"></canvas>
步骤 2 − 现在,我们需要访问 canvas Id 和 chart.js 对象,如下所示 −
var chrt = document.getElementById("chartId").getContext("2d");
步骤 3 − 接下来,使用 Chart.js 类型对象指定你需要什么类型的图表或图形。有各种类型的图形可供选择。
type: 'bar',
步骤 4 − 如果你想给图形或图表的元素添加标签,可以使用以下 Chart.js “标签”对象 −
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
同样,你也可以使用以下 标签对象提供图形或图表的标签 −
label: "Online Tutorial Subjects"
步骤 5 − 对于图形,提供图形或图表元素的值。可以使用以下 数据对象来实现此目的 −
data: [20, 40, 30, 10, 40, 20]
步骤 6 − 你还可以使用以下 选项对象应用高级功能,如动画、响应等 −
options: {
responsive: false,
},
示例
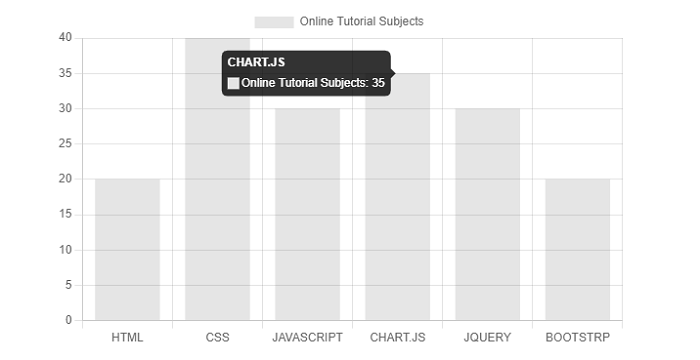
在本例中,我们将创建一个柱状图,展示在线教程的不同科目。
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "Online Tutorial Subjects",
data: [20, 40, 30, 35, 30, 20],
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出

广告