- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - GridView
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 插件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - SQL 数据源
Expression Web 拥有许多用于处理静态 HTML 页面的工具,但它也具有创建更动态页面的工具。动态页面通常从数据源检索数据或内容。在本节中,我们将学习如何创建将在动态页面中使用的 SQL 数据源。
示例
让我们来看一个简单的示例,在这个示例中,我们将创建一个下拉列表,并通过使用 SQL 数据源从数据库检索数据来填充列表。
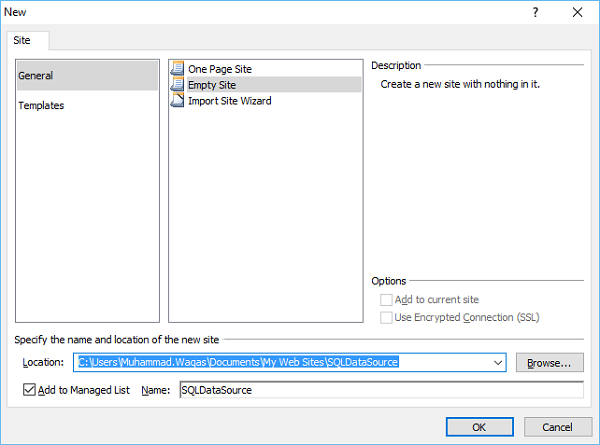
步骤 1 - 从创建一个新的空网站开始。

我们将其命名为SQLDataSource。点击确定。
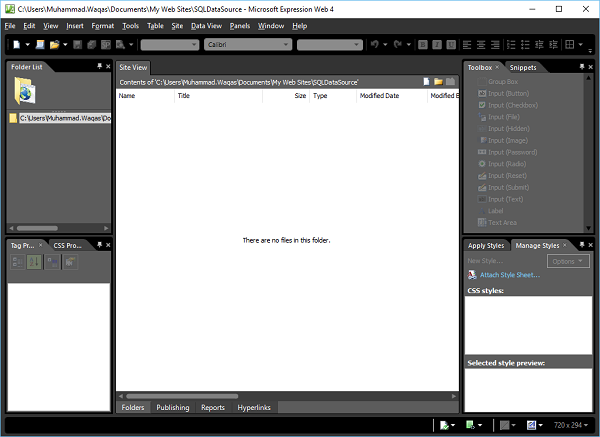
步骤 2 - 你会看到 Expression Web 为我们创建了一个文件夹。但是,由于我们选择创建空项目,所以我们还没有任何文件。

Expression Web 不仅仅用于创建静态 HTML 网站;我们可以轻松地使用页面和控件创建动态网站。
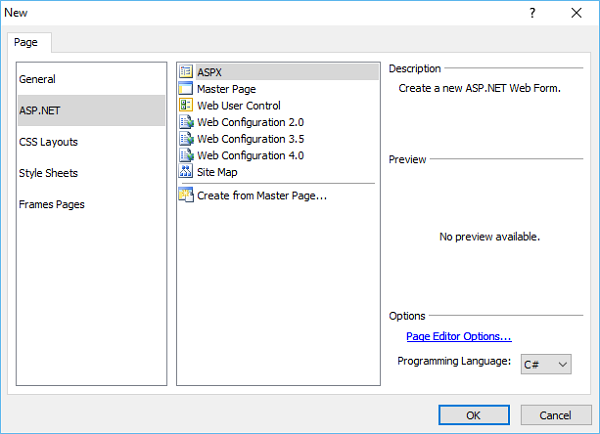
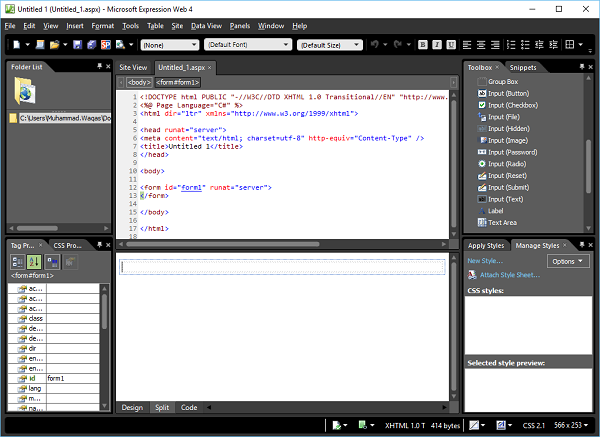
步骤 3 - Expression Web 还允许我们创建大量动态内容,而无需成为开发人员。因此,让我们从文件→新建页面菜单选项添加一个 ASPX 文件。在中间模型中选择 ASPX,然后点击确定。

