- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - Word
在本章中,我们将学习如何使用 Expression Web 从 Microsoft Word 文档创建网页。您可以使用 Microsoft Word 创建网页内容,然后将其内容导入到 HTML 页面中,而不是从头开始创建页面。
让我们看看如何在使用 Microsoft Word 内容时获得最佳效果。
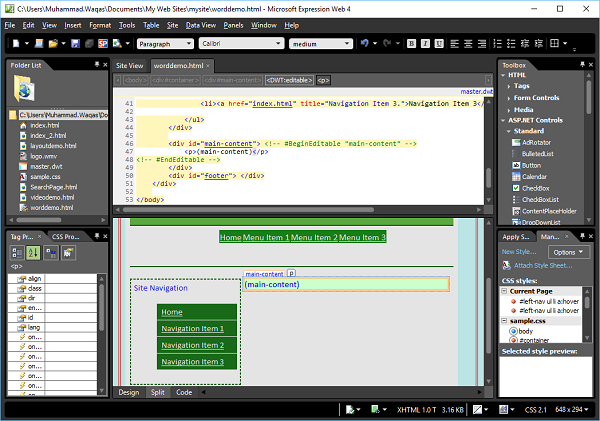
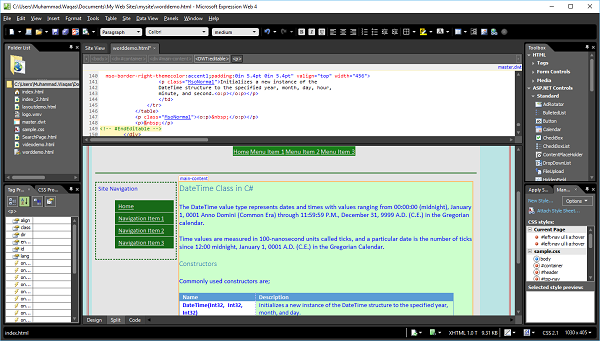
创建一个新的 HTML 页面并将其命名为 worddemo.html。将动态网页模板 (*.dwt) 应用于此 HTML 页面。

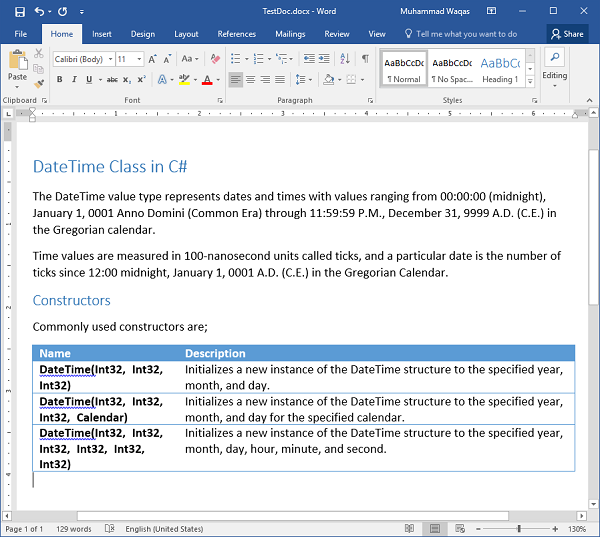
这是一个示例 Word 文档,其中应用了一些样式和表格。首先,将整个文档复制到剪贴板,然后切换到 Expression Web。将文档粘贴到网页的主内容部分。

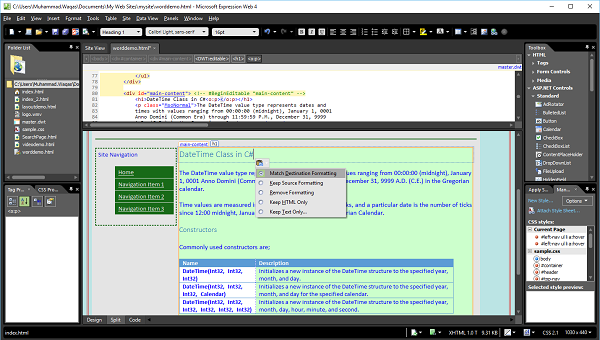
请注意,当内容粘贴到 Expression Web 中时,我们会看到一个图标。这被称为 粘贴选项按钮。通过点击它,我们可以选择将内容粘贴到 Expression Web 中的不同方式。

默认设置 匹配目标格式 表示 Expression Web 将使用当前网页中已应用的任何格式。
例如,此文档中的文档标题使用 Microsoft Word 中的 H1 样式进行设置样式。粘贴到页面后,Expression Web 将将格式应用于 Expression Web 中的标题一样式。
如果选择 保留源格式 选项,则 Expression Web 仍将 H1 样式应用于文本。但是,在这种情况下,它将创建一个名为 Style one 的新 CSS 类,该类将文本重新格式化为在 Word 中的样子。

如果我们选择 删除格式,页面看起来与之前非常相似,但如果您查看表格格式,您会发现它现在只是普通文本。

Expression Web 中提供的样式仍然有效,但 Word 文档中特有的任何样式现在都消失了。
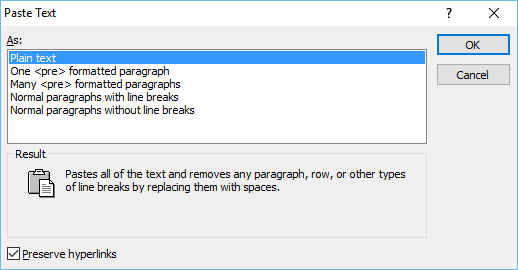
仅保留 HTML 选项 仅在复制 HTML 代码时适用。粘贴选项菜单上的最后一个选项是 仅保留文本,如果您确实只想要 Word 中的文本,则应选择此选项。选择此选项后,将打开以下“粘贴文本”对话框。

从这里,我们可以精确选择我们想要如何格式化文本。第一个选项删除所有格式化换行符、段落等,并将其替换为一个大的文本块。

您可以看到我们也丢失了文档中的表格以及所有格式。您可以使用 粘贴文本 对话框中的选项。让我们选择 匹配目标格式 选项。

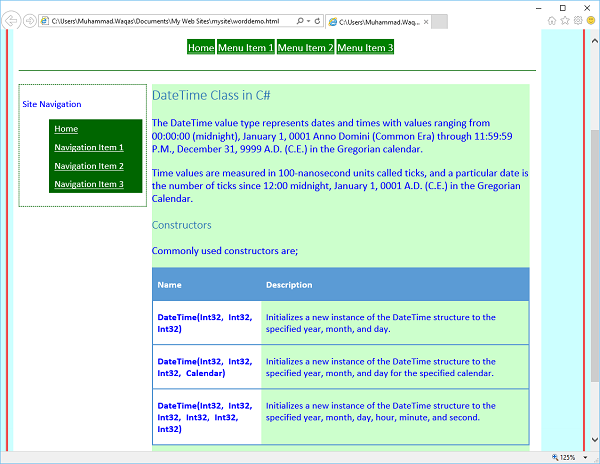
在浏览器中预览此网页时,它将如下面的屏幕截图所示。