- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 母版页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
动态网页模板
动态网页模板是一个基于 HTML 的网页主副本,您可以创建它来包含设置、格式和页面元素,例如文本、图形、页面布局、样式和网页区域,这些区域可以修改。
当您将动态网页模板附加到网站中的页面时,该模板将定义这些页面的布局。您可以在一个网站中使用任意数量的动态网页模板,并且可以将一个动态网页模板附加到任意数量的页面。
通过使用动态网页模板,您可以创建共享相同布局的 HTML 页面。除了提供共享布局外,您还可以使模板中的一些区域可供编辑,同时防止对该模板中的其他区域进行更改。
这意味着您可以允许其他人添加和编辑内容,同时仍然保留页面的布局和模板本身。
动态网页模板的需求
网站设计的最重要概念是保持网站的一致外观和风格,而使用动态网页模板,您可以实现这一点。动态网页模板提供 -
基本页面,例如站点地图、联系方式、关于我们和搜索页面。访客应该能够从网站上的任何页面访问您的主页。
整个网站的一致导航。
整个网站的一致外观。
创建动态网页模板
要创建动态网页模板 (DWT),您可以从一个空的 HTML 页面开始,并将其保存为*.dwt 文件。让我们一步一步地学习更多相关内容。
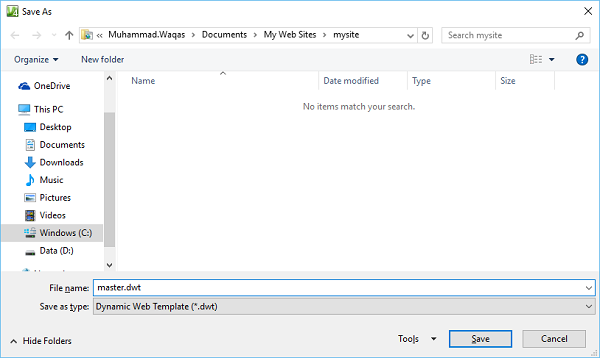
步骤 1 - 打开 index.html 文件并选择文件 → 另存为…菜单选项,这将打开“另存为”对话框。

从“保存类型”下拉列表中选择动态网页模板 (*.dwt),并将文件名从 index 更改为master.dwt,然后单击“保存”按钮。
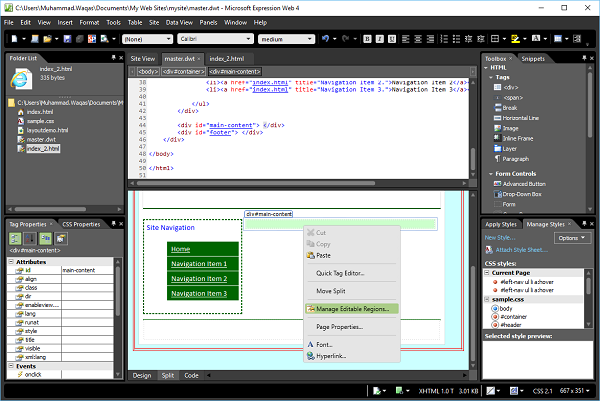
步骤 2 - 现在,您将在“文件夹”列表中看到一个新创建的文件 master.dwt。让我们创建一个新的 HTML 文件并将其命名为 index_2.html。让我们打开 master.dwt 文件,并在设计视图或代码视图中,右键单击主内容的<div>标签内部。

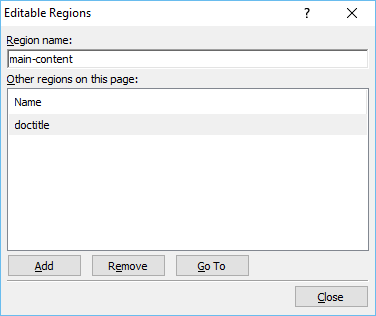
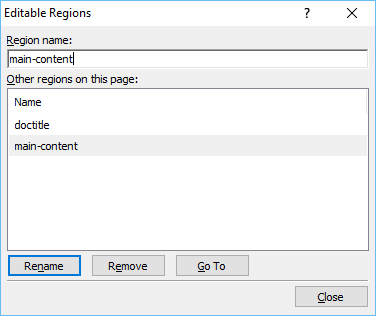
步骤 3 - 从菜单中选择“管理可编辑区域…”,这将打开“可编辑区域”对话框。