步骤 4 - 在这里,我们将创建表单中的一个控件,该控件需要访问数据库中的数据才能创建动态网站。
在本例中,我们将创建一个 SQL 数据源,它将从数据库检索数据。

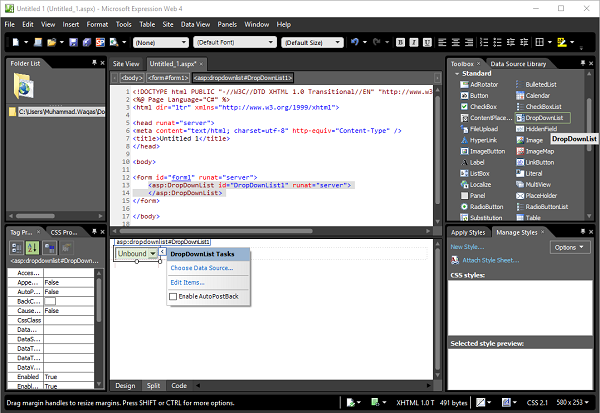
步骤 5 - 转到工具箱,拖动DropDownList并将其放在代码视图中的<form>标签内,或者也可以将其放在设计视图的表单部分。你会看到 Expression Web 添加了代码。
在这里,我们想要连接数据库中的某些数据并将其存储在我们的下拉列表中。因此,我们需要的第一件事是数据库。

