
- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 附加组件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web 快速指南
Microsoft Expression Web - 概述
Microsoft Expression Web 是一款功能齐全的专业工具,用于设计、开发和发布符合 Web 标准的功能丰富的网站。您可以使用 Expression Web 创建网页和站点,以便在您的计算机和托管帐户之间传输文件。
Expression Web 可以使用 HTML5、CSS 3、ASP.NET、PHP、JavaScript、XML+XSLT 和 XHTML 设计和开发网页。
Expression Web 4 需要 .NET Framework 4.0 和 Silverlight 4.0 才能安装和运行。
Microsoft Expression Web - 历史
Microsoft Expression Web - 历史 Microsoft 于 2006 年 5 月 14 日发布了 Expression Web 的第一个社区技术预览版 (CTP)。
Microsoft Expression Web 4 于 2010 年 6 月 7 日发布。
它增加了 HTML 插件选项,并访问基于 Web 的功能,用于在无法安装在用户系统上的浏览器(例如 Mac OS X 或 Linux 浏览器)上测试页面。
它还提供了一个 SEO 检查器,您可以使用它根据获得最高搜索引擎排名的最佳实践来分析已创建的网站。
Expression Web 服务包
Expression Web 服务包 Expression Web 4 Service Pack 1 于 2011 年 3 月发布,增加了对 HTML5 和 CSS 的 IntelliSense 支持。
Expression Web 4 Service Pack 2 于 2011 年 7 月发布。它修复了许多问题,并引入了新的功能,例如:
- jQuery IntelliSense 支持
- 用于管理代码片段的面板
- 交互式快照面板
- 代码视图中的注释/取消注释功能,以及
- 工作区和工具栏自定义。
2012 年 12 月,Microsoft 宣布 Expression Studio 将不再是独立产品。Expression Blend 正在集成到 Visual Studio 中,而 Expression Web 和 Expression Design 将成为免费产品。
系统要求
要使用 Microsoft Expression Web 创建网站,您的计算机应满足以下要求:
- 您至少应该拥有安装了 Service Pack 3 的 Windows XP 或最新的操作系统。
- 您应该拥有 1 GHz 或更快处理器的 PC。
- 您的 PC 应该拥有 1 GB 或更多 RAM。
- 您的 PC 应该拥有 2 GB 或更多可用硬盘空间。
- 您应该拥有 .NET Framework 4.0 和 Silverlight 4.0。
- 您的 PC 应该支持 Microsoft DirectX® 9.0 图形。
- 您应该拥有 DVD 兼容驱动器。
- 您应该拥有 1024 × 768 或更高分辨率的显示器,具有 24 位颜色。
- 某些产品功能需要 Firefox 3.0 或更高版本,Internet Explorer 8。因此您应该拥有相同版本。
实际要求和产品功能可能会因您的系统配置和操作系统而异。
环境设置
Microsoft 提供 Microsoft Expression Web 的免费版本,可以从 Microsoft Expression Web 下载 下载
安装
步骤 1 - 在安装 Expression Web 之前,您需要安装 .NET Framework 4.0。
步骤 2 - 下载完成后,运行安装程序。将显示以下对话框。

步骤 3 - 单击“接受”按钮。
步骤 4 - 选择“是”单选按钮,然后单击“下一步”。

步骤 5 - 您也可以选择其他安装位置。选择位置,然后单击“安装”按钮。

安装过程开始。

安装完成后,您将看到以下对话框。

步骤 6 - 单击“完成”继续。
Microsoft Expression Web - 新建网站
在上一章中,我们已经安装了 Microsoft Expression Web,现在我们可以开始使用它了。在本章中,我们将学习如何从头开始创建新的网站。
创建网站
要创建新的网站,让我们打开 Microsoft Expression Web。

接下来,您需要按照以下步骤操作。
步骤 1 - 选择站点 → 新建站点…菜单选项。

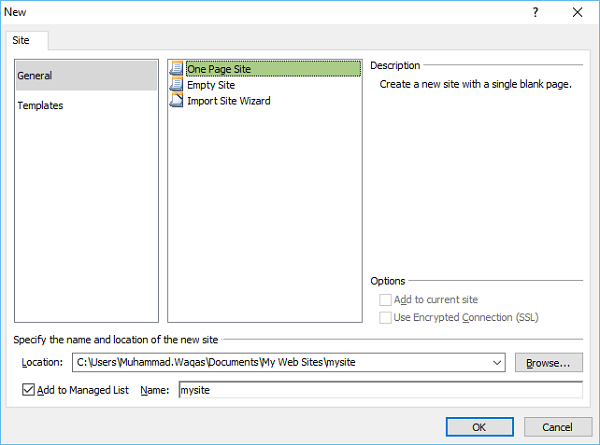
步骤 2 - 它将打开以下对话框,您可以从中创建或导入不同类型的网站。

步骤 3 - 为简单起见,让我们选择常规 → 单页站点。
指定位置,或者您可以浏览到要创建新网站的位置。
在名称字段中键入您的网站名称,然后单击“确定”。

步骤 4 - 新网站将创建一个名为default.htm的页面。让我们右键单击该文件并单击“重命名”选项,将其重命名为index.html。

步骤 5 - Expression Web 中使用的默认doctype为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml">
只需切换到代码视图即可查看。

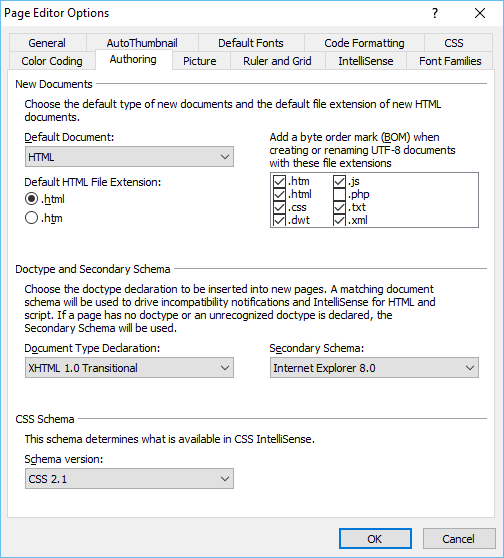
您可以从工具 → 页面编辑器选项 → 创作更改 doctype。

步骤 6 - 现在,让我们在body标记内添加<h1>标记和一些文本,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>
步骤 7 - 要在浏览器中查看我们的网页,让我们转到“文件”菜单并选择在浏览器中预览 → 任何浏览器,例如 Internet Explorer。

它将在 Internet Explorer 中打开我们的网页。

Microsoft Expression Web - 空白网页
正如我们已经创建了我们的网站,现在我们需要创建我们的主页。在上一章中,我们创建了一个单页网站,并且我们的主页当时由 Expression Web 自动创建。因此,如果您创建了一个空白网站,则需要为您的站点创建主页。
Microsoft Expression Web 可以创建以下类型的页面:
- HTML
- ASPX
- ASP
- PHP
- CSS
- 主页面
- 动态网页模板
- JavaScript
- XML
- 文本文件
在本章中,我们将创建一个 HTML 页面及其相应的样式表。
创建空白页面
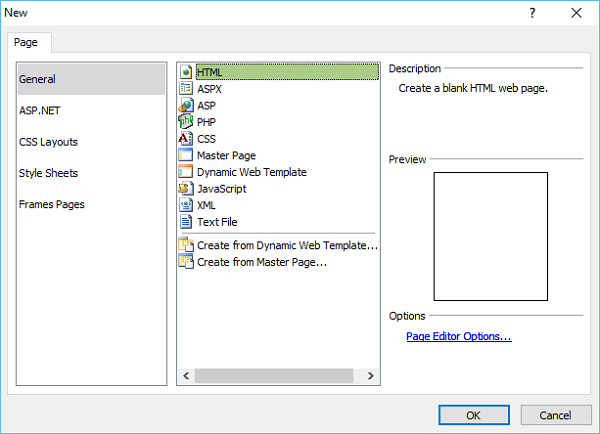
要创建空白页面,您可以简单地转到“文件”菜单并选择新建 → 页面…菜单选项。

在新对话框中,您可以创建不同类型的空白页面,例如 HTML 页面、ASPX 页面、CSS 页面等,然后单击“确定”。

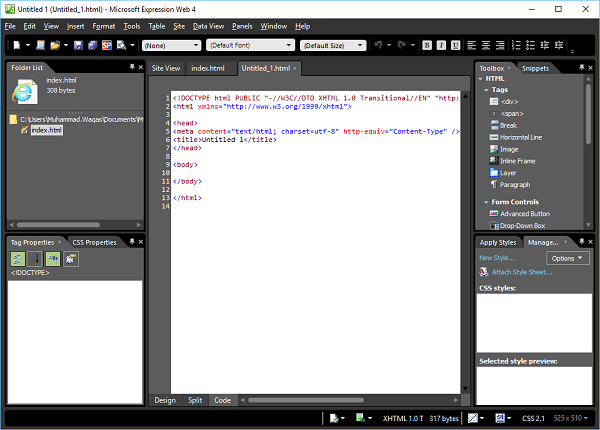
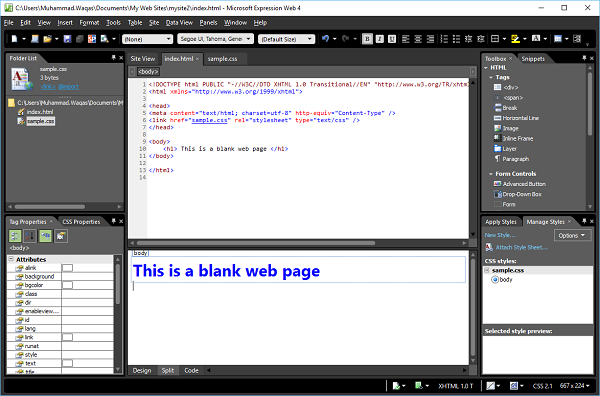
如您所见,Microsoft Expression Web 已经添加了默认代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
如您所见,您新创建的页面具有文件名Untitled_1.html或Untitled_1.htm。您需要按 Ctrl + S 保存页面并指定名称。
由于我们的网站已经包含一个index.html页面,因此我们不需要另一个页面。但是,如果您创建了一个空网站,则将此页面命名为index.html。
要查看浏览器中的网页,让我们转到“文件”菜单并选择在浏览器中预览 → 任何浏览器,例如 Internet Explorer。

创建 CSS 页面
让我们引导您完成创建 CSS 页面的分步过程。
步骤 1 - 要创建 CSS 页面,请转到“文件”菜单并选择新建 → 页面…菜单选项。

步骤 2 - 选择常规 → CSS,然后单击“确定”。

步骤 3 - 保存页面并为样式表键入名称。

步骤 4 - 单击保存按钮。

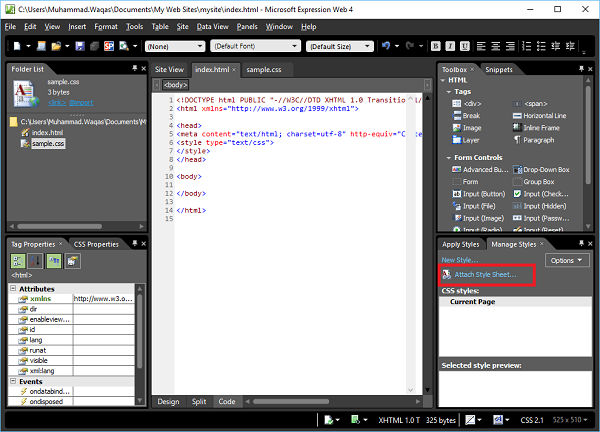
步骤 5 - 现在,让我们转到 index.html 页面。

步骤 6 - 在管理样式面板中,单击附加样式表。

步骤 7 - 浏览到您的样式表,从“附加到”中选择“当前页面”,从“附加方式”中选择“链接”,然后单击“确定”。

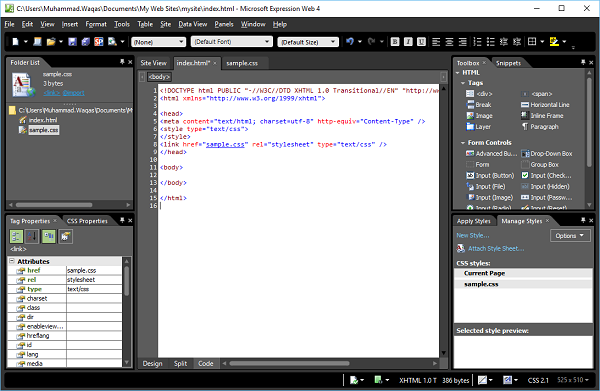
步骤 8 - 现在,您将看到 index.html 页面中自动添加了一条新行。
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
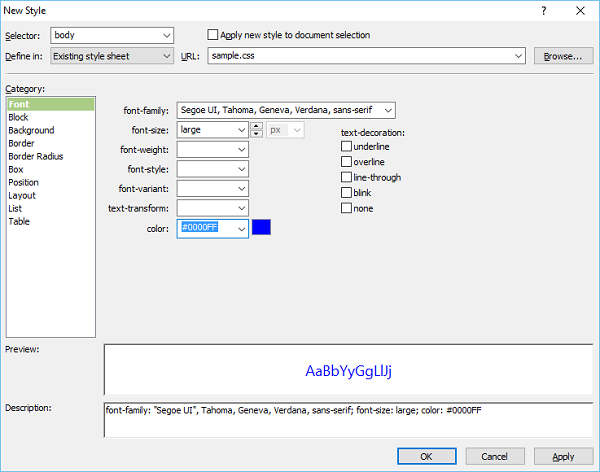
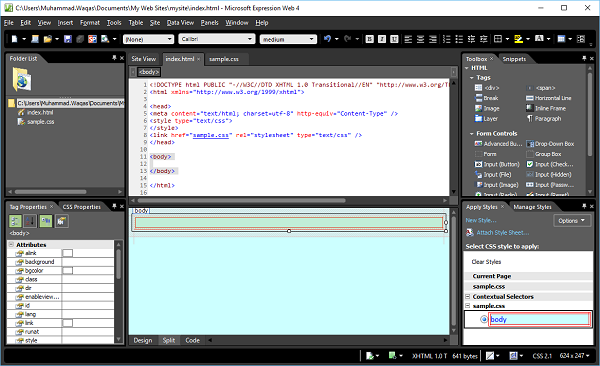
步骤 9 - body 元素定义文档的主体。要设置<body>标记的样式,我们需要创建一个新的样式。首先,在“设计视图”中选择 body 标记,然后单击“应用样式”面板或“管理样式”面板中的“新建样式…”,这将打开“新建样式”对话框。

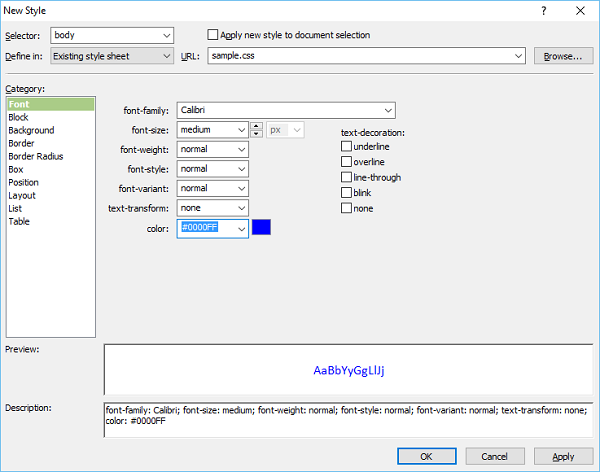
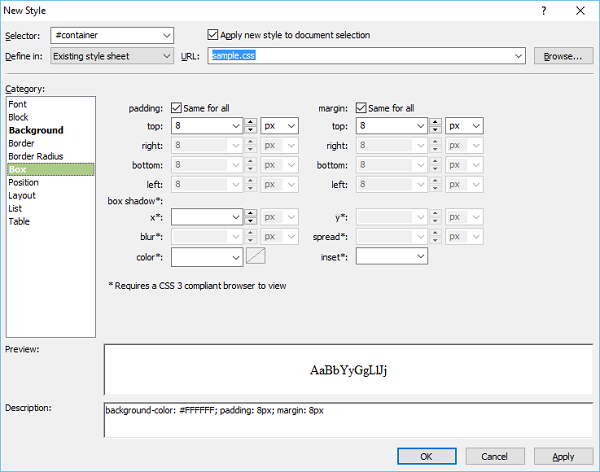
在这里,您可以为您的样式定义不同的选项。第一步是从“选择器”下拉列表中选择 body,然后从“在其中定义”下拉列表中选择“现有样式表”。
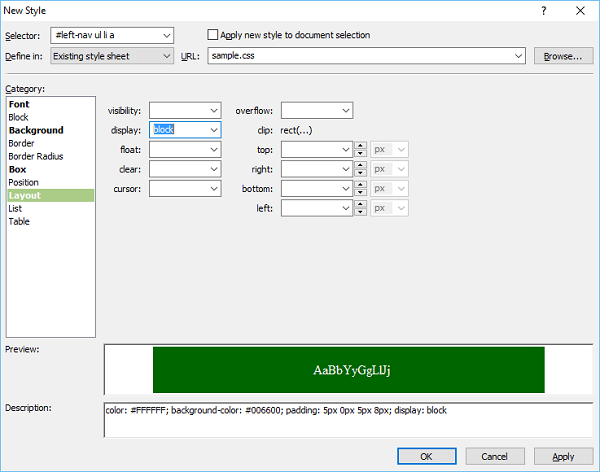
步骤 10 - 从 URL 中选择sample.css文件。在左侧,有一个类别列表,如字体、背景等,目前突出显示的是字体。根据您的要求设置字体相关信息,如上图所示,然后单击“确定”。

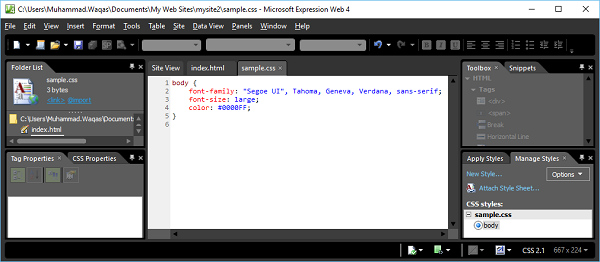
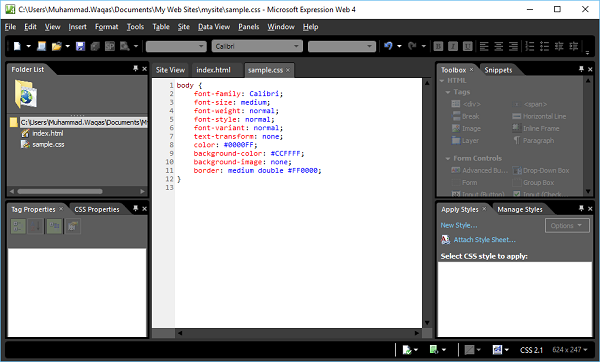
步骤 11 - 现在您可以在设计视图中看到背景颜色和字体已更改为我们选择的颜色。现在,如果您打开 sample.css 文件,您将看到所有信息都自动存储在 CSS 文件中。

让我们在浏览器中预览我们的网页。您会观察到样式是从 CSS 文件应用的。

Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建网页布局之前,我们需要考虑我们的内容,然后设计我们如何呈现该内容,因为这是将在我们的网站上显示的内容。
我们如何呈现我们的内容取决于我们,以便我们的观众找到我们的网站,然后继续查看它。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包含多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表格创建用于创建行和列的盒子组。现在,网页设计师使用<div>s来形成盒子,并使用 CSS 来将这些盒子放置在页面上。
<div> 标记
以下是<div>标记的一些功能。
<div>标记定义 HTML 文档中的一个分区或一个部分,并使管理、设置样式和操作这些分区或部分变得容易。
它用于对块元素进行分组,以便使用 CSS 对其进行格式化。
浏览器通常会在 div 元素之前和之后放置换行符。
<div>标记是块级元素。
<div>标记几乎可以包含任何其他元素。
<div>标记不能位于<p>标记内。
示例
让我们来看一个简单的示例,在这个示例中,我们将使用<div> </div>标记来创建各种盒子和样式规则。
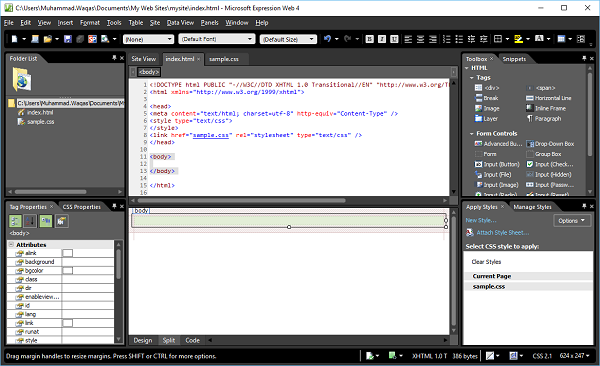
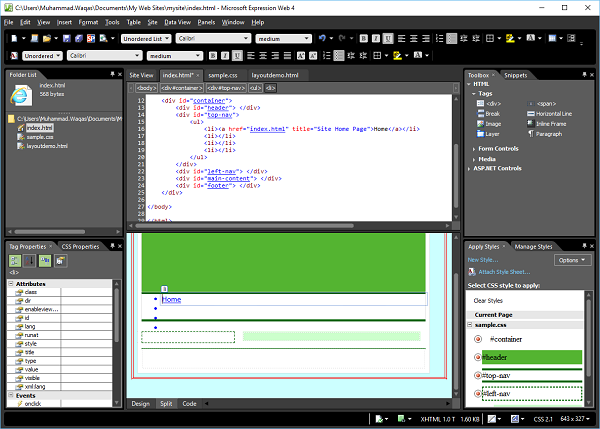
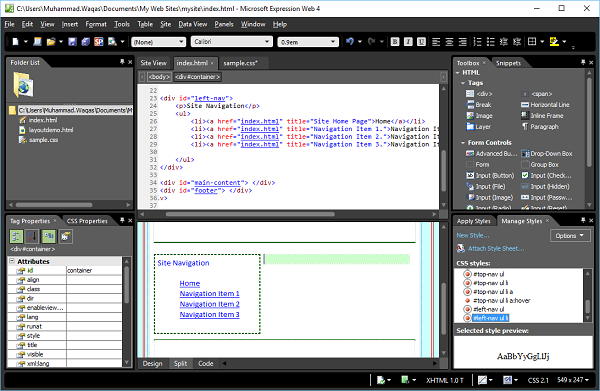
步骤 1 - 打开 Expression Web,然后打开我们在上一章中创建的index.html页面。

步骤 2 - 如上图所示,默认情况下突出显示代码视图。您可以在代码视图或设计视图中工作,但您也可以看到拆分视图,它将打开代码视图和设计视图。因此,让我们选择拆分视图选项。

步骤 3 − body 元素定义文档的主体。要设置 <body> 标签的样式,我们需要创建一个新的样式。首先在设计视图中选择 body 标签,然后单击“应用样式”面板中的新建样式…,这将打开“新建样式”对话框。在这里,您可以为您的样式定义不同的选项。

步骤 4 − 第一步是从选择器下拉列表中选择body,然后从“定义于”下拉列表中选择现有样式表。从 URL 中,选择我们在上一章中创建的 CSS 文件。
在左侧,有一个类别列表,例如字体、背景等,当前字体已突出显示。根据您的要求设置与字体相关的信息,如上图所示。

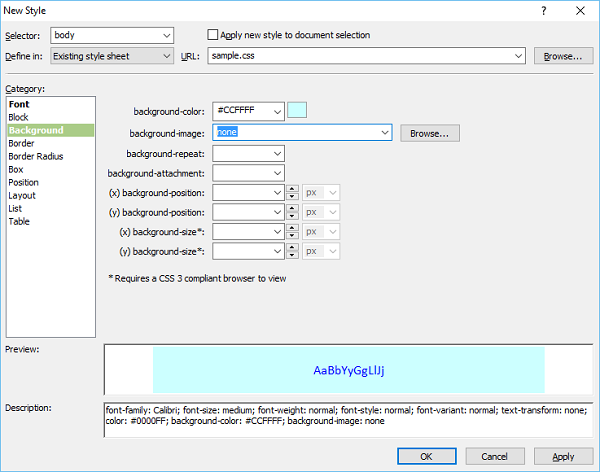
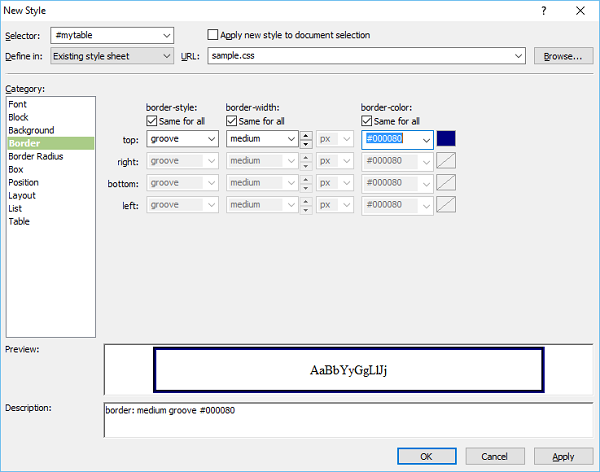
步骤 5 − 选择您想要的背景颜色。您还可以使用浏览器按钮选择背景图像。完成背景设置后,如果需要,可以定义边框。

