- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 空白网页
既然我们已经创建了网站,现在我们需要创建我们的首页。在上一章中,我们创建了一个单页网站,并且我们的首页在当时由 Expression Web 自动创建。因此,如果您创建了一个空白网站,则需要为您的网站创建一个首页。
Microsoft Expression Web 可以创建以下类型的页面:
- HTML
- ASPX
- ASP
- PHP
- CSS
- 主页面
- 动态网页模板
- JavaScript
- XML
- 文本文件
在本节中,我们将创建一个 HTML 页面及其对应的样式表。
创建空白页面
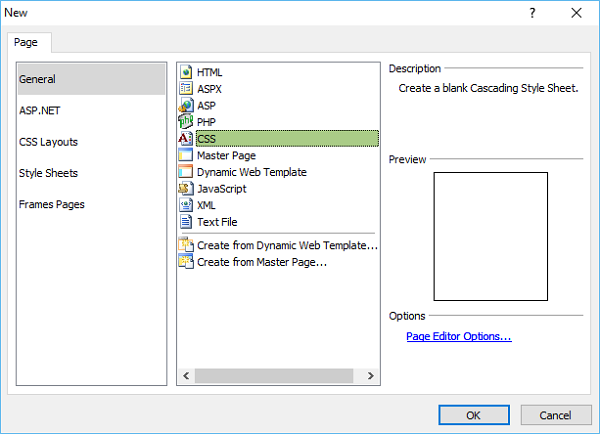
要创建空白页面,您只需转到“文件”菜单并选择“新建→页面…”菜单选项。

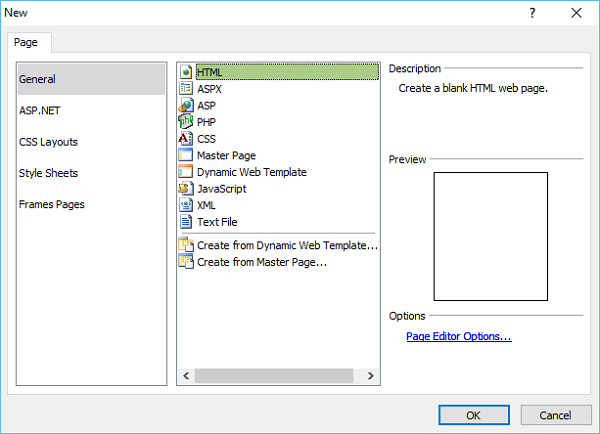
在新的对话框中,您可以创建不同类型的空白页面,例如 HTML 页面、ASPX 页面、CSS 页面等,然后单击“确定”。