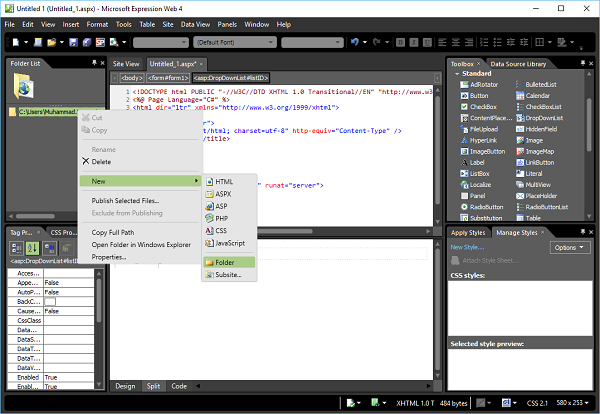
步骤 6 - 通过转到新建→文件夹菜单选项,在项目文件夹中创建一个新文件夹。

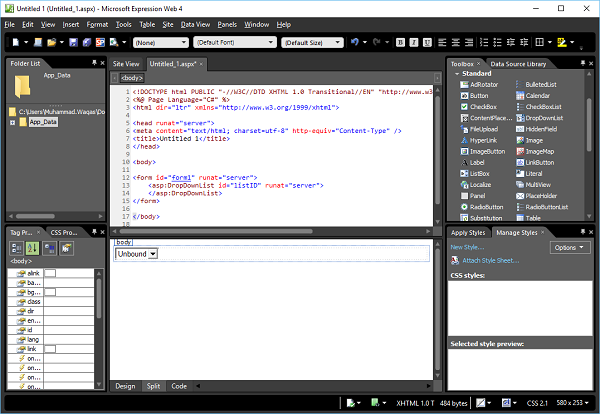
步骤 7 - 将此文件夹命名为App_Data。

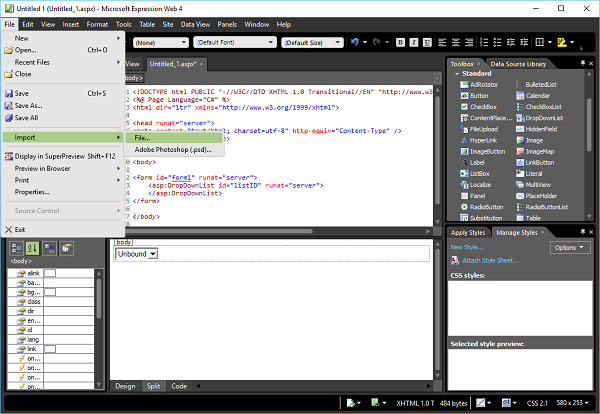
步骤 8 - 我们需要使用文件→导入→文件…菜单选项将数据库导入我们的项目。

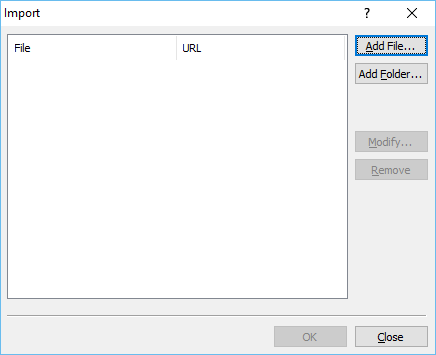
步骤 9 - 它将打开导入对话框,如下所示。单击“添加文件…”按钮,这将打开打开文件对话框。

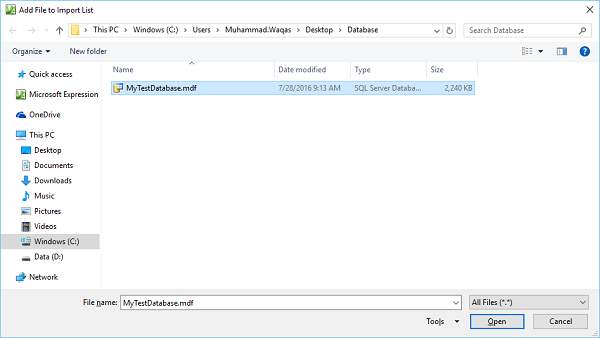
步骤 10 - 浏览到要包含在网站中的数据库(*.mdf 文件),然后单击“打开”。

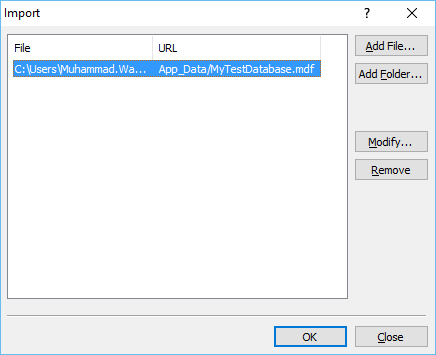
步骤 11 - 打开 MyTestDatabase.mdf。它将显示以下对话框。单击确定。

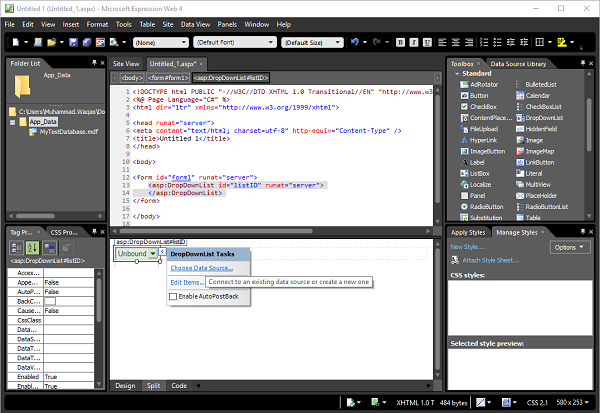
步骤 12 - 现在你可以看到数据库文件已添加到 App_Data 文件夹中。当您拥有像下拉列表这样的控件并且 Expression Web 允许您将数据绑定到它时,您将在设计视图的右上角看到一个小箭头。

