- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页模板
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 附加组件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 网页布局
本章我们将介绍网页的基本布局。在创建网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现这些内容,因为内容将显示在我们的网站上。
我们如何呈现内容取决于我们自己,这样我们的观众才能找到我们的网站,然后留下来查看它。布局可能包括顶部的公司徽标或横幅、导航菜单、可能包含多列的内容区域以及页面底部的页脚。
以前,开发人员使用表格来实现这种外观。表格创建用于创建行和列的框组。现在,网页设计师使用<div>来形成框,并使用CSS来将这些框放置在页面上。
<div> 标签
以下是<div>标签的一些特性。
<div>标签定义HTML文档中的一个分区或一个部分,并使管理、样式化和操作这些分区或部分变得容易。
它用于对块级元素进行分组,以便使用CSS对其进行格式化。
浏览器通常会在div元素之前和之后放置换行符。
<div>标签是一个块级元素。
<div>标签几乎可以包含任何其他元素。
<div>标签不能放在<p>标签内。
示例
让我们来看一个简单的例子,在这个例子中,我们将使用<div> </div>标签来创建各种框和样式规则。
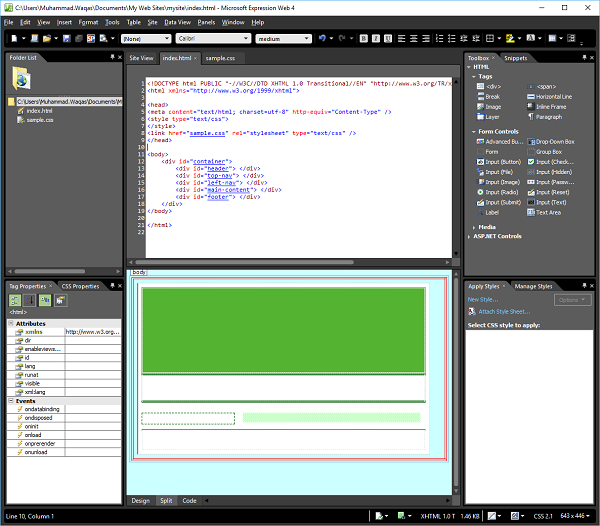
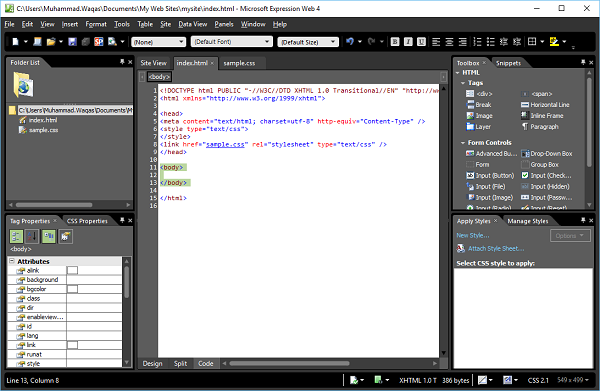
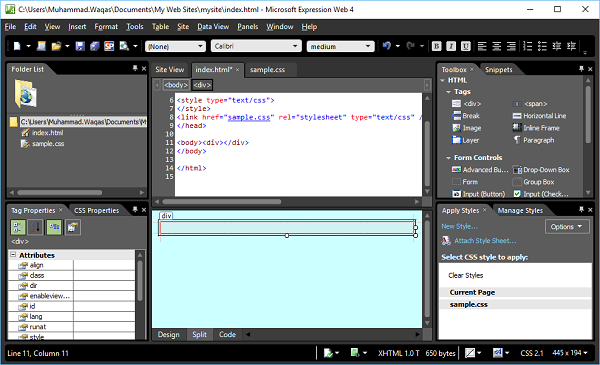
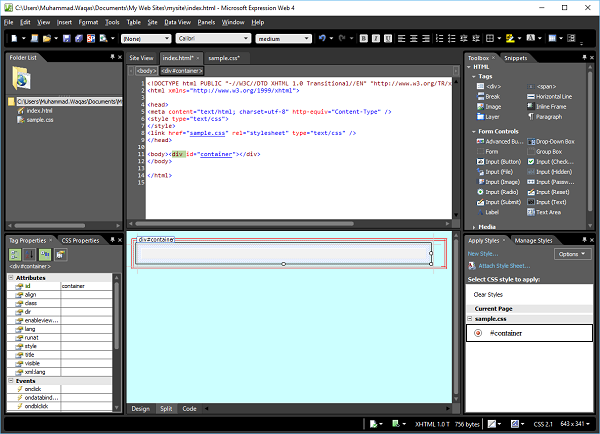
步骤 1 - 打开Expression Web,然后打开我们在上一章创建的index.html页面。