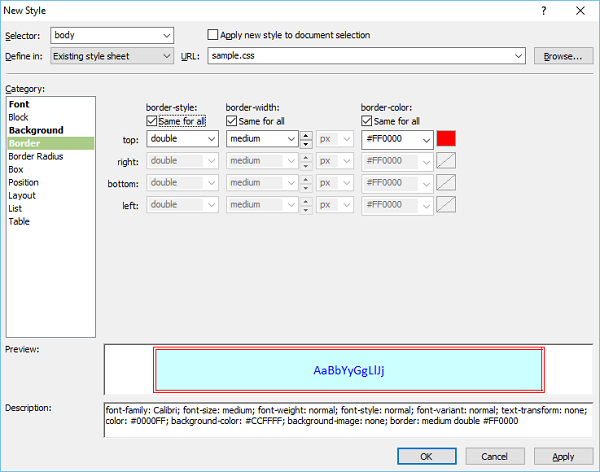
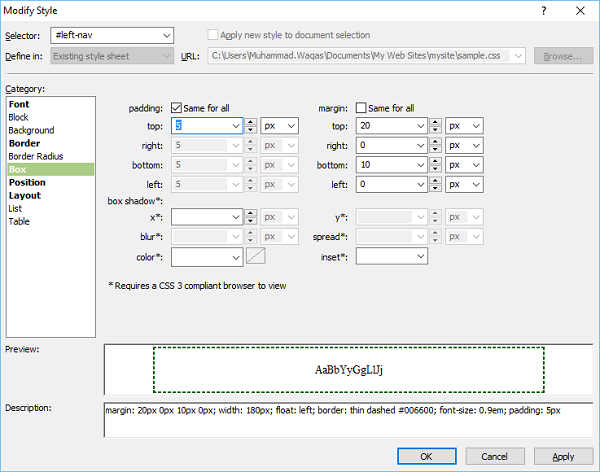
步骤 6 − 让我们为边框选择双线选项,并从下拉列表中选择宽度和颜色。完成样式设置后,单击“确定”。

步骤 7 − 现在您可以在设计视图中看到背景颜色已更改为我们选择的颜色。如果您打开 sample.css 文件,您会看到所有信息都自动存储在 CSS 文件中。

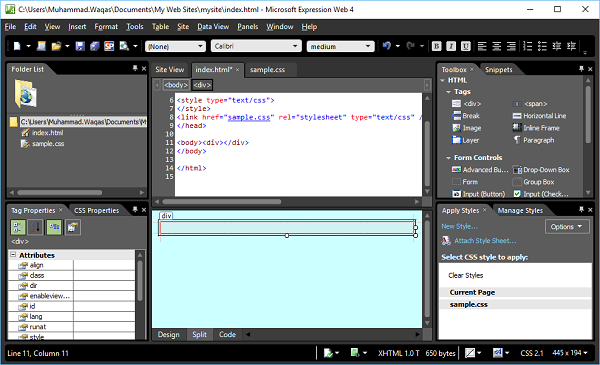
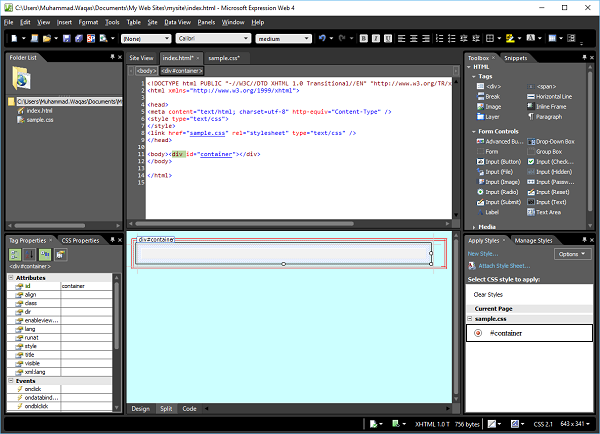
步骤 8 − 再次转到index.html页面,从“工具箱”面板拖动<div>并将其放在打开的页面上。

步骤 9 − 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在“应用样式”面板中单击“新建样式…”,这将打开“新建样式”对话框。
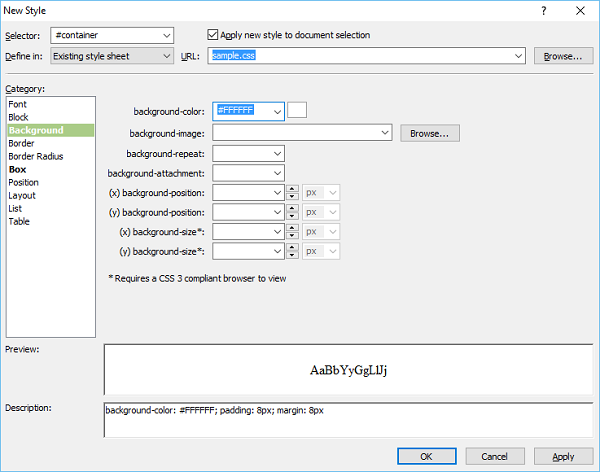
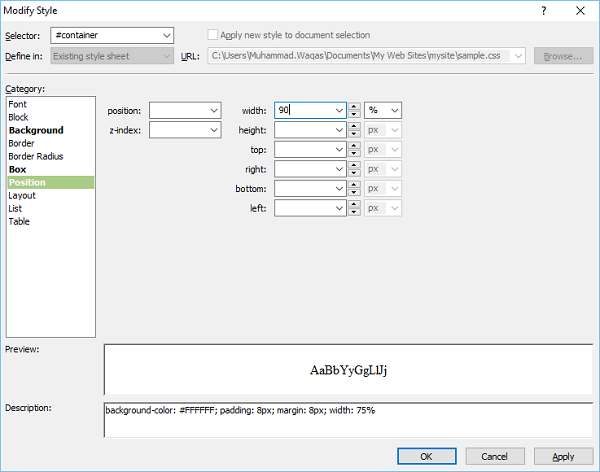
在选择器字段中键入“#container”。井号 # 是 ID 选择器。“定义于”下拉列表中,选择现有样式表,并选中“将新样式应用于文档选择”选项。转到“背景”类别。

步骤 10 − 选择背景颜色,让我们选择白色,然后转到“边框”类别。

步骤 11 − 定义填充和边距,然后转到位置类别

步骤 12 − 将宽度设置为 90%。但是,不要指定高度,因为我们希望在输入内容时容器可以扩展。单击“确定”按钮。

同样,让我们为页眉、顶部导航、左侧导航、主要内容和页脚添加样式。
sample.css
以下是添加上述所有样式后sample.css样式表中的代码。
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
index.html
以下是添加所有 <div> 标签后 index.html 文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
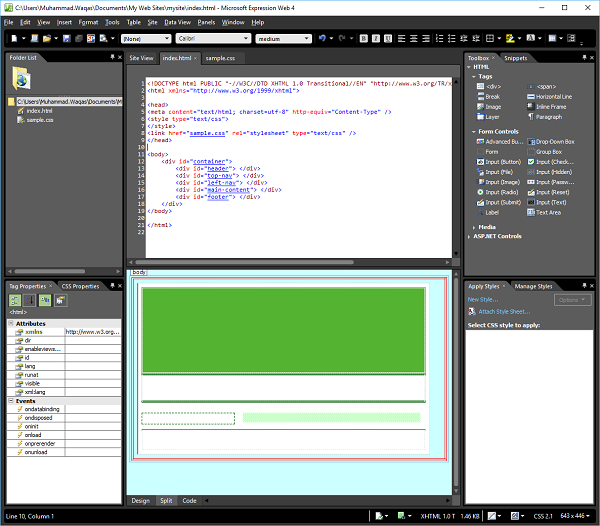
输出
设计视图中的页面布局将如下图所示。

Microsoft Expression Web - HTML 布局
在本章中,我们将学习另一种设计页面布局的方法。在上一章中,我们使用了样式表将样式应用于页眉、页脚等,但是您也可以在 HTML 页面本身中指定样式,而无需使用额外的样式表。
这不是推荐的设计布局的方式,但是为了理解的目的,我们将在本章中介绍此技术。请尝试按照以下步骤操作。
步骤 1 − 让我们添加一个 HTML 页面并将其命名为layoutdemo.html

步骤 2 − 现在从工具箱中添加<div>标签。

步骤 3 − 在应用样式面板中,单击新建样式…

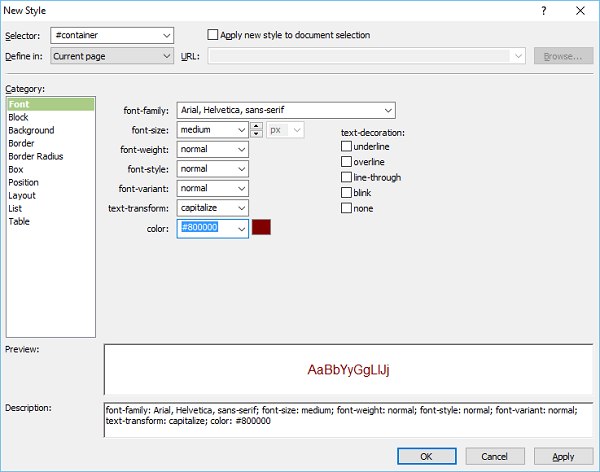
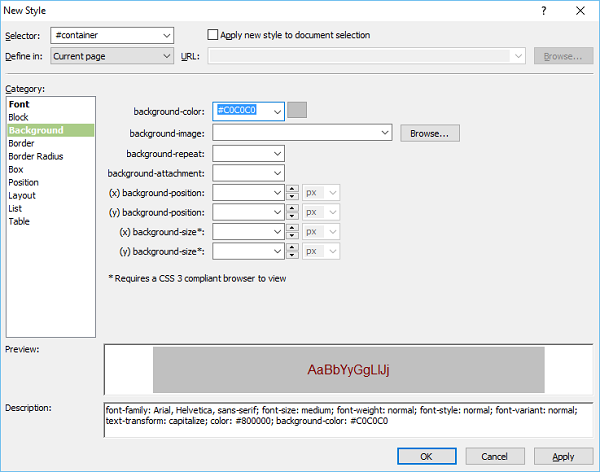
步骤 4 − 当您从“定义于”下拉菜单中选择“当前页面”选项时,样式将保存到同一个 HTML 页面中。设置页面的字体,然后转到“背景”类别。

步骤 5 − 设置背景颜色。您还可以设置边框、边框和位置类别,然后单击“确定”。

layoutdemo.html
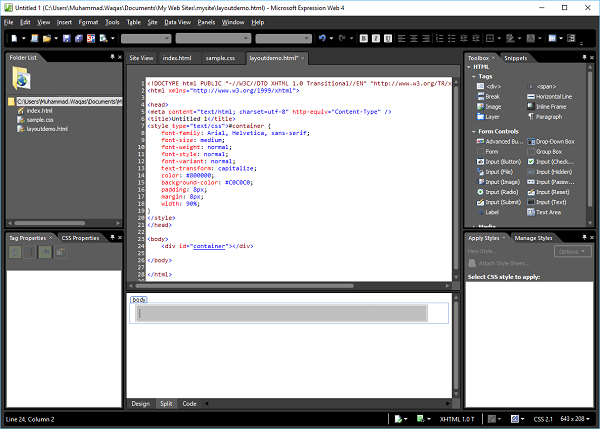
您可以看到样式已添加到同一个 HTML 文件中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
同样,您可以添加其他样式,例如页眉、页脚、主要内容等,如上所示。
水平导航
在本章中,我们将学习如何向网站添加水平导航或菜单项。
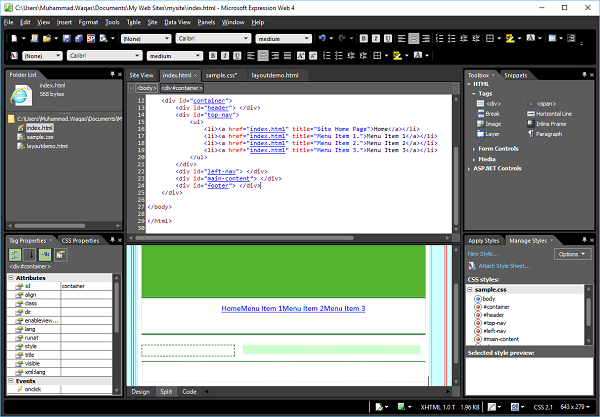
步骤 1 − 要创建菜单项或水平导航,让我们在 index.html 文件中的<div id = “top-nav”>中添加以下代码,其中包含菜单项列表。
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
步骤 2 − 这是一个简单的顶部菜单项目符号列表。要创建超链接,请转到设计视图或代码视图。

步骤 3 − 选择要用作超链接的项目,然后按 Ctrl + K。

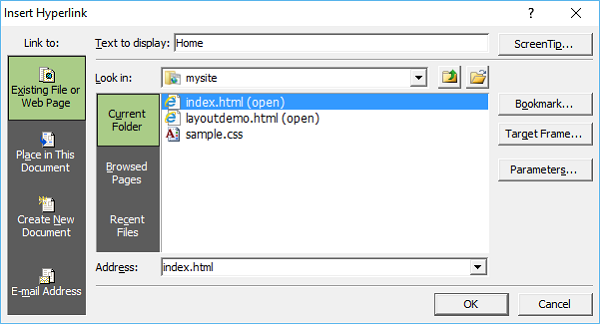
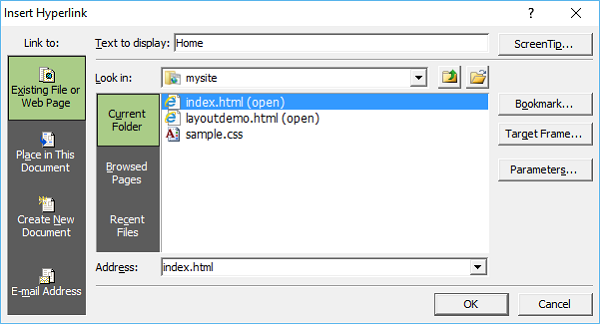
步骤 4 − 单击“屏幕提示…”按钮。

步骤 5 − 输入您想要的屏幕提示文本,然后单击“确定”。

步骤 6 − 在显示文本字段中,输入主页,选择 index.html 文件,然后单击“确定”。

步骤 7 − 同样,为其他菜单项添加超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
</html>
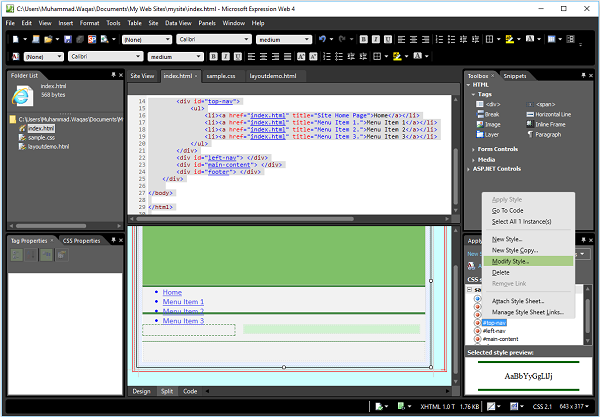
步骤 8 − 要设置顶部导航的样式,请转到管理样式面板。

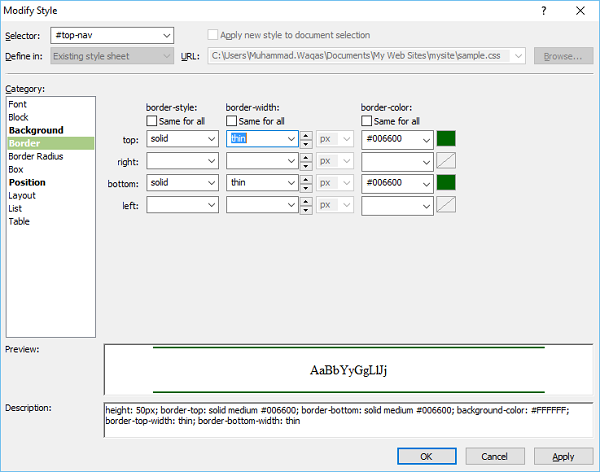
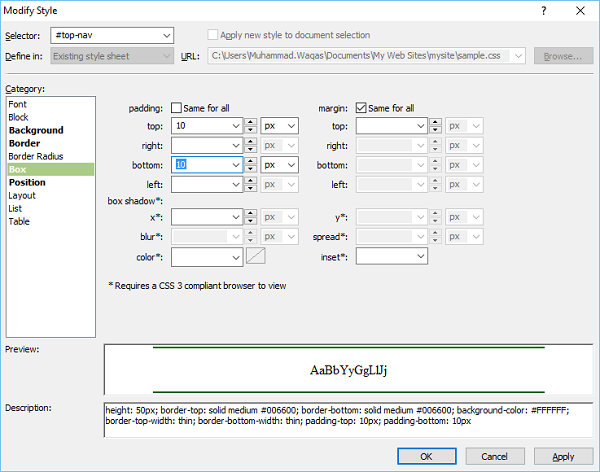
步骤 9 − 右键单击“#top-nav”并选择“修改样式”。选择“边框”类别并将宽度更改为细线。

步骤 10 − 选择“边框”类别,取消选中“所有相同”填充,并在顶部和底部字段中输入 10。

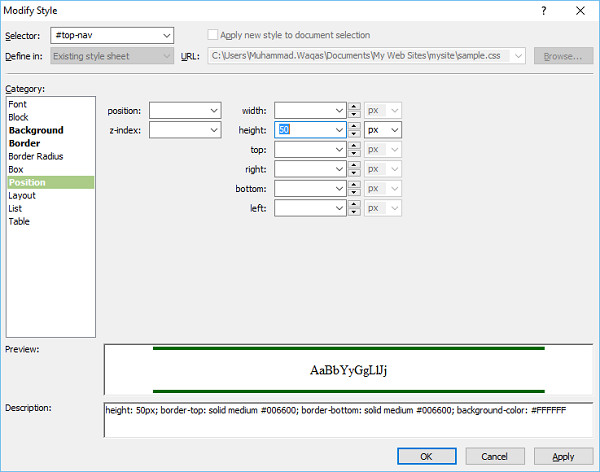
步骤 11 − 转到位置类别。

步骤 12 − 从高度字段中删除 50 并单击“确定”。在“应用样式”面板中,单击“新建样式…”。

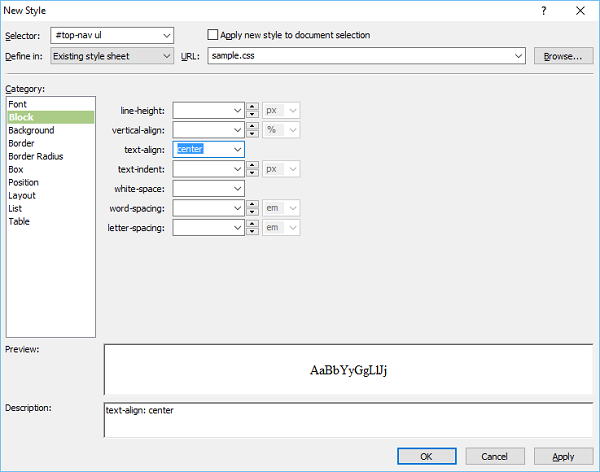
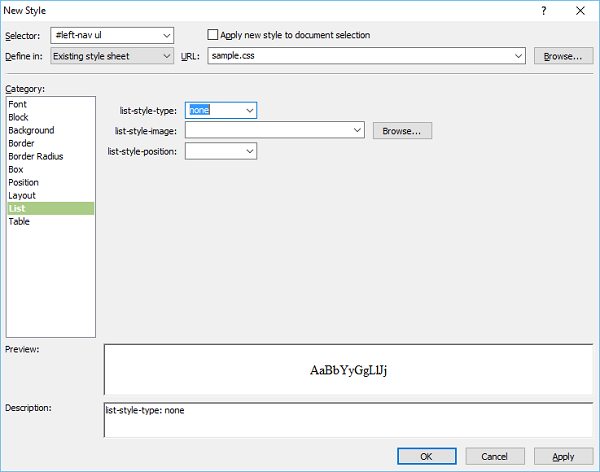
步骤 13 − 在选择器字段中输入#top-nav ul,并从“定义于”下拉列表中选择现有样式表。在“块”类别中,从文本对齐字段中选择“居中”,然后转到“列表”类别。

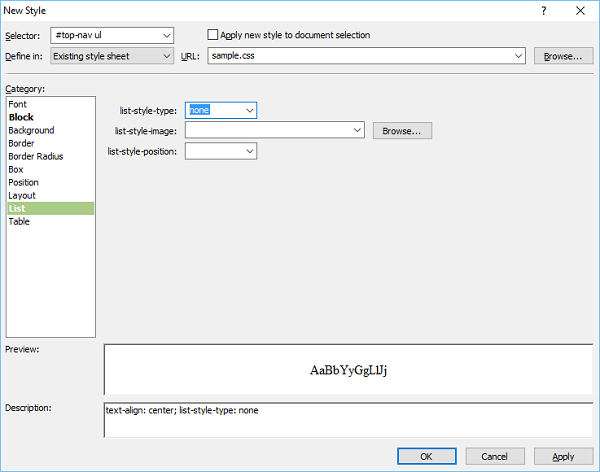
步骤 14 − 从list-style-type字段中选择无,然后单击“确定”。

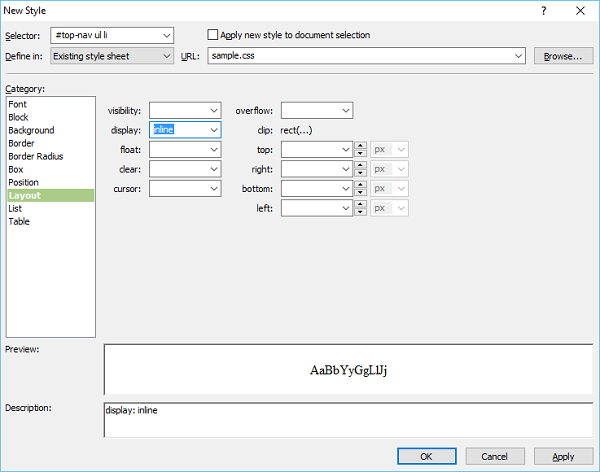
步骤 15 − 再次从应用样式面板中单击“新建样式…”。在选择器字段中输入#top-nav ul li。然后从“定义于”下拉列表中选择现有样式表,然后转到“布局”类别。

步骤 16 − 从display字段中选择inline,然后单击“确定”。

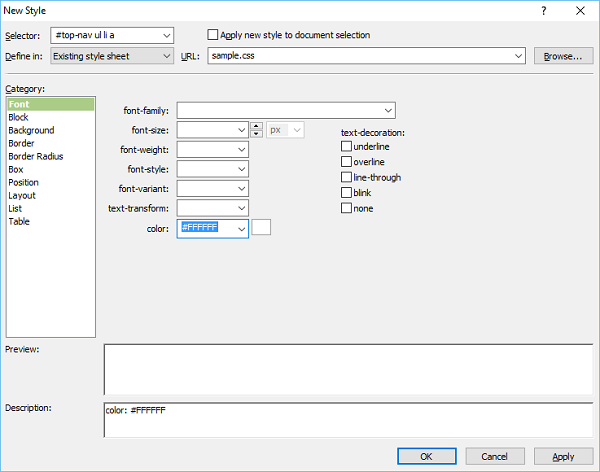
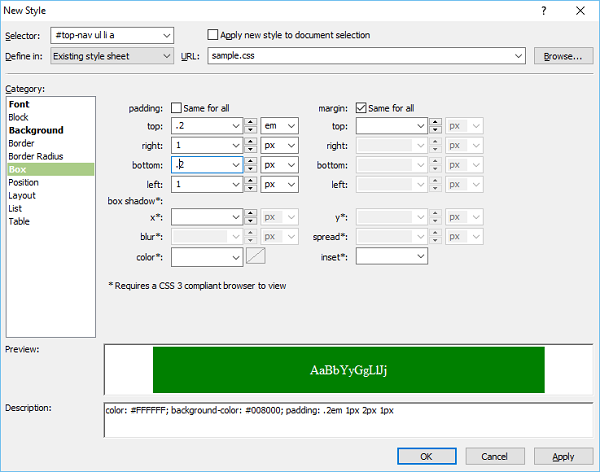
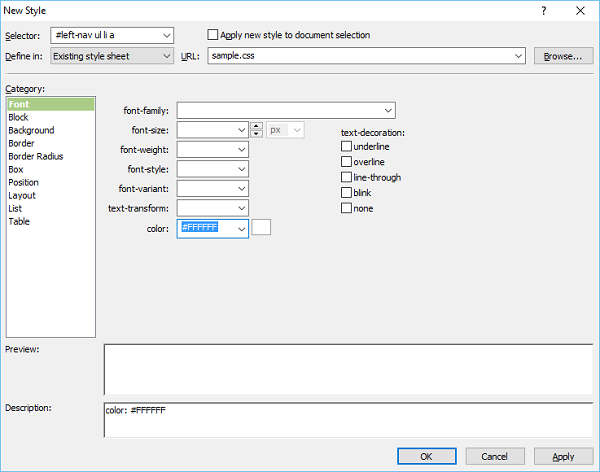
步骤 17 − 转到“应用样式”面板,单击“新建样式…”。在选择器字段中输入#top-nav ul li a,并从“定义于”下拉列表中选择现有样式表,然后选择白色作为字体颜色。