步骤 13 - 这是当前上下文菜单,它可以允许我们对特定控件执行非常具体的任务,其中之一是选择数据源。因此,让我们单击选择数据源…,这将打开数据源配置向导。

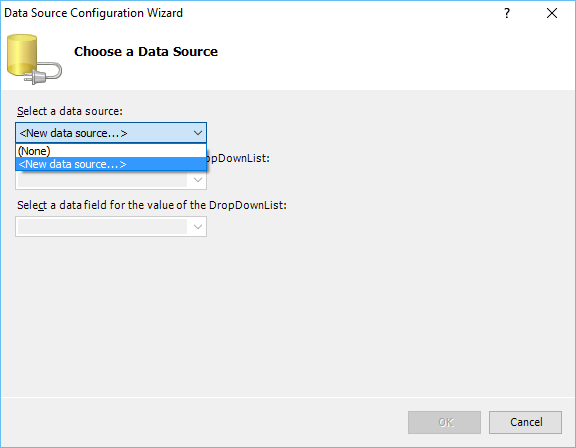
步骤 14 - 目前,我们没有数据源。让我们从菜单中选择“新建数据源”选项。

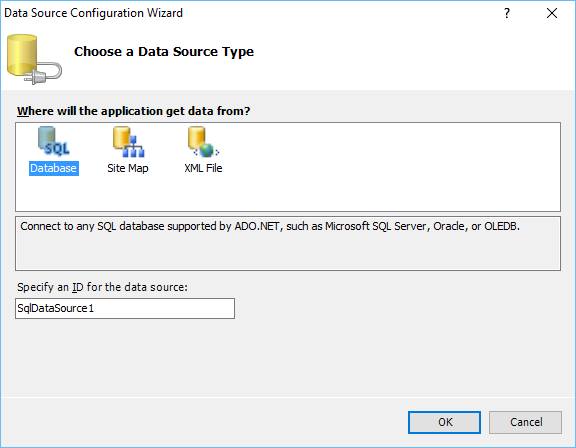
在这里,我们将导入一个 SQL 数据库。让我们选择数据库并单击确定。
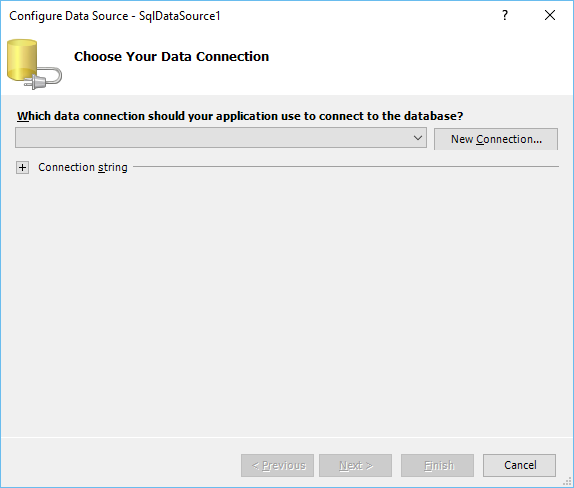
步骤 15 - 现在,我们需要指定连接字符串。让我们单击“新建连接”按钮。

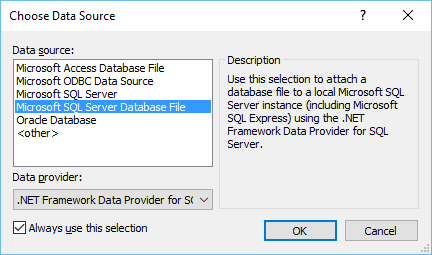
步骤 16 - 选择 Microsoft SQL Server 数据库文件,然后单击确定。