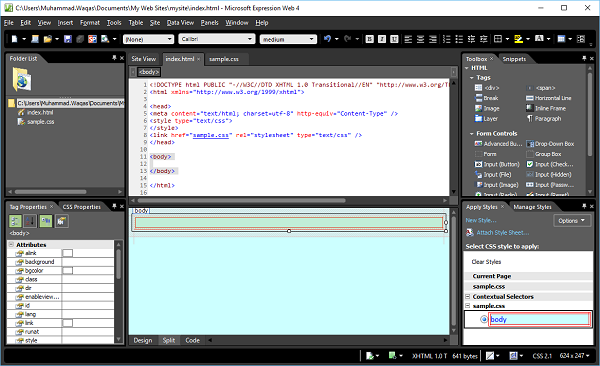
步骤 2 - 如上图所示,代码视图默认情况下处于高亮显示状态。您可以在代码视图或设计视图中工作,但您也可以看到拆分视图,它将同时打开代码视图和设计视图。因此,让我们选择拆分视图选项。

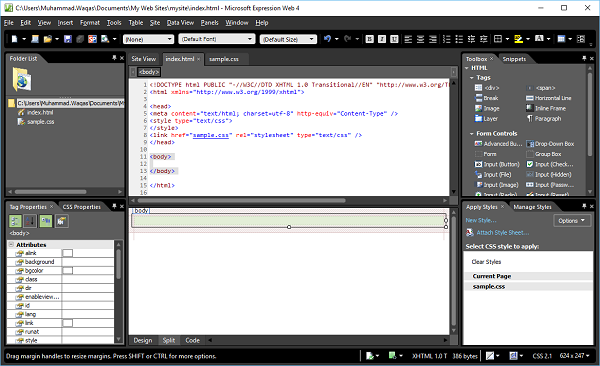
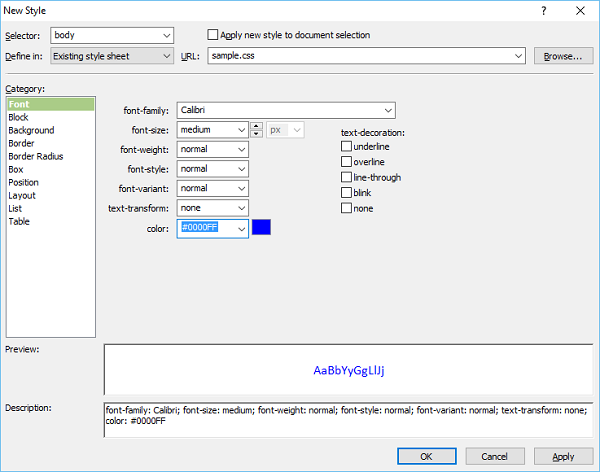
步骤 3 - body元素定义文档的主体。要设置<body>标签的样式,我们需要创建一个新的样式。首先在设计视图中选择body标签,然后单击“应用样式”面板中的新建样式…,这将打开“新建样式”对话框。在这里,您可以为您的样式定义不同的选项。

步骤 4 - 第一步是从选择器下拉列表中选择body,然后从“定义于”下拉列表中选择现有样式表。从URL中,选择我们在上一章创建的CSS文件。
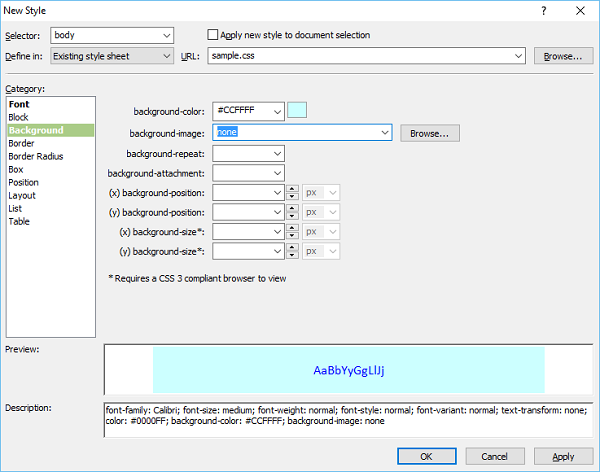
在左侧,有一个类别列表,例如字体、背景等,当前字体高亮显示。根据您的要求设置字体相关信息,如上图所示。

步骤 5 - 选择您想要的背景颜色。您也可以使用浏览器按钮选择背景图像。完成背景设置后,如果需要,可以定义边框。

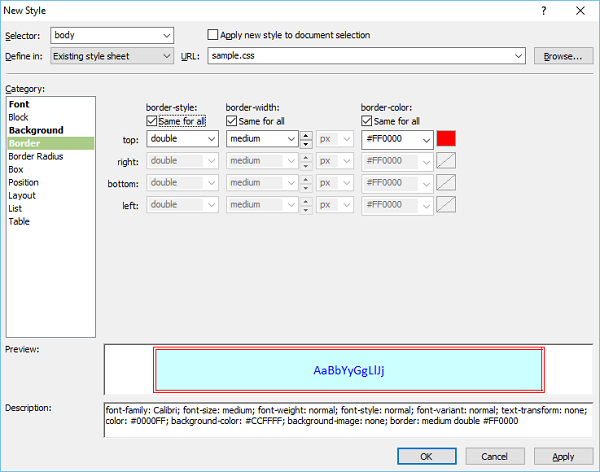
步骤 6 - 让我们为边框选择双线选项,并从下拉列表中选择宽度和颜色。完成样式设置后,单击确定。

