
- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - HTML 布局
在本章中,我们将学习另一种设计页面布局的方法。在上一章中,我们使用了样式表将样式应用于页眉、页脚等,但您也可以在 HTML 页面本身中指定样式,而无需使用额外的样式表。
这不是推荐的设计布局的方式,但是为了理解的目的,我们将在本文中介绍此技术。请尝试按照以下步骤操作。
步骤 1 - 让我们添加一个 HTML 页面并将其命名为layoutdemo.html

步骤 2 - 现在从工具箱中添加<div>标签。

步骤 3 - 在应用样式面板中,点击新建样式…

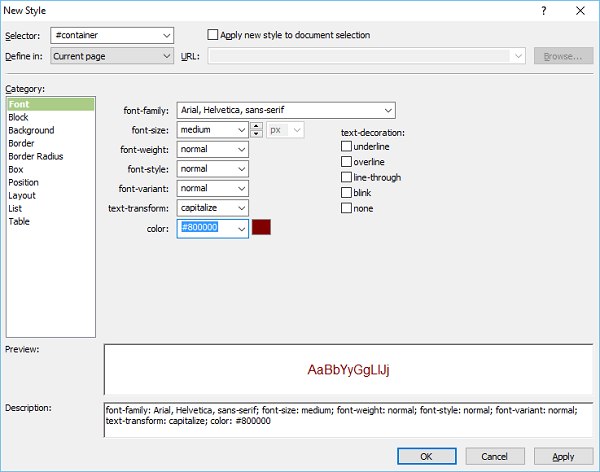
步骤 4 - 当您从“定义位置”下拉列表中选择“当前页面”选项时,样式将保存在同一 HTML 页面中。设置页面的字体,然后转到“背景”类别。

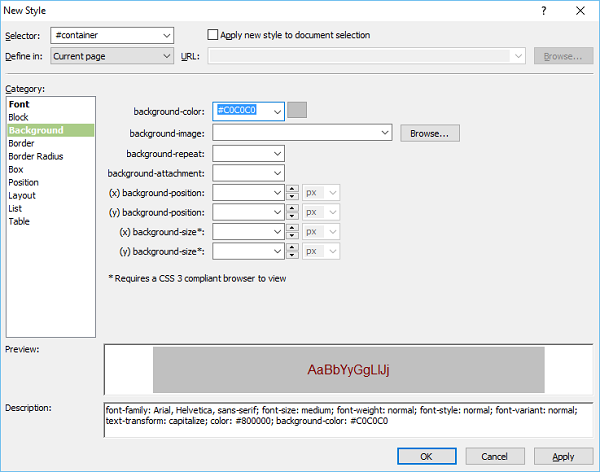
步骤 5 - 设置背景颜色。您还可以设置边框、盒子和位置类别,然后单击“确定”。

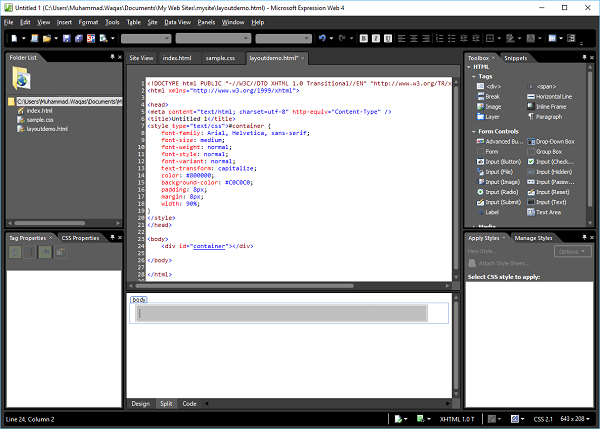
layoutdemo.html
您可以看到样式已添加到同一 HTML 文件中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
类似地,您可以添加其他样式,例如页眉、页脚、主要内容等,如上所示。
广告