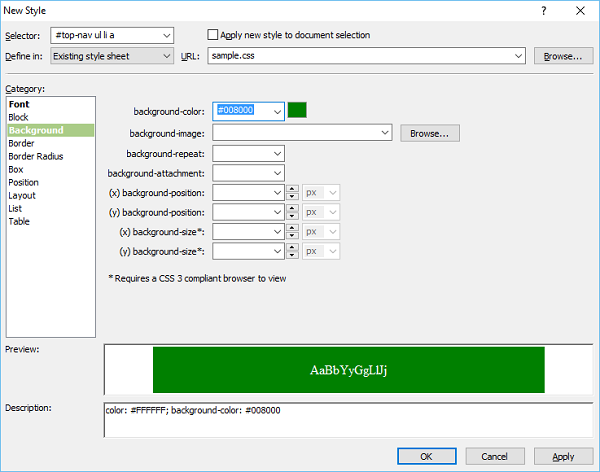
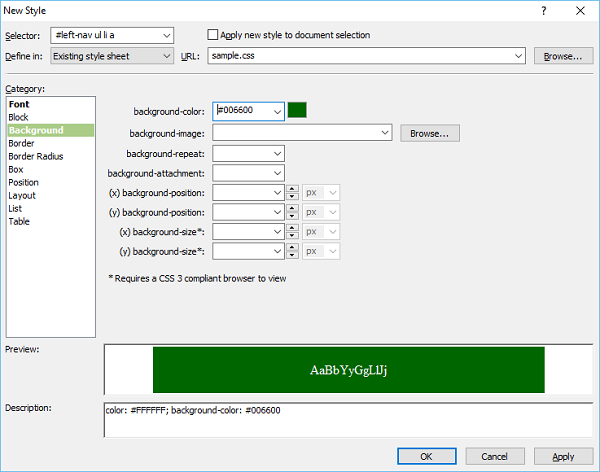
步骤 18 − 转到背景类别。

步骤 19 − 选择绿色作为背景颜色,然后转到边框类别。

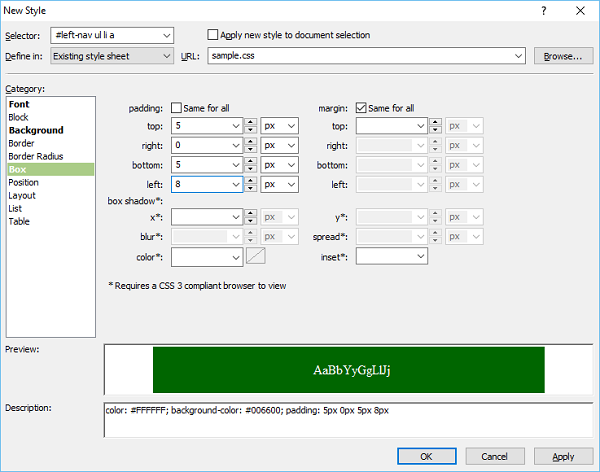
步骤 20 − 设置填充值并单击“确定”。
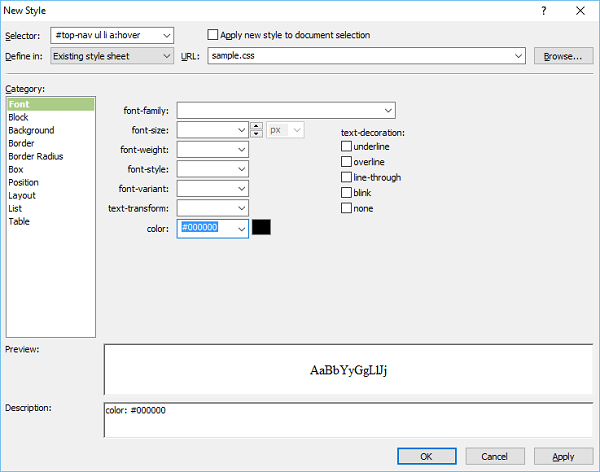
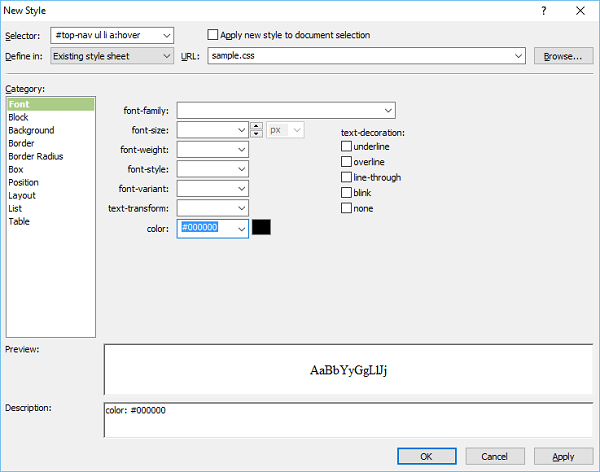
步骤 21 − 现在让我们再次转到“应用样式”面板并单击“新建样式”。在选择器字段中输入#topnav ul li a:hover,并从“定义于”下拉列表中选择现有样式表,然后选择黑色作为字体颜色。

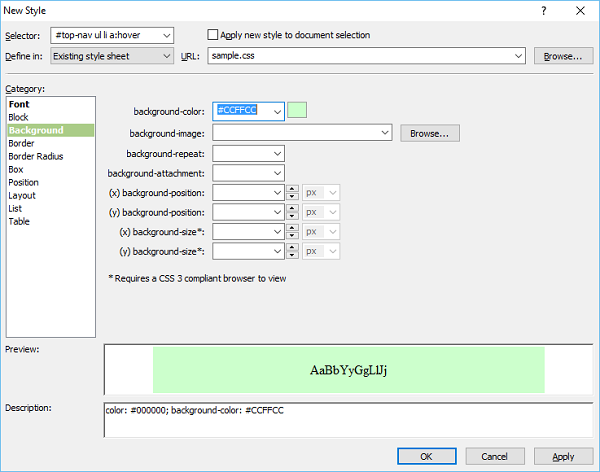
步骤 22 − 现在转到背景类别。

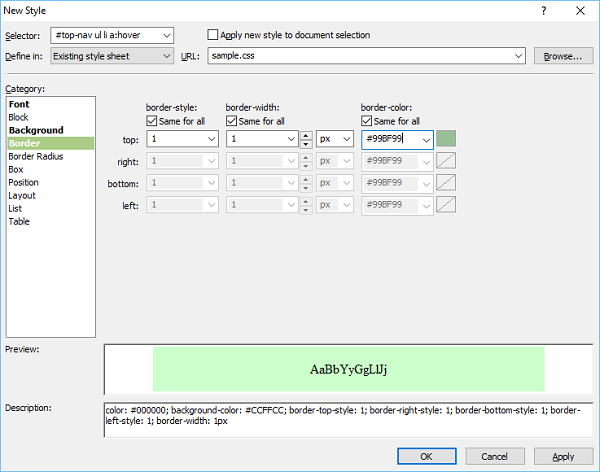
步骤 23 − 选择鼠标悬停在菜单项上时菜单选项的背景颜色,然后转到“边框”类别。

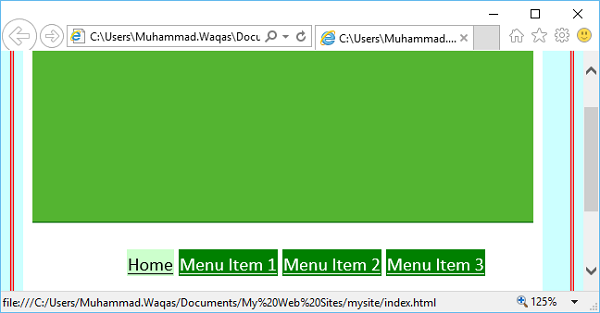
步骤 24 − 选择边框样式、宽度和颜色,然后单击“确定”。要检查外观,请转到“文件”菜单并选择“在浏览器中预览”。

当您将鼠标悬停在任何菜单项上时,它将更改背景和字体颜色。
垂直导航
在本章中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步来。
步骤 1 − 要创建菜单项或垂直导航,让我们在 index.html 文件中的<div id = “left-nav”>中添加以下代码,其中包含菜单项列表。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
步骤 2 − 这是一个简单的顶部菜单项目符号列表。要创建超链接,请转到设计视图或代码视图。

步骤 3 − 选择要用作超链接的项目,然后按 Ctrl + K。

步骤 4 − 单击“屏幕提示…”按钮。输入您想要的屏幕提示文本,然后单击“确定”。

步骤 5 − 在显示文本字段中,输入主页,选择 index.html 文件,然后单击“确定”。

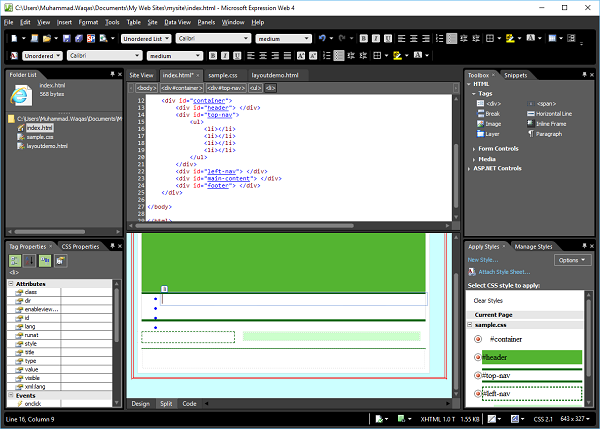
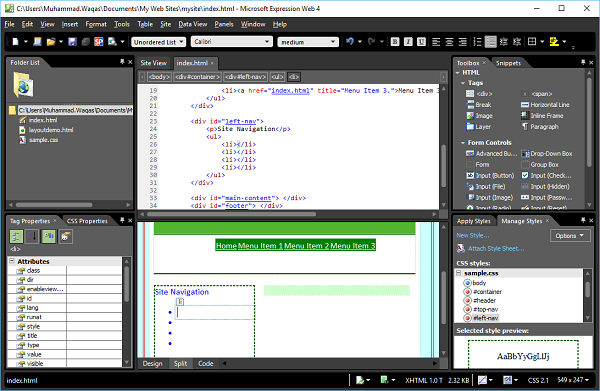
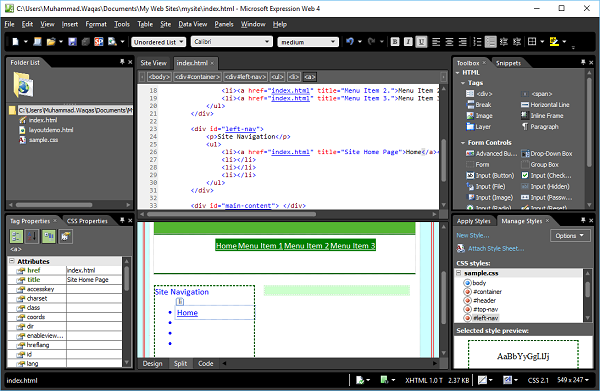
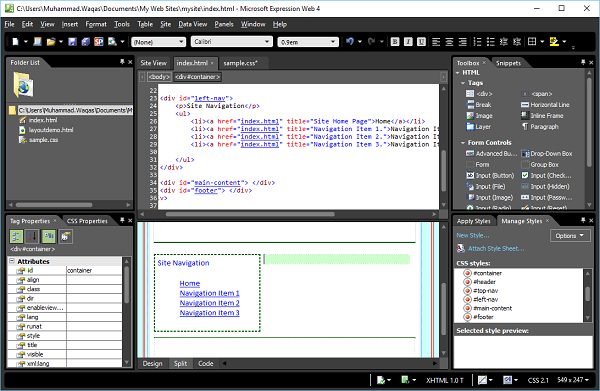
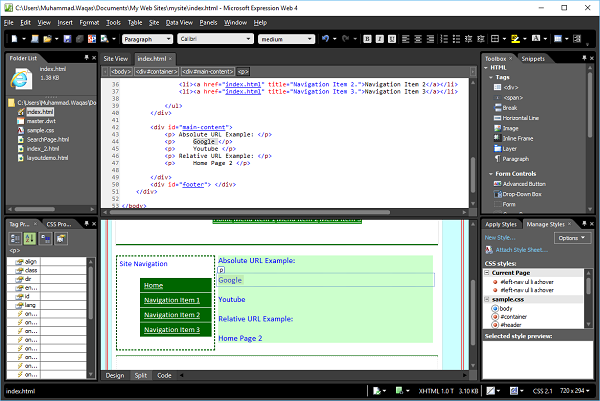
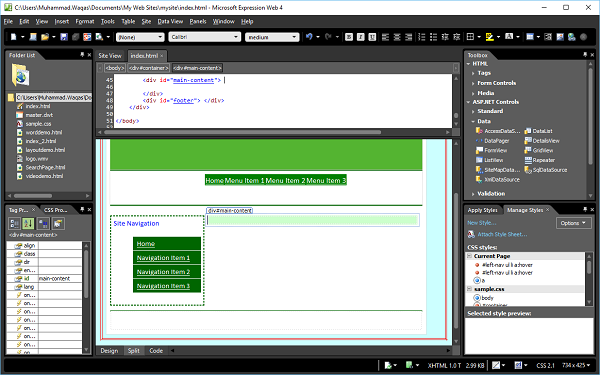
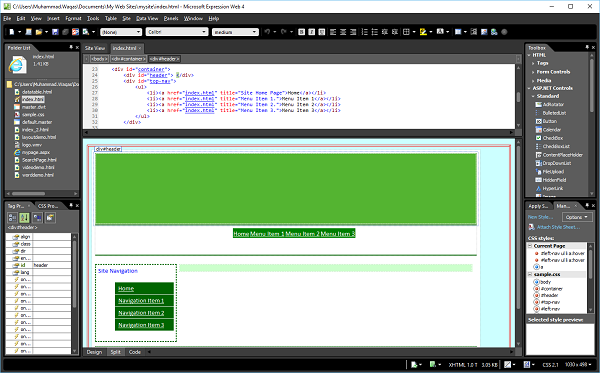
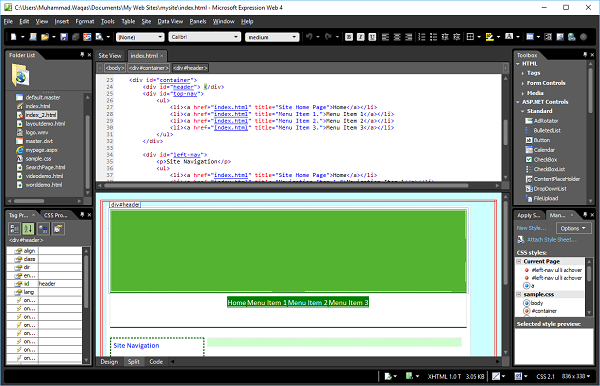
在此阶段,我们的 index.html 页面如下所示 −

步骤 6 − 为其他菜单项添加更多超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
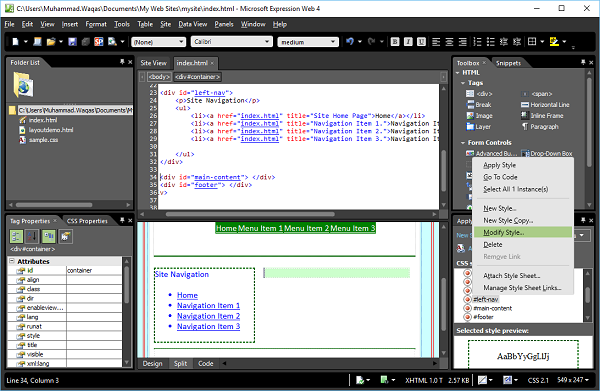
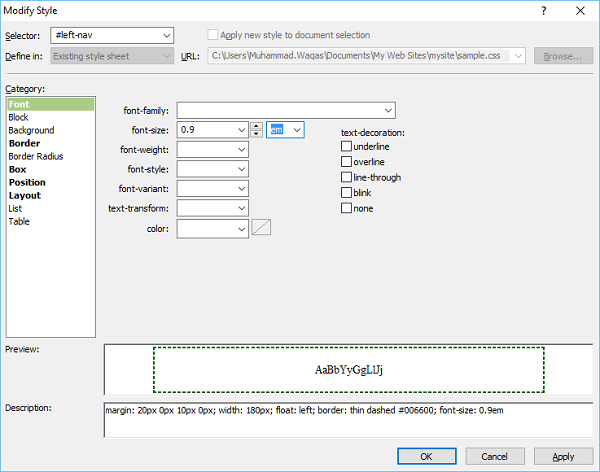
步骤 7 − 要设置顶部导航的样式,请转到“管理样式”面板。右键单击#left-nav并选择“修改样式…”。

步骤 8 − 在字体大小字段中输入 0.9,然后从字体大小旁边的下拉列表中选择em,然后转到“边框”类别。

步骤 9 − 选中“所有相同”填充,并在顶部字段中输入 5,然后单击“确定”。在“应用样式”面板中,单击“新建样式…”。

步骤 10 − 在选择器字段中输入#left-nav ul。从“定义于”下拉列表中选择现有样式表,然后在“列表”类别中,从 list-style-type 字段中选择“无”,然后单击“确定”。

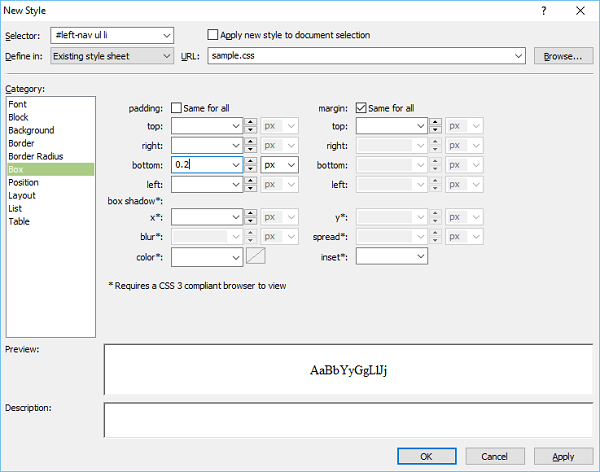
步骤 11 − 再次从应用样式面板中单击新建样式。取消选中“所有相同”填充。在底部字段中输入 0.2,然后单击“确定”。

步骤 12 − 在选择器字段中输入#left-nav ul li,并从“定义于”下拉列表中选择现有样式表,然后转到“边框”类别。

步骤 13 − 转到“应用样式”面板并单击“新建样式”。

步骤 14 − 在选择器字段中输入#left-nav ul li a,并从“定义于”下拉列表中选择现有样式表,然后选择白色作为字体颜色。

步骤 15 − 转到“背景”类别。选择颜色作为背景颜色

步骤 16 − 转到边框类别并设置填充值。

步骤 17 − 转到布局类别。从display下拉列表中选择block,然后单击“确定”。

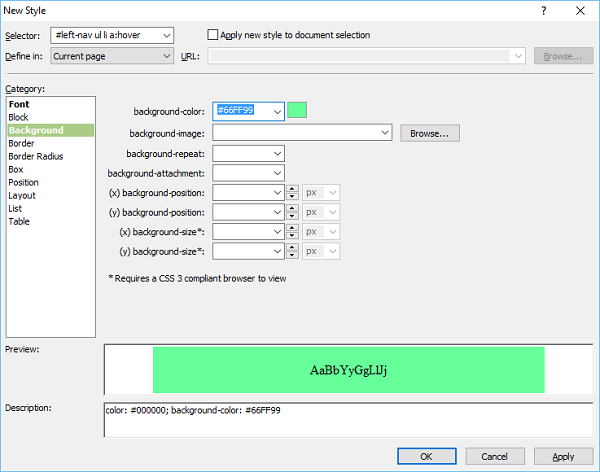
步骤 18 − 现在让我们再次转到“应用样式”面板并单击“新建样式”。在选择器字段中输入#left-nav ul li a:hover,并从“定义于”下拉列表中选择现有样式表。选择黑色作为字体颜色。

步骤 19 − 现在转到“背景”类别。选择鼠标悬停在菜单项上时菜单选项的背景颜色,然后单击“确定”。

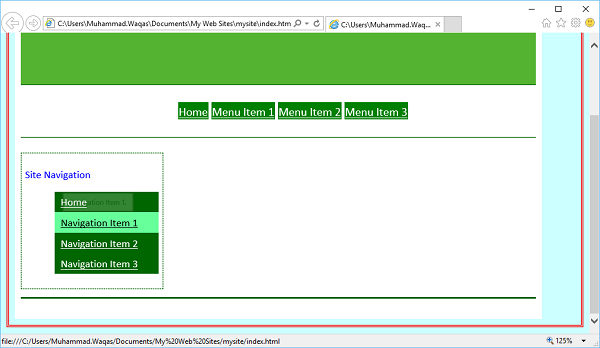
步骤 20 − 要检查外观,请转到“文件”菜单并在浏览器中选择预览。

当您将鼠标悬停在任何菜单项上时,它将更改其背景和字体颜色。
Microsoft Expression Web - 验证页面
在本章中,我们将学习如何确保 HTML 和 CSS 代码都通过验证。Microsoft Expression Web 提供了几种方法来检查网页中的代码错误以及与特定 HTML 和 CSS 模式不兼容的代码。
状态栏和代码视图会提醒您单个页面中的代码错误和不兼容性,而“兼容性”任务窗格会列出在一个或多个页面或整个网站中的所有代码错误和不兼容性。
Expression Web 使用基于页面中 DocType 声明的文档模式来识别不兼容的代码。
如果页面不包含 DocType 声明或未识别 DocType,则 Expression Web 使用辅助模式。
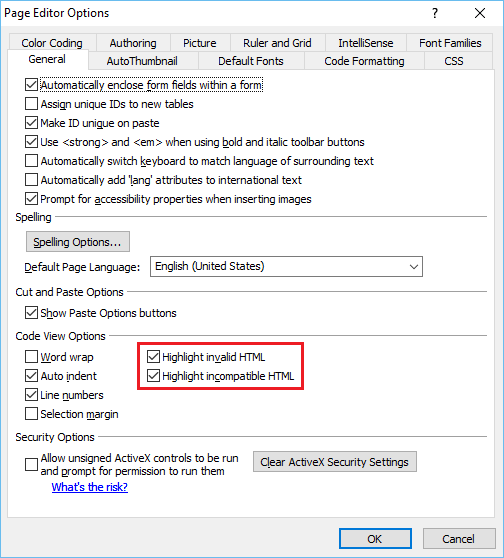
创建站点并处理其页面时,您应该养成验证页面的习惯。Microsoft Expression Web 具有各种工具,在验证网页时非常有用。Expression Web 中有两个非常有用的选项,因此让我们转到“工具”菜单并选择“页面编辑器选项”。

“常规”选项卡提供两个选项 −
突出显示无效 HTML − 选中此选项后,它将以特定的配色方案显示无效的 HTML,默认情况下是黄色背景上的红色文本。
突出显示不兼容的 HTML − 选中此选项后,它将在与 HTML 标准不兼容的代码下方显示波浪形下划线。
状态栏
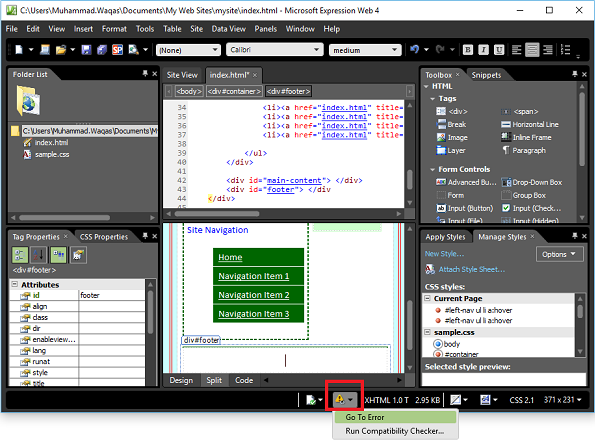
当当前打开的网页包含代码错误时,您将看到一个检测到代码错误图标(在下图中突出显示)。
让我们假设您忘记了 </div> 标签中的“>”符号 −
<div id = "footer"></div>
在这种情况下,程序窗口底部的状态栏将显示“检测到代码错误”图标。