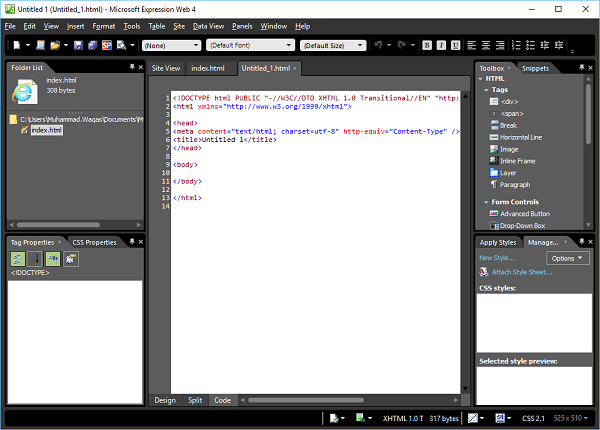
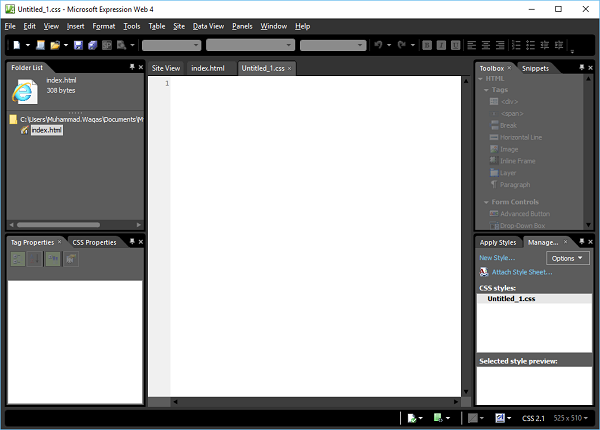
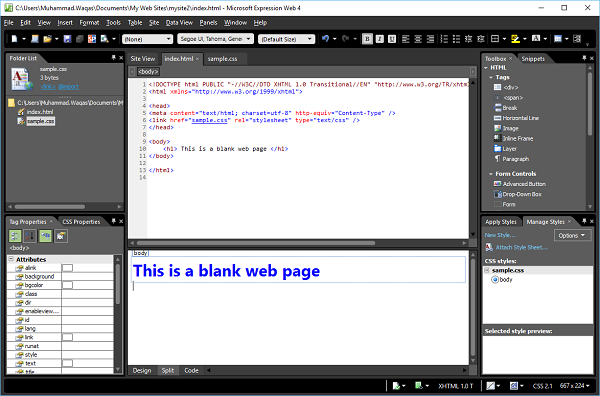
如您所见,Microsoft Expression Web 已经添加了默认代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
如您所见,您新创建的页面文件名是“Untitled_1.html”或“Untitled_1.htm”。您需要通过按 Ctrl + S 并指定名称来保存页面。
由于我们的网站已经包含一个“index.html”页面,因此我们不需要另一个。但是,如果您创建了一个空网站,则将此页面命名为“index.html”。
要查看浏览器中的网页,让我们转到“文件”菜单并选择“在浏览器中预览→任何浏览器”,例如 Internet Explorer。