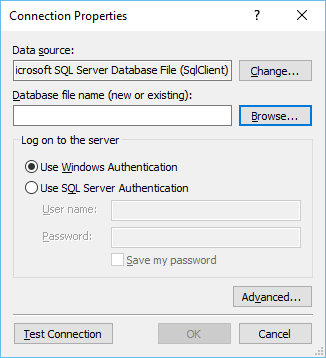
步骤 17 - 单击“浏览”按钮以找到数据库文件。

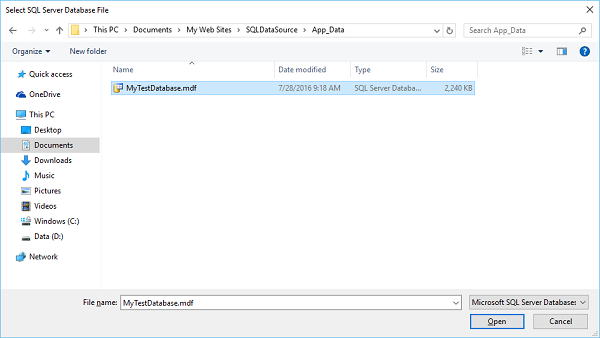
步骤 18 - 选择数据库文件,然后单击“打开”按钮或双击数据库文件。

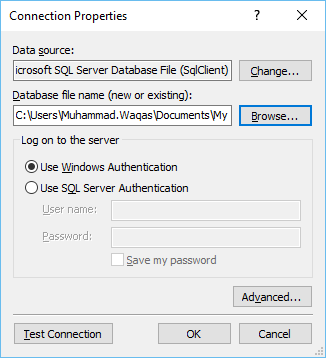
步骤 19 - 要测试连接,请单击“测试连接”按钮。

它将显示以下屏幕。单击“确定”按钮。

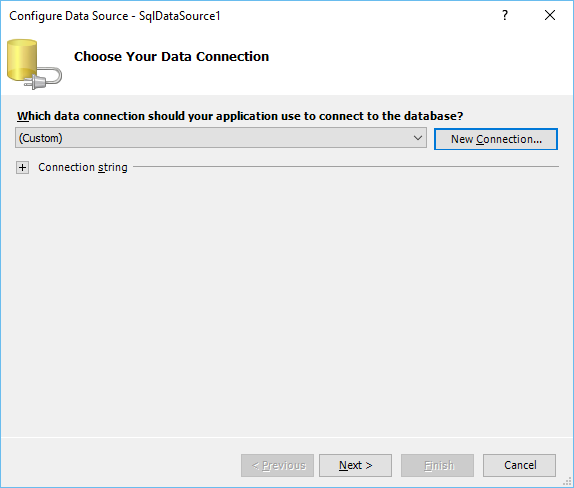
步骤 20 - 现在,我们将配置数据源。在以下屏幕上单击“下一步”。

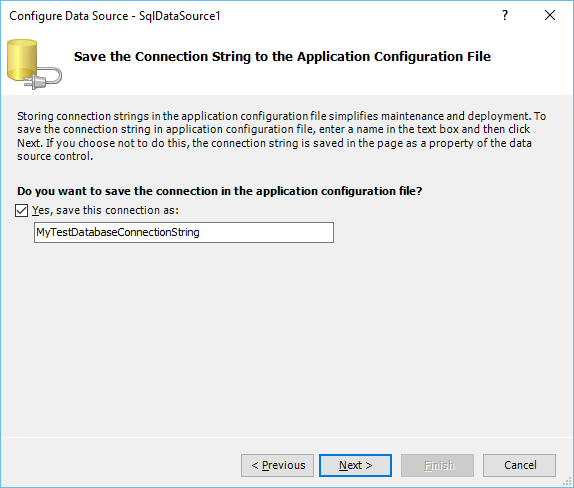
选中复选框,然后再次单击“下一步”。

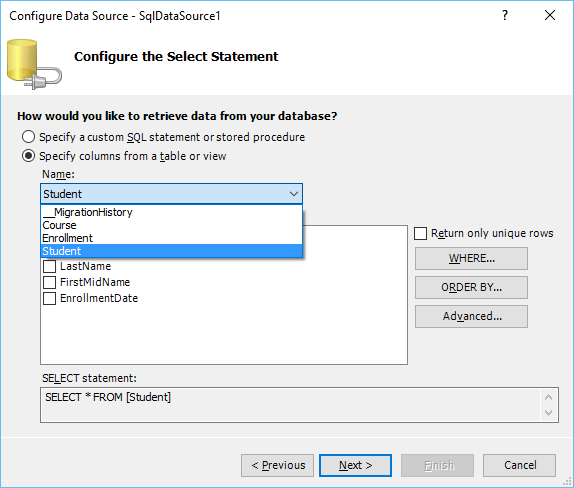
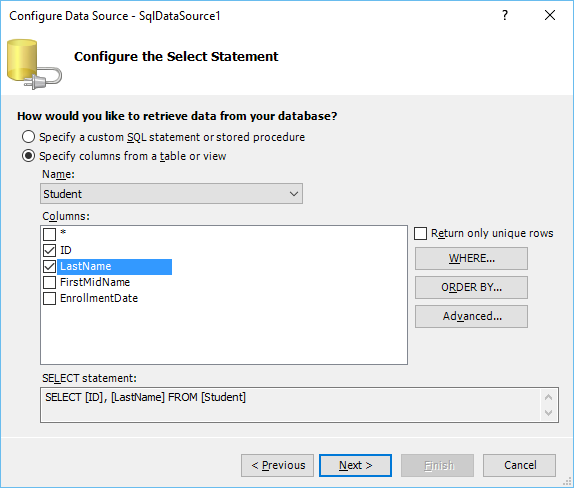
步骤 21 - 在这里,您将看到数据库中的所有表。让我们选择Student表。