当您从下拉菜单中选择“转到错误”时,它将带您到错误所在的行,您可以轻松修复语法。
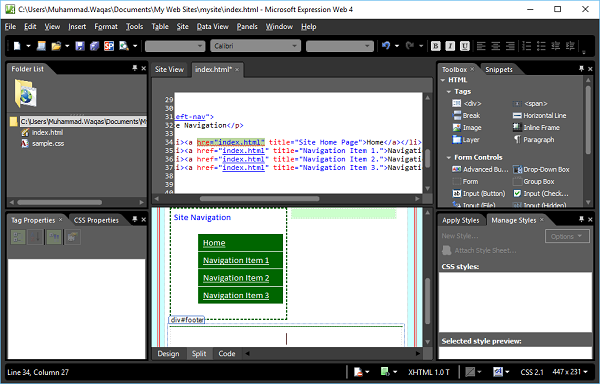
如果页面包含与指定的文档类型不兼容的代码,则状态栏会显示一个**检测到HTML不兼容性**图标。
假设您使用“hre”作为超链接而不是“href”,这是一个错误。
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
状态栏会显示如下截图所示的“检测到HTML不兼容性”图标。
当您从下拉菜单中选择“转到错误”时,它会将您带到错误所在的行,您可以轻松修复语法。

兼容性报告
兼容性报告会检查页面和CSS文件中的代码错误以及与您指定的文档类型和CSS模式不兼容的代码。您可以生成仅检查特定文件或整个网站的报告。
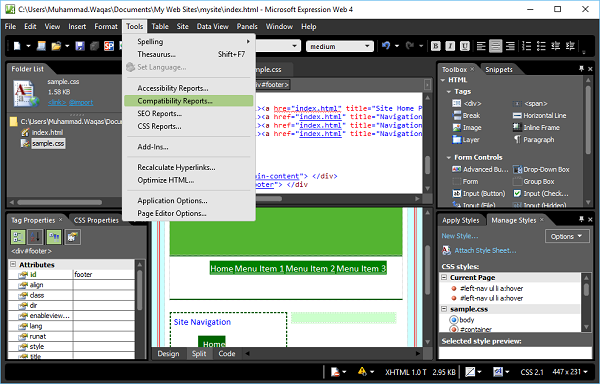
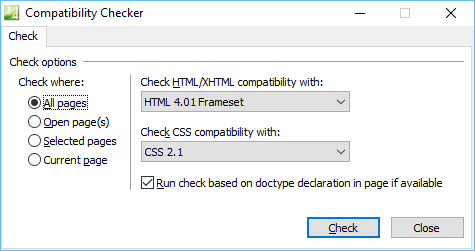
**步骤1** − 要生成兼容性报告,请转到工具菜单并单击“兼容性报告...”选项。

**步骤2** − 兼容性检查器对话框提供不同的选项,可以仅检查您站点中的特定文件,打开这些文件或在文件夹列表任务窗格或网站视图中选择它们。根据需要选择选项,然后单击“检查”按钮。

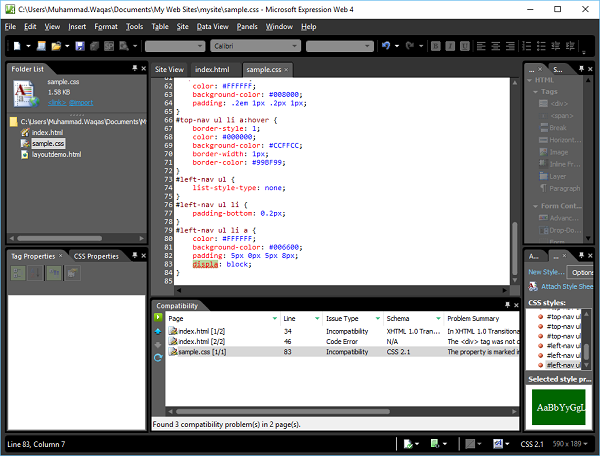
**步骤3** − 兼容性任务窗格打开,报告生成的进度显示在任务窗格底部。双击任何一行,它将带您到错误所在的位置。

动态网页模板
动态网页模板是一个基于HTML的网页主副本,您可以创建它来包含设置、格式和页面元素,例如文本、图形、页面布局、样式和网页区域,这些区域可以修改。
当您将动态网页模板附加到网站中的页面时,该模板会定义这些页面的布局。您可以在网站中使用任意数量的动态网页模板,并且可以将动态网页模板附加到任意数量的页面。
通过使用动态网页模板,您可以创建共享相同布局的HTML页面。除了提供共享布局之外,您还可以使模板中的一些区域可供编辑,同时防止对该模板中的其他区域进行更改。
这意味着您可以允许其他人添加和编辑内容,同时仍然保留页面的布局和模板本身。
动态网页模板的需求
网站设计的最重要概念是保持网站的一致外观和风格,而使用动态网页模板,您可以实现这一点。动态网页模板提供:
基本页面,例如站点地图、联系方式、关于和搜索页面。访问者应该能够从网站上的任何页面访问您的主页。
整个网站的一致导航。
整个网站的一致外观。
创建动态网页模板
要创建动态网页模板 (DWT),您可以从一个空的HTML页面开始,并将其另存为***.dwt文件**。让我们一步一步地学习更多关于它的知识。
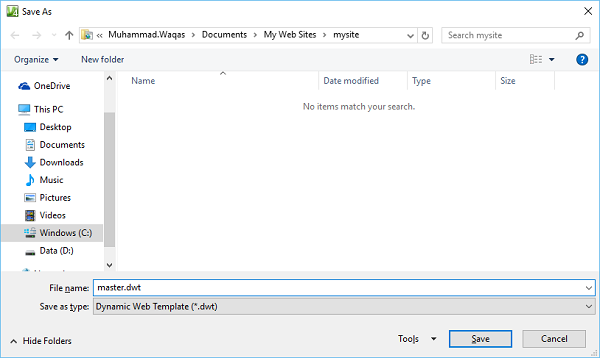
**步骤1** − 打开index.html文件并选择**文件→另存为…**菜单选项,这将打开“另存为”对话框。

从“保存类型”下拉列表中选择“动态网页模板 (*.dwt)”并将文件名从index更改为**master.dwt**,然后单击“保存”按钮。
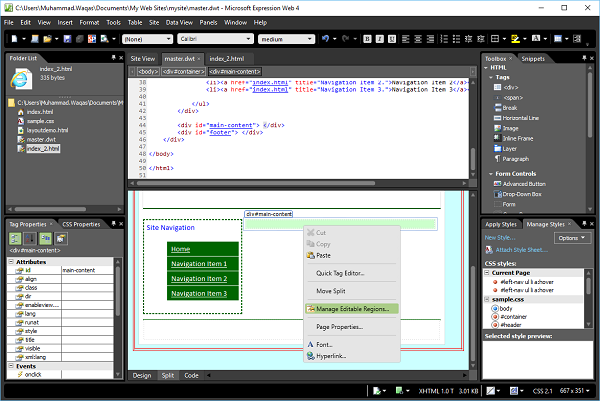
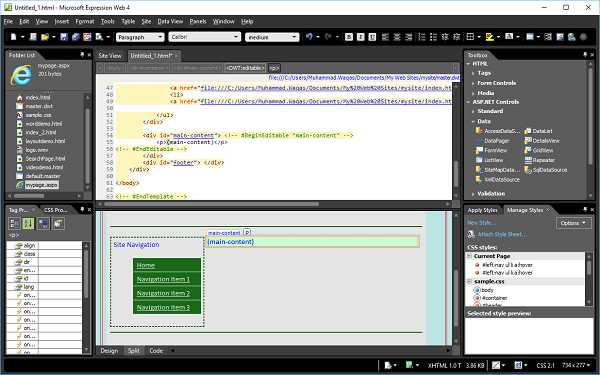
**步骤2** − 现在,您将在文件夹列表中看到一个新创建的文件master.dwt。让我们创建一个新的HTML文件并将其命名为index_2.html。让我们打开master.dwt文件,在设计视图或代码视图中,右键单击主内容的<div>标签内。

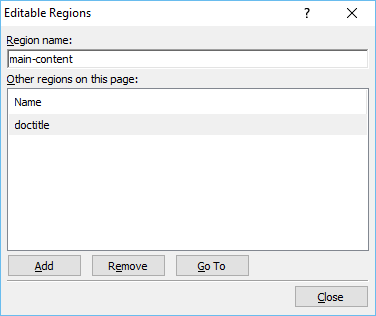
**步骤3** − 从菜单中选择“管理可编辑区域…”,这将打开“可编辑区域”对话框。

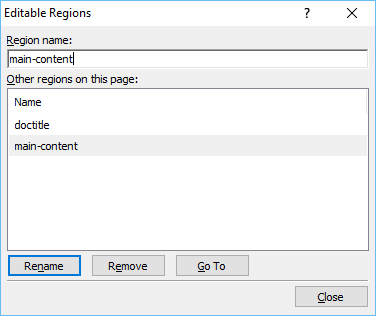
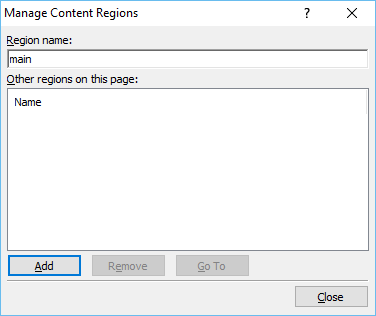
**步骤4** − 在“区域名称”中,键入可编辑区域的名称,然后单击“添加”。如果需要,重复此操作以添加其他可编辑区域。

**步骤5** − 添加所有可编辑区域后,单击“关闭”。现在转到index_2.html文件并在文件夹列表中选择它。

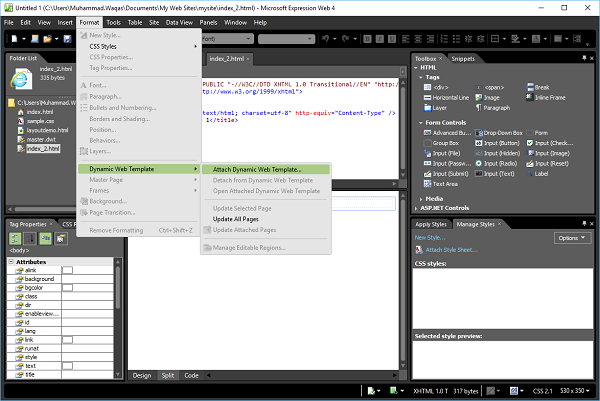
**步骤6** − 转到“格式”菜单并选择**动态网页模板→附加动态网页模板…**,这将打开“附加动态网页模板”对话框。

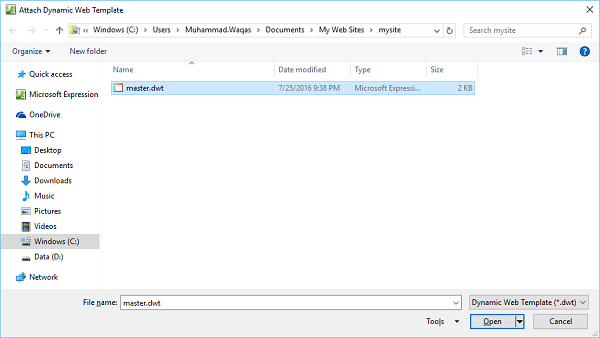
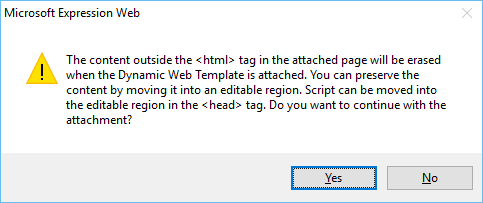
**步骤7** − 选择**动态网页模板**,这里为master.dwt文件,然后单击“打开”按钮。您将收到一条警告消息。单击“是”。

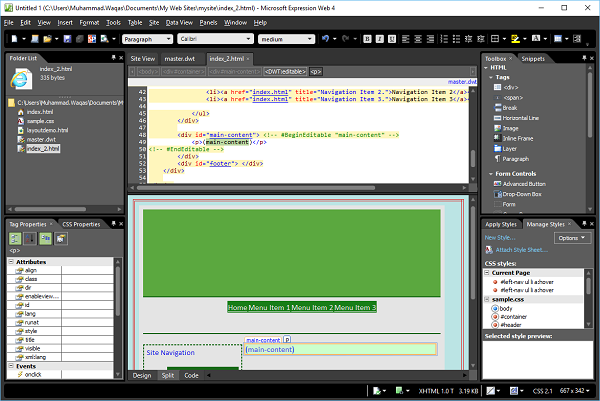
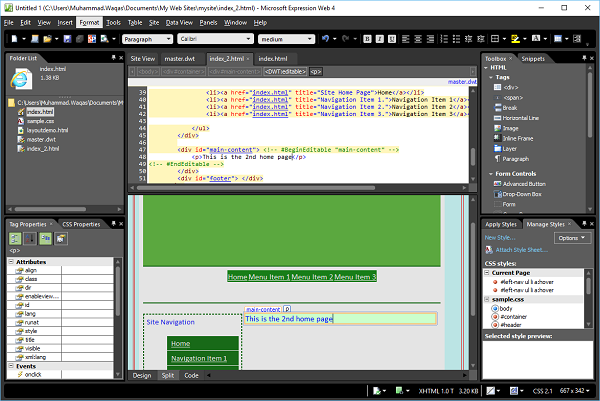
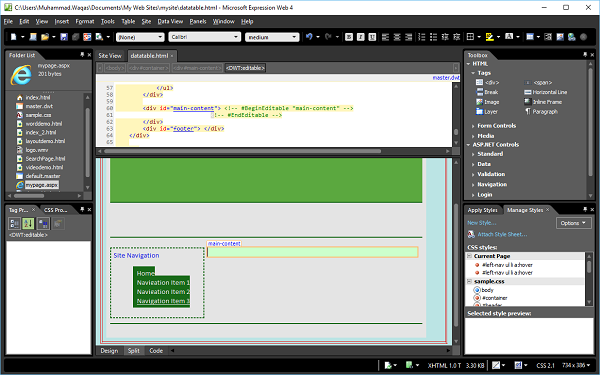
**步骤8** − 您会看到相同的模板已应用于index_2.html文件。同样,您可以将相同的模板添加到网站中任意数量的HTML页面。

**步骤9** − 在此页面上,您只能编辑main-content部分。如果将鼠标移到其他部分,您会看到它不可编辑,鼠标光标也会变为红色交叉圆圈。

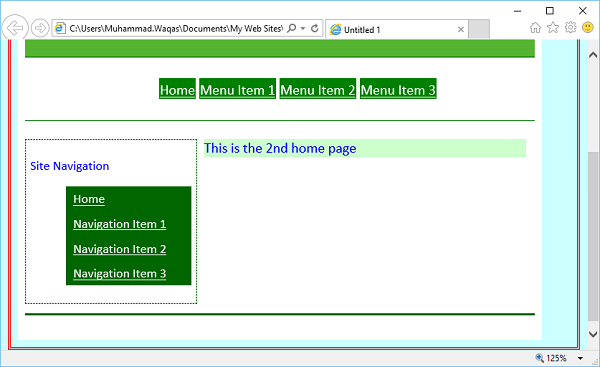
**步骤10** − 要查看其外观,请转到“文件”菜单并选择“在浏览器中预览”。

Microsoft Expression Web - 搜索页面
在本节中,我们将学习如何向网站添加搜索选项或搜索框。如果这是一个大型站点,那么您需要在站点中有一个搜索框,以便用户可以轻松找到任何数据。有很多免费的搜索引擎可用,例如Windows Live、Google等。
Windows Live 搜索
以下步骤将向您展示如何将Windows Live搜索框添加到您的网页,然后将搜索表单设置为搜索整个网络或仅搜索您的网站。
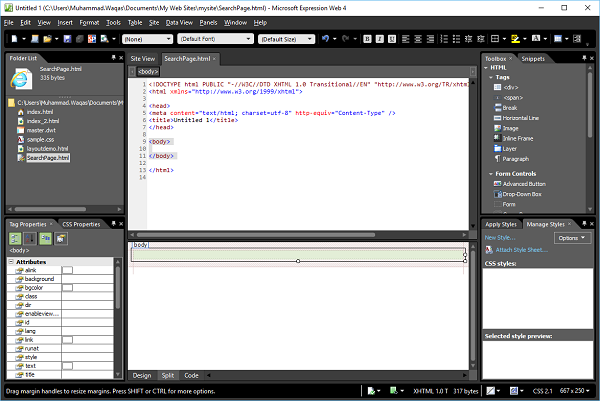
**步骤1** − 创建一个新的HTML页面并将其命名为**SearchPage**。

**步骤2** − 转到“格式”菜单并选择**动态网页模板→附加动态网页模板…**选项。选择master.dwt文件并单击“打开”按钮。

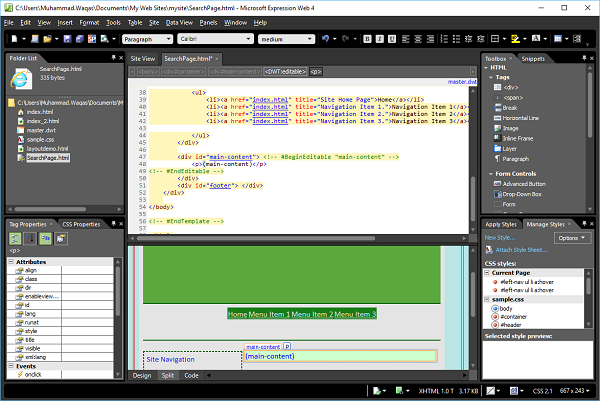
**步骤3** − 让我们在可编辑区域内添加以下代码。
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>

**步骤4** − 保存页面。转到“文件”菜单并选择“在浏览器中预览”。

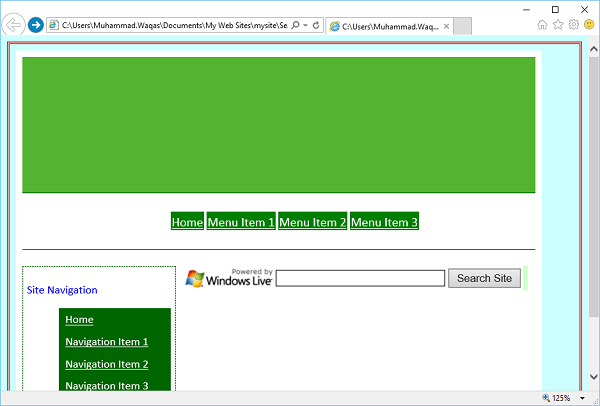
**步骤5** − 您将在网页中看到Windows Live搜索。让我们在搜索中输入一些内容并单击“搜索网站”按钮

**步骤6** − 正如您所看到的,它将在网络上搜索。如果您想将搜索限制为仅您的网站,则必须在以下名称中指定您的网站域名,而不是https://www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>
**步骤7** − 同样,您可以通过在可编辑区域中添加以下代码来添加Google搜索选项。
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>
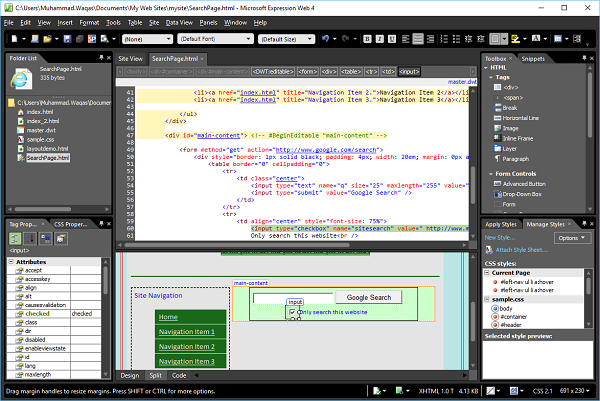
**步骤8** − 保存您的HTML页面,您将看到搜索框、搜索按钮、复选框和复选框标签。

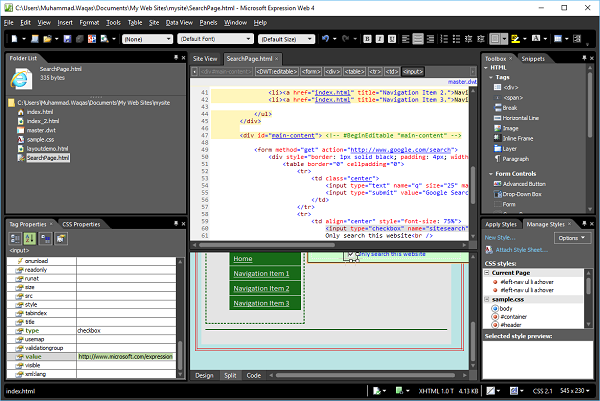
**步骤9** − 要限制用户仅搜索您的网站,请选择复选框并转到“标签属性”面板,并将“值”属性设置为您的网站URL,例如https://www.microsoft.com/expression。

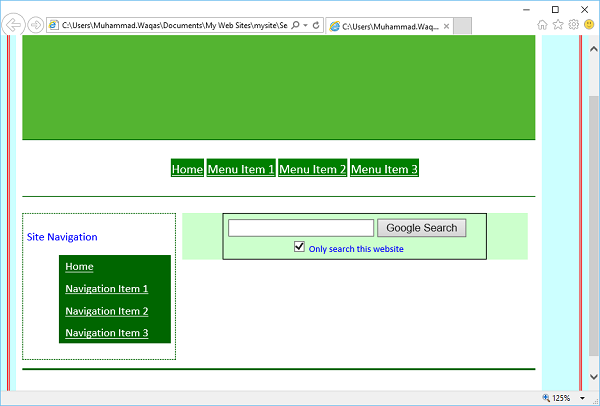
**步骤10** − 保存您的页面并在浏览器中预览。现在您将在网页中看到Google搜索选项。

Microsoft Expression Web - 图片
图片在网页中大量使用,以使它们看起来更有趣并提供更好的用户体验。在本节中,我们将学习如何向网站添加图片。像往常一样,让我们一步一步地详细学习这个过程。
**步骤1** − 要开始添加图片,让我们创建一个新的单页面网站并将default.html文件的名称更改为index.html。

**步骤2** − 现在我们需要将图片包含到网站中,以便我们可以在网页中使用这些图片。让我们创建一个新文件夹。在文件夹列表中,右键单击网站名称。

**步骤3** − 目前,此文件夹中没有任何图片。要在此文件夹中添加图片,只需从硬盘驱动器中选择并拖动图片,然后将其拖放到图片文件夹中。

您将看到图片已添加到网站的**图片**文件夹中,如下面的屏幕截图所示。

**步骤4** − 现在这些图片已包含在您的网站中,但这些图片都没有在网页中使用。向网页中添加图片的一种简单方法是从图片文件夹中拖动图片,然后将其拖放到要在网页中添加图片的代码视图中。
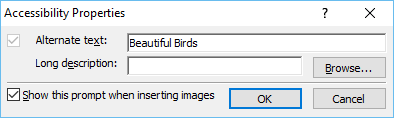
假设我们要在标题下方添加一张图片。当您放下图片并释放鼠标按钮时,它将显示以下对话框。

在这里您可以指定替代文本和长描述。然后单击“确定”并保存网页。现在您可以看到添加了带有替代名称和图片源的**<img>**标签。

**步骤5** − 按照相同的步骤添加第二张图片及其替代名称和源。
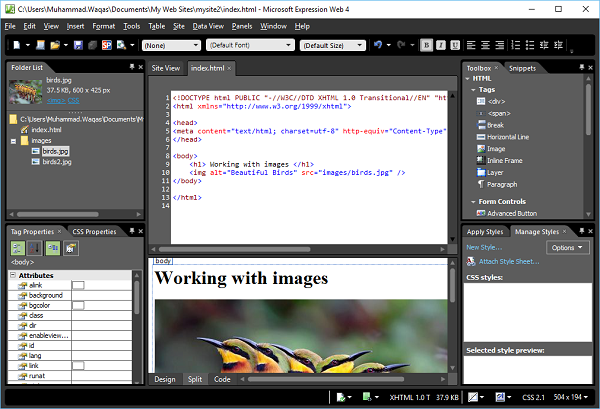
现在index.html文件将显示如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
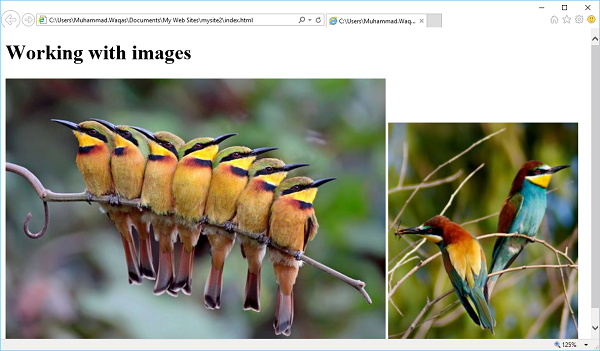
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
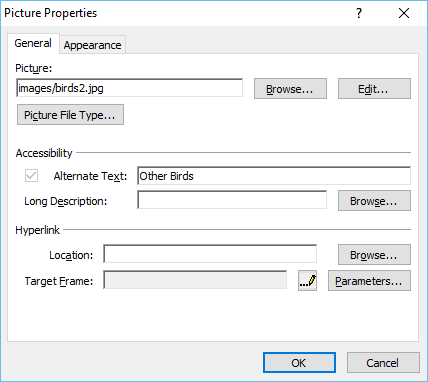
**步骤6** − **图片属性**对话框允许您访问最常用的图片属性。双击图片时,它将显示图片属性框。