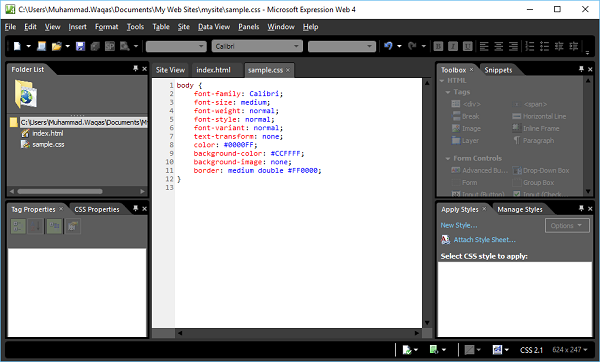
步骤 7 - 现在您可以在设计视图中看到背景颜色已更改为我们所选择的颜色。如果您打开sample.css文件,您将看到所有信息都自动存储在CSS文件中。

步骤 8 - 再次转到index.html页面,从“工具箱”面板中拖动<div>并将其放在打开的页面上。

步骤 9 - 在代码视图上方,您将看到<body>和<div>标签,单击<div>标签,然后在“应用样式”面板中单击“新建样式…”,这将打开“新建样式”对话框。
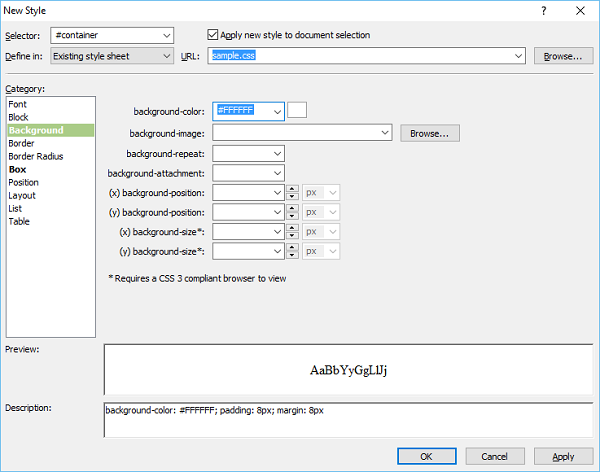
在选择器字段中键入“#container”。井号 # 是一个ID选择器。从“定义于”下拉列表中,选择现有样式表,并选中“将新样式应用于文档选择”选项。转到背景类别。

步骤 10 - 选择背景颜色,让我们选择白色,然后转到框类别。

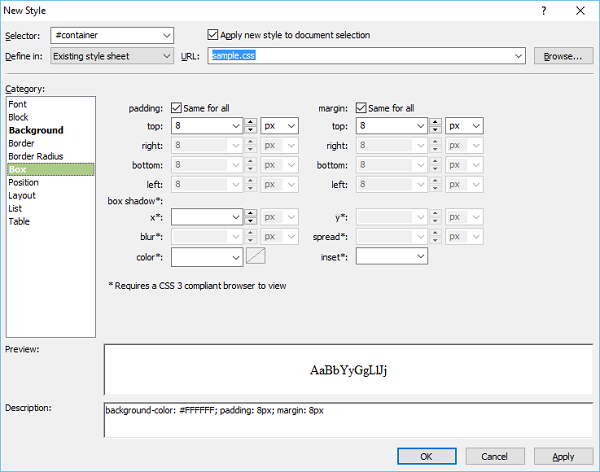
步骤 11 - 定义填充和边距,然后转到位置类别

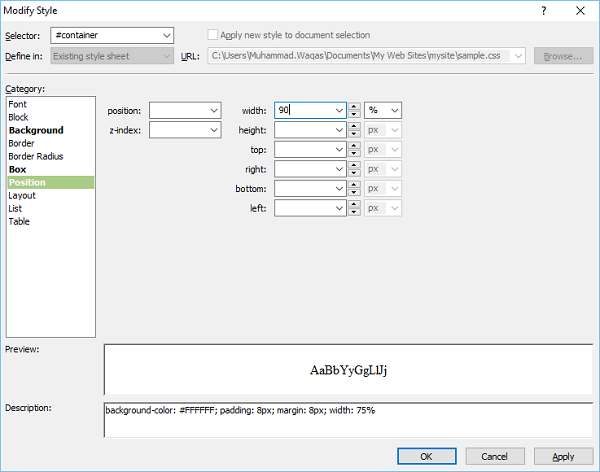
步骤 12 - 将宽度设置为90%。但是,不要指定高度,因为这里我们希望容器在输入内容时能够扩展。单击确定按钮。

同样,让我们为页眉、顶部导航、左侧导航、主要内容和页脚添加样式。
sample.css
以下是添加所有上述样式后sample.css样式表中的代码。
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
index.html
以下是添加所有<div>标签后index.html文件中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
输出
设计视图中的页面布局将如下图所示。