步骤 22 - 您将在列表框中看到所有列。选择ID和LastName。在底部,您可以看到它实际上正在创建查询。您还可以使用Where或ORDER BY 子句。完成查询后,单击“下一步”。

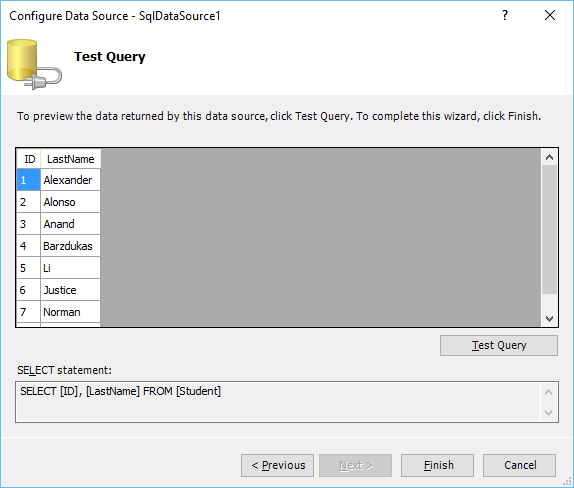
步骤 23 - 单击测试查询按钮。它将显示如下所示的查询结果。

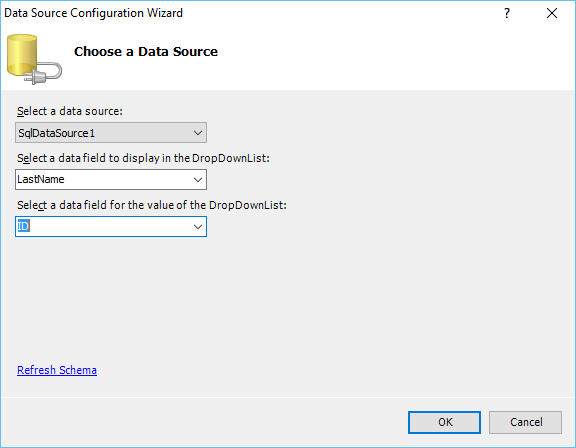
步骤 24 - 在以下对话框中,数据源默认选中。“选择要在下拉列表中显示的数据字段”是实际要显示的字段。让我们选择 LastName 并从“选择下拉列表值的字段”中选择 ID,然后单击“确定”。

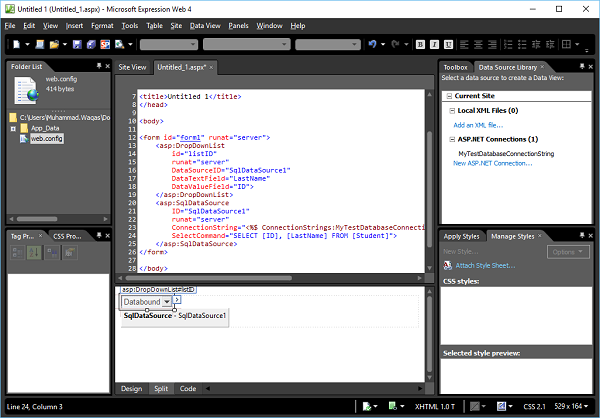
如以下屏幕截图所示,数据源已添加到设计视图中。

以下是 Expression Web 创建的 ASPX 文件中的完整代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
步骤 25 - 按 Ctrl + S 保存网页。

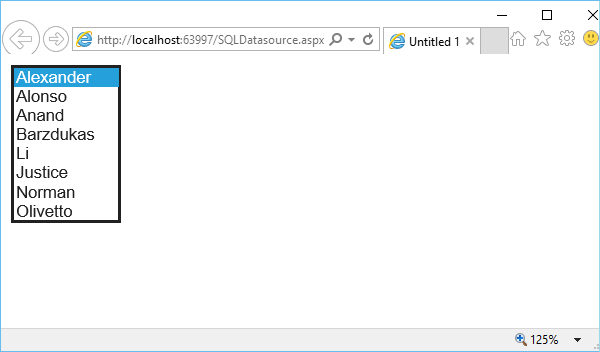
将此页面命名为SQLDatasource.aspx,然后单击“保存”。
步骤 26 - 让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含Student表中学生的姓氏。