在Expression Web中,“图片属性”对话框有两个选项卡,“常规”和“外观”。
以下是**常规**选项卡中可用的选项。
**图片** − 它包含图形图像的文件夹/文件名。
**替代文本** − 输入您希望在图形下载时、找不到图形时或网站访问者将指针移到图形上时显示的文本。如果您的查看者正在使用屏幕阅读器,此文本也将由屏幕阅读器使用。
**长描述** − 有时几个词可能不足以描述您的图片。图表就是例子。单击“浏览”以选择包含图片较长描述的文件。
**位置** − 如果您想将图片链接到网页或更大的图片,请在此处插入超链接。
**目标框架** − 如果当前页面是框架页面,此选项指示应在哪个框架中显示链接,或者您可以选择在新窗口中打开图片或页面。
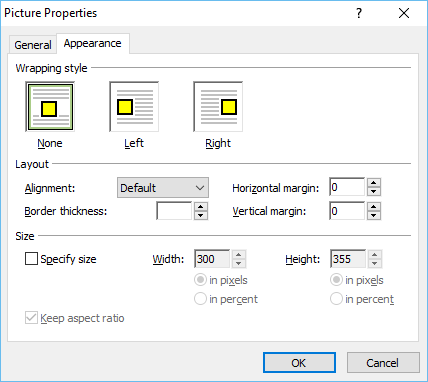
以下是**外观**选项卡中可用的选项。

**环绕样式** − 指定图片在页面中的浮动方式,例如无、左或右。
**布局** − 在此部分,您可以设置对齐方式、边框粗细、水平和垂直边距。
**大小** − Expression Web会根据图片的实际尺寸自动设置图片的宽度和高度属性。与其通过更改这些尺寸来调整图片大小,不如使用图形编辑器来调整图片大小。
**步骤7** − 现在,让我们在浏览器中预览网页;它将显示以下输出。

Microsoft Expression Web - 超链接
在本节中,我们将学习如何在您的网站中使用超链接。使网络如此广阔的原因之一是网页能够链接到其他网页。**超链接**或链接几乎存在于所有网页中。
超链接还允许用户点击并转到不同的页面、页面内的某个位置、图像或互联网上的其他位置。以下是超链接的一些重要特性:
Expression Web的超链接工具和选项使使用超链接变得非常容易。
Expression Web超链接视图和报告也使查找和修复损坏和不正确的链接变得非常容易。
超链接可以是一个词、一组词或一张图片,点击后会跳转到新的文档或当前文档中的某个位置。
锚点标签
在 HTML 中,<a> 标签(也称为锚点标签)用于创建指向另一个文档的链接。锚点可以指向另一个 html 页面、图像、文本文档或 pdf 文件等。以下是锚点 <a> 标签的基本代码。
<a href = "url">Text to be displayed as link<a>
在 <a> 标签中,“href” 属性用于指定文档的链接地址,锚点标签开始和结束标签之间的文字将显示为超链接。
当您将鼠标光标移到网页上的链接上时,箭头会变成一个小手。
URL 是一个地址,它指定了协议、Web 服务器和文件路径。
URL 有两种类型:绝对 URL 和 相对 URL。绝对 URL 包含完整的地址,而相对 URL 缺少一个或多个地址部分。但是,Web 浏览器会从包含 URL 的页面获取缺失的信息。
示例
让我们来看一个简单的例子,在这个例子中我们将同时使用绝对 URL 和相对 URL。
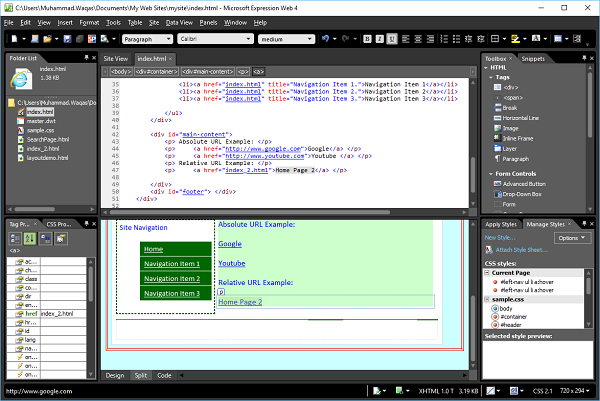
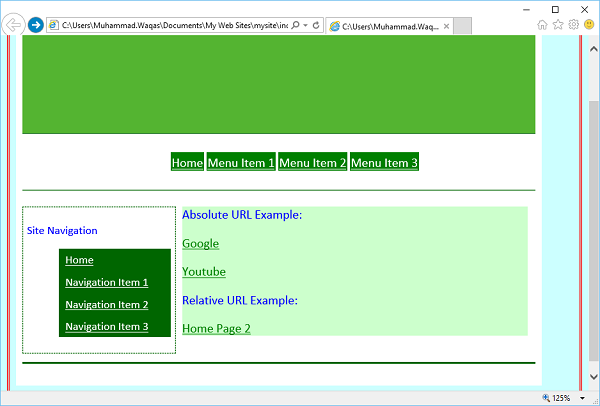
步骤 1 − 首先,打开index.html页面,并在主要内容部分添加以下几行。
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
以下是index.html页面的完整实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
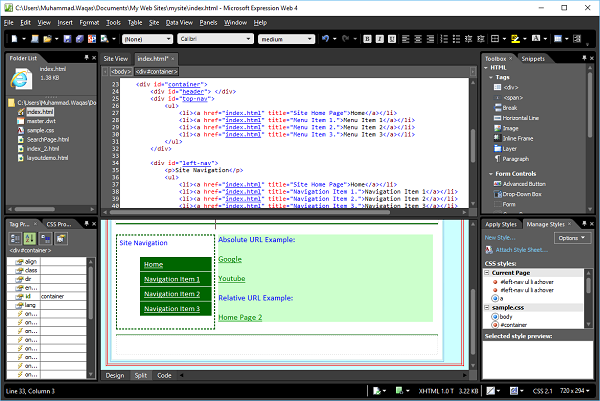
步骤 2 − 保存网页,您将在主要内容部分看到文本。

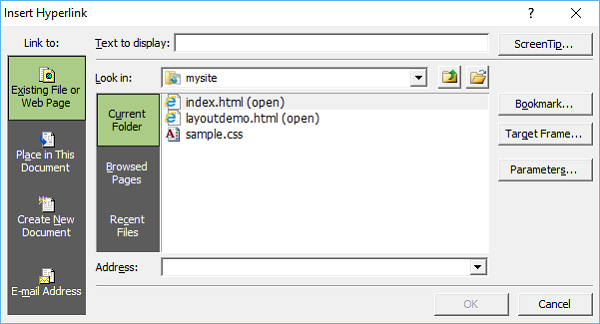
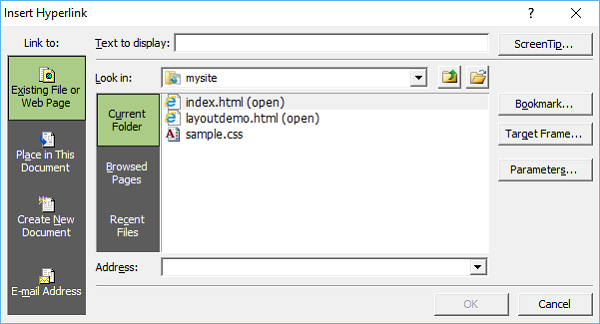
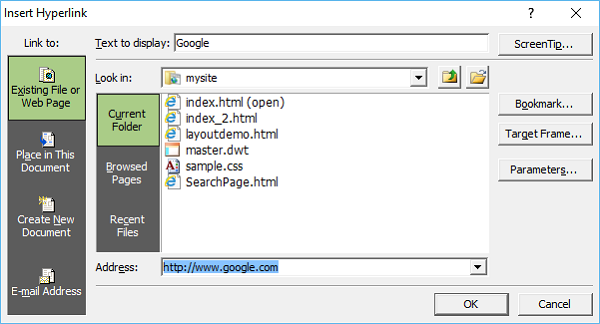
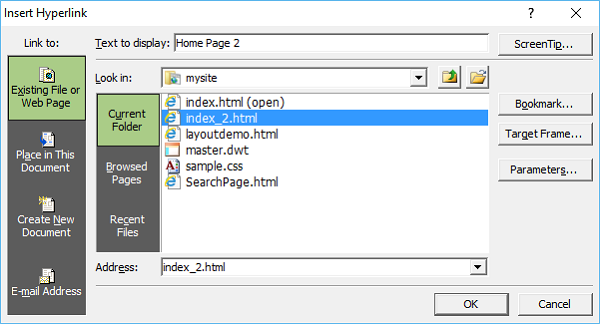
步骤 3 − 在设计视图中,右键单击 Google,然后从菜单中选择“超链接…”,这将打开插入超链接对话框。

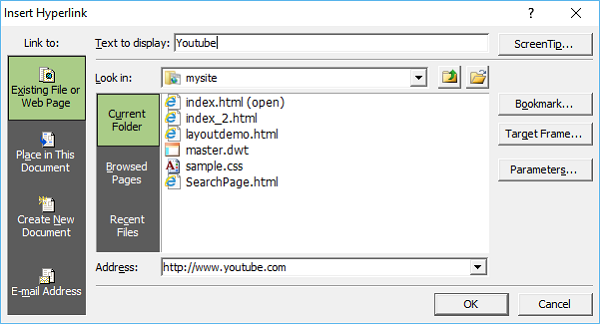
步骤 4 − 在“地址”字段中,指定 Google 首页的 URL,然后单击“确定”。同样,右键单击设计视图中的 YouTube,然后选择“超链接…”。

步骤 5 − 在“地址”字段中,指定 YouTube 首页的 URL,然后单击“确定”。现在对于相对路径,右键单击“主页 2”,然后从菜单中选择“超链接…”,这将打开插入超链接对话框。

步骤 6 − 对于相对路径,在地址字段中选择 index_2.html,Expression Web 将从 index.html 文件获取其余路径,因为这两个文件位于同一目录中。单击“确定”。
可以看到,这些文字现在带下划线,这意味着超链接已创建。

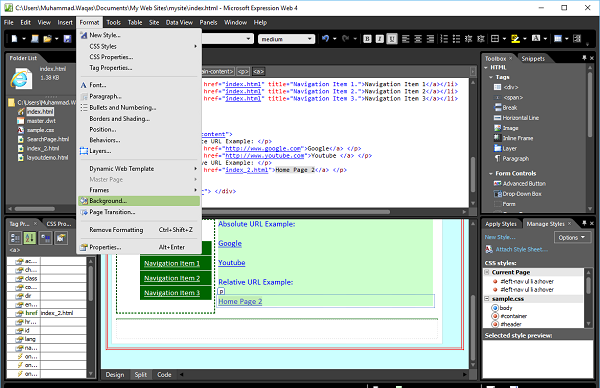
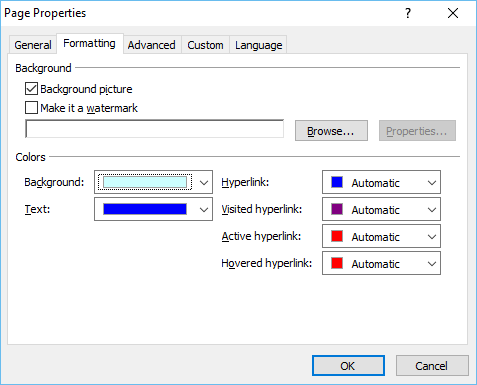
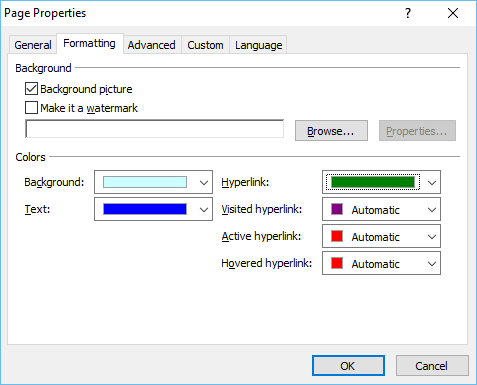
步骤 7 − 默认字体颜色为蓝色,超链接的默认字体颜色也为蓝色。要更改超链接的默认颜色,请选择任何超链接,然后转到格式菜单,并选择背景…菜单选项。

您现在将看到以下对话框。

步骤 8 − 让我们将超链接颜色更改为绿色。

在下面的屏幕截图中,您将看到超链接颜色已更改为绿色。

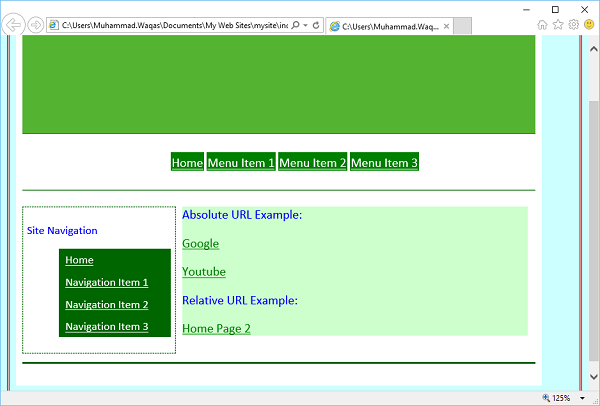
步骤 9 − 现在让我们在浏览器中预览此网页。

如果您点击 Google 链接,它将引导您到 Google 首页。

步骤 10 − 同样,如果您返回主页并点击 YouTube 链接,它将引导您到 YouTube 首页。让我们回到主页。

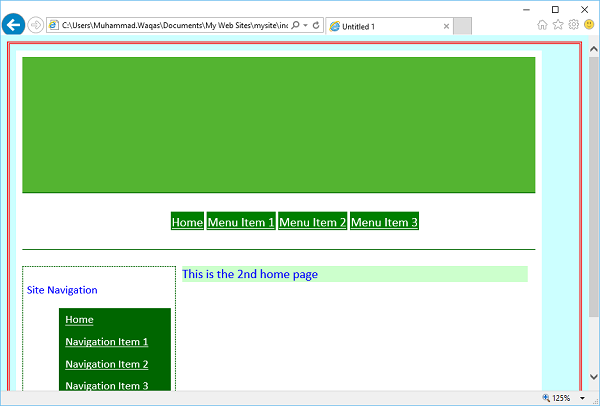
点击主页 2链接,您将看到它打开了index_2.hmtl 文件。

Microsoft Expression Web - 视频
在本章中,我们将学习如何向网站添加视频以及 Expression Web 支持哪些格式。借助视频,您可以轻松地吸引潜在客户关注贵公司的产品或服务。
Microsoft Expression Web 是一款网页设计工具,它简化了向网页添加宣传、营销或培训视频的过程。您可以轻松地在 Microsoft Expression 的设计视图中插入视频。
默认情况下,Expression Web 支持 Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX 和 MPEG 等视频编码格式。
示例
现在让我们来看一个例子,逐步了解添加视频的过程。
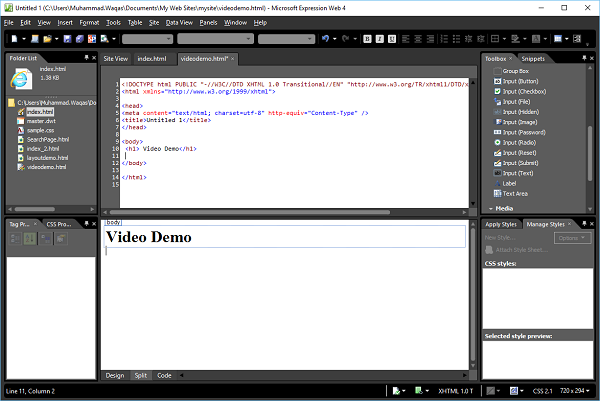
步骤 1 − 添加一个新的 HTML 文件,并将其命名为videodemo.html。

步骤 2 − 在网页中单击要插入视频的位置。假设我们要在标题下方添加视频。

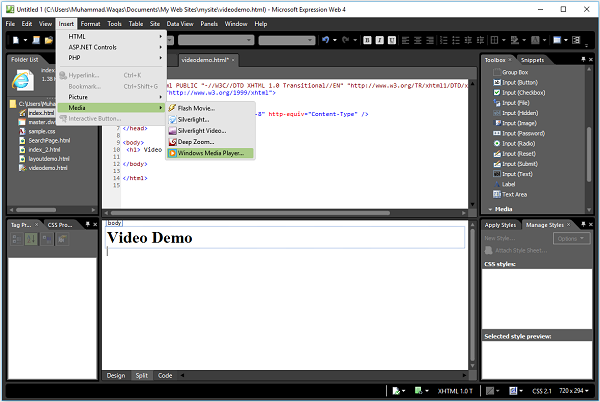
步骤 3 − 转到插入菜单→媒体,这将打开一个子菜单,其中包含 Expression 默认支持的视频播放器格式列表。让我们选择Windows Media Player。

步骤 4 − 找到要使用的视频。选择视频文件名,然后单击“插入”按钮将其插入网页。按 Ctrl + S 保存文件,您将看到“保存嵌入文件”对话框。

步骤 5 − 单击“确定”,您将看到媒体文件已添加到网站文件夹。

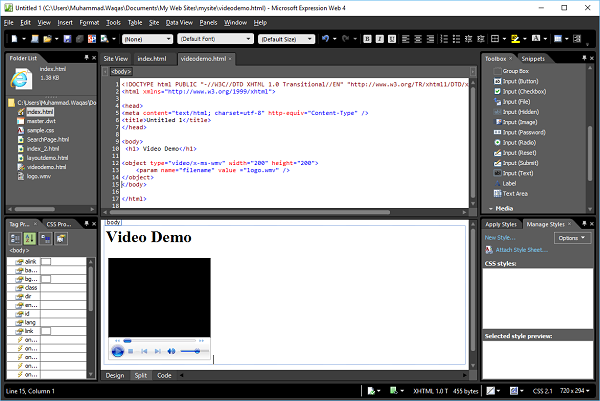
以下是videodemo.html 页面中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
步骤 6 − 现在让我们在浏览器中预览网页。您将看到视频正在播放。

Microsoft Expression Web - SQL 数据源
Expression Web 具有许多用于处理静态 HTML 页面的工具,但它也具有用于创建更动态页面的工具。动态页面通常从数据源检索数据或内容。在本章中,我们将学习如何创建要在动态页面中使用的 SQL 数据源。
示例
让我们来看一个简单的例子,在这个例子中,我们创建一个下拉列表,并通过使用 SQL 数据源从数据库检索数据来填充列表。
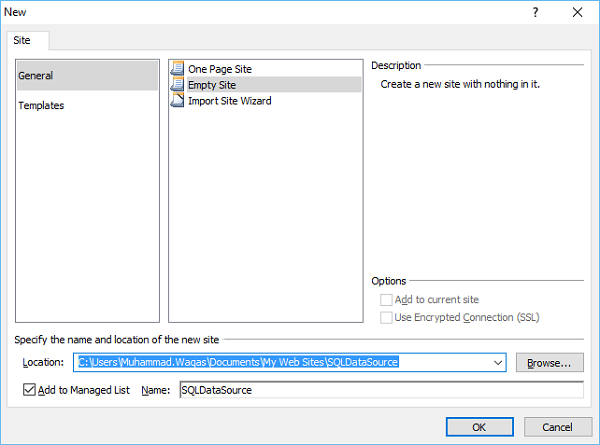
步骤 1 − 首先创建一个新的空网站。

让我们将其命名为SQLDataSource。单击“确定”。
步骤 2 − 您将看到 Expression Web 为我们创建了一个文件夹。但是,由于我们选择创建空项目,因此我们还没有任何文件。

Expression Web 不仅可以用于创建静态 HTML 站点;我们还可以轻松地使用页面和控件创建动态站点。
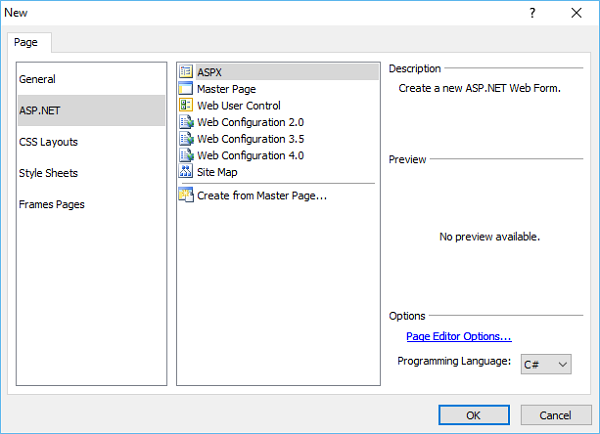
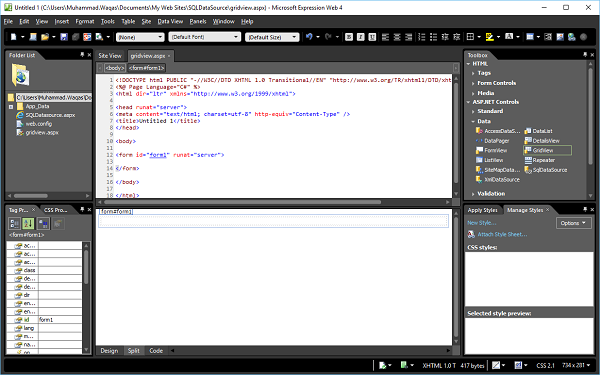
步骤 3 − Expression Web 还允许我们创建大量动态内容,而无需成为开发人员。因此,让我们从文件→新建页面菜单选项添加一个 ASPX 文件。选择中间模型中的 ASPX,然后单击“确定”。

步骤 4 − 在这里,我们将创建表单中的一个控件,该控件需要访问数据库中的数据以创建动态网站。
在这种特定情况下,我们将创建一个 SQL 数据源,该数据源将从数据库检索数据。

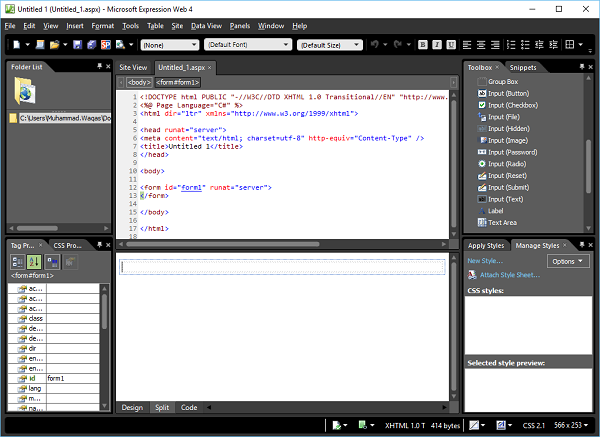
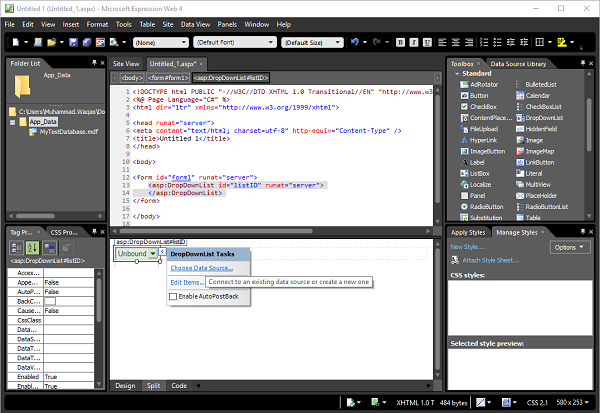
步骤 5 − 转到工具箱,拖动DropDownList并将其放在代码视图中的<form>标签内,或者也可以将其放在设计视图中的表单部分。您将看到 Expression Web 添加的代码。
在这里,我们想要连接数据库中的一些数据并将其存储在我们的下拉列表中。因此,我们需要的第一件事是数据库。