步骤 4 - 在“区域名称”中,为可编辑区域键入一个名称,然后单击“添加”。如果需要,重复此操作以添加其他可编辑区域。

步骤 5 - 添加完所有可编辑区域后,单击“关闭”。现在转到 index_2.html 文件,并在“文件夹”列表中选择它。

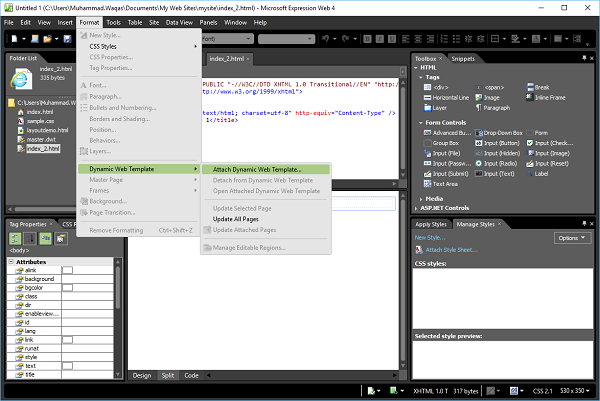
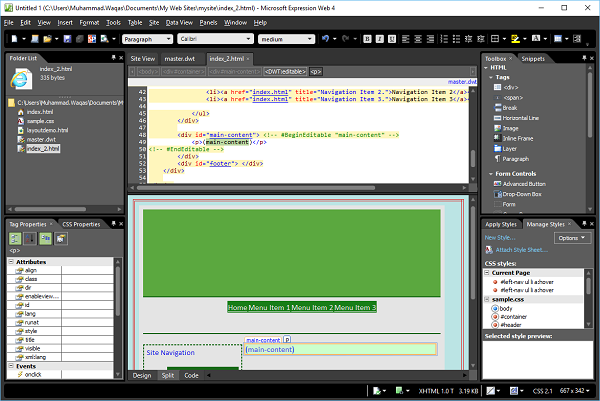
步骤 6 - 转到“格式”菜单,然后选择动态网页模板 → 附加动态网页模板…,这将打开“附加动态网页模板”对话框。

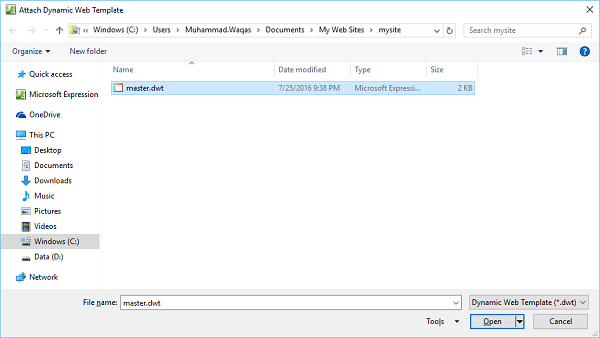
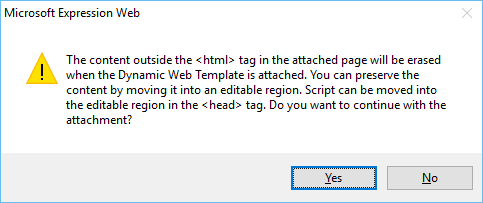
步骤 7 - 选择动态网页模板,这里就是 master.dwt 文件,然后单击“打开”按钮。您将收到一条警告消息。单击“是”。

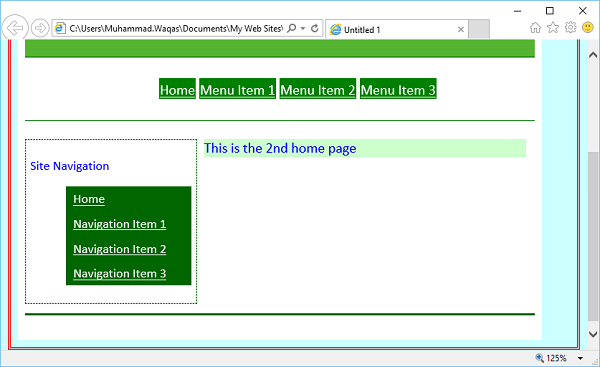
步骤 8 - 您可以看到相同的模板已应用于 index_2.html 文件。同样,您可以将相同的模板添加到网站中任意数量的 HTML 页面。

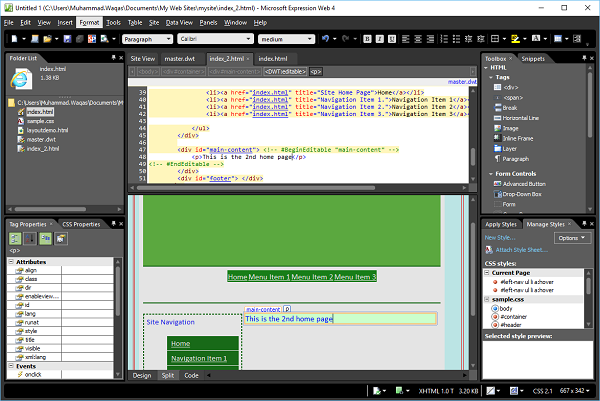
步骤 9 - 在此页面上,您只能编辑 main-content 部分。如果您将鼠标移动到其他部分,您会发现它不可编辑,鼠标光标也会变为红色十字圆圈。

步骤 10 - 要查看它的外观,请转到“文件”菜单,然后选择“在浏览器中预览”。