创建 CSS 页面
让我们带您逐步了解创建 CSS 页面的过程。
**步骤 1** - 要创建 CSS 页面,请转到“文件”菜单并选择“新建→页面…”菜单选项。

**步骤 2** - 选择“常规→CSS”,然后单击“确定”。

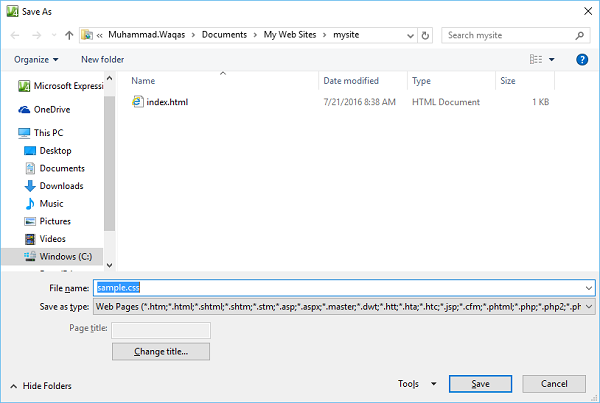
**步骤 3** - 保存页面并为样式表键入名称。

**步骤 4** - 单击“保存”按钮。

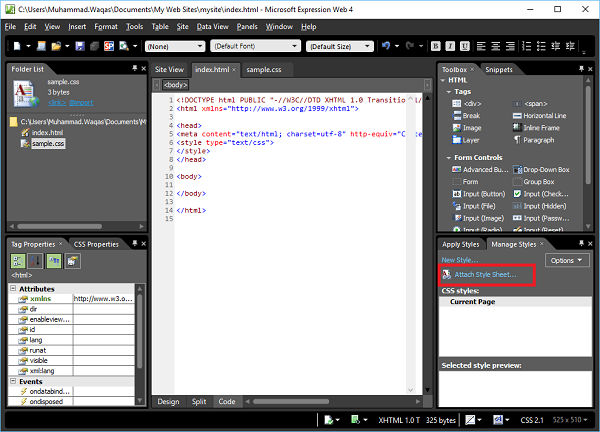
**步骤 5** - 现在,让我们转到 index.html 页面。

**步骤 6** - 在“管理样式”面板中,单击“附加样式表”。

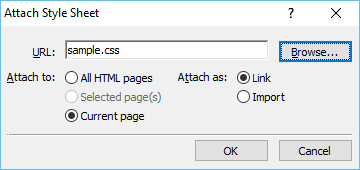
**步骤 7** - 浏览到您的样式表,然后从“附加到”中选择“当前页面”,从“附加为”中选择“链接”,然后单击“确定”。

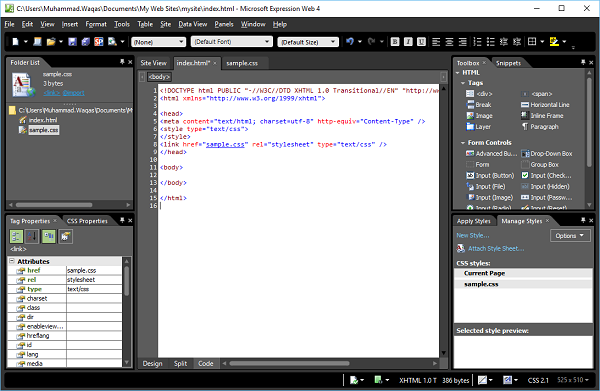
**步骤 8** - 现在,您将看到 index.html 页面中自动添加了一新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
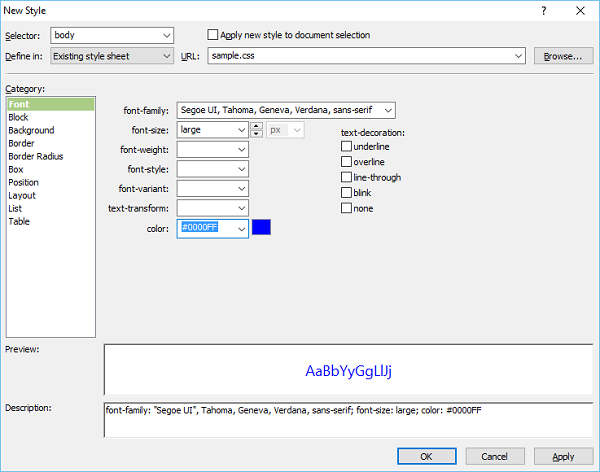
**步骤 9** - **body** 元素定义文档的主体。要设置 **<body>** 标记的样式,我们需要创建一个新样式。首先,在设计视图中选择 body 标记,然后单击“应用样式”面板或“管理样式”面板中的“新建样式…”,这将打开“新建样式”对话框。

在这里,您可以为您的样式定义不同的选项。第一步是从“选择器”下拉列表中选择 body,然后从“定义在”下拉列表中选择“现有样式表”。
**步骤 10** - 从 URL 中选择 **sample.css** 文件。在左侧,有一个类别列表,如字体、背景等,并且当前突出显示了“字体”。根据您的需要设置与字体相关的信息,如上图所示,然后单击“确定”。

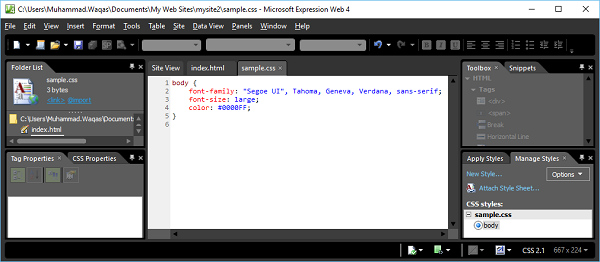
**步骤 11** - 现在,您可以在设计视图中看到背景颜色和字体已更改为我们选择的内容。现在,如果您打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

让我们在浏览器中预览我们的网页。您会注意到样式是从 CSS 文件中应用的。