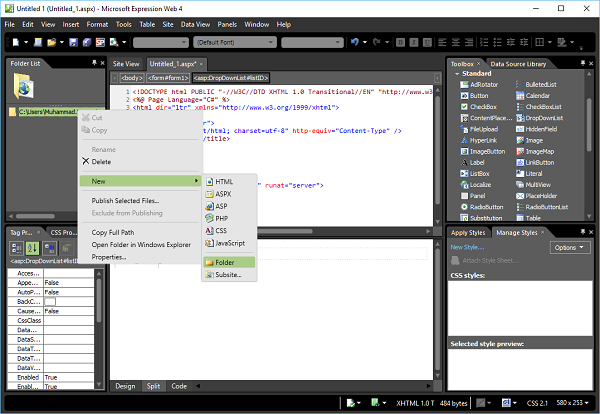
步骤 6 − 通过转到新建→文件夹菜单选项,在项目文件夹中创建一个新文件夹。

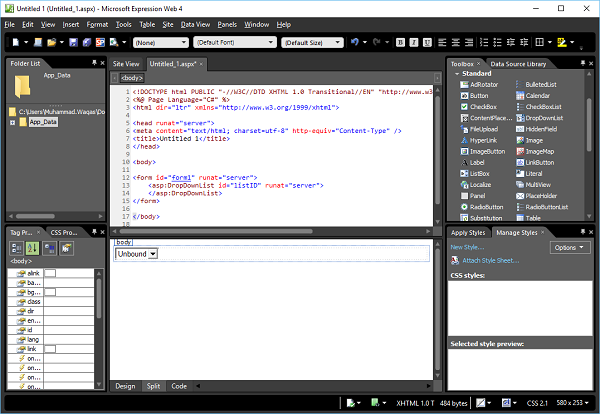
步骤 7 − 将此文件夹命名为App_Data。

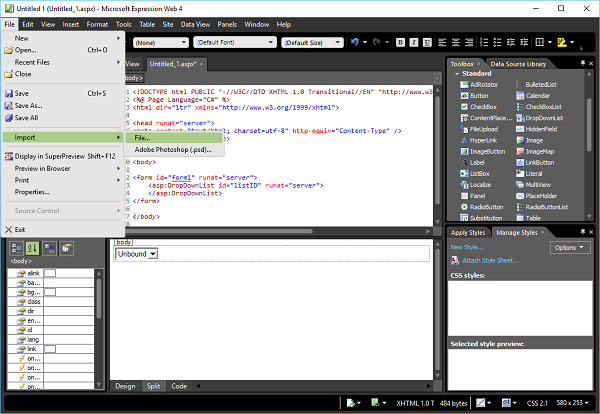
步骤 8 − 我们需要使用文件→导入→文件…菜单选项将数据库导入我们的项目。

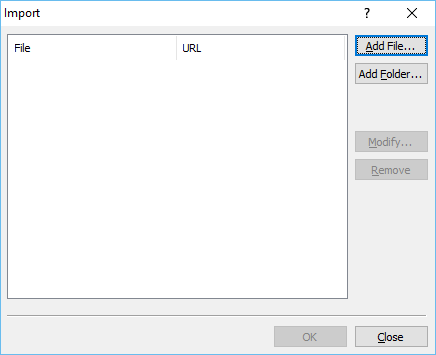
步骤 9 − 它将打开导入对话框,如下所示。单击“添加文件…”按钮,这将打开打开文件对话框。

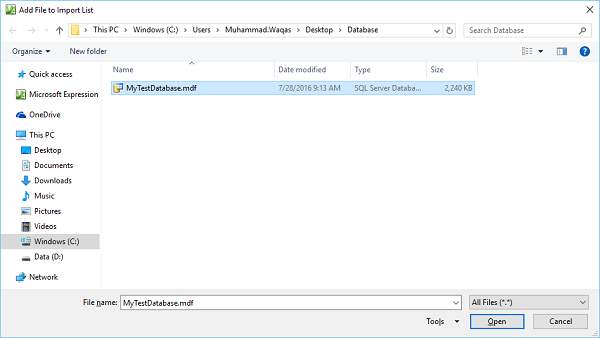
步骤 10 − 浏览到要包含在网站中的数据库(*.mdf 文件),然后单击“打开”。

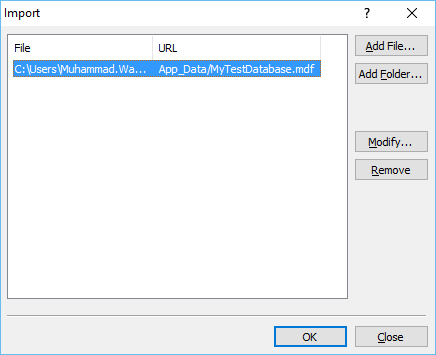
步骤 11 − 打开 MyTestDatabase.mdf。它将显示以下对话框。单击“确定”。

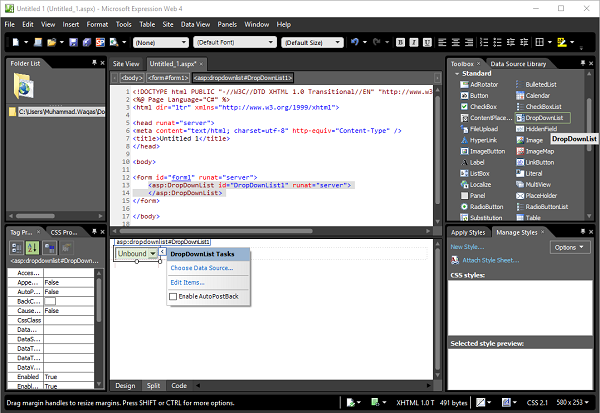
步骤 12 − 现在您可以看到数据库文件已添加到 App_Data 文件夹中。当您拥有下拉列表之类的控件并且 Expression Web 允许您将数据绑定到它时,您将在设计视图的右上角看到一个小箭头。

步骤 13 − 这是当前上下文菜单,它允许我们对特定控件执行非常具体的任务,其中一项是选择数据源。因此,让我们单击选择数据源…,这将打开数据源配置向导。

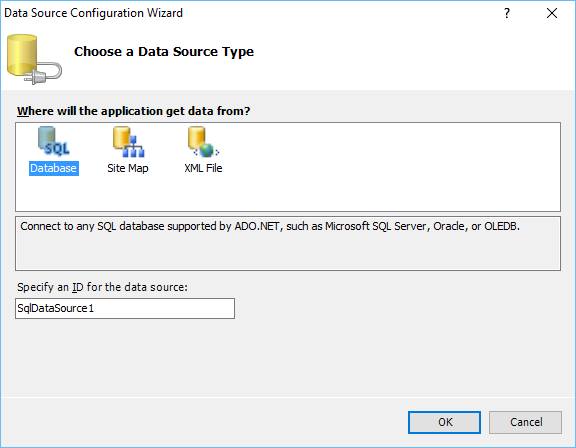
步骤 14 − 目前,我们没有数据源。让我们从菜单中选择“新建数据源”选项。

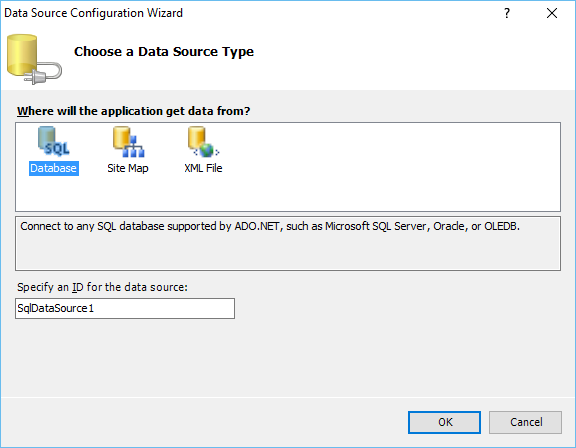
在这里,我们将导入一个 SQL 数据库。让我们选择数据库并单击“确定”。
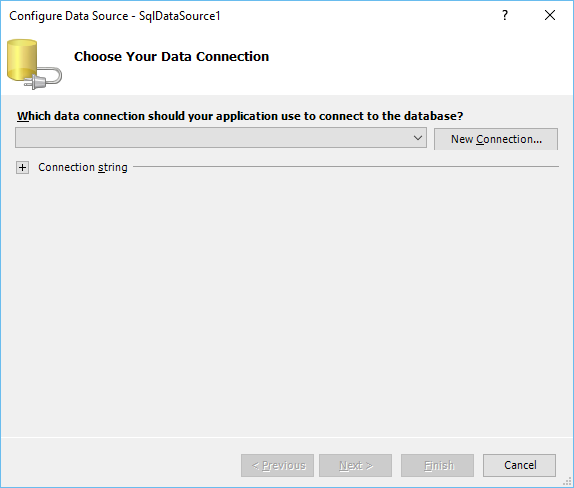
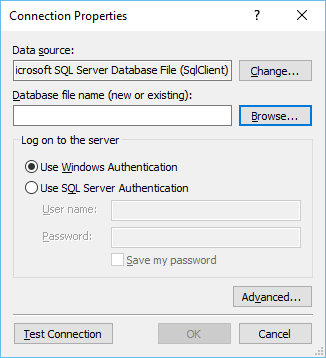
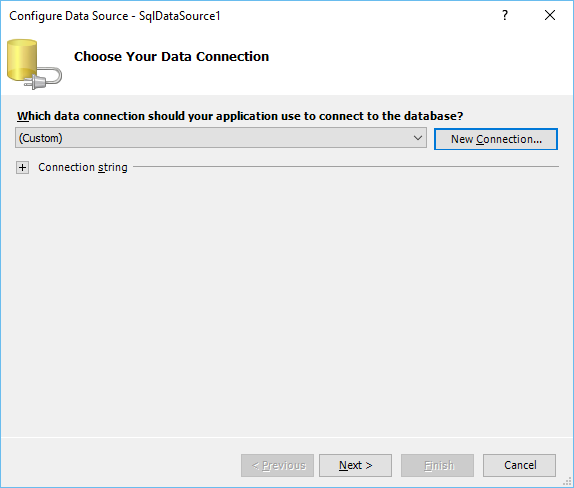
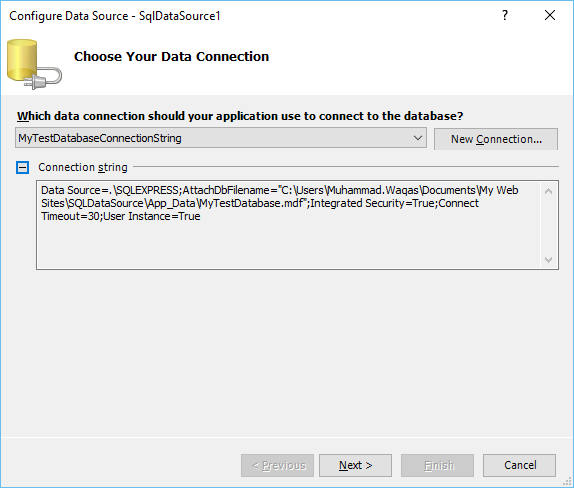
步骤 15 − 现在,我们需要指定连接字符串。让我们单击“新建连接”按钮。

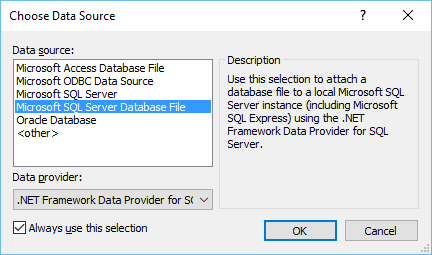
步骤 16 − 选择 Microsoft SQL Server 数据库文件,然后单击“确定”。

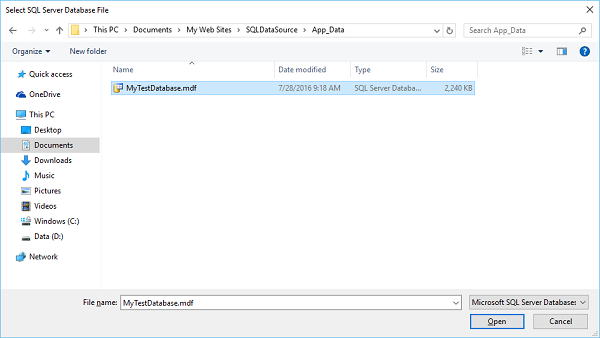
步骤 17 − 单击“浏览”按钮以找到数据库文件。

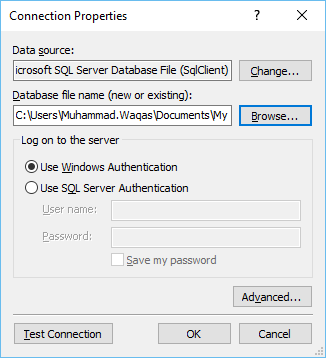
步骤 18 − 选择数据库文件,然后单击“打开”按钮或双击数据库文件。

步骤 19 − 要测试连接,请单击“测试连接”按钮。

它将显示以下屏幕。单击“确定”按钮。

步骤 20 − 现在,我们将配置数据源。在以下屏幕上单击“下一步”。

选中复选框,然后再次单击“下一步”。

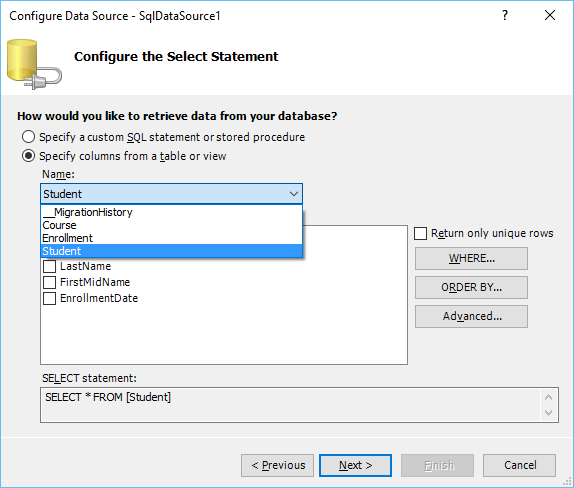
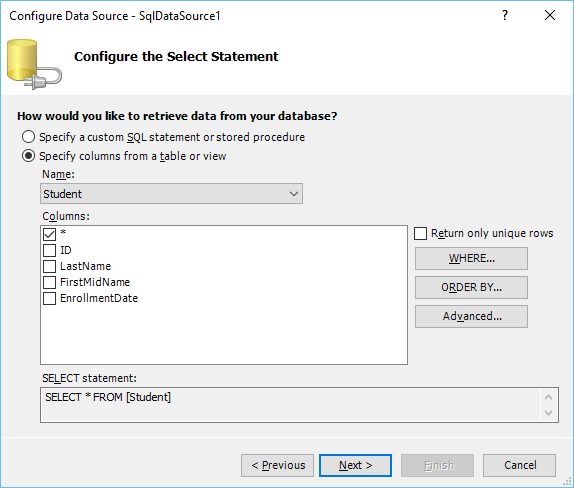
步骤 21 − 在这里,您将看到数据库中的所有表。让我们选择Student表。

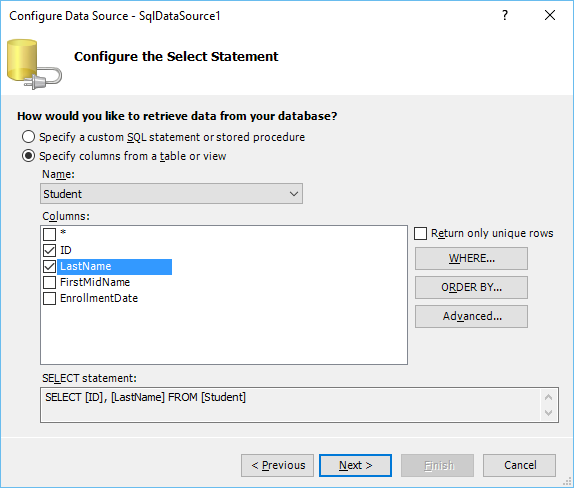
步骤 22 − 您将在列表框中看到所有列。选择ID和LastName。在底部,您可以看到它实际上正在创建一个查询。您也可以使用Where或ORDER BY 子句。完成查询后,单击“下一步”。

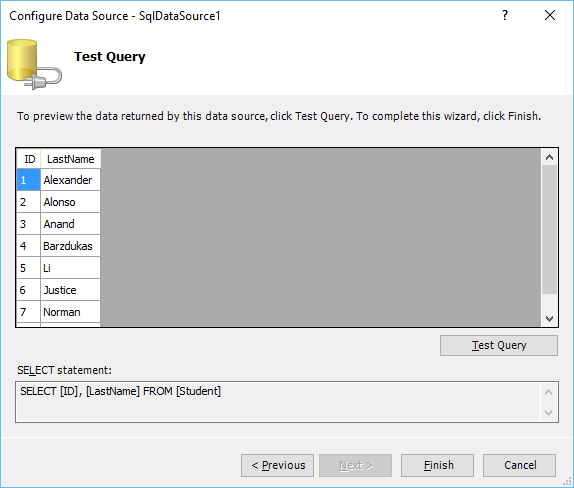
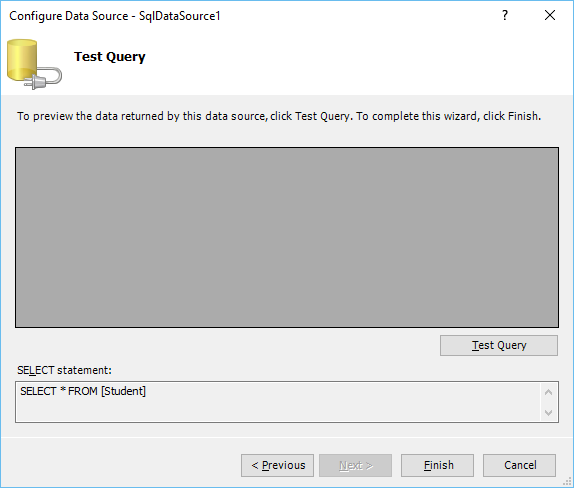
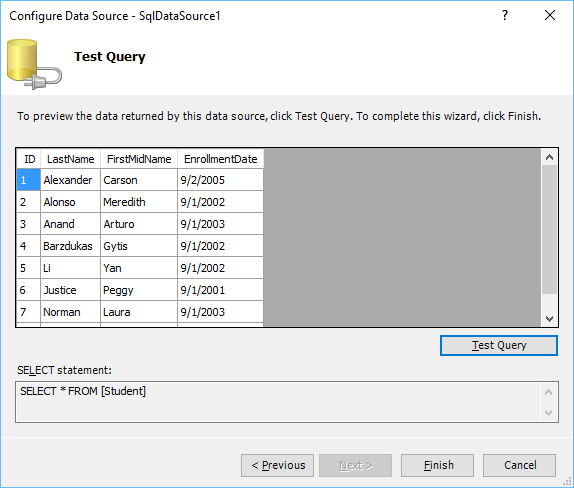
步骤 23 − 单击测试查询按钮。它将显示如下所示的查询结果。

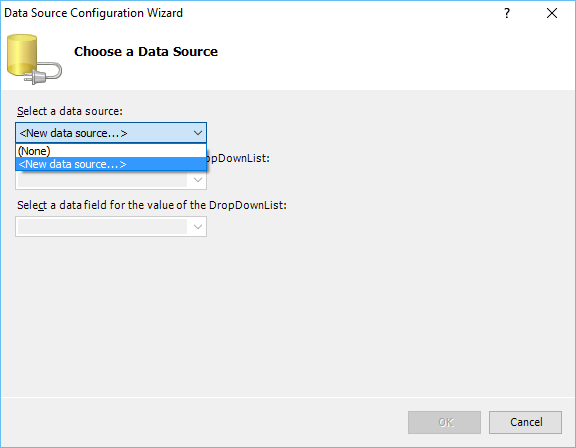
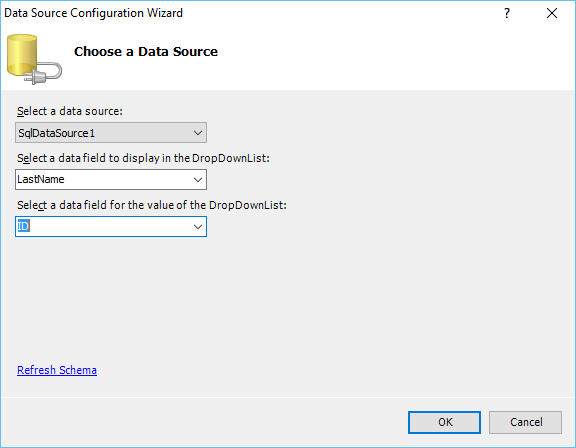
步骤 24 − 在以下对话框中,数据源默认选中。“选择要在 DropDownList 中显示的数据字段”是实际要显示的字段。让我们选择 LastName 并从“选择 DropDownList 值的数据字段”中选择 ID,然后单击“确定”。

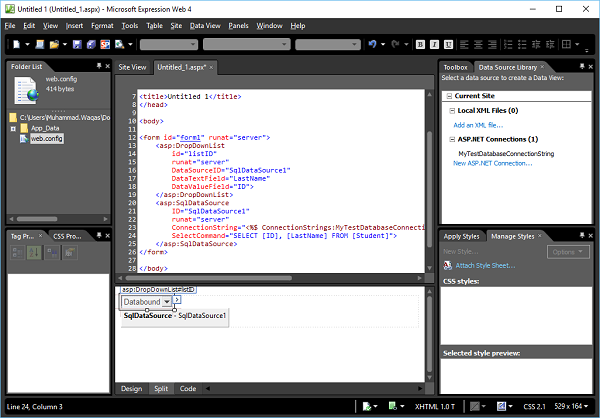
正如您在下面的屏幕截图中看到的,数据源已添加到设计视图中。

以下是 Expression Web 创建的 ASPX 文件中的完整代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
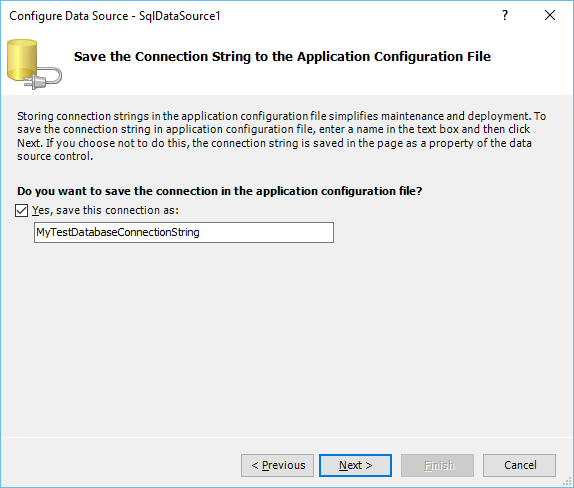
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
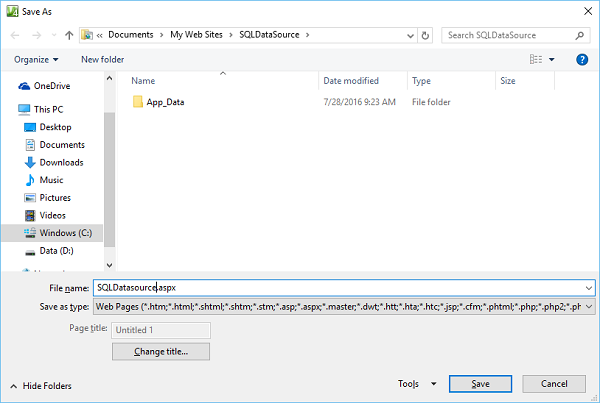
步骤 25 − 按 Ctrl + S 保存网页。

将此页面命名为SQLDatasource.aspx,然后单击“保存”。
步骤 26 − 让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含Student表中学生的姓氏。

Microsoft Expression Web - Word
在本章中,我们将学习如何使用 Expression Web 从 Microsoft Word 文档创建网页。您可以使用 Microsoft Word 来创建 Web 内容,然后将其内容添加到 HTML 页面,而不是从头开始创建页面。
让我们来看看如何使用 Microsoft Word 中的内容获得最佳效果。
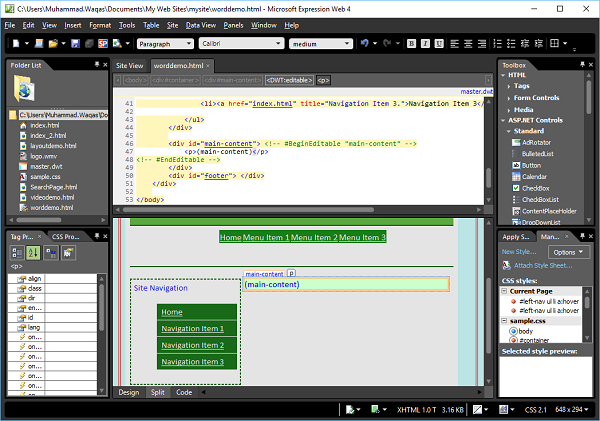
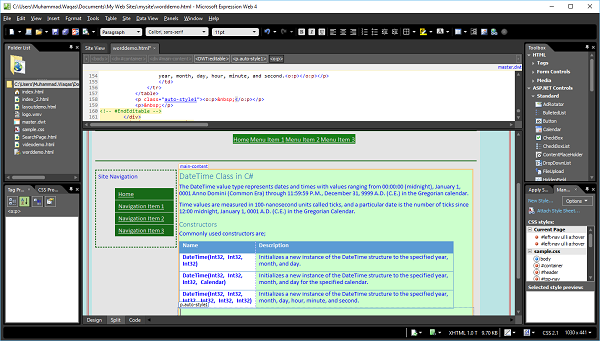
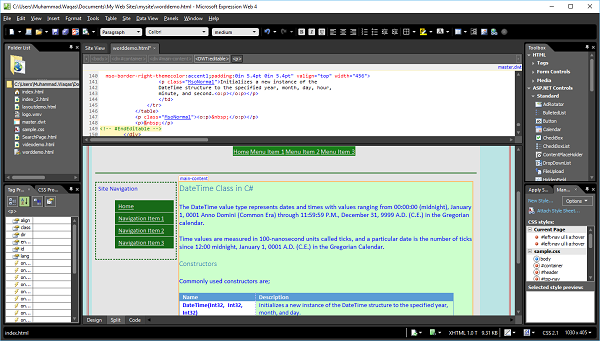
创建一个新的 HTML 页面,并将其命名为worddemo.html。将动态 Web 模板 (*.dwt) 应用于此 HTML 页面。

