
- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 母版页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 视频
在本节中,我们将学习如何向网站添加视频以及 Expression Web 支持哪些格式。借助视频,您可以轻松吸引潜在客户关注您公司的产品或服务。
Microsoft Expression Web 是一款网页设计工具,它简化了向网页添加促销、营销或培训视频的过程。您可以在 Microsoft Expression 的设计视图中轻松插入视频。
默认情况下,Expression Web 支持 Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX 和 MPEG 等视频编码格式。
示例
现在让我们通过一个示例来逐步了解添加视频的过程。
步骤 1 - 添加一个新的 HTML 文件并将其命名为 videodemo.html。

步骤 2 - 在网页中要插入视频的位置单击鼠标。假设我们要在标题下方添加视频。

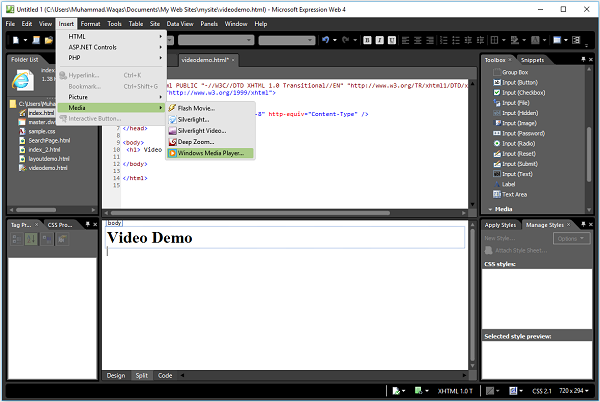
步骤 3 - 转到插入菜单→媒体,这将打开一个子菜单,其中包含 Expression 默认支持的视频播放器格式列表。让我们选择Windows Media Player。

步骤 4 - 找到要使用的视频。选择视频文件名,然后单击“插入”按钮将其插入网页。按 Ctrl + S 保存文件,您将看到“保存嵌入文件”对话框。

步骤 5 - 单击“确定”,您将看到媒体文件已添加到网站文件夹。

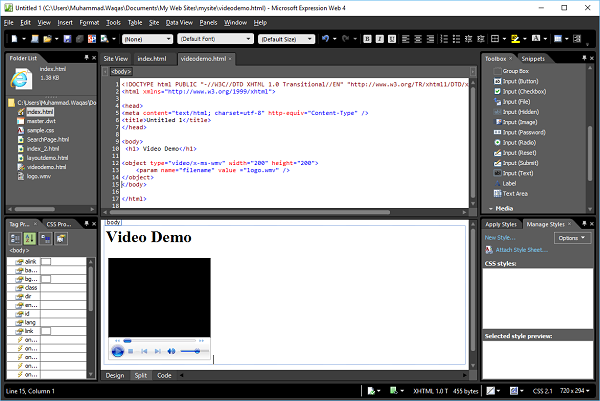
以下是 videodemo.html 页面中的代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>
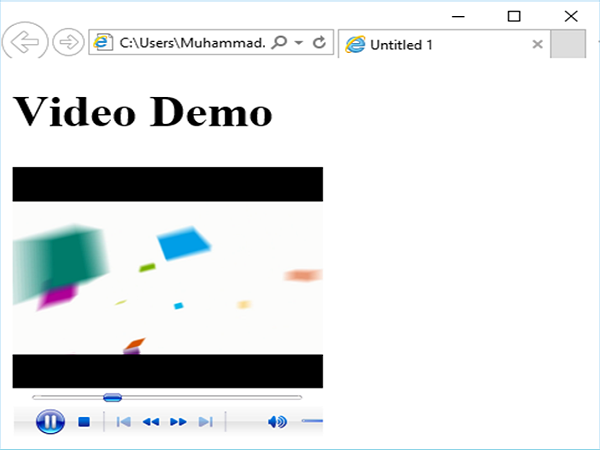
步骤 6 - 现在让我们在浏览器中预览网页。您将看到视频正在播放。

广告