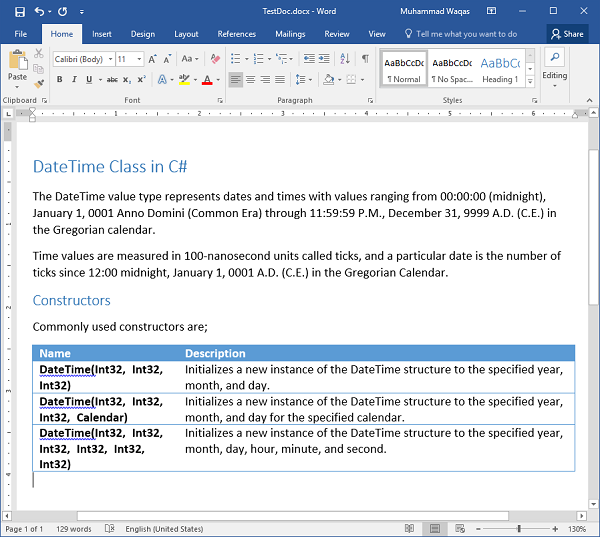
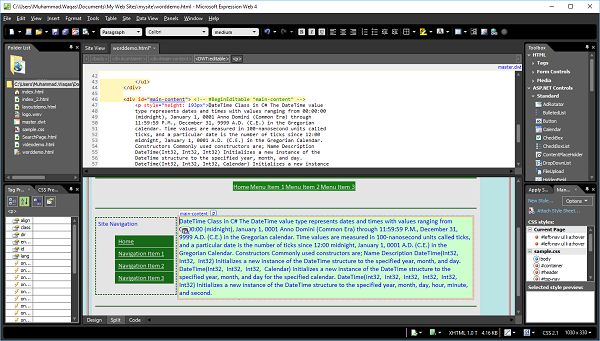
这是一个应用了一些样式和表格的示例Word文档。首先,将整个文档复制到剪贴板,然后切换到 Expression Web。将文档粘贴到网页的主要内容部分。

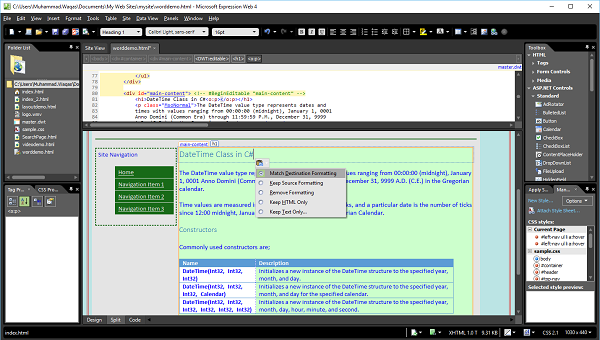
请注意,当内容粘贴到 Expression Web 中时,我们会得到一个图标。这被称为粘贴选项按钮。通过单击它,我们可以选择将内容粘贴到 Expression Web 中的不同方式。

默认设置匹配目标格式意味着 Expression Web 将使用当前网页中已应用的任何格式。
例如,本文档的文档标题是在 Microsoft Word 中使用 H1 样式设置的。粘贴到页面时,Expression Web 将把格式应用到 Expression Web 中的“标题 1”样式。
如果选择保留源格式选项,则 Expression Web 仍会将 H1 样式应用于文本。但是,在这种情况下,它会创建一个名为“样式一”的新 CSS 类,以重新格式化文本使其看起来像在 Word 中一样。

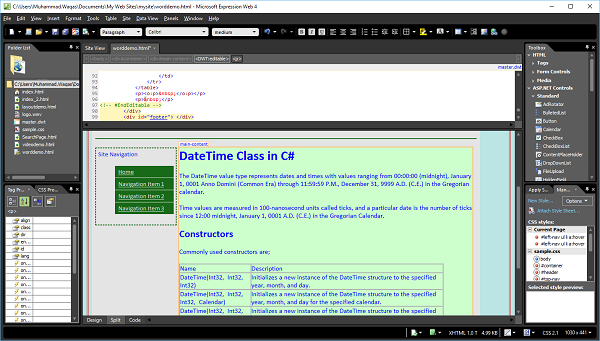
如果我们选择删除格式,页面看起来与之前非常相似,但如果查看表格格式,就会发现它现在只是普通文本。

Expression Web 中提供的样式仍然有效,但 Word 文档中特有的任何样式都消失了。
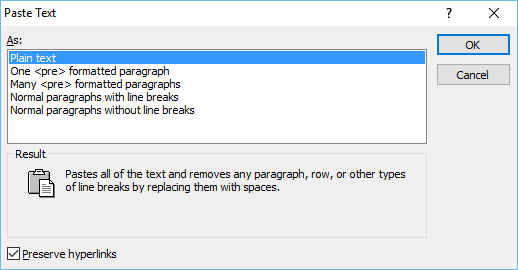
仅保留 HTML 选项仅在复制 HTML 代码时适用。粘贴选项菜单上的最后一个选项是仅保留文本,如果只想保留 Word 中的文本,则应选择此选项。选择此选项后,将打开以下“粘贴文本”对话框。

在这里,我们可以精确地选择我们想要如何格式化文本。第一个选项会删除所有格式化换行符、段落等,并将其替换为一个大的文本块。

可以看到,我们已经丢失了文档中的表格以及所有格式。您可以使用“粘贴文本”对话框中的选项。让我们选择匹配目标格式选项。

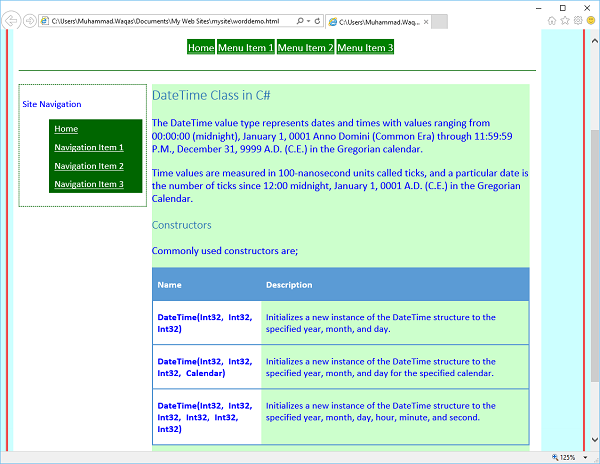
在浏览器中预览此网页时,它将如下截图所示。

Microsoft Expression Web - GridView
GridView 控件用于以表格形式显示数据源的值。每一列代表一个字段,每一行代表一条记录。在本节中,我们将学习一个非常简单的过程,以便在 GridView 中将数据库中的数据显示在网页上。
步骤 1 − 让我们在 SQLDataSource 项目中创建一个新的 ASPX 页面,并将其命名为gridview.aspx

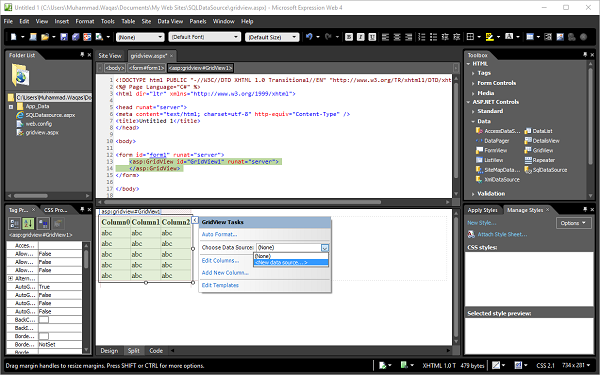
步骤 2 − 在工具箱中,您将看到 ASP.NET 控件。拖动 GridView 控件并将其放在窗体部分。

您可以看到 GridView 上下文菜单已打开。现在从“选择数据源”下拉列表中选择<新建数据源…>。它将显示数据源配置向导。
步骤 3 − 选择数据库,因为我们将从 SQL 数据库获取数据,并指定数据源 ID。单击“确定”。

步骤 4 − 选择我们在 SQL 数据源章节中创建的现有连接字符串,因为我们将在本节中使用相同的数据库。单击“下一步”。

步骤 5 − 为便于理解,让我们选择 Student 表并单击*复选框,这将检索 Student 表中的所有列。单击“下一步”。

步骤 6 − 在接下来的向导中,您可以测试查询,因此让我们单击测试查询按钮。

单击下一步后,它将显示以下屏幕 −

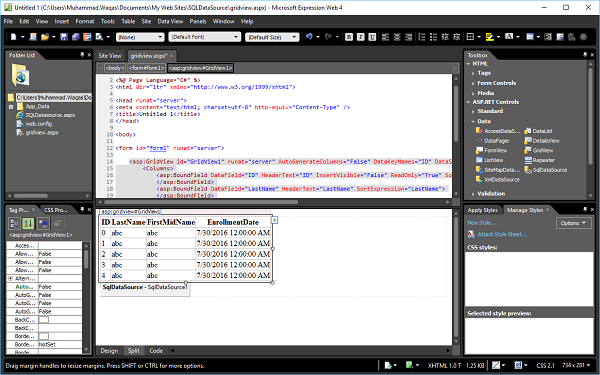
gridview.aspx的设计视图如下所示 −

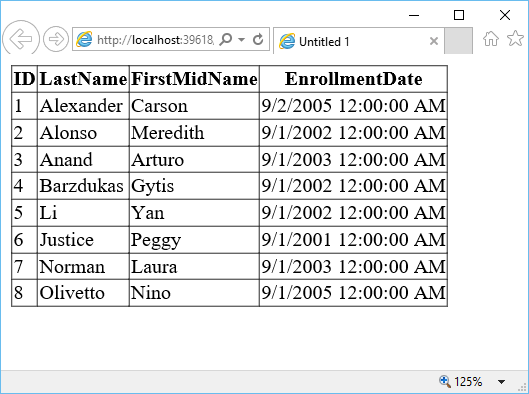
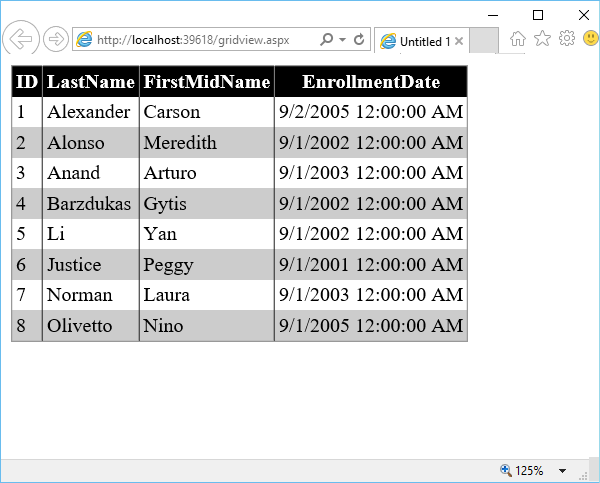
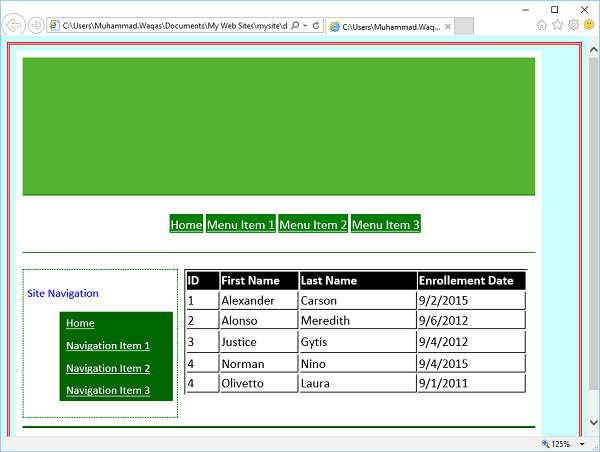
步骤 7 − 让我们在浏览器中预览网页。它将显示如下 −

这是一个没有任何格式的简单表格。
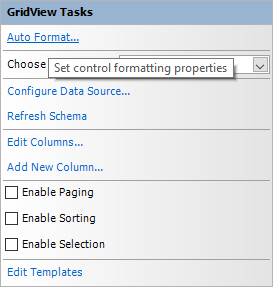
步骤 8 − 您可以从GridView 上下文菜单中格式化 GridView。

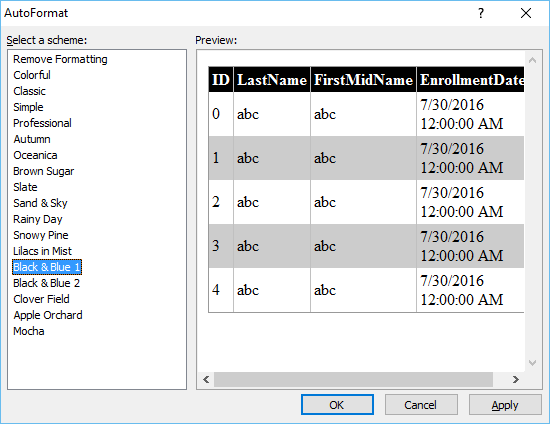
单击自动套用格式…链接。在“自动套用格式”对话框中,有很多预定义方案。根据您的需要选择一个方案,然后单击“确定”。

让我们再次在浏览器中预览网页。它将如下截图所示。

Microsoft Expression Web - 主页
在本节中,我们将学习 ASP.NET 主页。创建主页时,我们可以像在 Microsoft Expression Web 中的其他页面一样,布局、应用样式并在其中添加 ASP.NET 控件。我们在主页中创建的布局和内容将应用于附加到主页的页面。这与动态 Web 模板的概念类似。
动态 Web 模板使您可以将通用的外观和感觉应用于网站中的所有页面。由于动态 Web 模板是在设计时应用于附加它们的页面的,因此对网站中所有页面应用更改可能会导致延迟,同时 HTML 在所有页面中更新。
如果服务器正在运行 ASP.NET,则 ASP.NET 主页允许通过在模板中定义可编辑区域来实现类似的功能。但是,模板对页面中自定义内容的应用是在运行时动态完成的。
示例
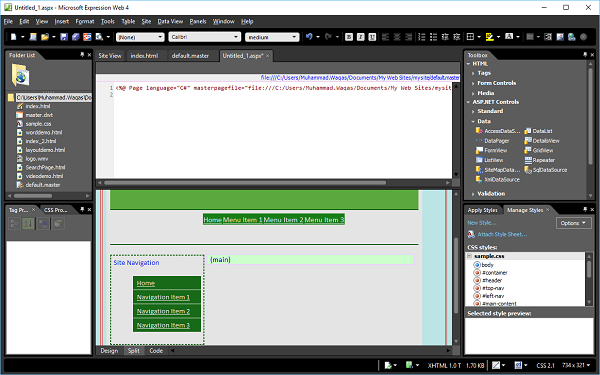
让我们来看一个简单的示例,在这个示例中,我们将使用 CSS 模板创建一个主页,并使用此主页创建其他页面。
步骤 1 − 打开index.html页面,我们在其中使用 CSS 样式表定义了不同的部分。

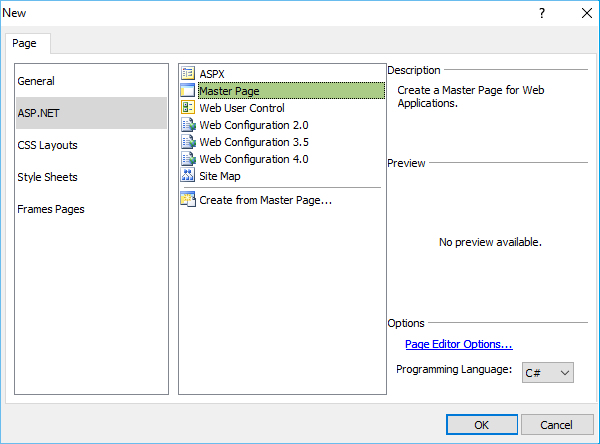
步骤 2 − 从文件菜单中,转到新建→页面,您将看到“新建页面”对话框。

步骤 3 − 从左侧窗格中选择 ASP.NET,从中间列表中选择主页,然后单击“确定”按钮。

步骤 4 − 以上屏幕将生成一个名为Untitled1.master的弹出窗口。保存此页面并将其命名为default.master。

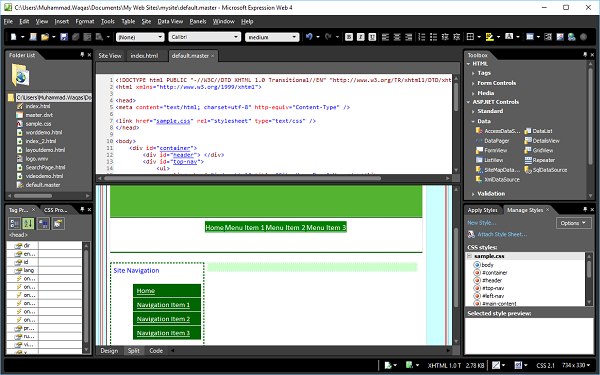
步骤 5 − 我们希望将我们的设计构建到将在整个站点中共享的主页中。因此,让我们复制想要在每个页面上显示的内容的代码(来自 index.html 代码),并将代码粘贴到 default.master 页面。

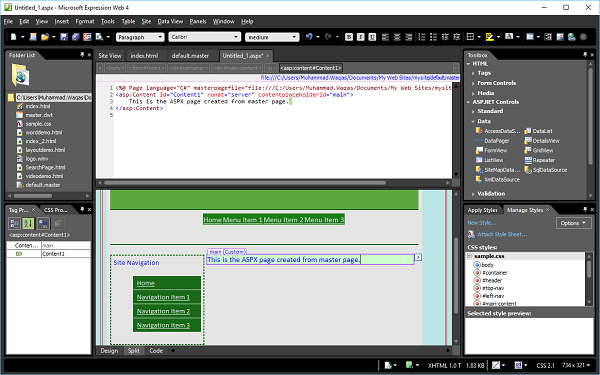
步骤 6 − 现在我们有一个我们希望在站点每个页面上使用的布局。但是,如果我们现在开始构建内容页面,我们将无法实际在此布局中输入任何内容。因此,我们需要从主页创建ASPX 内容页面。为此,我们还必须添加内容区域,以便我们可以向指定的页面添加内容。

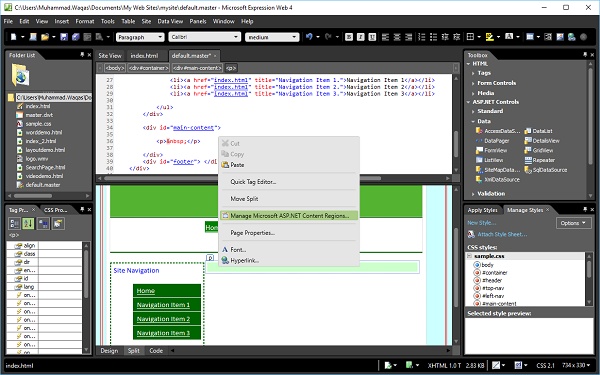
在设计视图中,右键单击要在页面上放置内容的位置。假设我们想要在 main-content 部分添加内容,然后单击管理 Microsoft ASP.NET 内容区域…
步骤 7 − 在“管理内容区域”向导中,输入区域名称,然后单击关闭。

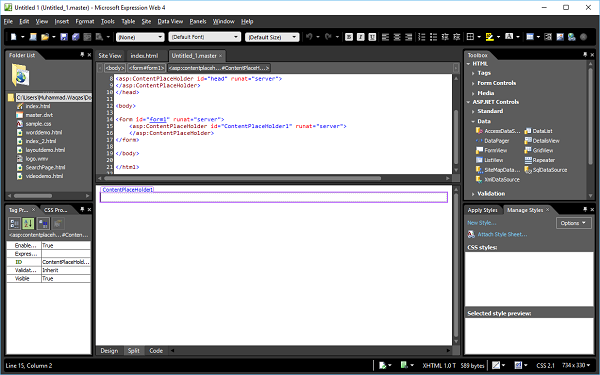
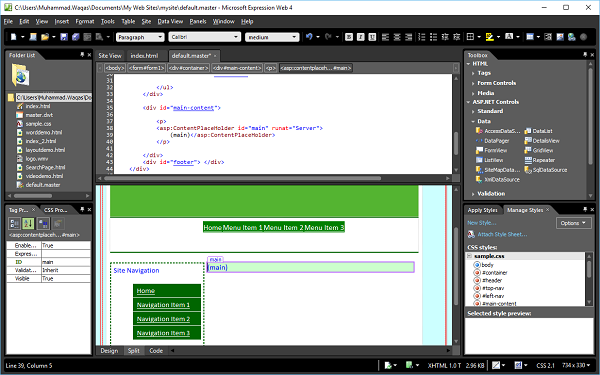
步骤 8 − 正如以下屏幕截图所示,Content PlaceHolder 已添加到 main-content 部分。现在我们必须添加 ASPX 网页。

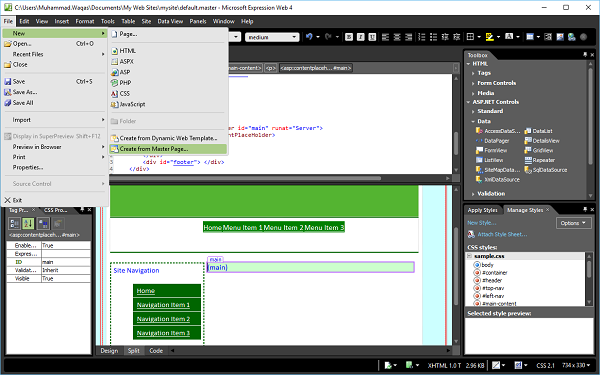
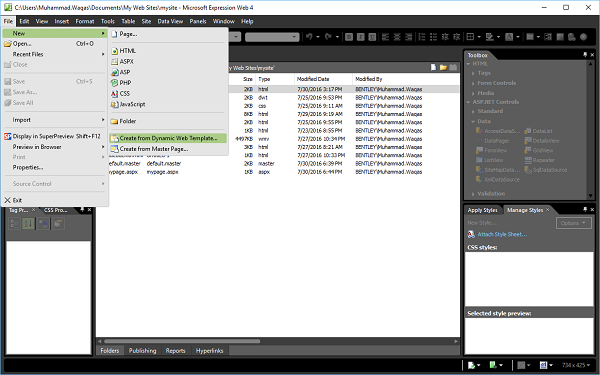
步骤 9 − 转到“文件”菜单,然后选择新建→从主页创建…

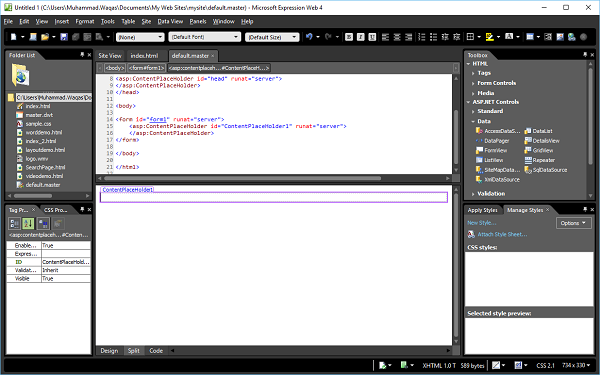
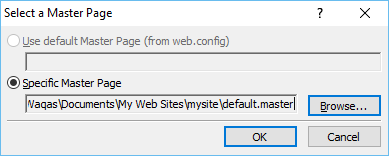
步骤 10 − 浏览到 default.master 页面,然后单击“确定”。

步骤 11 − 现在,将创建一个新的 ASPX 页面,并将所有布局样式从主页应用。

在主部分添加一些文本。

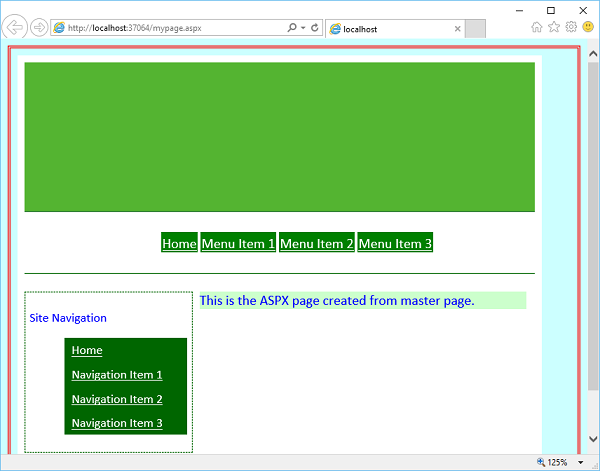
步骤 12 − 保存此页面并将其命名为mypage.aspx,然后在浏览器中预览它。

Microsoft Expression Web - 数据表
在本节中,我们将学习如何在网页中添加数据表。让我们创建一个新的 HTML 页面,但是在这里我们也希望将动态 Web 模板应用于我们的 HTML 页面。
步骤 1 − 让我们转到“文件”菜单,然后选择新建→从动态 Web 模板创建…

它将打开以下对话框,如下面的屏幕截图所示。
步骤 2 − 选择master.dwt文件,然后单击“打开”按钮。

步骤 3 − 保存网页并将其命名为datatable.html。

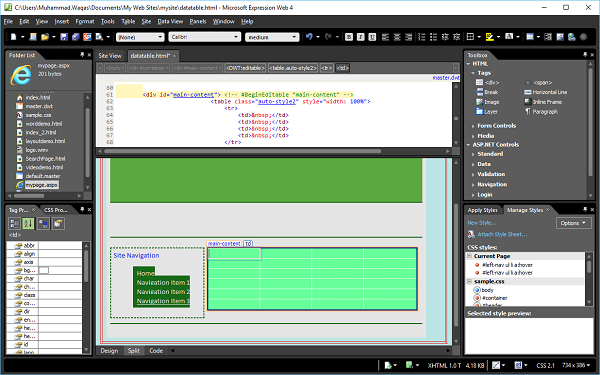
步骤 4 − 在设计视图中,转到 main-content 部分并删除文本。

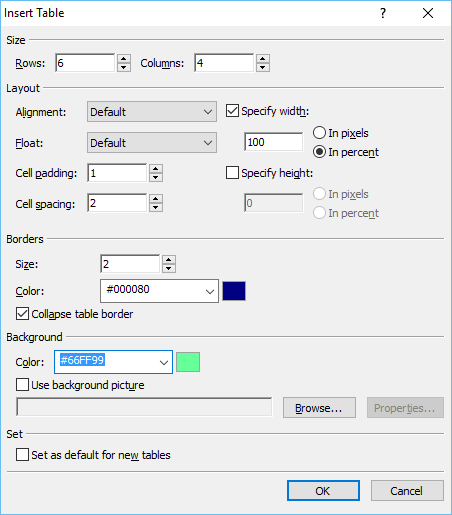
步骤 5 − 接下来,转到表格→插入表格…菜单选项,这将打开“插入表格”对话框。
选择行数和列数。您还可以设置不同的布局选项,例如对齐方式、填充、边框大小和颜色以及背景颜色等。完成后,单击“确定”。

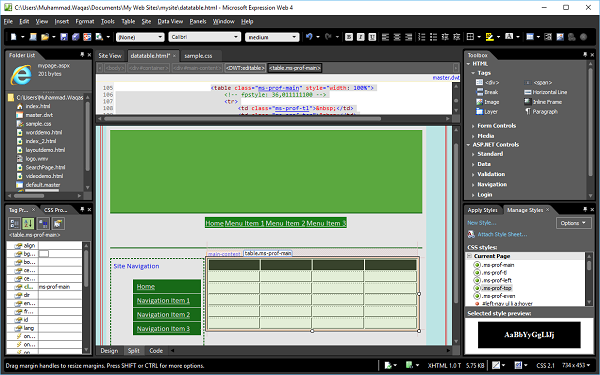
步骤 6 − datatable.html 的设计视图现在将显示如下 −

现在,如果您查看页面的代码视图,您将看到 Expression Web 添加了以下代码。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
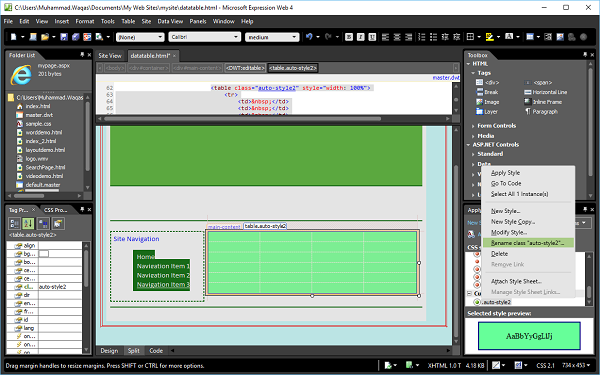
步骤 7 − 在“管理样式”任务面板上,右键单击“.auto-style2”。单击“选择重命名类“auto-style2””。

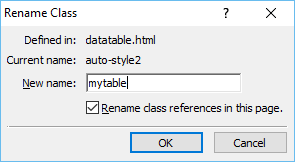
步骤 8 − 在“重命名类”对话框中,在新名称字段中输入mytable。确保选中“重命名此页面中的类引用”,然后单击“确定”。

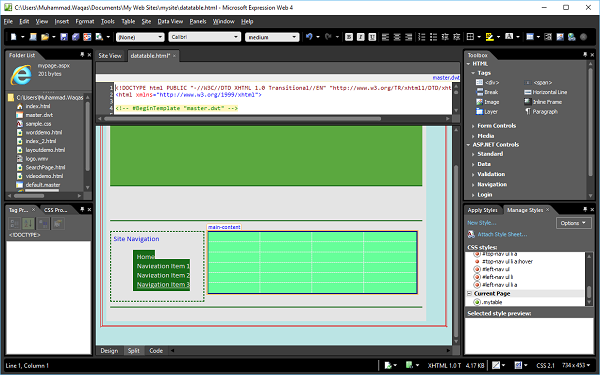
现在,在设计视图中查看您的网页。它将显示如下 −

步骤 9 − 要格式化此表格并应用一些样式,请转到“管理样式”任务面板并单击新建样式…

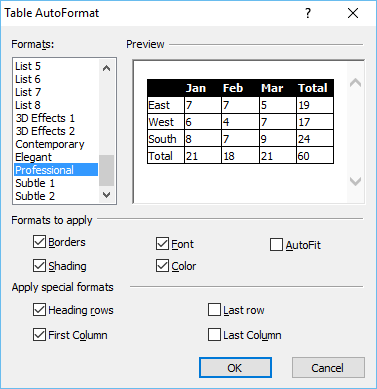
步骤 10 − 在“新建样式”对话框中,设置边框设置,然后单击“确定”。还有另一个选项可以格式化您的数据表。在设计视图中,右键单击表格,然后选择修改→表格自动套用格式…

在此对话框中,您将看到不同的格式和其他设置。让我们选择“专业”格式,然后单击“确定”。
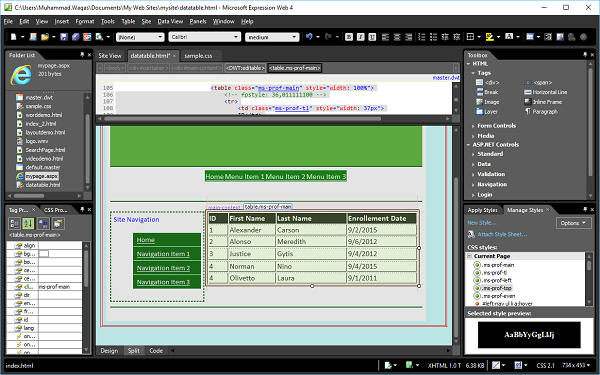
步骤 11 − 现在,您的网页的设计视图如下所示 −

让我们在设计视图中添加一些数据。

步骤 12 − 保存您的网页并在浏览器中预览它。它将如下截图所示。

Microsoft Expression Web - 发布
在本节中,我们将学习如何发布网站。Microsoft Expression Web 是一款完整的网站开发工具。您可以使用 Expression Web 创建网页和网站,让您可以在计算机和托管帐户之间传输文件。
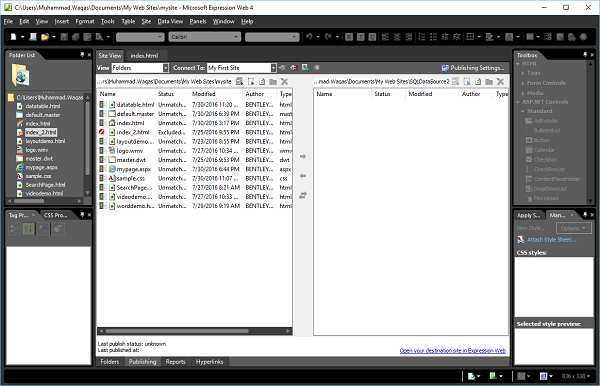
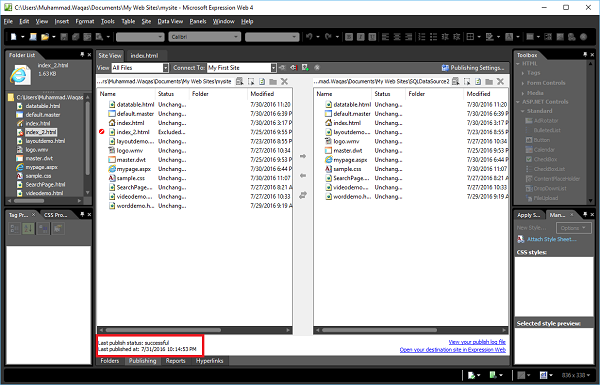
步骤 1 − 让我们看看我们想要发布的站点。

在最新的 Expression Web 版本中,添加了新的发布功能,例如 −
- 能够排除整个文件夹而不是仅排除文件。
- 能够轻松发布当前页面。
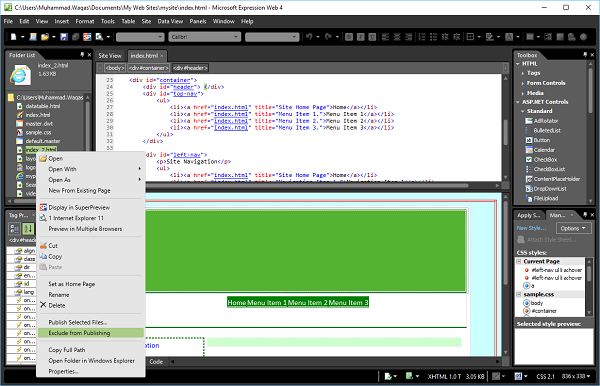
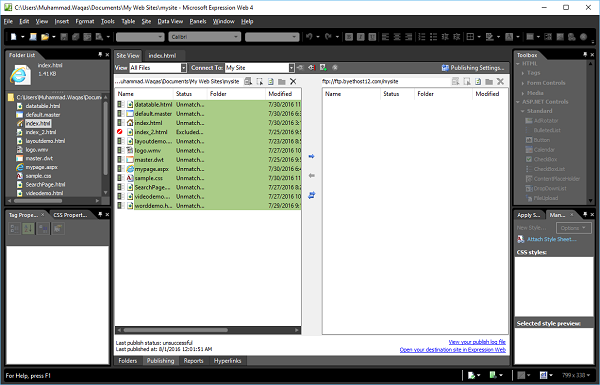
步骤 2 − 如果您希望任何特定文件或文件夹不在站点上发布,则右键单击该文件夹或文件并将其从发布中排除。假设我们想要排除index_2.html 文件。

如上图所示,单击从发布中排除按钮。同样,您也可以排除其他文件。
步骤 3 − 现在您已完成站点设计,您需要将其发布以供全世界查看。Expression Web 支持几种不同的发布方案。
要发布站点,首先我们需要确保已保存所有页面。如果我们没有保存所有页面,则发布过程开始后会收到警告。
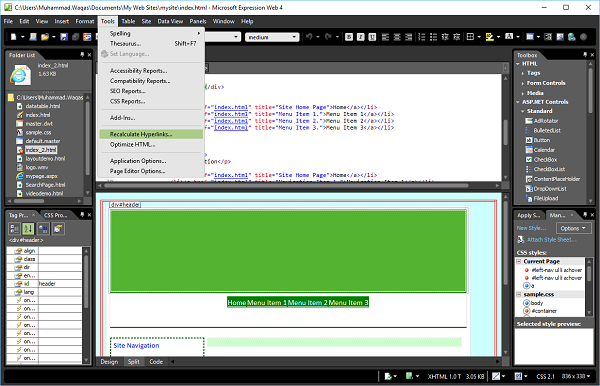
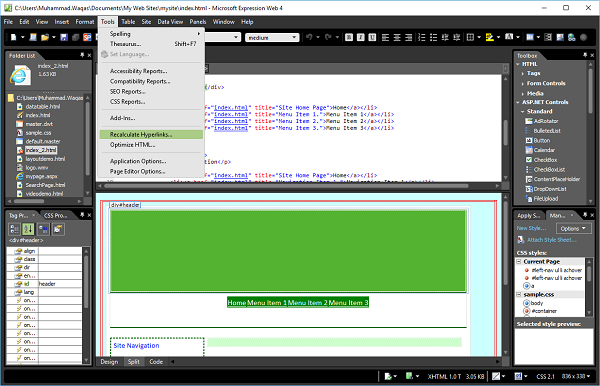
现在,让我们转到“工具”菜单。

选择重新计算超链接…选项。在以下屏幕上单击是。

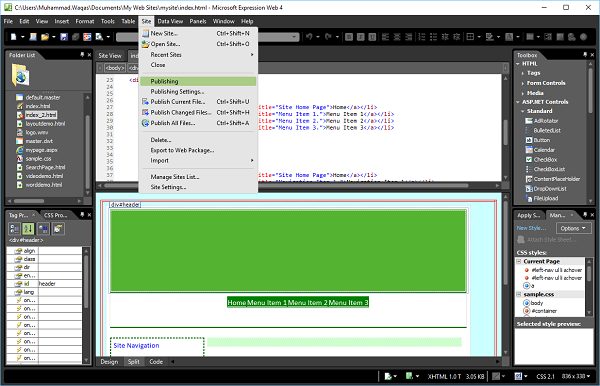
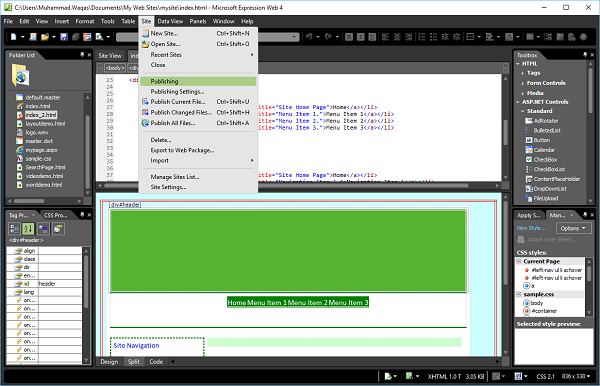
步骤 4 − 转到站点菜单,然后单击发布菜单选项。

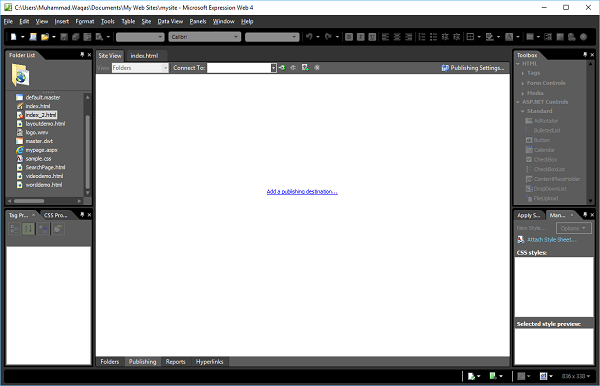
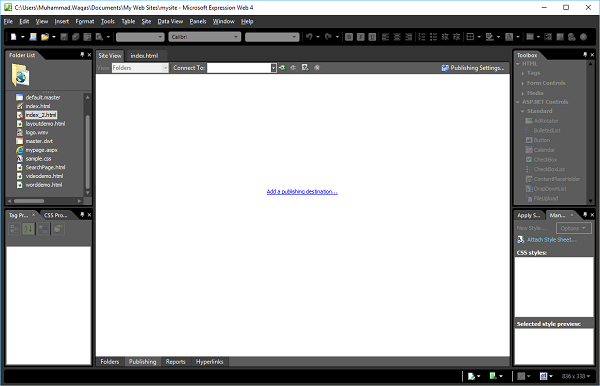
步骤 5 − 如果这是第一次发布站点,我们将收到消息添加发布目标,如下面的屏幕截图所示。

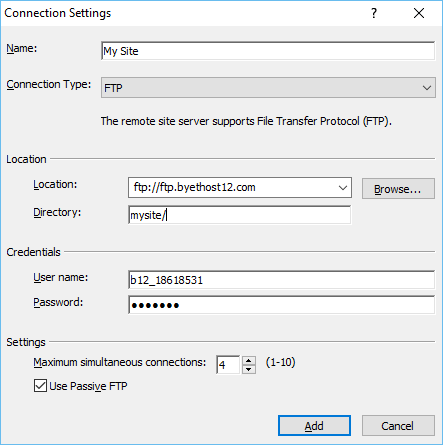
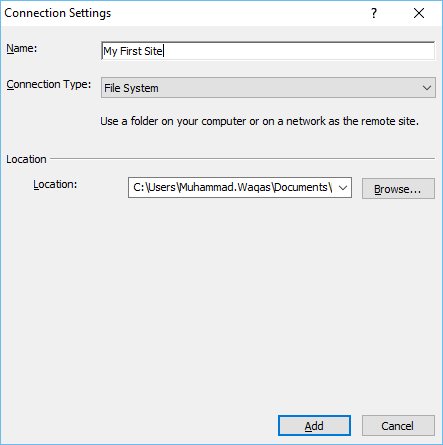
步骤 6 − 单击该消息,将出现以下连接设置对话框。在“连接设置”对话框中输入所有必需的信息,然后单击添加按钮。

它将显示以下对话框。单击是。

步骤 7 − 如果发布设置已设置,我们将收到消息连接到当前发布目标。单击该消息或使用站点视图选项卡上的连接到按钮。

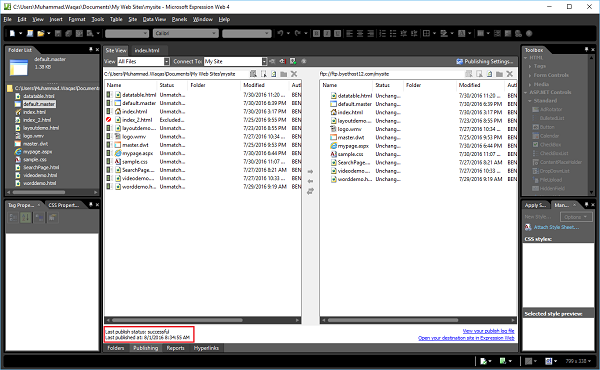
步骤 8 − 发布过程开始后,可以看到文件正在传输。完成后,我们将收到一条消息,告知文件已完成上传。

下次我们发布站点时,此过程将比较服务器站点与计算机上的内容。如果远程服务器上有我们已从计算机上的 Web 中删除的文件,则可能会弹出一个消息框,询问我们是否要删除它们。如果我们确定它们不再需要,则单击“确定”。
Microsoft Expression Web - 备份网站
在本节中,我们将学习如何使用 Expression Web 将站点复制到本地计算机。与 Windows 资源管理器不同,Expression Web 中没有回收站。如果我们不小心删除了网站或网站中的页面,我们将处于恢复状态。
步骤 1 − 要备份网站,让我们在 Expression Web 中打开网站。

步骤 2 − 转到“工具”菜单,然后单击“重新计算超链接...”选项。

单击“是”,如下图所示。

步骤 3 − 接下来,转到站点菜单,然后单击发布菜单选项。

步骤 4 − 如果这是我们第一次发布此网站,我们将收到一条消息添加发布目标,如下图所示。

步骤 5 − 单击该消息,将出现连接设置对话框。

在名称字段中,输入站点名称。从连接类型下拉菜单中选择文件系统,然后浏览到要备份网站的位置。接下来,单击添加按钮。
步骤 6 − 如果文件夹当前不存在,系统将提示我们创建它。单击“是”,网站将被创建。

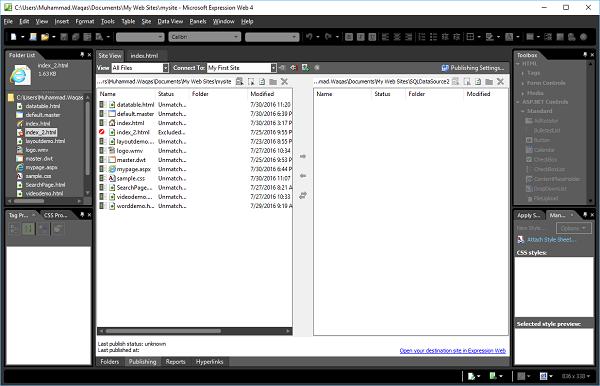
步骤 7 − 连接后,单击“查看”下拉菜单并选择“所有文件”。

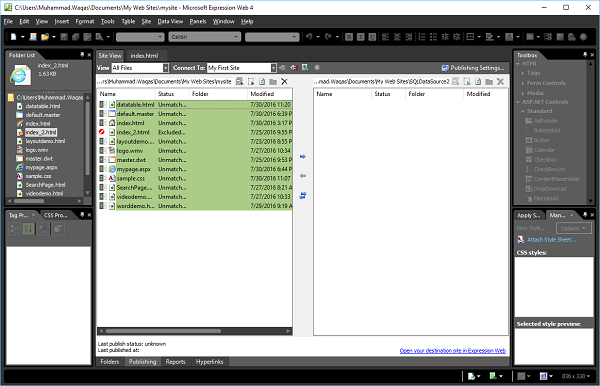
步骤 8 − 选择左侧的所有文件。

步骤 9 − 单击右箭头(→)按钮。

发布过程开始后,将看到文件正在传输。完成后,将弹出一条消息,提示文件已上传。
Microsoft Expression Web - 附加组件
本章,我们将学习如何在 Expression Web 中安装附加组件。Expression Web 附加组件是一个外部软件包,它在 Expression Web 中提供附加或增强的功能。
附加组件可以从以下位置下载 https://msdn.microsoft.com/en-us/expression/jj873995。例如,让我们下载 AddFeed 附加组件。
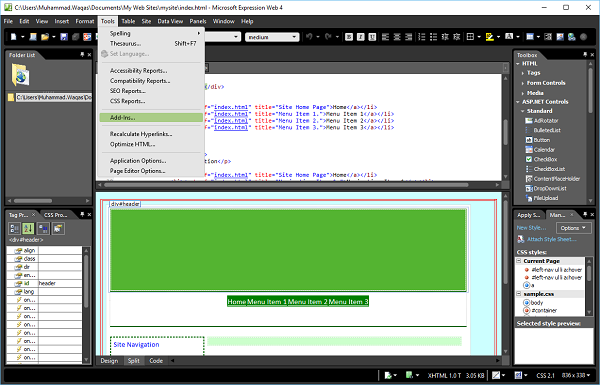
步骤 1 − 让我们打开 Expression Web 并转到“工具”菜单。单击附加组件…菜单选项。

步骤 2 − 如果这是第一次安装附加组件,则“管理附加组件”对话框中将显示一个空列表。让我们单击安装按钮。

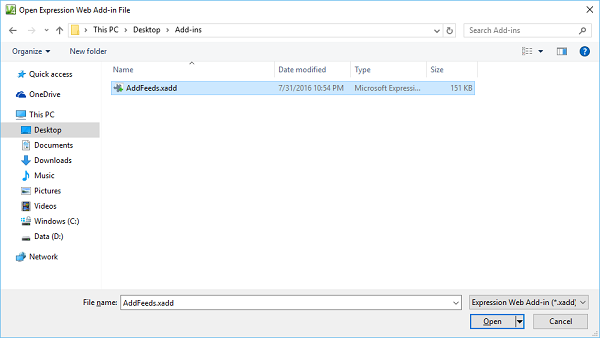
步骤 3 − 选择AddFeeds.xadd文件并单击打开按钮。

步骤 4 − 安装完成后,将显示以下屏幕。它将询问我们是否要启用附加组件。屏幕将提供有关正在安装的特定附加组件的所有信息。单击“是”。

步骤 5 − 根据安装的附加组件,它们将在多个位置可用。

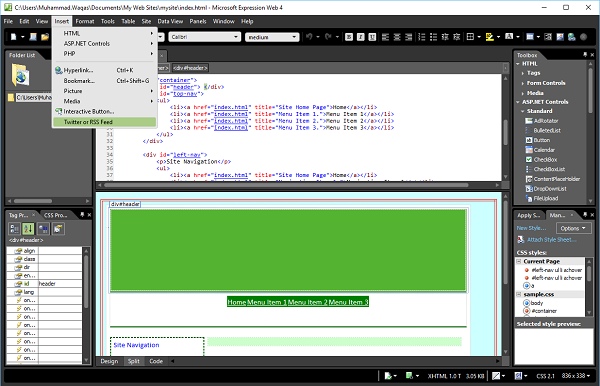
步骤 6 − 接下来,转到插入菜单。您将看到Twitter 或 RSS Feed选项,该选项是在安装附加组件后添加的。

您可以按照相同的步骤根据需要安装更多附加组件。